1、前言
栅格布局或者说网格布局是很好用的东西,像一些商城类的排版就很适合用栅格布局,但是存在一定的兼容性问题,兼容性暂时还没有研究,这边学习总结是针对grid也就是栅格布局的使用的学习总结,下面将介绍我认为的常用的几个属性,如果想要更详细的学习,可以参考阮一峰老师的grid布局
2、使用
首先是html
<template>
<div class="grid-box">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</template>然后使用grid 布局列与行的列数行数都是根据需求来设置的,可以更改,更详细的可以搜阮一峰老师的grid布局查看,在本文首页有链接
.grid-box {
// 栅格布局三行三列
display: grid;
// 3是多少行列 后面 100px是列宽,行的设置同理
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
.grid-item {
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
user-select: none;
background: rgb(239,52,41);
&:nth-child(2){
background: rgb(246,143,37);
}
&:nth-child(3){
background: rgb(75,168,70);
}
&:nth-child(4){
background: rgb(4,118,194);
}
&:nth-child(5){
background: rgb(192,119,175);
}
&:nth-child(6){
background: rgb(248,210,157);
}
&:nth-child(7){
background: rgb(180,168,127);
}
&:nth-child(8){
background: rgb(208,228,168);
}
&:nth-child(9){
background: rgb(77,199,236);
}
}
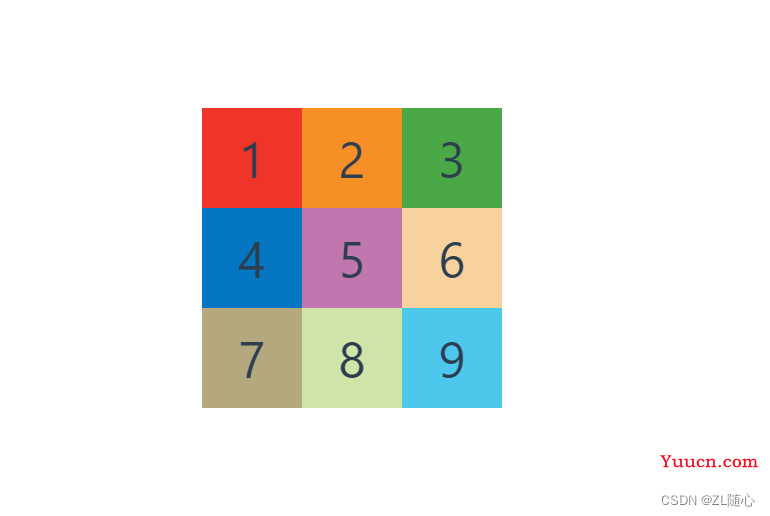
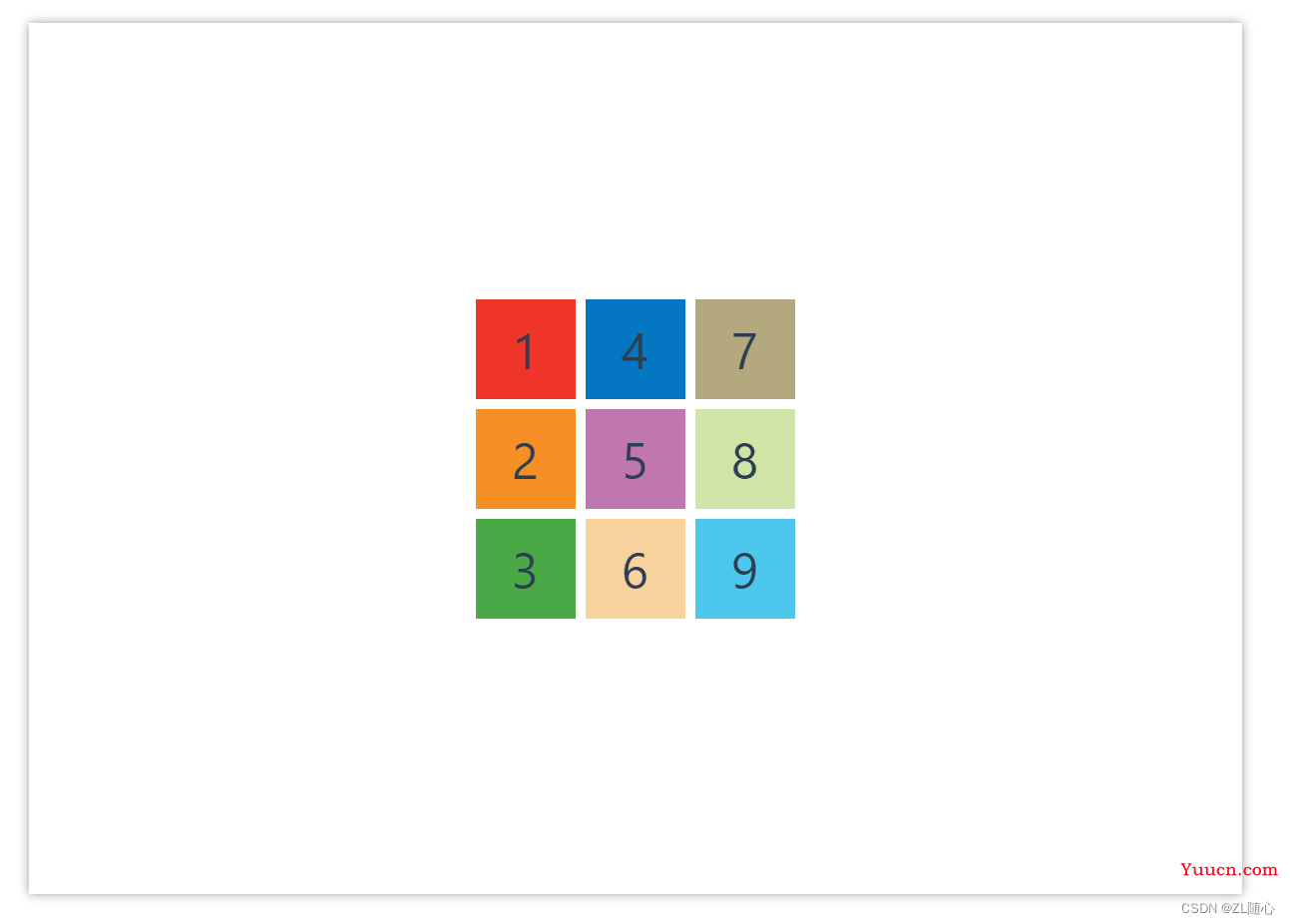
}救会出现这样的效果了

如果想要好看点可以给父容器(.grid-box)加上一点内边距与阴影
