问题:
执行了全局安装vue的脚手架操作后为什么创建项目时提示为找不到vue呢
全局安装脚手架命令:npm install -g @vue/cli
注意:打开cmd时尽量以管理员身份运行

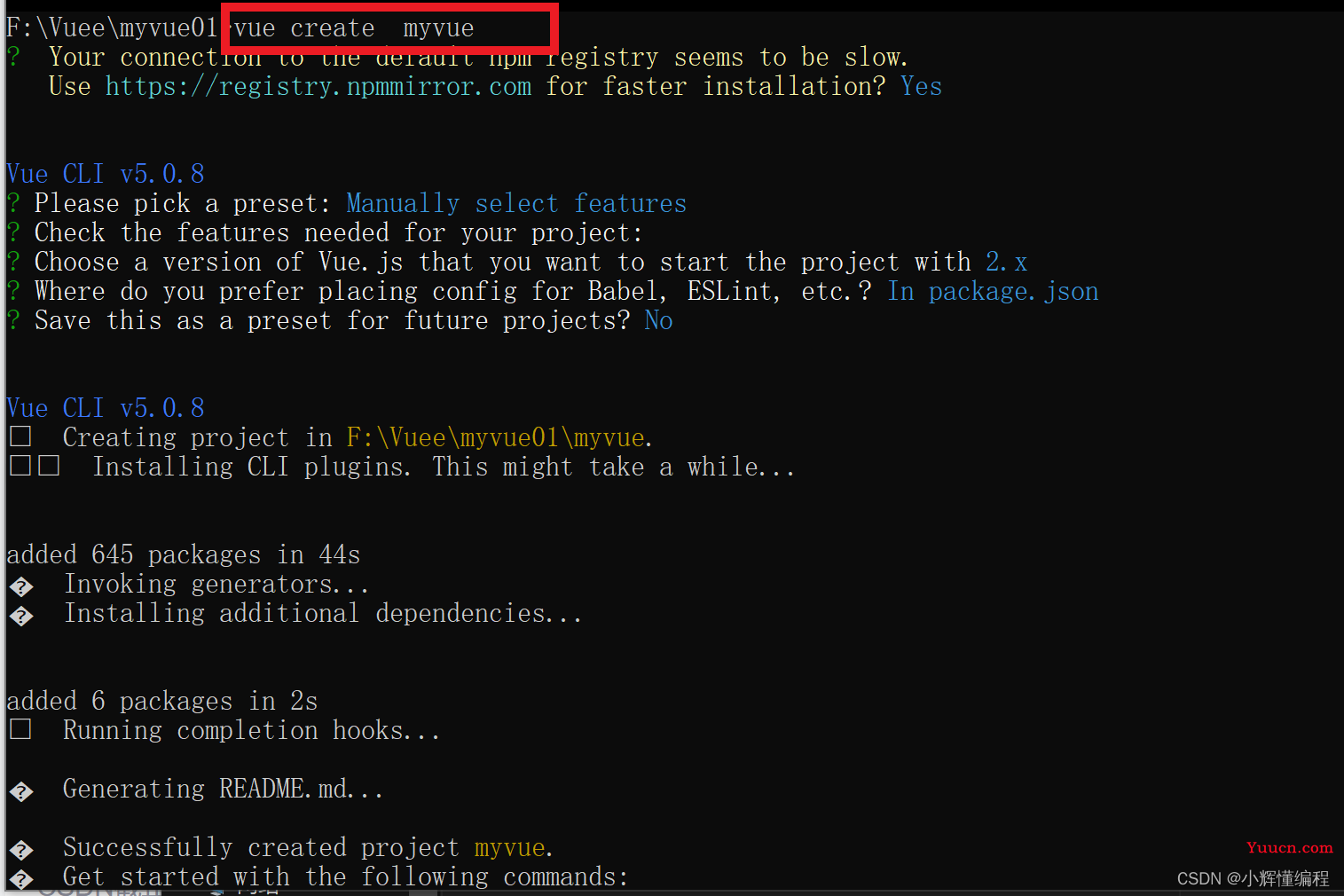
然后再执行创建vue工程命令:vue create myvue
注意:因为没有安装nodejs导致无法使用npm命令的可以参考文章:nodejs的安装与配置
结果发现找不到命令
解决方法:
1.查看npm的安装路径
因为进行的npm全局安装时的路径不在环境变量path的目录下,
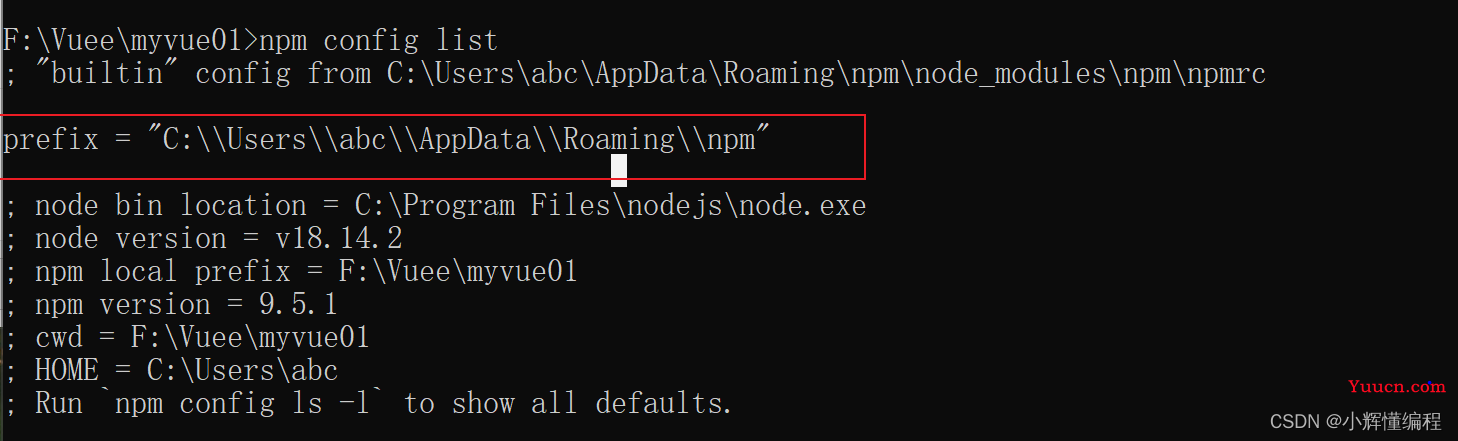
查看npm配置路径命令:npm config list

