React框架第七课 语法基础课《第一课React你好世界》
从这一课开始真正进入到React框架的基础语法学习,之前的前五课做个了解即可。
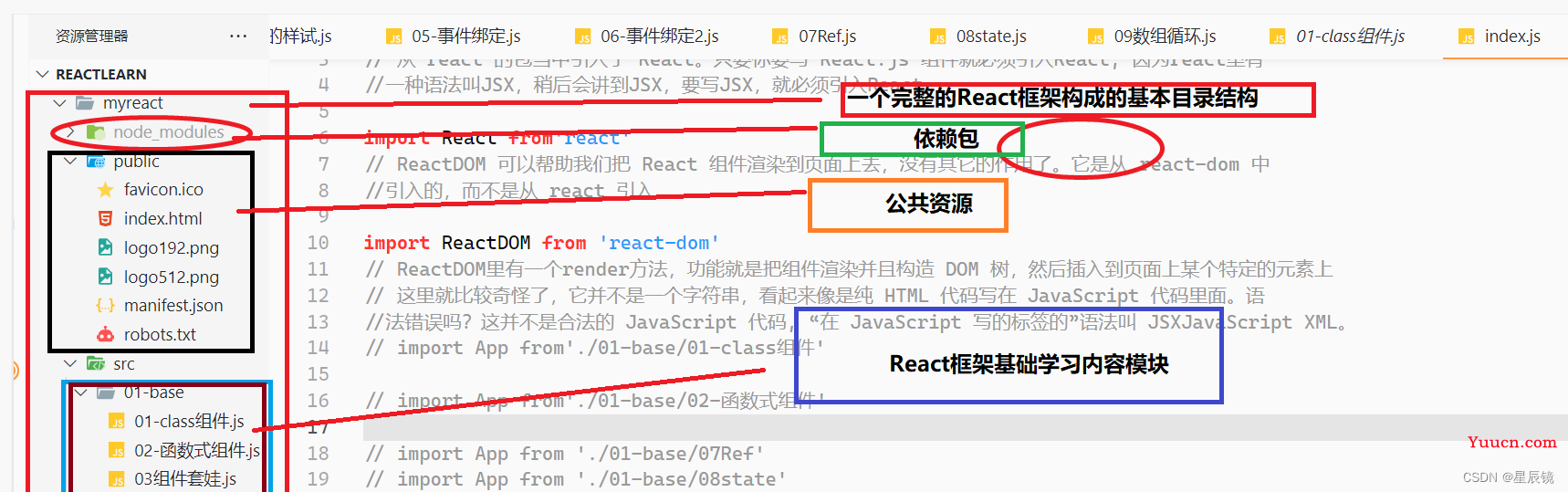
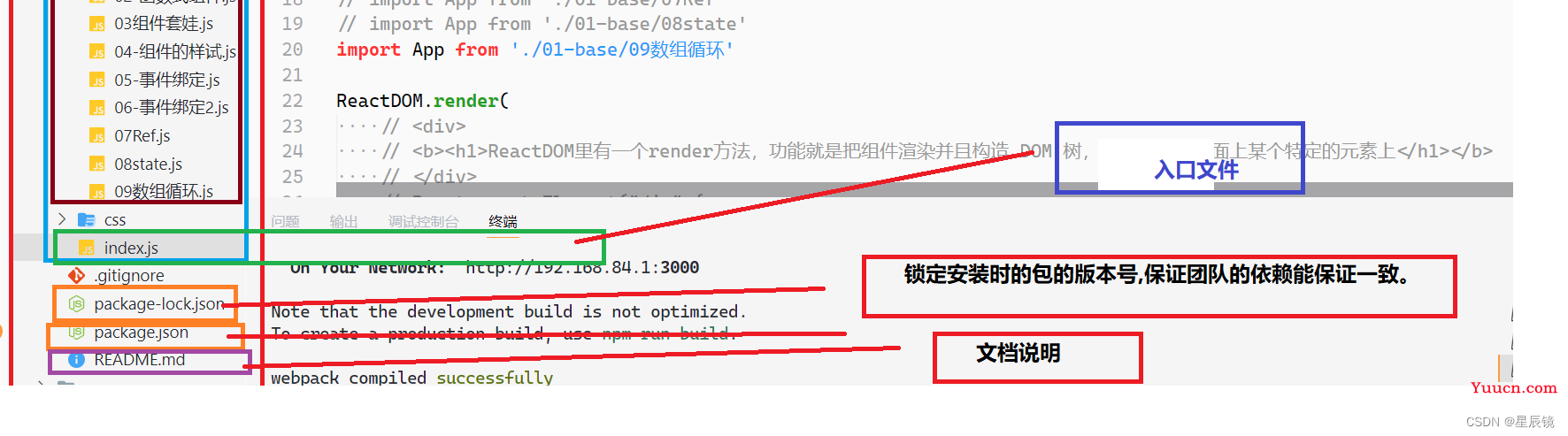
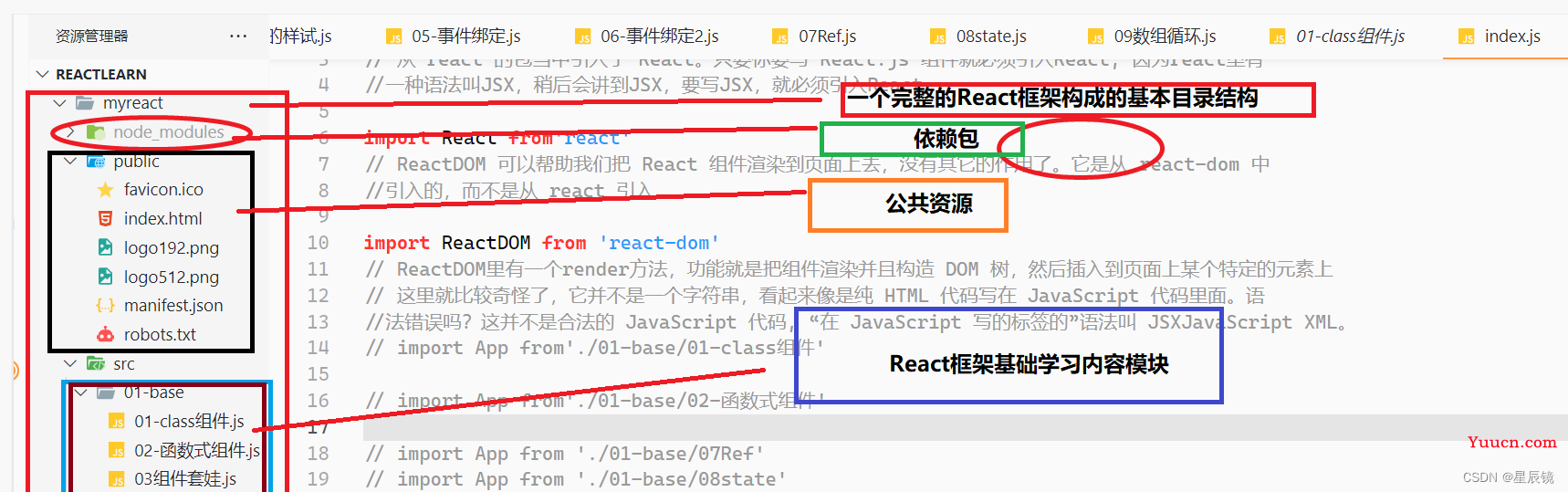
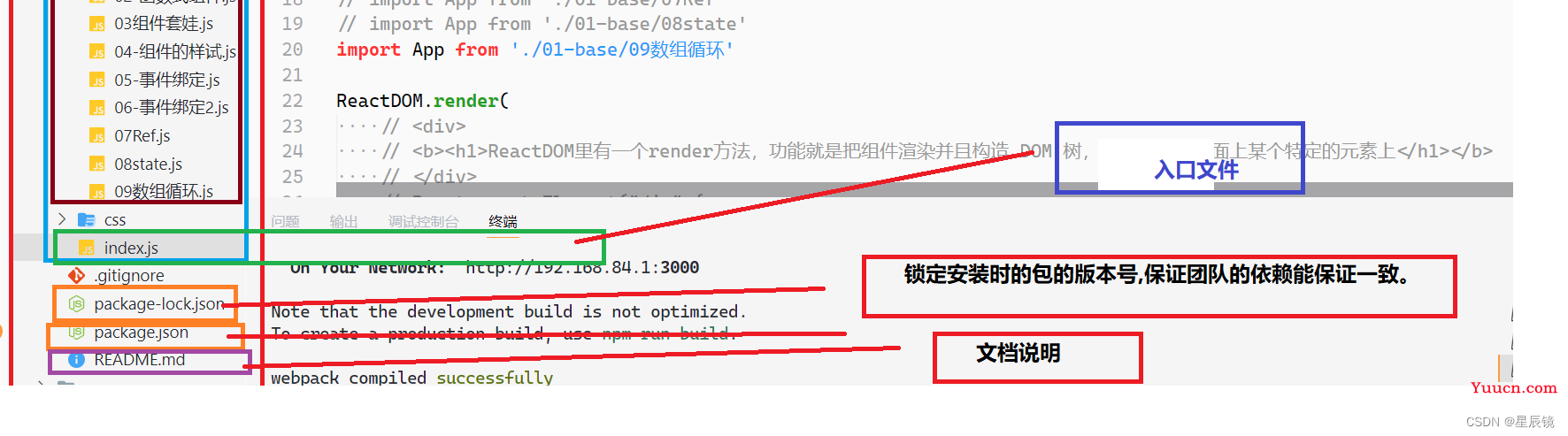
1 React框架的基本项目结构
├── README.md 使用方法的文档
├── node_modules 所有的依赖安装的目录
├── package-lock.json 锁定安装时的包的版本号,保证团队的依赖能保证一致。
├── package.json ├── public 静态公共目录
└── src 开发用的源代码目录
2 编写第一个react应用程序
react开发需要引入多个依赖文件:react.js、react-dom.js,分别又有开发版本和生产版本,createreact-app里已经帮我们把这些东西都安装好了。把通过CRA创建的工程目录下的src目录清空,然后在 里面重新创建一个index.js. 写入以下代码:
 目录结构一
目录结构一
 目录结构二
目录结构二
 第1个程序,hello world。
第1个程序,hello world。
<!DOCTYPE html>
<html lang="en">
<style>
*{
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
font-size: 30px;
}
</style>
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<h1 style="text-align: center;">Helloworld</h1>
<div id="root"></div>
</body>
</html>
// 从 react 的包当中引入了 React。只要你要写 React.js 组件就必须引入React, 因为react里有
//一种语法叫JSX,稍后会讲到JSX,要写JSX,就必须引入React
// import App from './App';
import React from'react'
// ReactDOM 可以帮助我们把 React 组件渲染到页面上去,没有其它的作用了。它是从 react-dom 中
//引入的,而不是从 react 引入。
import ReactDOM from 'react-dom'
// ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上
