哟,大牛来了!!!

前言:想必大家敲代码用的编辑器大多数都是Vscode吧,随着技术的更新,uni-app成为了前端不可或缺的一项技术,但是呢,官方推荐使用的HBuilderX编辑器让习惯了使用Vscode的我们不太习惯,虽然HBuilderX编辑器对uni-app极度的友好,但还是让在座的各位大牛以及未来的大牛不适应,接下来就为大家讲解如何使用Vscode开发uniapp项目。
既然大家都搜索这个了,那创建uniapp项目这一步我就省略了,想知道怎么创建的小伙伴可以去这里查看点我去往属于uniapp的乐园(小tips: 需要注意的是uniapp创建项目需要vue-cli脚手架,要么就是用HBuilderX可视化创建,不过我们需要用的是vue-cli创建)
一、准备工具
我们需要准备两个东西,第一个自然就是Vscode,第二个就是微信开发者工具点我去下载地址(小tips:选择稳定版然后选择你的系统就好了,如果你的项目需要什么最新特性的话就选择开发版,不过可能不稳定)
二、更改一下项目配置文件
安装好了之后呢我们用Vscode打开uniapp的项目后接下来就是重点了。
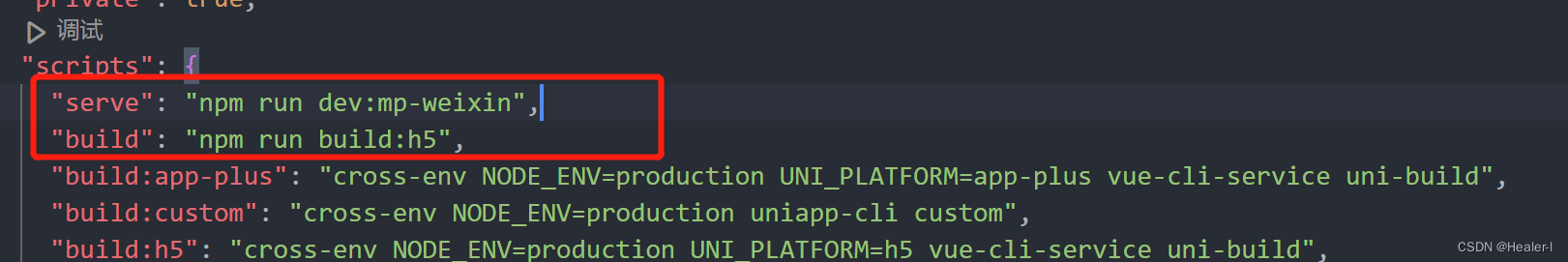
首先我们先把package.json文件夹中的启动方式和打包方式更改一下,像这样:

