- 修改ruoyi-ui中的.env.production(二选一)
// 本机地址访问VUE_APP_BASE_API = '/'
// 任意地址访问
VUE_APP_BASE_API = '//localhost:8080'
- 修改ruoyi-ui中的router/index.js,设置mode属性为hash
export default new Router({
//mode: 'history', // 去掉url中的#
mode: 'hash',
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
- 打包前端静态资源文件。
npm run build:prod
- 修改后端resources中的application.yml,添加thymeleaf模板引擎配置
spring:
# 模板引擎
thymeleaf:
mode: HTML
encoding: utf-8
cache: false
- 修改后端pom.xml,增加thymeleaf模板引擎依赖
<!-- spring-boot-thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
- 修改后端ResourcesConfig.java中的 addResourceHandlers,添加静态资源映射地址
/** 前端静态资源配置 */
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
- 修改后端SecurityConfig.java中的 configure,添加允许访问的地址。
//静态资源,可匿名访问
.antMatchers(HttpMethod.GET, "/", "/*.html", "/**/*.html", "/**/*.css", "/**/*.js", "/profile/**","/static/**","/index","/*.ico").permitAll()
- 后端修改访问控制处理SysIndexController.java设置对应访问页面。
package com.ruoyi.web.controller.system;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
/**
* 首页
*/
@RestController
public class SysIndexController
{
/** 系统基础配置 */
//@Autowired
//private ScrewdriverConfig screwdriverConfig;
/**
* 访问首页,提示语
*/
/* @RequestMapping("/")
public String index()
{
return StringUtils.format("欢迎使用{}后台管理框架,当前版本:v{},请通过前端地址访问。", screwdriverConfig.getName(), screwdriverConfig.getVersion());
}*/
@RequestMapping("/")
public ModelAndView index() {
//项目在本地运行无异常,打包后发现页面无法跳转
//检查日志发现是Thymeleaf出现问题 org.thymeleaf.exceptions.TemplateInputException:
//return new ModelAndView("/index.html");
return new ModelAndView("index.html");
}
}
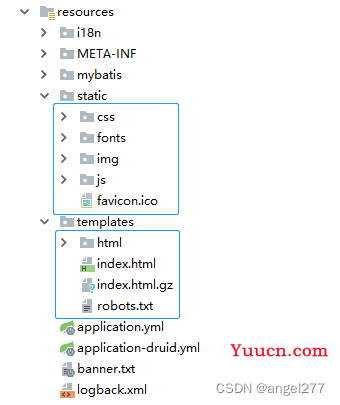
- 整合前端dist静态资源文件到后端
在resources下新建templates目录,放静态页面
在resources下新建static目录,放静态文件

- 启动测试访问地址
打开浏览器,输入访问地址能正常访问和登录表示成功。