// 这里就比较奇怪了,它并不是一个字符串,看起来像是纯 HTML 代码写在 JavaScript 代码里面。语
//法错误吗?这并不是合法的 JavaScript 代码, “在 JavaScript 写的标签的”语法叫 JSXJavaScript XML。
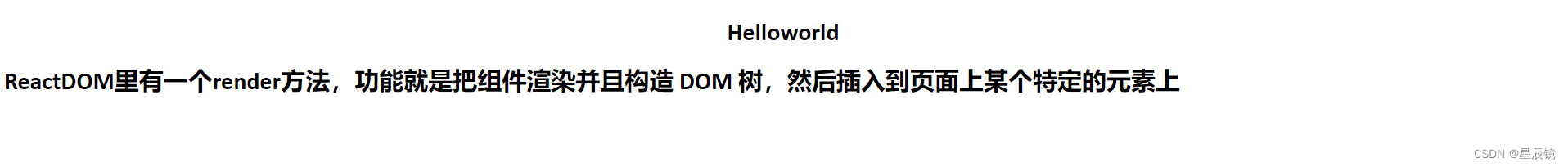
ReactDOM.render(
// <div>
<b><h1>ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上</h1></b>
// </div>
// React.createElement("div",{
// id:"aaaa",
// class:"bbbbb"
// },"我是第二种方案")
// <div>11111</div>
// <App></App>
,
document.getElementById("root")
)
//JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面
/**
* jsx=js+xml
*/
 运行结果
运行结果
3 JSX语法
JSX 将 HTML 语法直接加入到 JavaScript 代码中,再通过翻译器转换到纯 JavaScript 后由浏览器执行。 在实际开发中,JSX 在产品打包阶段都已经编译成纯 JavaScript,不会带来任何副作用,反而会让代码 更加直观并易于维护。 编译过程由Babel 的 JSX 编译器实现。

ReactDOM.render(
<div>
<b><h1>ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上</h1></b>
<h2>JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面</h2>
</div>
// React.createElement("div",{
// id:"aaaa",
// class:"bbbbb"
// },"我是第二种方案")
// <div>11111</div>
// <App></App>
,
document.getElementById("root")
)
//JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面
/**
* jsx=js+xml
*/

4.Class组件
ES6的加入让JavaScript直接支持使用class来定义一个类,react创建组件的方式就是使用的类的继承,
ES6 class 是目前官方推荐的使用方式,它使用了ES6标准语法来构建,看以下代码:
