目录
一、前言
二、工具推荐
1.《Chinese (Simplified) (简体中文) Language》
2.《ESLint》
3.《Git History》
4.vscode-icons
5.Path Intellisense
6.《Vetur》
7.《GitLens — Git supercharged》
8.《Image preview》
9.Debugger for Chrome
10.Prettier
11.AnyRule
13.Vue Language Features (Volar)
14.Vite
15.Code Spell Checker
16.Error Lens
17.Angular Language Service。
18.Angular Files
19.《小霸王》
一、前言
VSCode 是我们前端开发的一个强大的IDE,因此选择趁手好用的插件能事半功倍,也能能更好地编码以及获得更丝滑的开发体验。然后剩下的时间用来摸鱼是很有必要滴。

二、工具推荐
1.《Chinese (Simplified) (简体中文) Language》
首先呢,我先推荐的就是最基础的语言包,没办法,英语水平太捞了哈哈哈,弄起来后就舒服多了,汉语yyds~。

2.《ESLint》
这个其实真的是又爱又恨,有时候一些写法自己觉得很舒服,他就给你提示不规范,看个人开发习惯吧哈哈哈。

3.《Git History》
查看git的分支管理、提交记录等。

4.vscode-icons
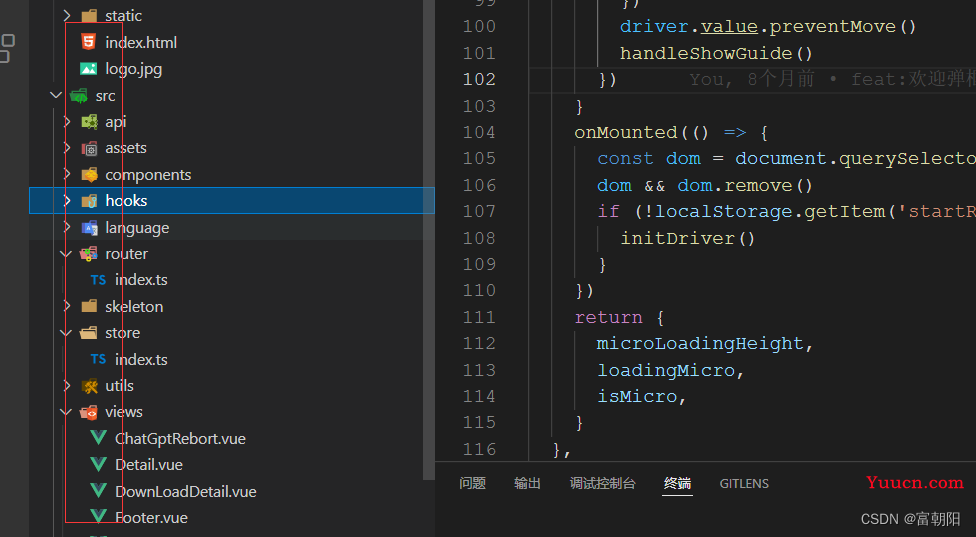
该插件会基于文件扩展名在 the tree view 中的文件名旁添加图标,让你更容易地识别文件。

效果图如下:
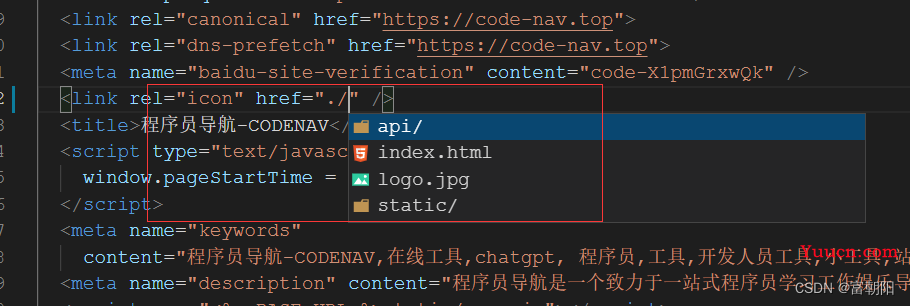
5.Path Intellisense
该扩展可以自动补全代码中的路径和文件名。例如前端的静态文件引入路径填写修改。

效果图如下:

6.《Vetur》
这个vue开发者必备的扩展就不多做解释了,代码高亮,补齐等等。

7.《GitLens — Git supercharged》
git团队项目管理工具。

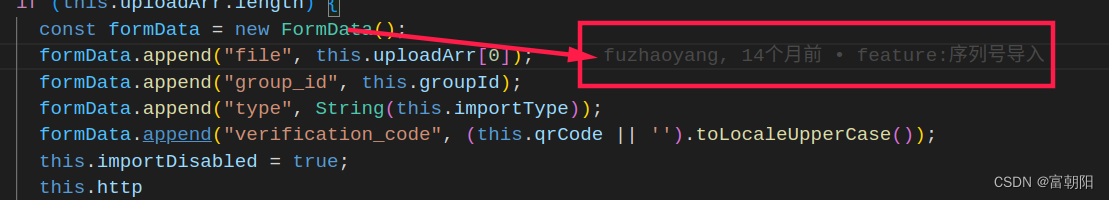
这个工具可以清楚的看见哪些bug是谁写的,还有很多功能,也是团队开发中必安的插件。
效果如下:

