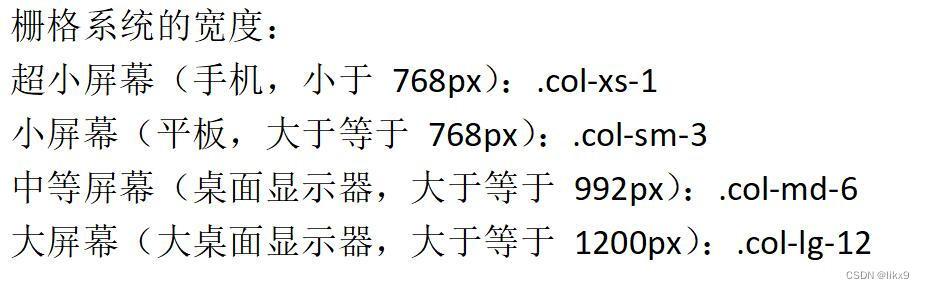
一、什么是响应式布局
响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。在移动互联网高度发达的今天,我们在桌面浏览器上开发的网页已经无法满足在移动设备上查看的需求。传统的开发方式是PC端开发一套页面,手机端再开发一套页面。但是这样做非常麻烦,随着不同的终端越来越多,你需要开发多个不同版本的页面。而使用响应式布局只要开发一套就够了。
二、基础知识
1、rem 单位
rem(rootem)是一个相对单位,类似于em,em是父元素字体大小。不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px;非根元素设置width:2rem;则换成px表示就是24px。
优点:可以通过修改HTML中size的大小,改变页面中所有元素的大小。
2、媒体查询
媒体查询(MediaQuery)是CSS3新语法。
使用@media查询,可以针对不同的媒体类型定义不同的样式@media可以针对不同的屏幕尺寸设置不同的样式。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询。

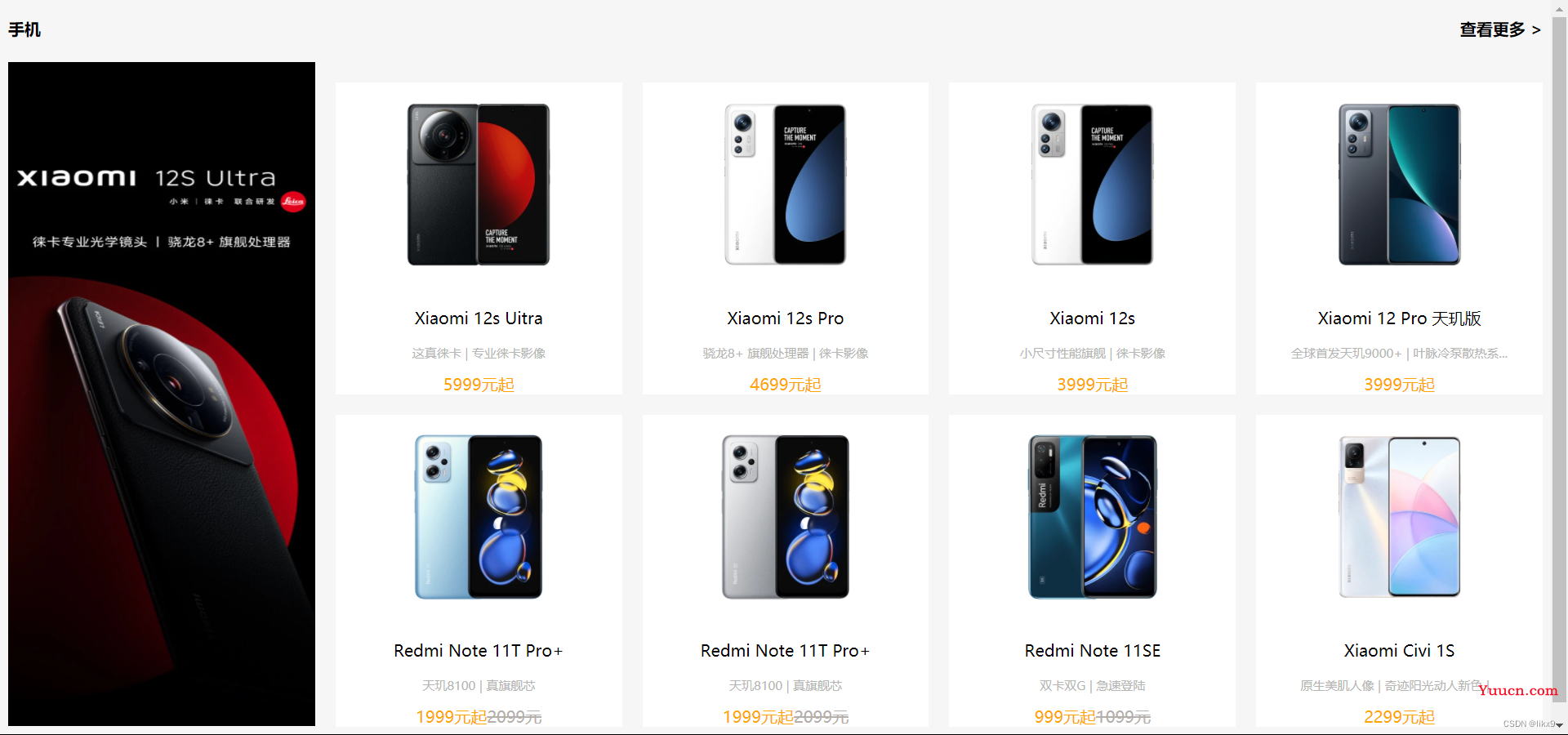
一个用grid属性写的小案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.min.css">
</head>
<body>
<div class="container">
<footer>
<b>手机</b>
<b>查看更多 ></b>
</footer>
<div class="one">
<div class="col_1"><img src="./img/left.jpg" alt=""></div>
</div>
<div class="two">
<div class="col">
<img src="./img/5.png" alt="">
<p>Xiaomi 12s Uitra</p>
<p class="witer">这真徕卡 | 专业徕卡影像</p>
<span>5999元起</span>
</div>
<div class="col">
<img src="./img/3.png" alt="">
<p>Redmi Note 11T Pro+</p>
<p class="witer">天玑8100 | 真旗舰芯</p>
<span>1999元起<del>2099元</del></span>
</div>
</div>
<div class="three">
<div class="col">
<img src="./img/1.png" alt="">
<p>Xiaomi 12s Pro</p>
<p class="witer">骁龙8+ 旗舰处理器 | 徕卡影像</p>
<span>4699元起</span>
</div>
<div class="col">
<img src="./img/4.png" alt="">
<p>Redmi Note 11T Pro+</p>
<p class="witer">天玑8100 | 真旗舰芯</p>
<span>1999元起<del>2099元</del></span>
</div>
</div>
<div class="four">
<div class="col">
<img src="./img/7.png" alt="">
<p>Xiaomi 12s</p>