import React from "react";
// Class组件的创建
class App extends React.Component{
// render固定的
render(){
return(
<div>第1个class组件react组件。
<ul>
<li>1111111</li>
<li>2111111</li>
<li>3111111</li>
<li>4111111</li>
<li>5111111</li>
</ul>
</div>
)
}
}
export default App
// 从 react 的包当中引入了 React。只要你要写 React.js 组件就必须引入React, 因为react里有
//一种语法叫JSX,稍后会讲到JSX,要写JSX,就必须引入React
// import App from './App';
import React from'react'
// ReactDOM 可以帮助我们把 React 组件渲染到页面上去,没有其它的作用了。它是从 react-dom 中
//引入的,而不是从 react 引入。
import ReactDOM from 'react-dom'
// ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上
// 这里就比较奇怪了,它并不是一个字符串,看起来像是纯 HTML 代码写在 JavaScript 代码里面。语
//法错误吗?这并不是合法的 JavaScript 代码, “在 JavaScript 写的标签的”语法叫 JSXJavaScript XML。
import App from'./01-base/01-class组件'
ReactDOM.render(
// <div>
// <b><h1>ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上</h1></b>
// <h2>JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面</h2>
// </div>
// React.createElement("div",{
// id:"aaaa",
// class:"bbbbb"
// },"我是第二种方案")
// <div>11111</div>
<App></App>
,
document.getElementById("root")
)
//JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面
/**
* jsx=js+xml
*/

5. 函数式组件

function App(){
return(
<div>function函数组件内容</div>
