话不多说,直接上干货
第一步:采用hbuilder新建一个项目
第二部:通过cli新建一个项目
创建命令:
vue create -p dcloudio/uni-preset-vue uniapp
创建成功之后先运行一下项目,如果启动失败
Error: Cannot find module ‘webpack/lib/RuleSet‘
1、降低cli版本
npm uninstall -g @vue/cli
npm install -g @vue/cli@4.5.15
2、降低node版本
我们将hb的项目作为基础
回到主题,将hb项目作为基础,
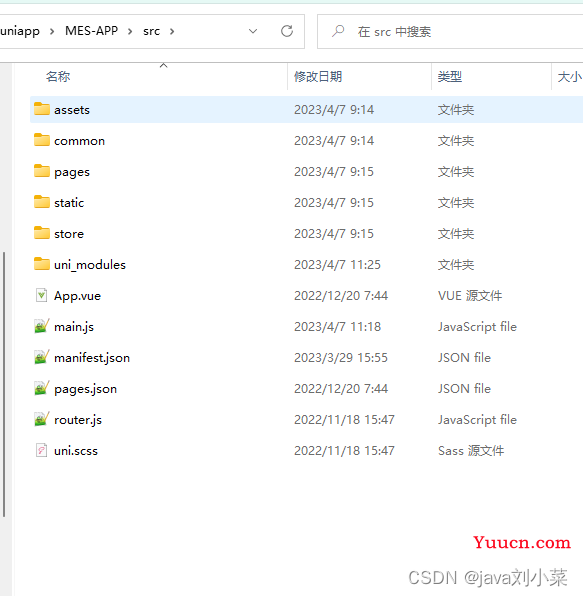
第一步:新建src文件夹,将以下文件放入src文件夹中

第二步:删除hb项目中除了src之外的所有文件
第三步:将cli项目中的以下文件copy过来

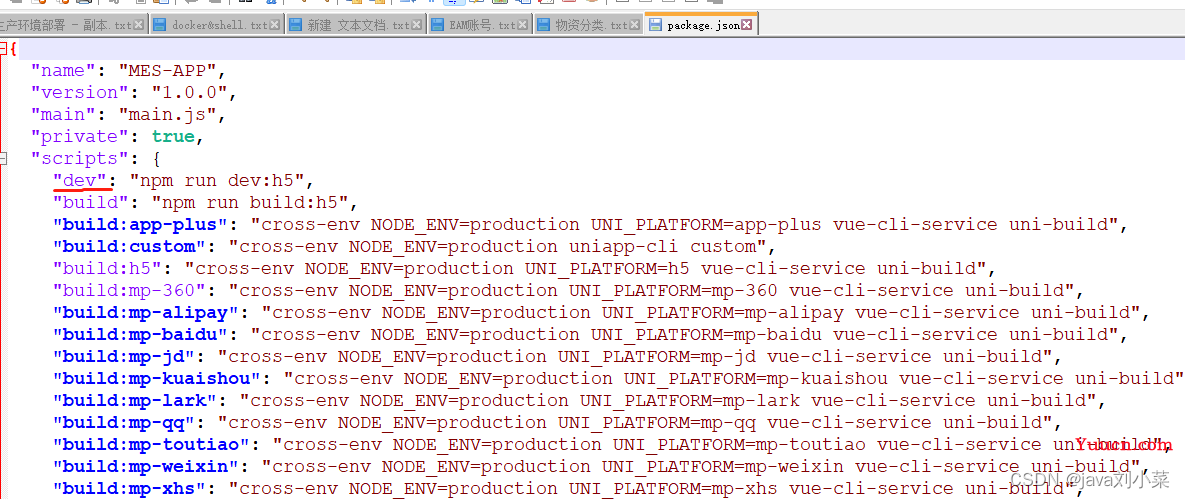
第四步:将hb项目中 package.json文件中dependencies里面的依赖引入到copy过来的 package.json文件中;在devDependencies中加入 "node-sass": "^4.14.1",
导入之后文件目录结构如下:


第五步:npm install
第六步:npm run dev运行项目

第七步:npm run build 打包项目
在build这里,可以把build区分为了test和prod,
通过UNI_OUTPUT_DIR,来设置打包后生成的文件名和路径
UNI_OUTPUT_DIR=dist/build/h5_prod第八步:打包成功后文件位置