🐱个人主页:不叫猫先生
🙋♂️作者简介:专注于前端领域各种技术,热衷分享,期待你的关注。
💫系列专栏:vue3从入门到精通
📝个人签名:不破不立
🍬本文目录
- 🥙一、简介
- 🥪二、async
- 🌮三、await
- 🍔四、案例
- 🥪附:直接量/字面量
🥙一、简介
async/await是ES20717引入的,主要是简化Promise调用操作,实现了以异步操作像同步的方式去执行,async外部是异步执行的,同步是await的作用。
🥪二、async
async,英文意思是异步,当函数(包括函数语句、函数表达式、Lambda表达式)前有async关键字的时候,并且该函数有返回值,函数执行成功,那么该函数就会调用Promise.resove()并隐式的返回一个Promise对象;如果函数执行失败就会调用Promise.reject()并返回一个Promise对象。
Promise.resolve(x) 可以看作是 new Promise(resolve => resolve(x)) ,可将字面量对象或其他对象快速封装成 Promise 实例
- async函数中如果有异步操作会进行等待,但是async函数本身会马上返回,不会阻塞当前线程。async函数被调用不会阻塞界面渲染,内部由await关键字修饰异步过程,会阻塞等待异步任务的完成再返回。
- 如果在函数中return一个直接量,async会把这个直接量通过Promise.resolve(直接量) 封装成 Promise 对象 ,如果没有返回值,相当于返回了Promise.resolve(undefined)。
- 通过Promise回调得到async函数的返回值 ,通过Promise回调得到async函数的返回值,因为该函数返回的是Promise对象
async func(){
return "a"
}
console.log(func())
func().then(res=>{
console.log(res) //通过回掉获取到 a
}.catch(err=>{ }))
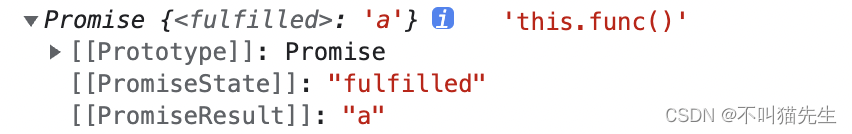
func()的返回值如下,由此可见返回的是一个Promise对象。

🌮三、await
- 使用await时,一定要配合async使用 ,这样才能使异步代码同步化,await英文为等待,意思就是等待await后面的函数(该函数返回的是Promise对象)执行完之后,在之后后面的代码。
- await后面也可以跟同步代码 ,这样做的话意义不大,增加了系统处理逻辑,系统会自动将其转化成一个Promsie对象。比如:
const a = await '1';
const a = await Promise.resolve('1');//跟上面效果效果相同
//await后跟同步代码,不如不使用await,增加了代码逻辑,没有意义
const a = '1';
-
await在等返回值,后面可以是字面量或者函数表达式。如果表达式的运算结果不是Promise对象,那么该结果就是await等的值; 如果await后是一个Promise对象,那么就会阻塞后面代码的运行 。但是async函数的调用并不会阻塞,它内部所有的阻塞都封装在Promise对象中异步执行。
-
await只处理resolve(data)时的数据,不处理reject(error) ,当异步函数体内出错的时候,怎么捕获到错误信息呢?
- 可以让await后的函数通过catch获取
- 通过最外面的func函数的catch获取
- func函数体内使用try…catch…,然后从catch获取, try…catch可获取 async 函数内,任意 await 的错误,其中一个被拒绝,便会暂停,返回错误信息。
async function func(){
const a = await asyncFunc();
}
asyncFunc().then().catch()
async function func(){
const a = await asyncFunc();
}
func().then().catch()
async function func(){
try(){
const a = await asyncFunc();
}catch(error){ }
}
🍔四、案例
async function func(){
console.log('a')
const c = await 'c'
console.log(c)
return 'd'
}
func().then(res=>console.log(res))
console.log('b')
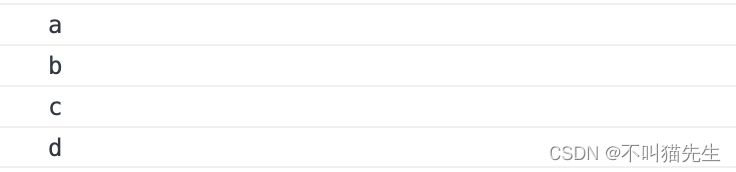
输出:

先输出a后输出b,说明async函数执行后会立即返回,不阻塞线程。
🥪附:直接量/字面量
文中提到了字面量,博文在这里做下介绍。
字面量又称之为直接量,代码中固定值的表示方法,程序中直接使用的数据,没进行过封装。可分为字符串字面量(string literal)、数组字面量(array literal)、对象字面量(object literal),函数字面量(function literal)。 一般除去函数表达式,在给变量赋值时,可以理解为=号右边的数据 。
var a = "1";
var b = [1];
var c = {};
var d =function (){} // function() 为匿名函数
注意:函数字面量一般为匿名函数,但是语法也支持定义函数名。
var d =function func(){}