介绍
location指示了其所连接对象的url位置。document和window对象中都有location属性,可以通过window.location和document.location访问。
注意 如果想要获得当前文档的完整url字符串,有四种方式
- document.location
- document.location.href
- document.URL
- document.location.toString()
以上方式均可以获得“http://www.example.com”这样的字符串
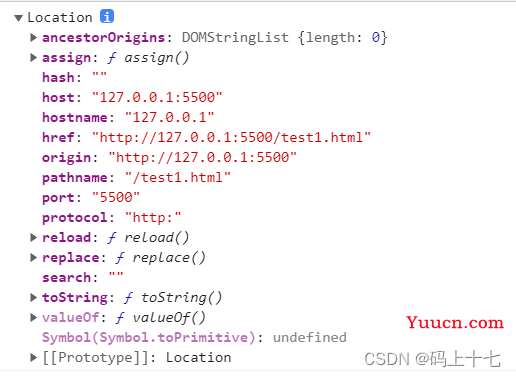
location在控制台输出结果为:(Chrome浏览器)

location属性
以下方的url地址为例测试location
http://127.0.0.1:8848/testshare/location.html?lang=en&name=zhangsan#test/mostlocation.href
当前文档的完整url,如果被改变,文档将会导航到另一个新的页面
location.href = http://127.0.0.1:8848/testshare/location.html?lang=en&name=zhangsan#test/mostlocation.protocol
当前url所使用的协议,包括结尾的":"
location.protocol= "http:"location.host
获取当前的主机信息,包括主机名,":"和端口号
location.host= "127.0.0.1:8848"注意: 当服务器使用的端口为默认端口时,则返回的host信息不包括:port
location.hostname
获取当前url的主机名
location.hostname= "127.0.0.1"location.port
返回url的端口信息。没有写端口信息的url,实际端口为与协议相关的端口号
location.port= "8848"location.pathname
返回url的路径字符串
location.pathname= "/testshare/location.html"注意: 这里包括最前面的/和最后面的index.html
location.search
又名查询字符串,返回url中?以及之后的字符串
location.search= "?lang=en&name=zhangsan"location.hash
返回url中代表页面某个区域的带有#的字符串。哈希值 vue-router中的哈希模式就是用这个。
location.hash= "#test/most"location.origin
返回页面来源的域名,也是从哪个页面跳转来的,包含url中完整的协议和主机地址部分,包括端口,如果只有当前一个页面则返回当前的页面
location.origin= "http://127.0.0.1:8848"location方法
Location.assign()
该方法会触发窗口加载并显示指定的URL的内容
Location.reload()
该方法用于重新加载当前页面,可以接受一个Boolean类型的参数,参数为true,强制从服务器重新获取,为false时从缓存中读取。默认值为false
location.reload(true);
// 无缓存刷新页面(但页面引用的资源还是可能使用缓存,
// 大多数浏览器可以通过设置在打开开发者工具时禁用缓存实现无缓存需求)Location.replace()
该方法以给定的URL来替换当前的资源。 与assign() 方法 不同的是,调用 replace() 方法后,当前页面不会保存到会话历史中(session History),这样,用户点击回退按钮时,将不会再跳转到该页面。
document.location.replace('https://www.baidu.com');Location.toString()
获取当前页面的完整URL,相当于location.href