)
}
export default App
// 从 react 的包当中引入了 React。只要你要写 React.js 组件就必须引入React, 因为react里有
//一种语法叫JSX,稍后会讲到JSX,要写JSX,就必须引入React
// import App from './App';
import React from'react'
// ReactDOM 可以帮助我们把 React 组件渲染到页面上去,没有其它的作用了。它是从 react-dom 中
//引入的,而不是从 react 引入。
import ReactDOM from 'react-dom'
// ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上
// 这里就比较奇怪了,它并不是一个字符串,看起来像是纯 HTML 代码写在 JavaScript 代码里面。语
//法错误吗?这并不是合法的 JavaScript 代码, “在 JavaScript 写的标签的”语法叫 JSXJavaScript XML。
// import App from'./01-base/01-class组件'
import App from'./01-base/02-函数式组件'
// import App from './01-base/07Ref'
// import App from './01-base/08state'
// import App from './01-base/09数组循环'
ReactDOM.render(
// <div>
// <b><h1>ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上</h1></b>
// <h2>JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面</h2>
// </div>
// React.createElement("div",{
// id:"aaaa",
// class:"bbbbb"
// },"我是第二种方案")
// <div>11111</div>
<App></App>
,
document.getElementById("root")
)
//JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面
/**
* jsx=js+xml
*/



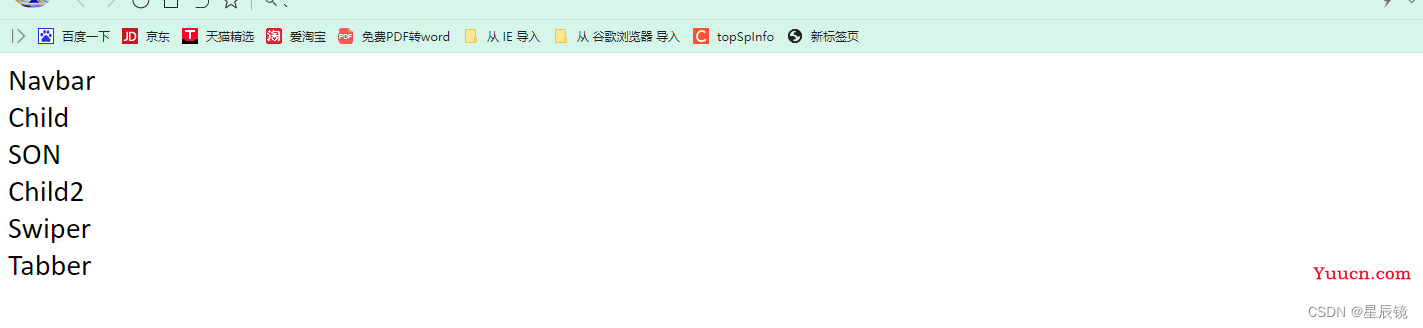
6 组件套娃
// 从 react 的包当中引入了 React。只要你要写 React.js 组件就必须引入React, 因为react里有
