问题:
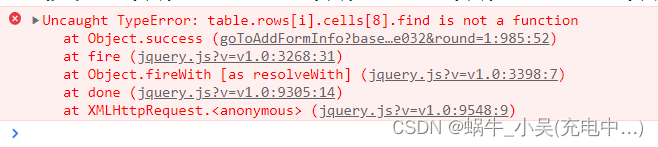
前端展示页面F12查看控制台出现情况

我的使用方式 (有问题的使用) :
我使用的查找元素和标签的方式(错误的使用) :
table.rows[i].cells[8].find('input').eq(1).val("1");自己的想法解释 :
`table.rows[i].cells[8]` 表示获取表格中第 `i` 行的第 8 个单元格,然后使用 `.find('input')` 方法找到该单元格中的所有 `input` 元素,再使用 `.eq(1)` 找到列表中的第二个 `input` 元素,最后使用 `.val("1")` 将该 `input` 元素的值设置为 `1`。
结果:
这段代码不起作用 , 出现上述的报错 , 找不到该函数方法 !!!
可能原因 以及解决办法 :
原因一 :
1. 表格中第 `i` 行的第 8 个单元格中可能没有 `input` 元素,或者 `input` 元素的数量不足 2 个,这时候使用 `.eq(1)` 就无法找到对应的元素了;
原因二 :
2. 代码中可能存在语法错误或者其他逻辑问题,导致代码无法正确执行,需要仔细检查代码中的语法和逻辑;
原因三 :
3. 可能需要在使用 `.find()` 方法之前先将单元格的内容转换为 jQuery 对象,例如 `$(table.rows[i].cells[8])`,否则可能会出现类型错误或者无法正确查找 DOM 元素的问题。
我的问题(以及能够正常使用后的方式)
我的问题原因是 原因三 , 使用find( ) 方法需要转换为jQuery对象进行调用
$(table.rows[i].cells[8]).find('input').eq(1).val('03427a418029410c9941a71c09e386fa');建议 :
你可以通过浏览器的开发者工具来检查代码的执行情况,或者在代码中添加一些调试信息,例如 `console.log` 语句,来帮助发现问题所在。