这个时候我相信大家开发过小程序应该都有小程序的测试号吧,没有的话得去申请一个(点我去申请测试号),拥有了测试号后我们在src目录下找到一个名为manifest.json的文件将里面的appid修改为你的测试号的Appid( 不知道自己测试号是啥的进这里 用微信扫码进去后就能看见你的测试号ID了,基本就是wx********什么什么的)
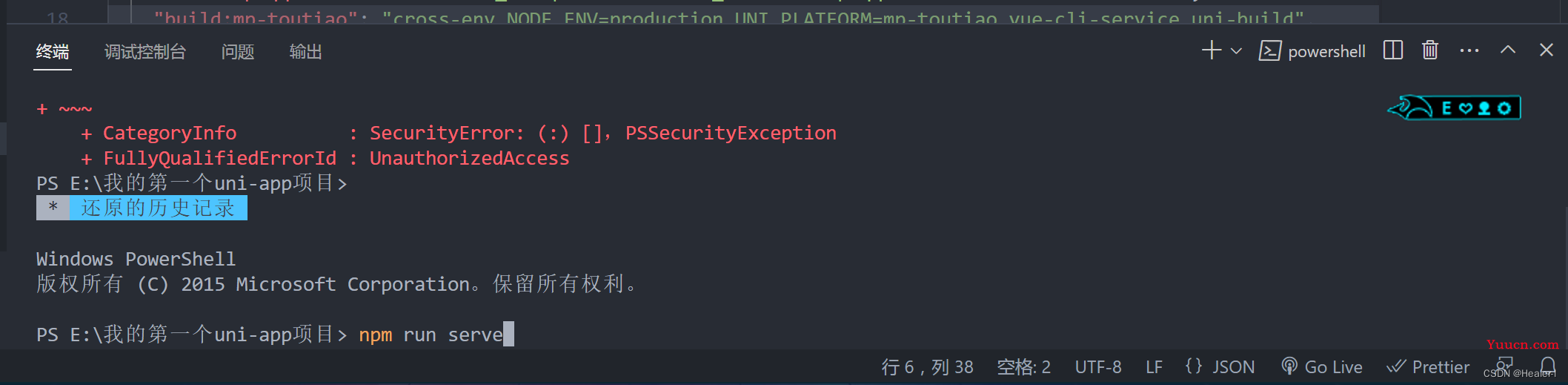
做完上面的事情后我们调出终端启动一下:

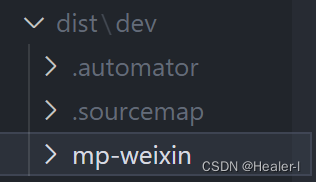
启动完毕后呢目录中会出现一个dist打包文件

三、渲染效果
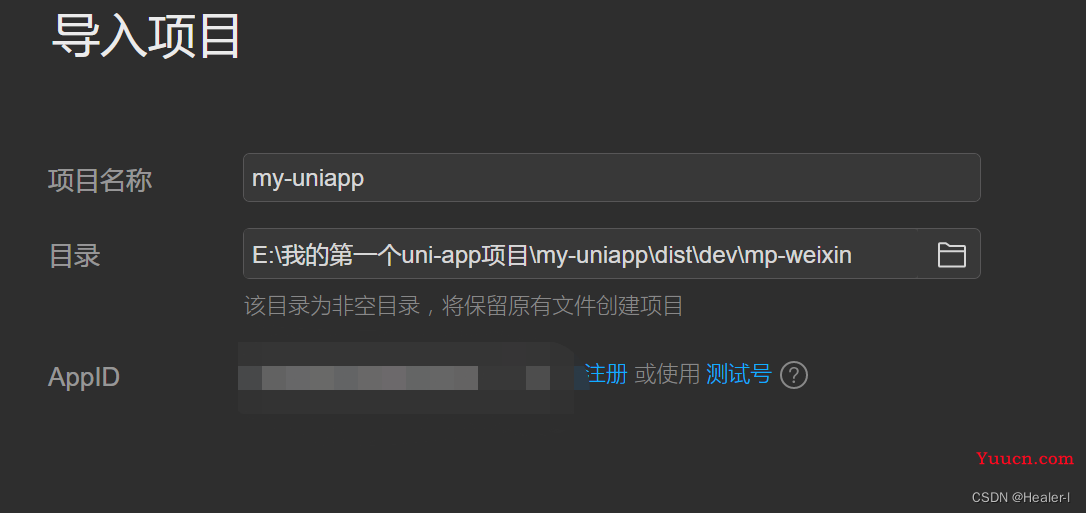
打开微信开发者工具选择dist打包文件里面的mp-weixin文件给她导入进去

然后就能在微信开发者工具里面看见你的uniapp项目长啥样了
到了这一步你就可以在Vscode里面写你的uniapp项目了( 小tips:微信开发者工具的热重载得开启,不然Vscode代码保存了微信开发者工具还得手动编译才能获取最新页面)
按照以上的步骤来就能用Vscode开发你的uniapp小程序了,如果有什么问题可以在评论里面说一说。