//一种语法叫JSX,稍后会讲到JSX,要写JSX,就必须引入React
// import App from './App';
import React from'react'
// ReactDOM 可以帮助我们把 React 组件渲染到页面上去,没有其它的作用了。它是从 react-dom 中
//引入的,而不是从 react 引入。
import ReactDOM from 'react-dom'
// ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上
// 这里就比较奇怪了,它并不是一个字符串,看起来像是纯 HTML 代码写在 JavaScript 代码里面。语
//法错误吗?这并不是合法的 JavaScript 代码, “在 JavaScript 写的标签的”语法叫 JSXJavaScript XML。
// import App from'./01-base/01-class组件'
// import App from'./01-base/02-函数式组件'
import App from'./01-base/03组件套娃'
// import App from './01-base/07Ref'
// import App from './01-base/08state'
// import App from './01-base/09数组循环'
ReactDOM.render(
// <div>
// <b><h1>ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上</h1></b>
// <h2>JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面</h2>
// </div>
// React.createElement("div",{
// id:"aaaa",
// class:"bbbbb"
// },"我是第二种方案")
// <div>11111</div>
<App></App>
,
document.getElementById("root")
)
//JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面
/**
* jsx=js+xml
*/
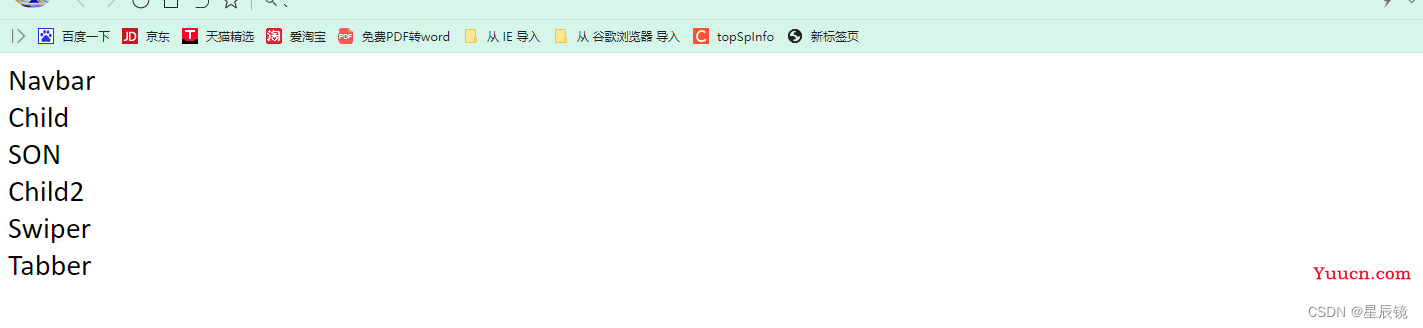
import React, { Component } from 'react'
class Navbar extends Component{
render(){
return(<div>Navbar
<Child></Child>
<Child2></Child2>
</div>)
}
}
