🌩️ 精彩专栏推荐👇🏻👇🏻👇🏻
💂 作者主页: 【进入主页—🚀获取更多源码】
🎓 web前端期末大作业: 【📚HTML5网页期末作业 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
📂文章目录
- 二、📚网站介绍
- 三、🔗网站效果
-
- ▶️1.视频演示
- 🧩 2.图片演示
- 四、💒 网站代码
-
- 🧱HTML结构代码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
C95LW-基于数码类电商购物网站(31页)
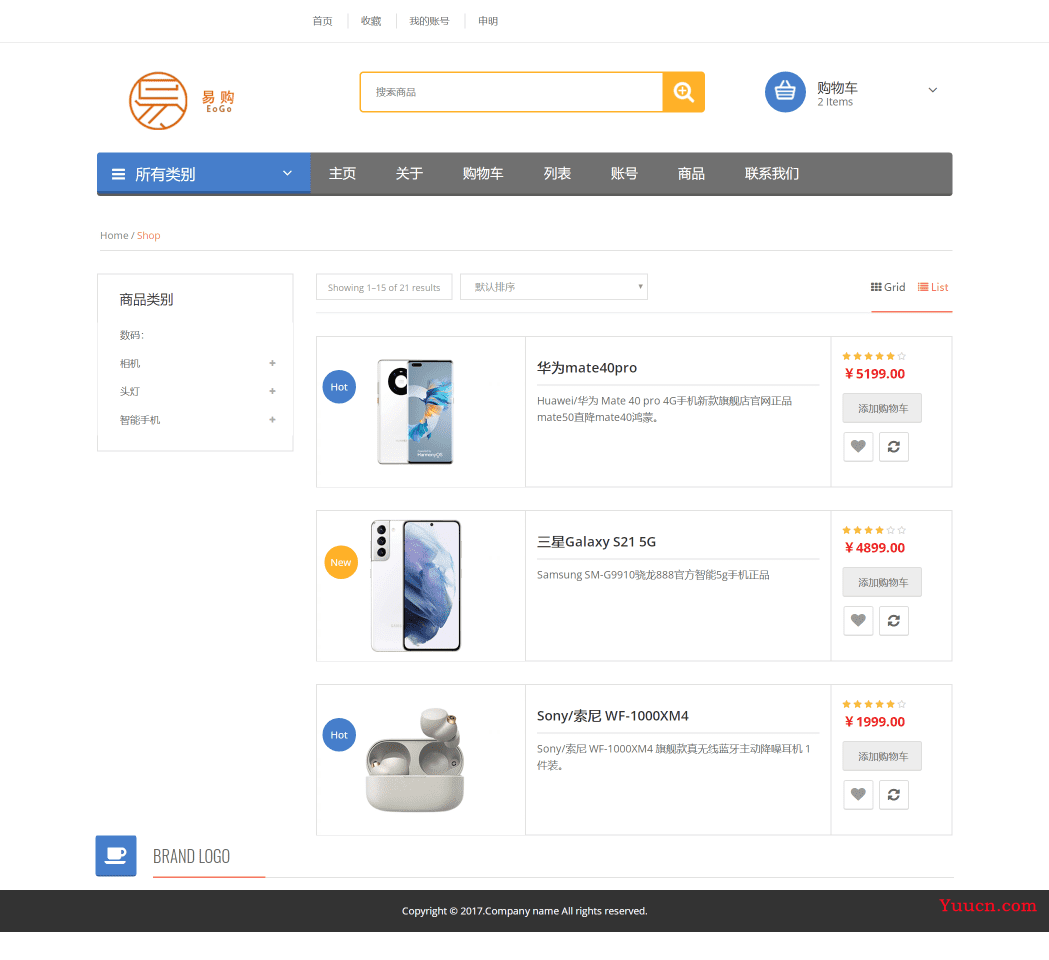
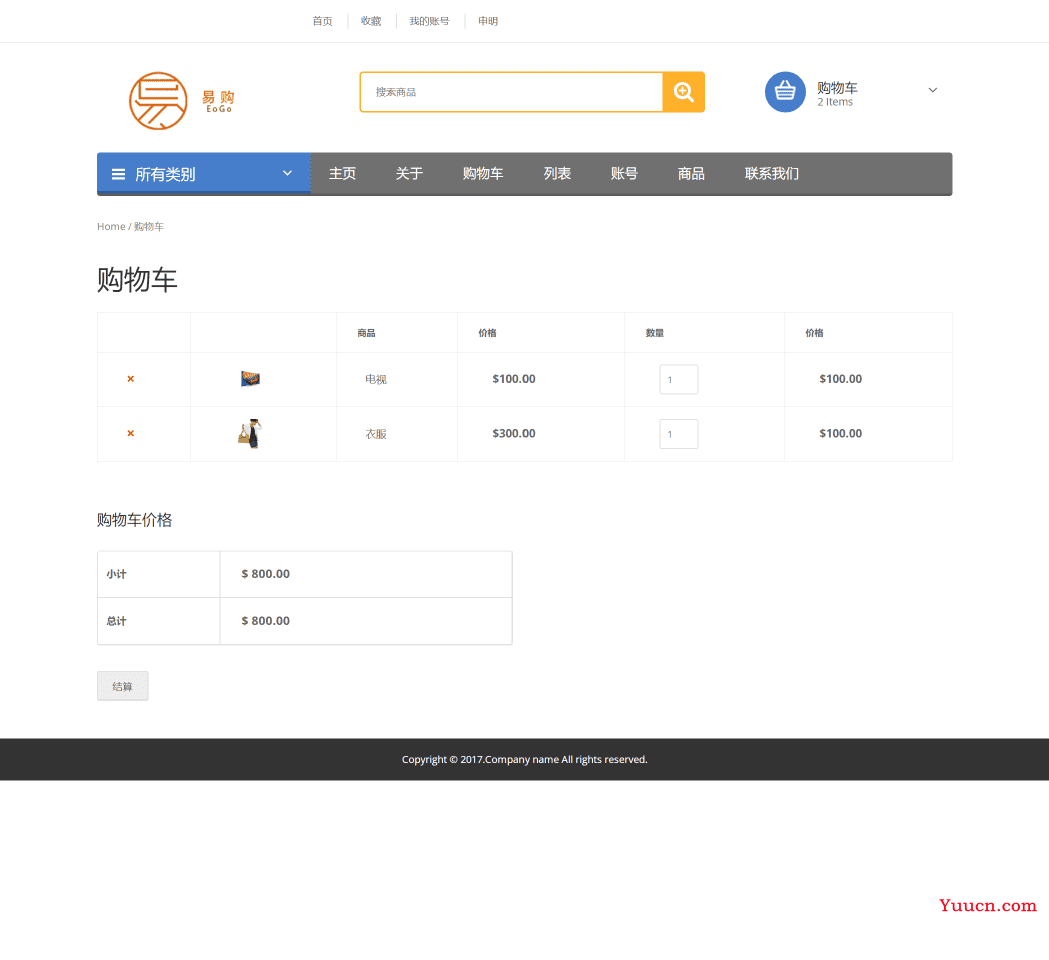
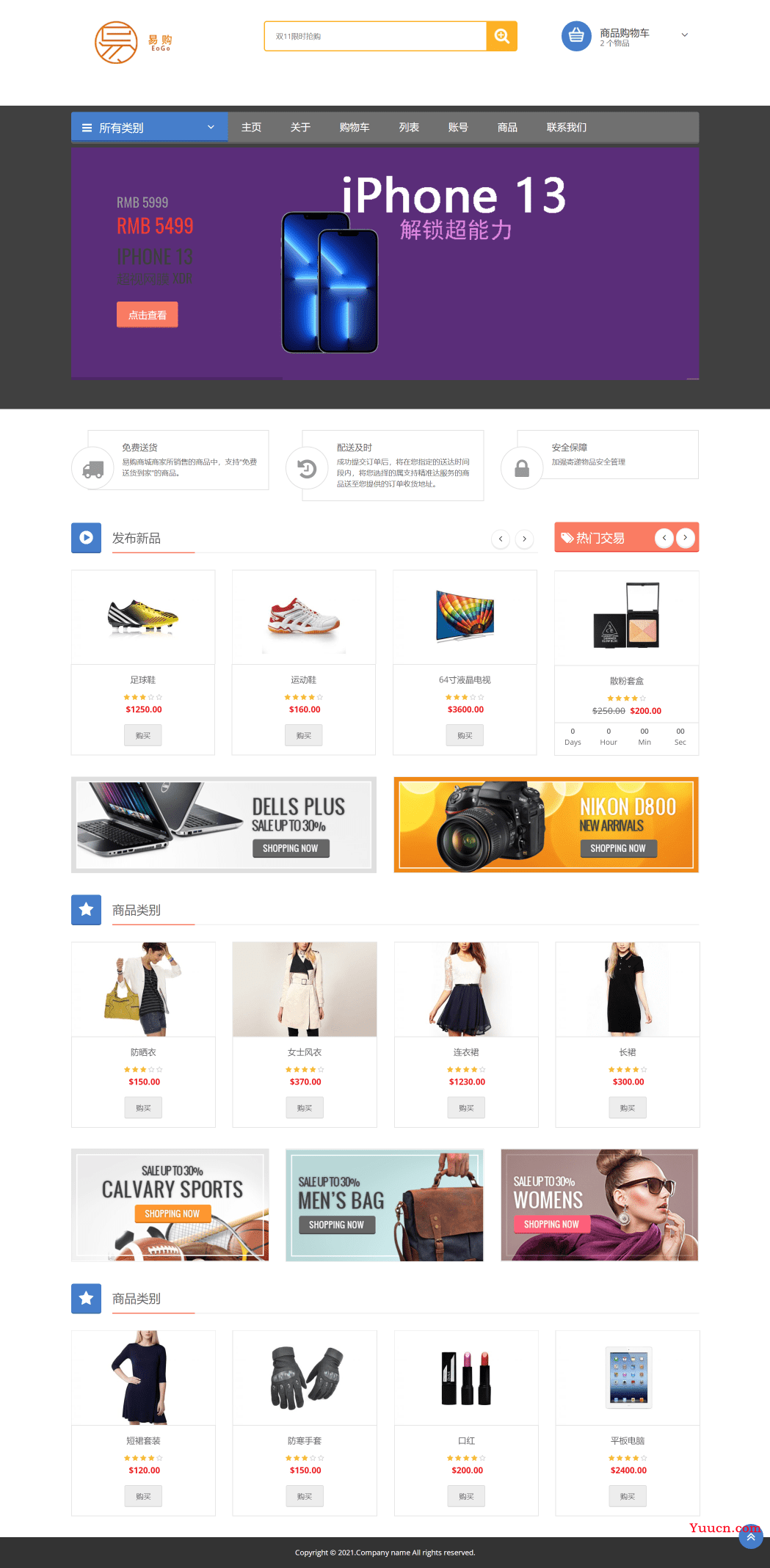
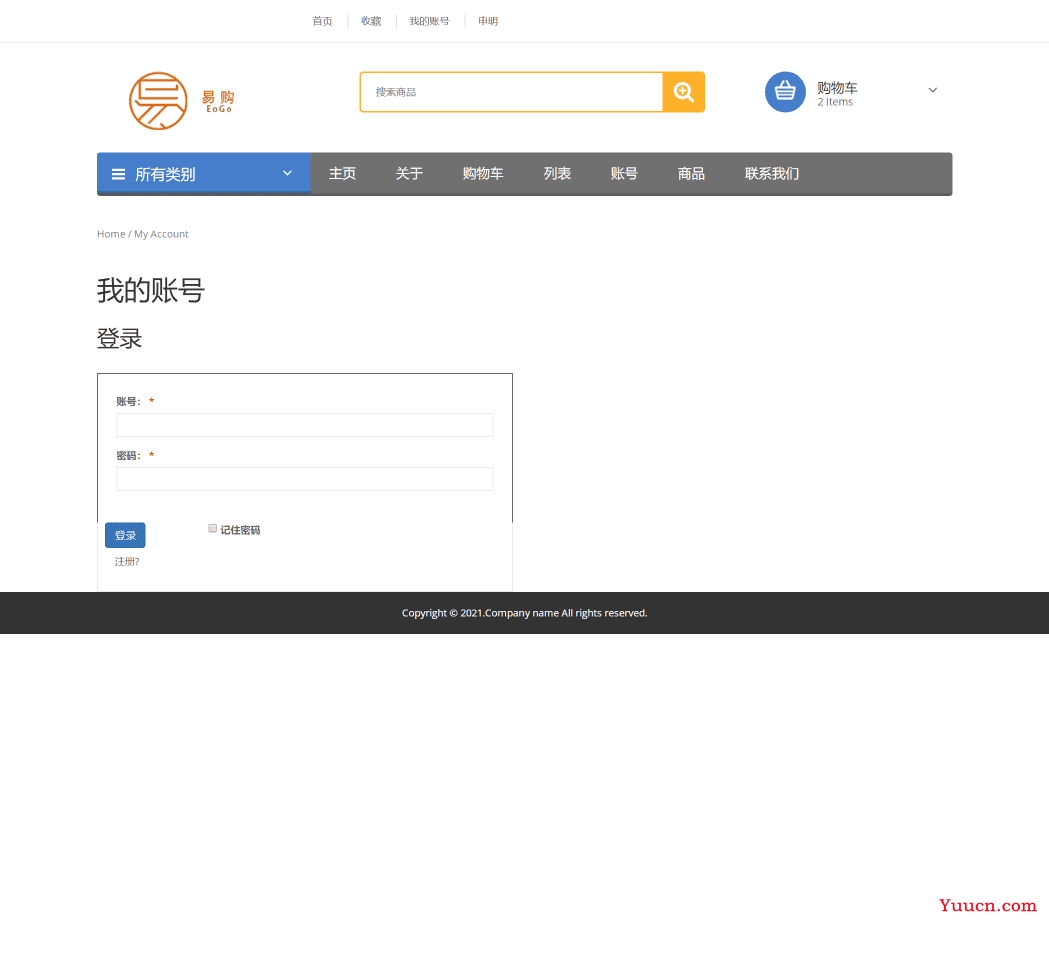
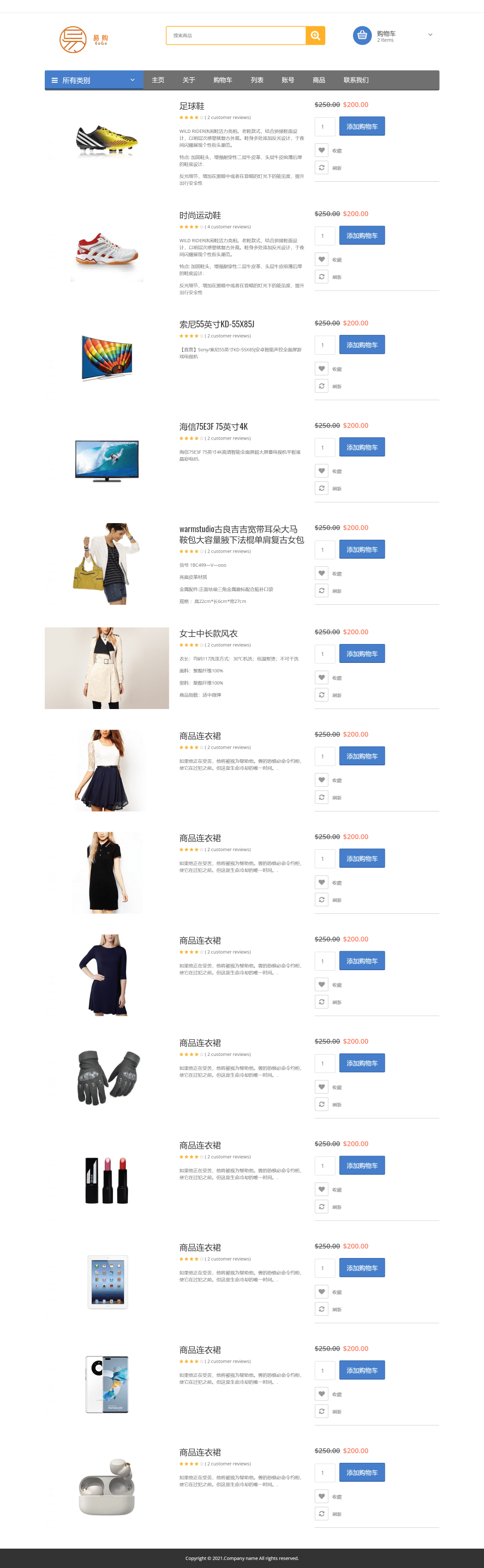
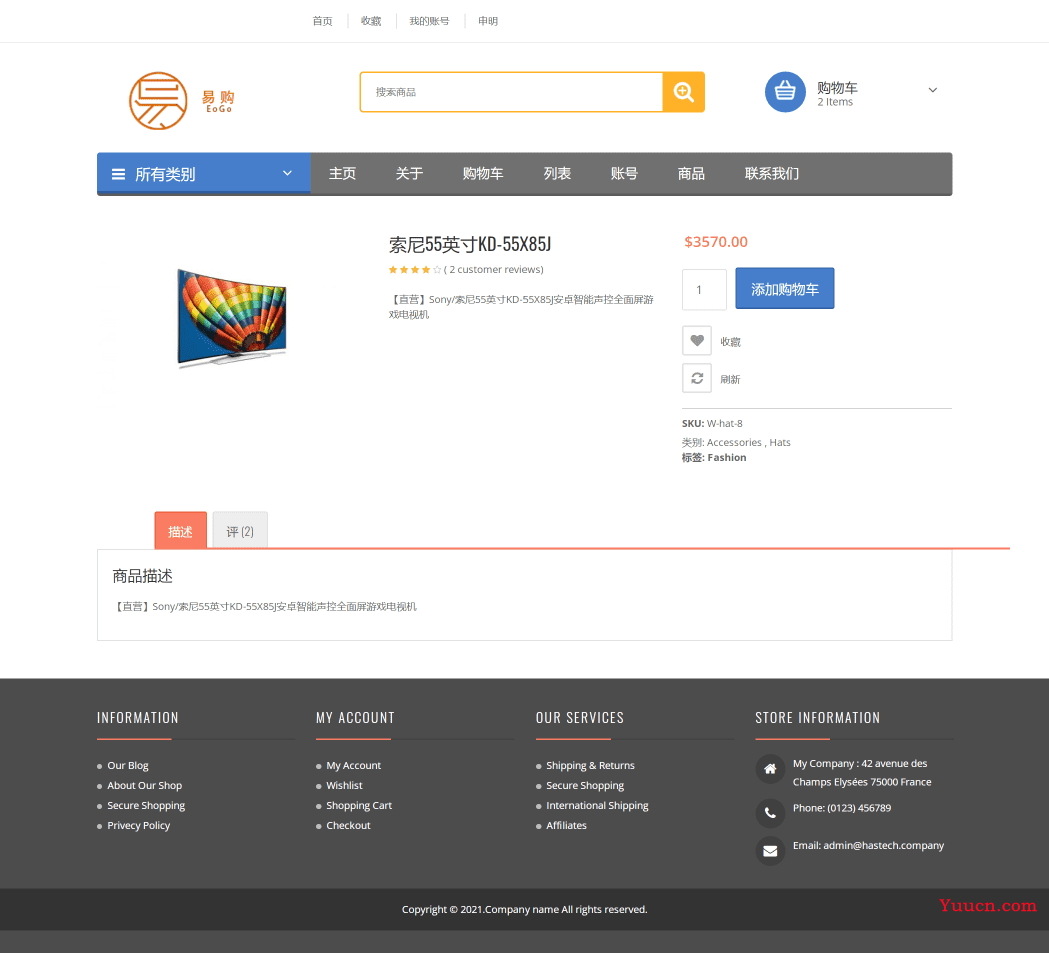
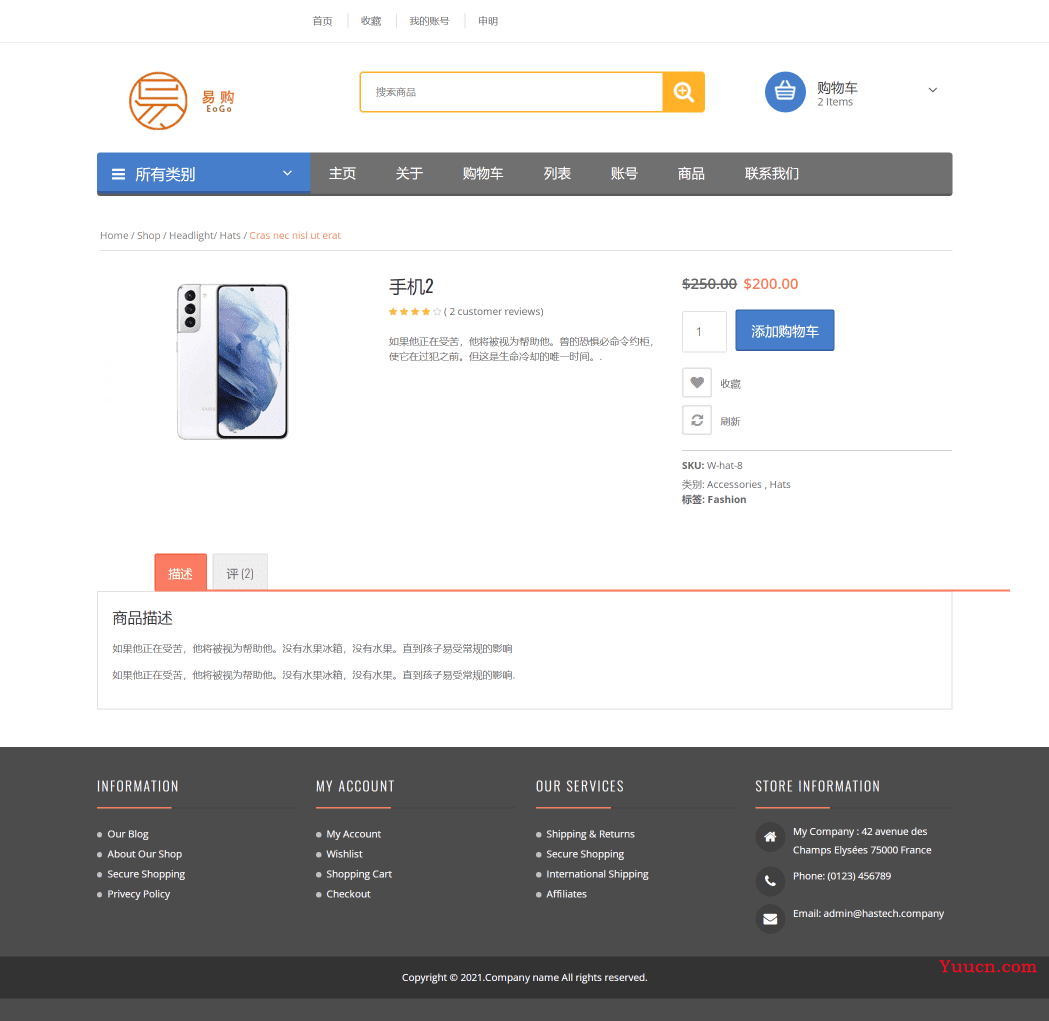
🧩 2.图片演示










