图像优化一直是WordPress速度优化的重点,除了传统的图片压缩外,还有一种新的方法就是采用WebP,不过WordPress本身并未添加对WebP的支持,所以我们就需要配合第三方插件来实现WebP方案,今天我们分享的就是如何使用ShortPixel插件为你的WordPress站点配置WebP格式图片
WebP图像的特点

关于WebP图像的特点,其实网络已经有很多介绍,本文就不再详细叙述,我们主要知道2个点就行
- WebP格式体积更小,图像大小相比传统格式大大减小
- WebP并未被完全支持,目前支持WebP图片的有Chrome、Opera、Android浏览器
虽然说还有很多浏览器并未支持,但是WebP图像一定是未来的趋势
生成WebP格式图像
WebP和JPG、PNG一样,都是一种图像格式,所以我们想要使用WebP图片,必定要先生成对应格式的图像,在本文中我们将使用ShortPixel插件来生成,如果你还未使用过这款插件,强烈建议查看我们关于ShortPixel的介绍,并配置好自己的选项
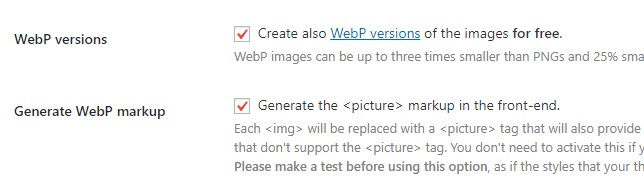
打开ShortPixel的设置项,选择 Advanced ; WebP versions,勾选 Create also WebP versions of the images for free,也就是说压缩图片的同时自动生成WebP图像,这样以后的图片就没问题了
还有就是之前并未压缩以及生成WebP的图片,可以通过 媒体 ; Bulk ShortPixel 来进行批量压缩与生成
将网页图片替换成WebP格式
图片都生成WebP格式以后,有的朋友会发现,网页并没有任何变化
没有变化就对了,因为我们只是增加了文件,在网页代码方面并没有更改,接下来教大家设置ShortPixel
继续回到刚刚的 ShortPixel ; Advanced ; Generate WebP markup,勾选该选项,该选项只是对内容进行过滤,并不会修改真正的代码,可以随时关闭

这个选项会为图片生成Picture标签,这样做的好处就是可以同时兼容支持与不支持WebP的浏览器,支持的浏览器比如Chrome,会直接使用WebP图像;不支持的比如Edge,就会使用原始图片格式
检测WebP是否成功
在所有的工作完成以后,我们当然要检测一下是否成功开启WebP图像
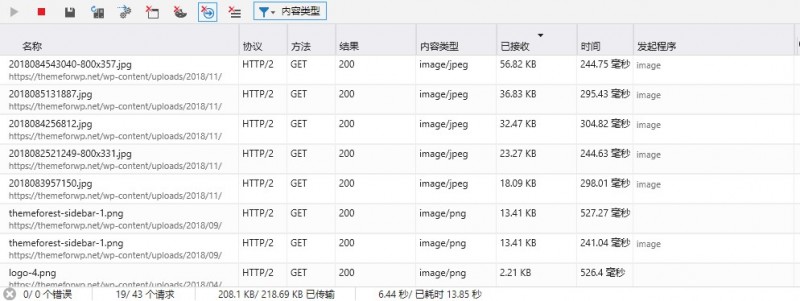
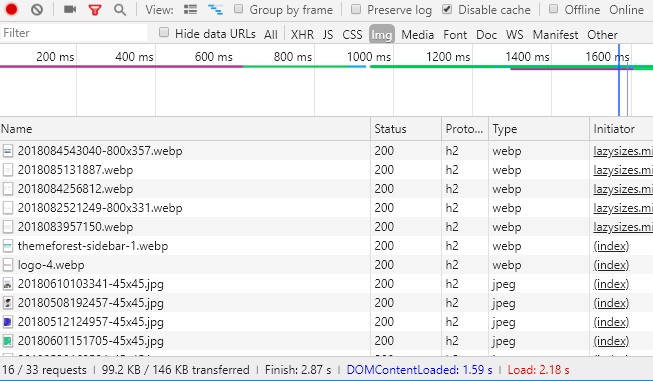
这里我说一个最简单的方法,使用Chrome打开网页,找到图像右键 ; 另存为,看图像的后缀是否为.webp,如果是的话,恭喜你开启成功,否则的话则需要检查是否有错误
我们查看如下的测试,可以看到WebP网页比非WebP网页的图像体积整整减少了一半,注意,这些原始图片都是已经压缩过的,所以,如果你没有使用其他压缩插件的话,提升将会更加明显