2.配置环境变量和创建项目
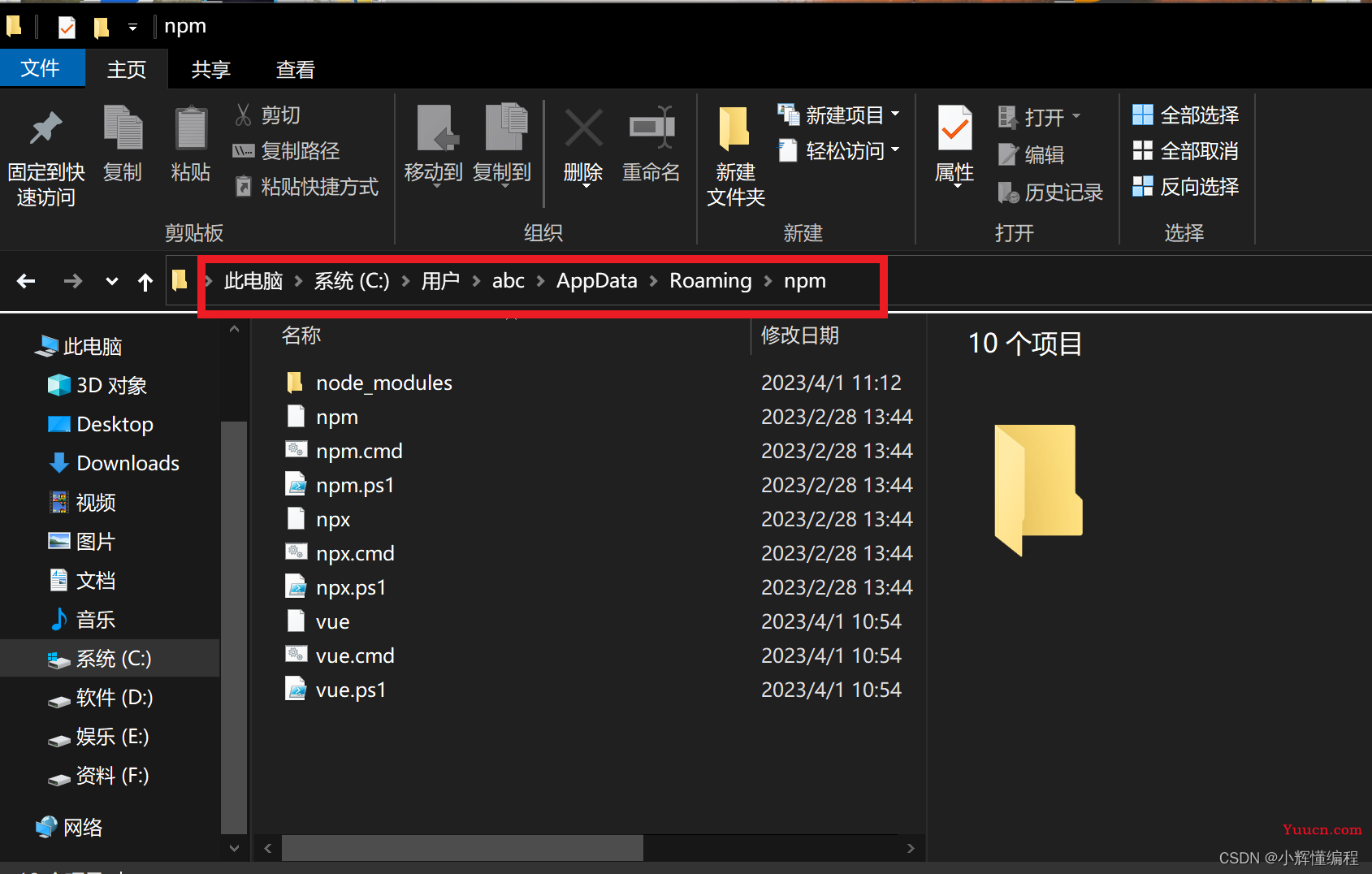
看到prefix对应的路径,我们可以在本地中找到该路径的目录,将他配置到环境变量的path中即可

再重新运行创建项目命令即可

希望对你有帮助,
感谢观看!!!