技术栈
- 前端Vue (包括一些组件、中间件)
- 后端分布式微服务
这里就不再详述后端是怎么开发通信服务端的了,因为我主要是后端开发,前端开发花的时间几乎是后端的两倍还要多(其实比较简单,只是自己前端真的不得行🤪)
最近在开发项目里的一个IM(实时通信)模块功能的时候发现,通过服务端转发客户端消息的时候,前端组件的数据一直没办法正常刷新,耗了很久,去查结果发现网上都没有我想要的答案(都是千篇一律的答案),最后还是没解决,那好吧,只能🪜看看了
好了,不废话了,直接上代码解决吧:
原来写法 socket.onmessage = function (event) {...}
新的写法 socket.onmessage = (event) => {...}
简单代码演示:
<template>
<div>
<p>{{tempContent}}</p>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
socket: null, // 这里定义一个变量,因为后面有其他方法也要用到这个socket通道通信
tempContent: 'Now is null'
}
},
method: {
initWebSocket: function() {
// 判断浏览器是否支持WebSocket
if (window.WebSocket) {
// this.GLOBAL.webSocketPath 这是一个全局变量,填的就是你的websocket的服务端通信地址
// 例子:this.GLOBAL.webSocketPath = ws://localhost:8080/socket
this.socket = new WebSocket(this.GLOBAL.webSocketPath);
// 监听消息,并将结果映射到对应标签
this.socket.onmessage = function (ev) {
// 这里就自己注意转一下哈
console.log("==== onmessage ====")
let objTemp = JSON.parse(ev.data);
this.tempContent = objTemp.name
console.log(objTemp)
console.log(this.tempContent)
}
// 其他那些监听事件就先省略了
} else {
console.log("当前浏览器不支持WebSocket");
}
},
},
mounted() {
this.initWebSocket();
},
}
</script>
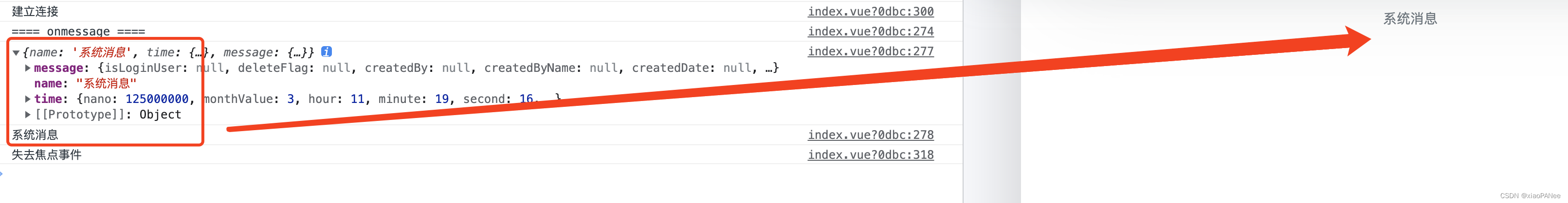
运行后,触发监听事件,并没有赋值上

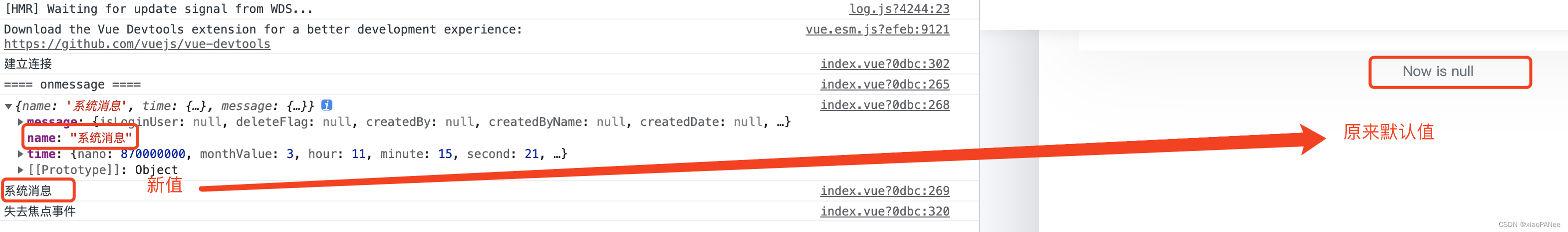
修改代码后
<template>
<div>
<p>{{tempContent}}</p>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
socket: null, // 这里定义一个变量,因为后面有其他方法也要用到这个socket通道通信
tempContent: 'Now is null'
}
},
method: {
initWebSocket: function() {
// 判断浏览器是否支持WebSocket
if (window.WebSocket) {
// this.GLOBAL.webSocketPath 这是一个全局变量,填的就是你的websocket的服务端通信地址
// 例子:this.GLOBAL.webSocketPath = ws://localhost:8080/socket
this.socket = new WebSocket(this.GLOBAL.webSocketPath);
// 监听消息,并将结果映射到对应标签
this.socket.onmessage = (ev) => {
console.log("==== onmessage ====")
let objTemp = JSON.parse(ev.data);
this.tempContent = objTemp.name
console.log(objTemp)
console.log(this.tempContent)
}
// 其他那些监听事件就先省略了
} else {
console.log("当前浏览器不支持WebSocket");
}
},
},
mounted() {
this.initWebSocket();
},
}
</script>
原来没有触发时的情况

触发之后