class Child extends Navbar{
render(){
return(<div>Child
<SON></SON>
</div>)
}
}
class Child2 extends Navbar{
render(){
return(<div>Child2</div>)
}
}
function SON(){
return (<div>SON</div>)
}
function Swiper(){
return (<div>Swiper</div>)
}
const Tabber=()=>(<div>Tabber</div>)
export default class APP extends Component {
render() {
return (
<div>
<Navbar></Navbar>
<Swiper></Swiper>
<Tabber></Tabber>
</div>
)
}
}

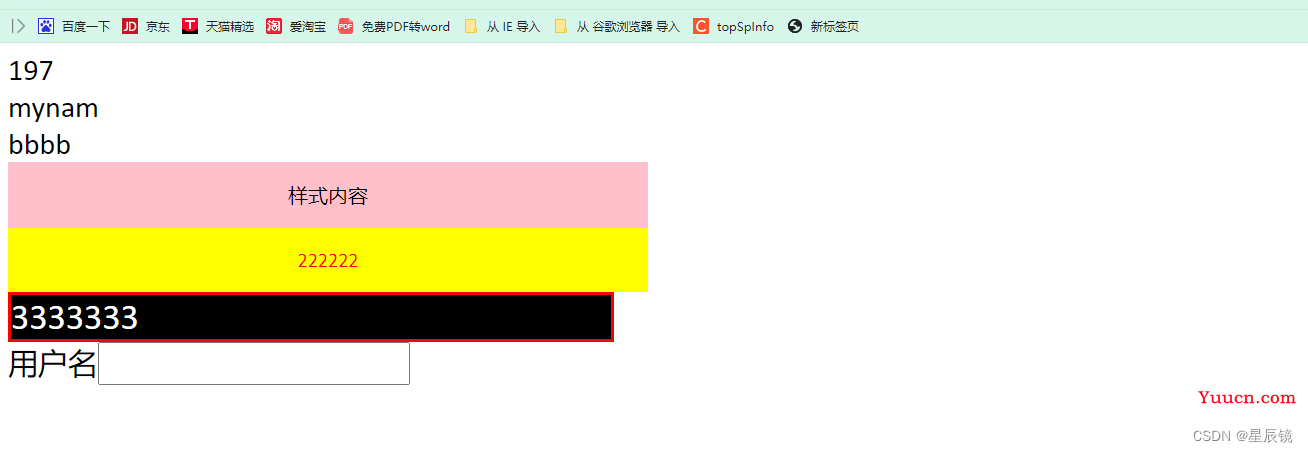
7 组件的样式

// 从 react 的包当中引入了 React。只要你要写 React.js 组件就必须引入React, 因为react里有
//一种语法叫JSX,稍后会讲到JSX,要写JSX,就必须引入React
// import App from './App';
import React from'react'
// ReactDOM 可以帮助我们把 React 组件渲染到页面上去,没有其它的作用了。它是从 react-dom 中
//引入的,而不是从 react 引入。
import ReactDOM from 'react-dom'
// ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上
// 这里就比较奇怪了,它并不是一个字符串,看起来像是纯 HTML 代码写在 JavaScript 代码里面。语
//法错误吗?这并不是合法的 JavaScript 代码, “在 JavaScript 写的标签的”语法叫 JSXJavaScript XML。
// import App from'./01-base/01-class组件'
// import App from'./01-base/02-函数式组件'
// import App from'./01-base/03组件套娃'
import App from'./01-base/04-组件的样试'
// import App from './01-base/07Ref'
// import App from './01-base/08state'
// import App from './01-base/09数组循环'
ReactDOM.render(
// <div>