padding: 10px;
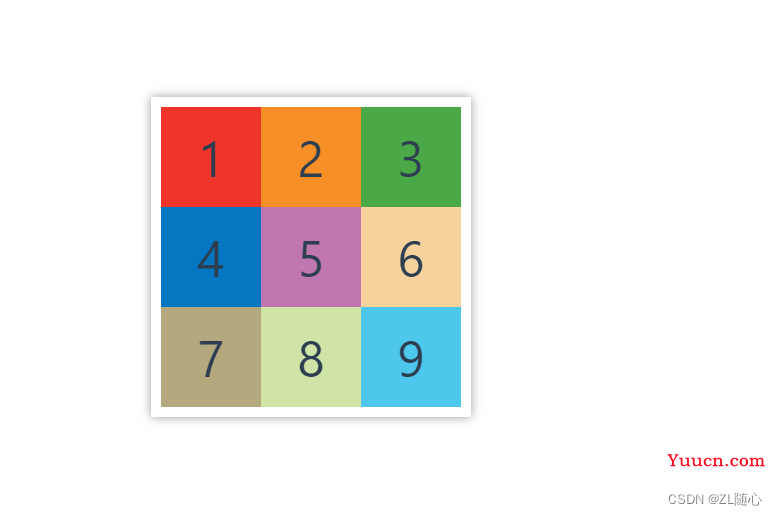
box-shadow: 0 0 10px #999;然后就得到了这样效果

此时我么可能会有让各个数字有间隙的需求,此时就可以用上下面两个属性了,也是在父容器设置的
// 行列间距
column-gap: 10px;
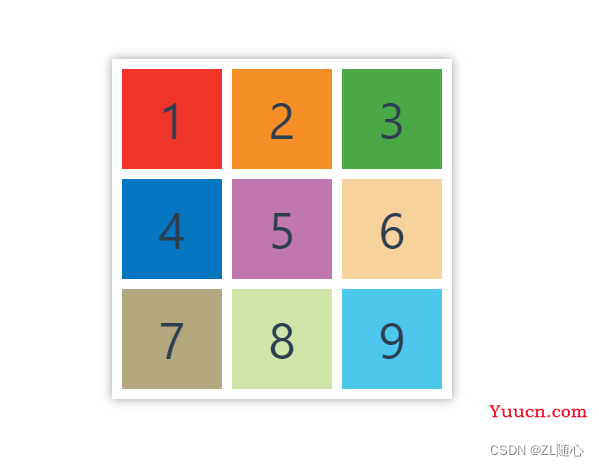
row-gap: 10px;然后效果就是这样的

此时我们克呢该有会有这样的需求,就是按列排,而不是像上面按行排列,此时就需要使用到
// 默认是按先行后列的,现在也可以改为先列后行 默认值是 row
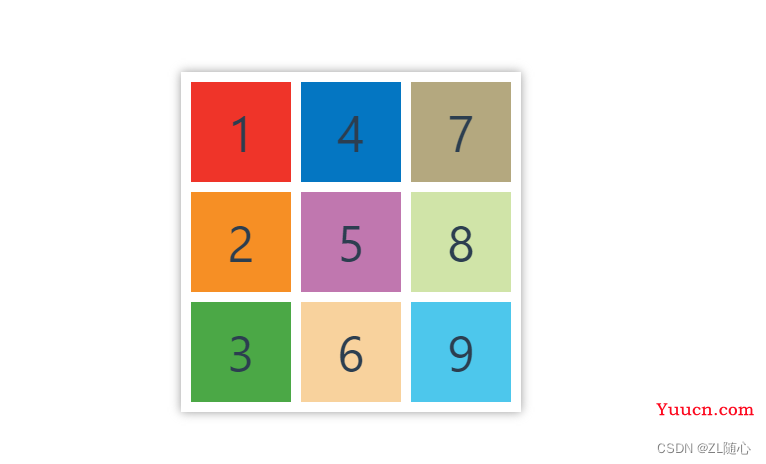
grid-auto-flow: column;然后效果就是这样的
 以上内容的完整代码如下
以上内容的完整代码如下
<template>
<div class="grid-box">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</template>
<script setup lang='ts'>
</script>
<style scoped lang="scss">
.grid-box {
// 栅格布局三行三列
display: grid;
// 3是多少行列 后面 100px是列宽,行的设置同理
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
// 行列间距
column-gap: 10px;
row-gap: 10px;
padding: 10px;
box-shadow: 0 0 10px #999;
// 默认是按先行后列的,现在也可以改为先列后行
grid-auto-flow: column;
.grid-item {
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
user-select: none;
background: rgb(239,52,41);
&:nth-child(2){
background: rgb(246,143,37);
}
&:nth-child(3){
background: rgb(75,168,70);
}
&:nth-child(4){
background: rgb(4,118,194);
}