四、💒 网站代码
🧱HTML结构代码
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Home</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- all css here -->
<!-- bootstrap v3.3.6 css -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- animate css -->
<link rel="stylesheet" href="css/animate.css">
<!-- jquery-ui.min css -->
<link rel="stylesheet" href="css/jquery-ui.min.css">
<!-- meanmenu css -->
<link rel="stylesheet" href="css/meanmenu.min.css">
<!-- nivo slider css -->
<link rel="stylesheet" href="lib/css/nivo-slider.css" type="text/css" />
<link rel="stylesheet" href="lib/css/preview.css" type="text/css" />
<!-- owl.carousel css -->
<link rel="stylesheet" href="css/owl.carousel.css">
<!-- font-awesome css -->
<link rel="stylesheet" href="css/font-awesome.min.css">
<!-- style css -->
<link rel="stylesheet" href="style.css">
<!-- responsive css -->
<link rel="stylesheet" href="css/responsive.css">
<!-- modernizr js -->
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
</head>
<body>
<!--header top area start-->
<div class="header_area">
<!--header top area end-->
<!--header middle area start-->
<div class="header_middle">
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="logo_area">
<a href="index.html"><img src="img/logo-pic/logo.png" alt="" /></a>
</div>
</div>
<div class="col-md-9">
<div class="header_all search_box_area">
<form class="new_search" role="search" method="get" action="#">
<input id="mix_search" class="search-field" placeholder="双11限时抢购" value="" name="s" title="Search for:" type="search">
<input value="Search" type="submit">
<input name="post_type" value="product" type="hidden">
</form>
</div>
<div class="header_all shopping_cart_area">
<div class="widget_shopping_cart_content">
