学习目标:
提示:了解 vue 向数组 添加元素 的三种方式
学习内容:
提示: vue 向数组 添加元素 的三种方式
方法:
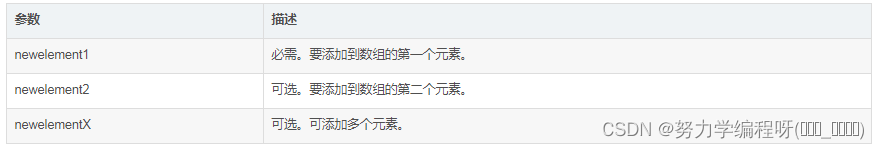
- push()
- unshift()
- splice()
总结:
提示:这里总结相关的知识
-
1、push()
含义: push() 结尾添加
使用方式:数组.push(元素)

示例代码如下:
this.list.push(newList)
//push() 在数组末端添加一条数据
console.log(this.list)
-
2. unshift()
含义:unshift() 头部添加
使用方式:数组.unshift(元素)

示例代码如下:
let newList = {
id:'4'
name1:'a4',
name2:'b4',
}
this.list.unshift(newList) //unshift()在数组头部添加一条数据
console.log(this.list)
-
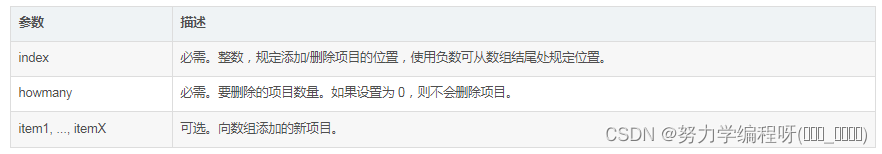
3. splice()
含义: splice() 方法向/从数组指定位置添加/删除项目,然后返回被删除的项目。
使用方式:数组.splice(index,0,newList)
说明: 第一个参数为需要操作数据的下标,
第二个参数为操作添加/删除(0为添加,1为不操作,2为删除,3为删除多条数据),
第三个参数可选

示例代码如下:
let newList = {
id:time.id,
name1:time.name1,
name2:time.name2,
}
//第一个参数为需要操作数据的下标,第二个参数为操作添加/删除(0为添加,1为不操作,2为删除,3为删除多条数据),第三个参数可选
this.list.splice(index,0,newList)
console.log(this.list)
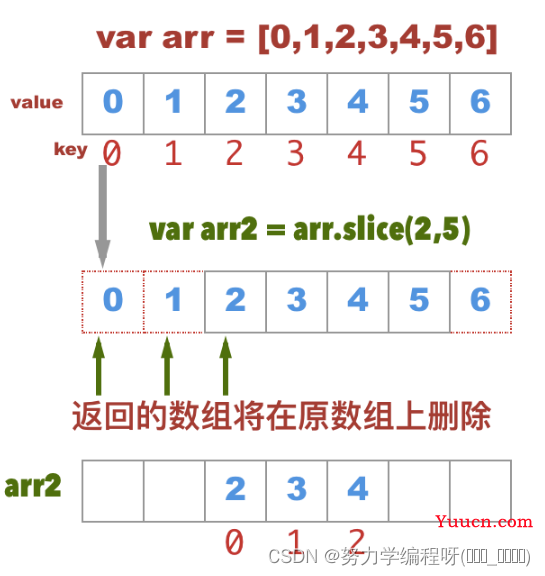
分析图如下所示:
第一种情形:传递一个参数

第二种情形:传递两个参数

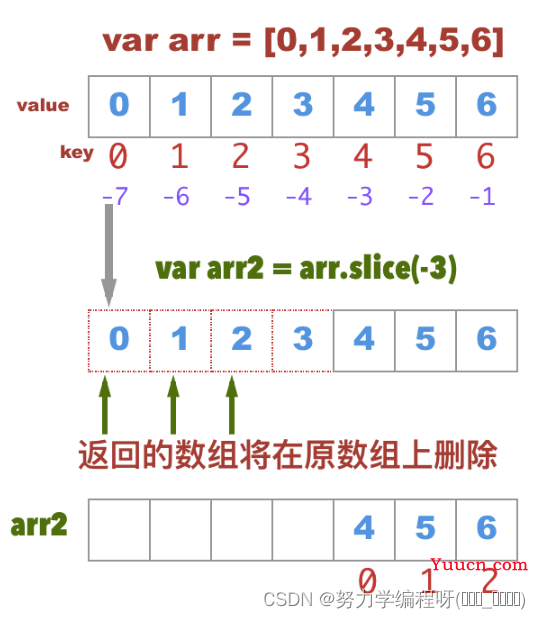
第三种情形:传递的参数为负值
slice()传递的参数还可以是负值。当参数中有一个负值时,则用数组长度加上该数来确定相应的位置。比如传递的值是-3,数组的length为6,此时slice(-3)对应的就是slice(3)。或者可以从数组的末尾开始计算起,最末尾的是-1。
分析图如下所示:

特别要注意的点:
传递的第二个参数也可以是负数,而且还可以正数和负数混合使用。
特别注意:slice()传递的两个参数时,第一个参数和第二个参数位置相同或者第一个参数在第二个参数之后时,得到的新数组是一个空值(负值也是类似,但负值与数值长度之和再作对比)。
简言之,结束位置小于或等于开始位置,将返回一个空数组。
分析图如下图所示:

- 4、concat() // 数组合并
//示例代码如下:
let arrA = [1,2,3]
let arrB = [4,5,6]
arrA.concat(arrB) // 输出 1,2,3,4,5,6
let arrC = [7,8,9]
arrA.concat(arrB,arrC) // 输出 1,2,3,4,5,6,7,8,9
concat()方法:
含义:我们可以将其理解为合并数组。
原理:基于当前数组中的所有项创建一个新数组,即,concat()先给当前数组创建一个副本,然后将接收到的参数添加到这个副本(数组)的末尾,最后返回一个新的数组。
第一种情形:传递一个参数或多个参数
var arr = [`1`,'2','3'];
console.log(arr);
结果输出:
// ["1", "2", "3"]
var arr2 = arr.concat('4','5','6');
console.log(arr2);
结果输出
// ["1", "2", "3", "4", "5",'6']
第二种情形:
传递一个或多个数组
示例代码如下:
var arr = ["1","2",'3'];
console.log(arr);
结果输出
// ["1", "2",'3']
var arr2 = arr.concat(10,["4","5",'6'],["7","8","9"]);
console.log(arr2);
输出结果
// ["1", "2",'3',10, "4", "5", "6", "7", "8",'9']
第三种情形:
传递空值(也就是说没有传递参数)
示例代码如下:
var arr = [1,2,3];
console.log(arr); // [1, 2,3]
var arr2 = arr.concat();
console.log(arr2); // [1, 2,3]
总结:
此时它只是复制当前数组,并且返回一个副本。
**
总结: concat()方法是在数组的副本上进行操作并返回新构建的数组,并不会影响到原来的数组。
**