// <b><h1>ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上</h1></b>
// <h2>JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面</h2>
// </div>
// React.createElement("div",{
// id:"aaaa",
// class:"bbbbb"
// },"我是第二种方案")
// <div>11111</div>
<App></App>
,
document.getElementById("root")
)
//JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面
/**
* jsx=js+xml
*/
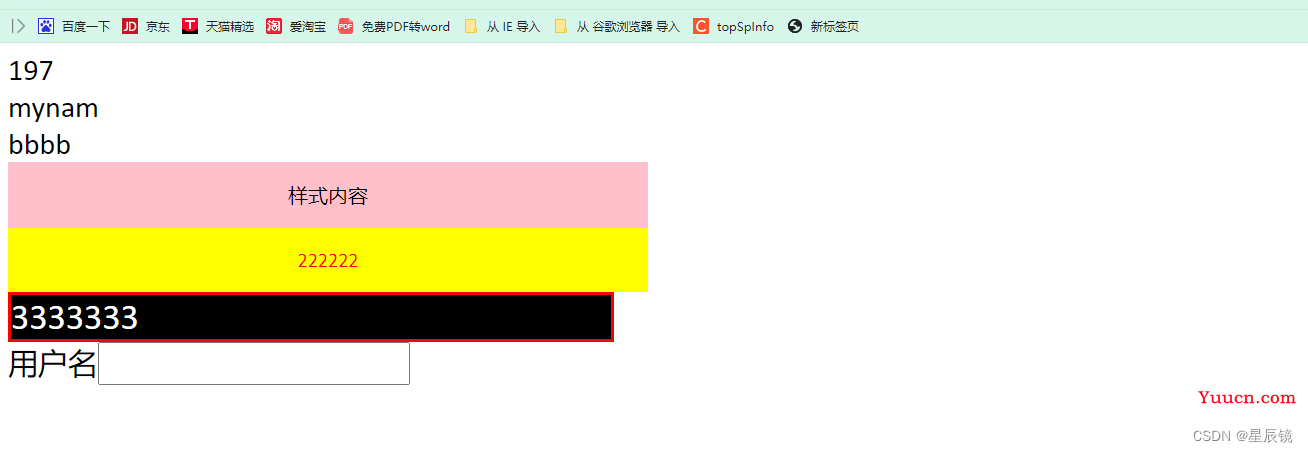
import React, { Component } from 'react'
import '../css/01-index.css'
export default class APP extends Component {
render() {
var objs = {
color: 'red',
fontSize: '20px',
borderBlockColor: 'red',
backgroundColor: 'yellow',
textAlign: 'center',
padding: '20px',
width:'600px'
}
return (
<div>
{10 + 20 + 34 + 56 + 77}<br></br>
{'mynam'}<br></br>
{10 > 20 ? 'aaaa' : 'bbbb'}<br></br>
{
/*
行内样式想给虚拟dom添加行内样式,需要使用表达式传入样式对象的方式来实现:
React推荐我们使用行内样式,因为React觉得每一个组件都是一个独立的整体
*/
}
<div style=
{
{
color: 'back',
fontSize: '20px',
borderBlockColor: 'red',
backgroundColor: 'pink',
textAlign: 'center',
padding: '20px',
width:'600px'
}
}>样式内容</div>
<div style={objs}>222222</div>
<div className="active">3333333</div>
<label for="username">用户名</label>
<input type="text" id='username'/>
</div>
)
}
}