<div class="topcart">
<a class="cart-toggler" href="">
<i class="icon"></i>
<span class="my-cart">商品购物车</span>
<span class="qty">2 个物品</span>
<span class="fa fa-angle-down"></span>
</a>
<div class="new_cart_section">
<ol class="new-list">
<!-- single item -->
<li class="wimix_area">
<a class="pix_product" href="">
<img alt="" src="img/product-pic/7-150x98.jpg">
</a>
<div class="product-details">
<a href="#">价格</a>
<span class="sig-price">1×$300.00</span>
</div>
<div class="cart-remove">
<a class="action" href="#">
<i class="fa fa-close"></i>
</a>
</div>
</li>
<!-- single item -->
<!-- single item -->
<li class="wimix_area">
<a class="pix_product" href="#">
<img alt="" src="img/product-pic/1-150x98.jpg">
</a>
<div class="product-details">
<a href="#">价格</a>
<span class="sig-price">1×$100.00</span>
</div>
<div class="cart-remove">
<a class="action" href="#">
<i class="fa fa-close"></i>
</a>
</div>
<li class="addcompare">
<div class="woocommerce product compare-button">
<a class="compare button" href="" data-product_id="45" rel="nofollow" data-toggle="tooltip" title="" data-original-title="切换"><i class="fa fa-refresh"></i></a>
</div>
</li>
</ul>
</div>