&:nth-child(5){
background: rgb(192,119,175);
}
&:nth-child(6){
background: rgb(248,210,157);
}
&:nth-child(7){
background: rgb(180,168,127);
}
&:nth-child(8){
background: rgb(208,228,168);
}
&:nth-child(9){
background: rgb(77,199,236);
}
}
}
</style>假如每个单元格里面各自有内容,可以是使用以下链各个属性进行布局,它们的值可以是
// 设置单元格的布局,但是这两个属性设置后会减该内容压缩,所以使用的时候要注意
// 他么可以取的值是 start | end | center | stretch
justify-items: center;
align-items: center;效果是这样的

还可以设置整体内容的排版
// 设置容器内整体内容的排版
// 可取的值为 start | end | center | stretch | space-around | space-between | space-evenly;
justify-content: center;
align-content: center;效果

以上就是我认为常用的容器的属性,解释一下容器与项目(容器内的第一层子元素(项目里面的元素不是项目))在这里其实就是
.grid-box与.grid-item
3、项目属性
这里值写四个属性,其实不止,只不过作者是我认为常用的属性
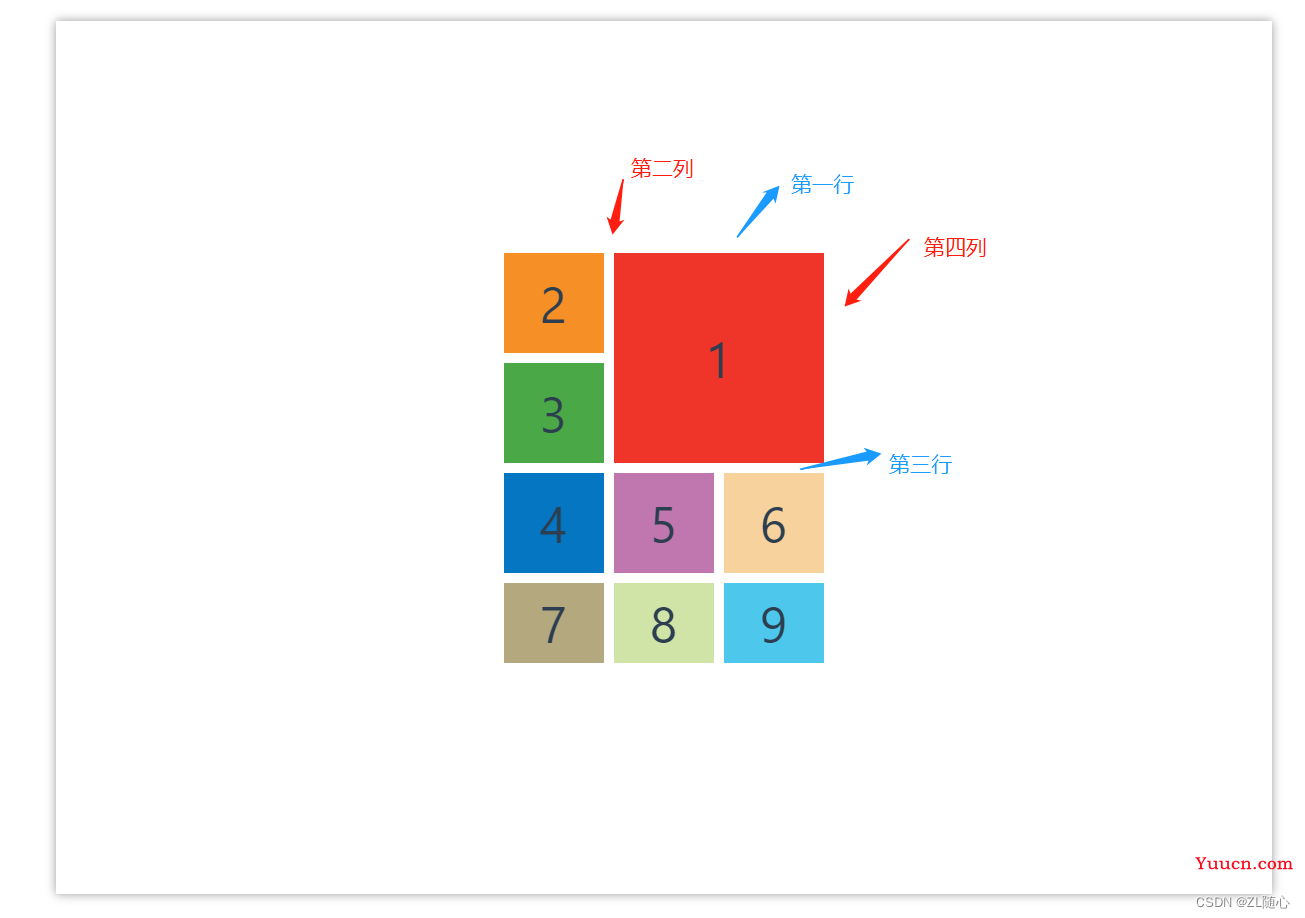
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线// 设置单元格的内容样式
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;效果

代码:
<template>
<div class="grid-box">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</template>
<script setup lang='ts'>
</script>
<style scoped lang="scss">
.grid-box {
// 栅格布局三行三列