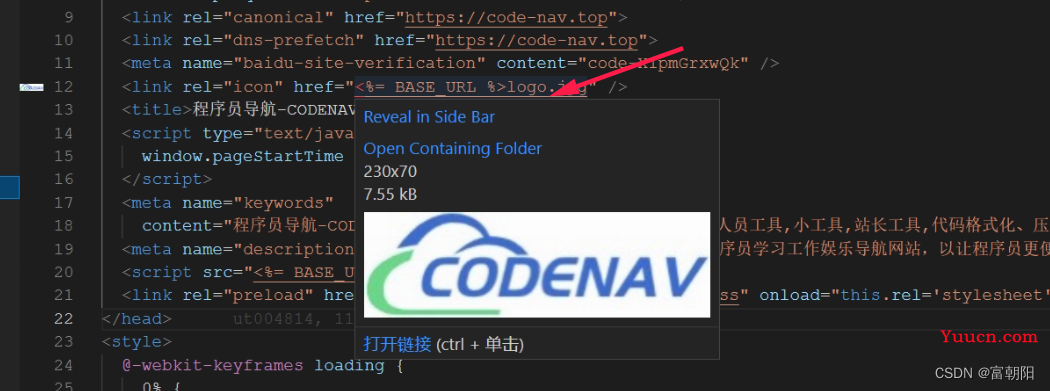
8.《Image preview》
图片是否正确引入的显示工具,在图片连接上按住ctrl,鼠标悬浮即可看见是否正确找到路径下的图片文件,非常有用!

效果如下:

9.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试。

10.Prettier
Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯。

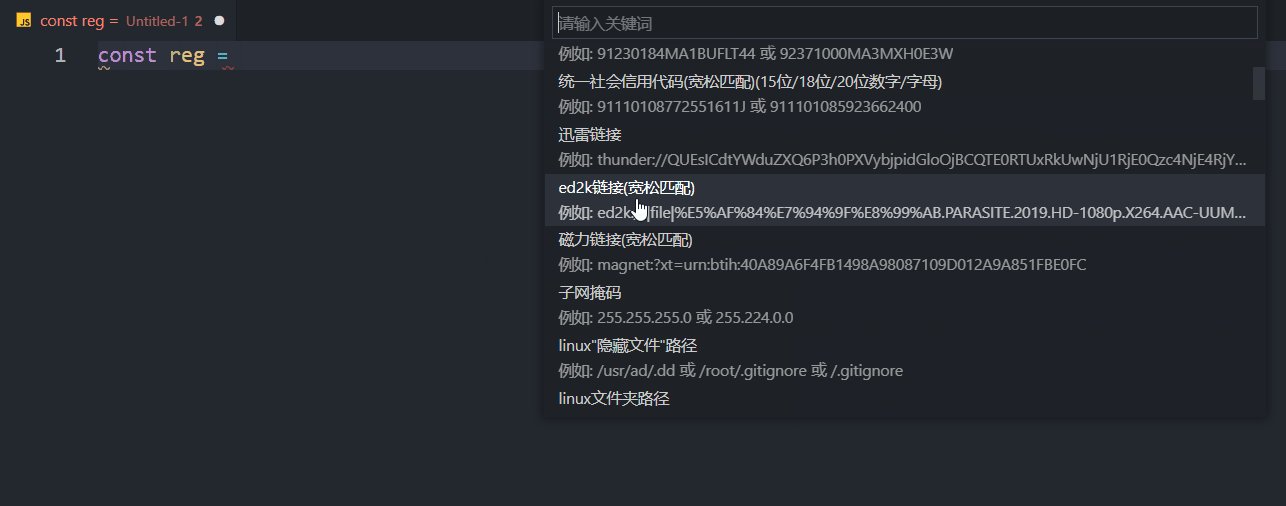
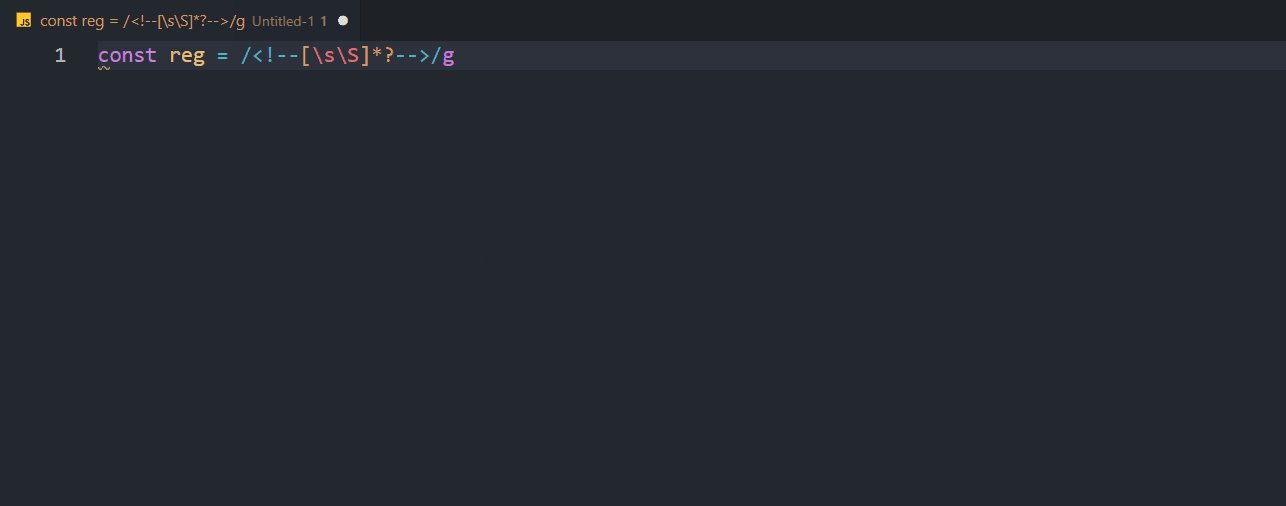
11.AnyRule
这是一个用来快速检索常用正则表达式的插件,希望能给大家在繁忙的开发过程中带来一丁点的效率提升。