<p class="witer">小尺寸性能旗舰 | 徕卡影像</p>
<span>3999元起</span>
</div>
<div class="col">
<img src="./img/2.png" alt="">
<p>Redmi Note 11SE</p>
<p class="witer">双卡双G | 急速登陆</p>
<span>999元起<del>1099元</del></span>
</div>
</div>
<div class="five">
<div class="col">
<img src="./img/6.png" alt="">
<p>Xiaomi 12 Pro 天玑版</p>
<p class="witer">全球首发天玑9000+ | 叶脉冷泵散热系...</p>
<span>3999元起</span>
</div>
<div class="col">
<img src="./img/8.png" alt="">
<p>Xiaomi Civi 1S</p>
<p class="witer">原生美肌人像 | 奇迹阳光动人新色 |...</p>
<span>2299元起</span>
</div>
</div>
</div>
</body>
</html>body {
background-color: #f6f6f6;
}
.container {
width: 100%;
height: 720px;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 100px atuo 100px;
text-align: center;
}
footer {
grid-column-start: 1;
grid-column-end:6 ;
display: flex;
width: 100%;
height: 40px;
justify-content: space-between;
line-height: 40px;
}
.container img {
width: 200px;
}
.container .col {
background-color: #fff;
margin: 20px 0 0 20px;
}
.container .col .witer {
font-size: 12px;
color: #b5b5b3;
}
.container span {
color: orange;
}
.container span del {
color: #b4afab;
}
.one .col_1 img {
width: 100%;
height: 650px;
}
.container .one {
grid-column-start: 1;
grid-column-end:1 ;
}
.container .two {
grid-column-start: 2;
grid-column-end:3 ;
}
.container .three {
grid-column-start: 3;
grid-column-end:3 ;
}
.container .four {
grid-column-start: 4;
grid-column-end:4 ;
}
.container .five {
grid-column-start: 5;
grid-column-end:5 ;
}
// .container .two,.three,.four,.five{
// background-color: white;
// }响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。