height: 100%;
display: grid;
// 3是多少行列 后面 100px是列宽,行的设置同理
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
// 行列间距
column-gap: 10px;
row-gap: 10px;
padding: 10px;
box-shadow: 0 0 10px #999;
// 默认是按先行后列的,现在也可以改为先列后行()colunm)
grid-auto-flow: row;
// 设置单元格的布局,但是这两个属性设置后会减该内容压缩,所以使用的时候要注意
// justify-items: center;
// align-items: center;
// 设置容器内整体内容的排版
justify-content: center;
align-content: center;
.grid-item {
font-size: 50px;
display: flex;
justify-content: center;
align-items: center;
user-select: none;
background: rgb(239,52,41);
&:nth-child(1) {
// 设置单元格的内容样式
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
&:nth-child(2){
background: rgb(246,143,37);
}
&:nth-child(3){
background: rgb(75,168,70);
}
&:nth-child(4){
background: rgb(4,118,194);
}
&:nth-child(5){
background: rgb(192,119,175);
}
&:nth-child(6){
background: rgb(248,210,157);
}
&:nth-child(7){
background: rgb(180,168,127);
}
&:nth-child(8){
background: rgb(208,228,168);
}
&:nth-child(9){
background: rgb(77,199,236);
}
}
}
</style>这是一个组件内容,需要在app.vue中引入使用
以上就是我对grid学习的笔记总结,欢迎批评指正,交流学习