效果图如下:

13.Vue Language Features (Volar)
相信使用 VSCode 开发 Vue2 的同学一定对 Vetur 插件不会陌生,作为 Vue2 配套的 VSCode 插件,它的主要作用是对 Vue 单文件组件提供高亮、语法支持以及语法检测。
而随着 Vue3 正式版发布,Vue 团队官方推荐 Volar 插件来代替 Vetur 插件,不仅支持 Vue3 语言高亮、语法检测,还支持 TypeScript 和基于 vue-tsc 的类型检查功能。

14.Vite
Vite 插件可以让我们打开项目后,就能自动启动开发服务器,允许开发者无需离开编辑器即可预览和调试应用。支持一键启动、构建和重启项目。

15.Code Spell Checker
Code Spell Checker 是在VSCode中的一款插件,能够帮助我们检查单词拼写是否出现错误,检查的规则遵循 camelCase (驼峰拼写法)。

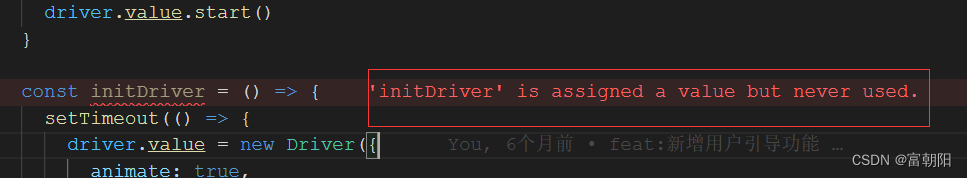
16.Error Lens
可以将代码中不符合规范或者逻辑不通顺的错误提示信息展示在代码行内 。

效果图如下:

17.Angular Language Service。
超好用的从模板 html F12一键定位变量定义位置.。

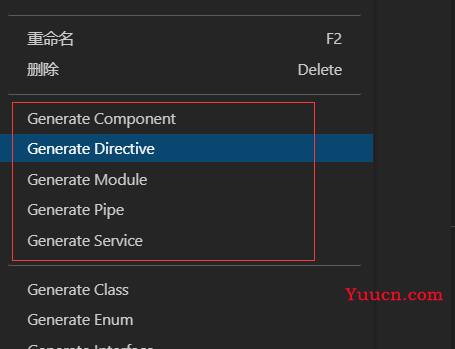
18.Angular Files


使用angular框架开发项目的同学,可以安装一键生成angular需要的文件。
19.《小霸王》

在线支持几十款游戏,实乃上班娱乐摸鱼的必备插件!!!!!
上有超级玛丽下有坦克大战 开箱即用 点开即玩 可放大放小 娱乐无穷!!!!

就先介绍这几款常用的插件,让大家更好地编码和获得更丝滑的开发体验。也欢迎各位朋友补充推荐哈。
如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
来源于:程序员摸鱼导航