uniapp优缺点
优点:
- 一套代码可以生成多端
- 学习成本低,语法是vue的,组件是小程序的
- 拓展能力强
- 使用HBuilderX开发,支持vue语法
- 突破了系统对H5调用原生能力的限制
缺点:
- 问世时间短,很多地方不完善
- 社区不大
- 官方对问题的反馈不及时
- 在Android平台上比微信小程序和iOS差
- 文件命名受限
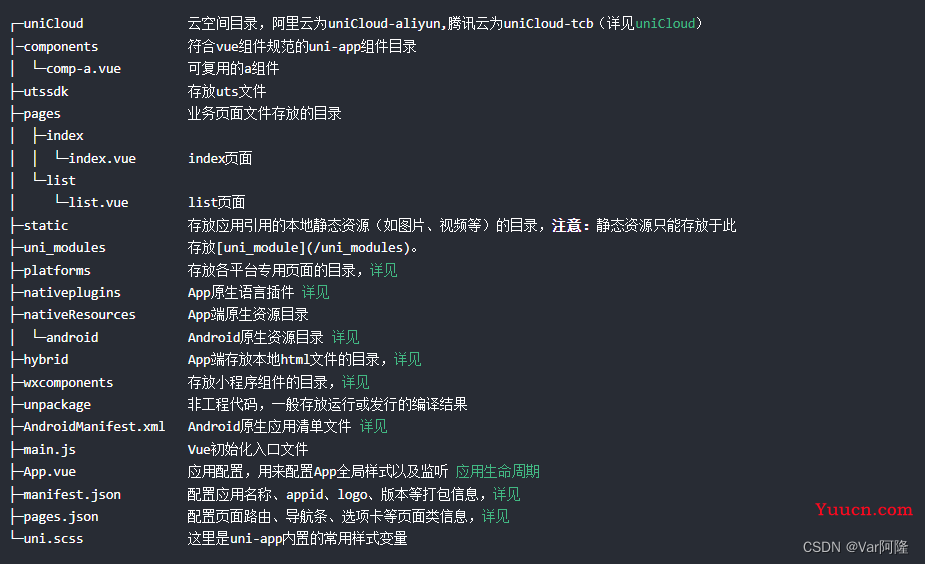
uniapp的配置文件、入口文件、主组件、页面管理部分

pages.json 配置文件,全局页面路径配置,应用的状态栏、导航条、标题、窗口背景色设置等
main.js 入口文件,主要作用是初始化vue实例、定义全局组件、使用需要的插件如 vuex,注意uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。类似小程序在
app.json 中配置页面路由一样。所以 uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router
方式管理路由,可在插件市场搜索 Vue-Router
App.vue 是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,这里不能编写视图元素,也就是没有。
这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData
应用生命周期仅可在App.vue中监听,在页面监听无效。
pages 页面管理部分用于存放页面或者组件
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。HBuilderX 创建的工程此文件在根目录,CLI 创建的工程此文件在 src 目录。
package.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar等。它类似微信小程序中app.json的页面管理部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest中配置。
uni-app 和 Vue2 的区别
1、组件/标签的变化
以前是html标签,现在是小程序标签。
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- input 还在,但type属性改成了confirmtype
- form、button、checkbox、radio、label、textarea、canvas、video这些还在。
- select 改成 picker
- iframe 改成 web-view
- ul、li没有了,都用view替代
- audio 不再推荐使用,改成api方式,背景音频api文档
- 其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签,比如把div编译成view。但不推荐这种用法,调试H5端时容易混乱。
2、新增手机端常用的新组件
- scroll-view 可区域滚动视图容器
- swiper 可滑动区域视图容器
- icon 图标
- rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
- progress 进度条
- slider 滑块指示器
- switch 开关选择器
- camera 相机
- live-player 直播
- map 地图
- cover-view 可覆盖原生组件的视图容器
cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,比如在map上加个遮罩,则需要使用cover-view组件
3、JS
uni-app的api是参考小程序的,所以和浏览器的js api有很多不同,如
- alert,confirm 改成 uni.showmodel
- ajax axios 改成 uni.request
- cookie、session 没有了,local.storage 改成 uni.storage
- vue-router没有了,改成了 uni.navigateTo 路由与页面跳转
uni-app的js api还有很多,但基本就是小程序的api,把wx.request改为uni.request即可。详见
4、vue,小程序,uni-app的生命周期 连接
** vue:**
- beforeCreate(创建前) 在实例初始化之前被调用
- created(创建后) 在实例创建完成后被立即调用
- beforeMount(载入前,挂载) 在挂载开始之前被调用
- mounted(载入后) 挂载到实例上去之后调用。详见 (opens new window)注意:此处并不能确定子组件被全部挂载,如果需要子组件完全挂载之后在执行操作可以使用$nextTick
- beforeUpdate(更新前) 数据更新时调用,发生在虚拟 DOM 打补丁之前
- updated(更新后) 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子
- beforeDestroy(销毁前) 实例销毁之前调用。在这一步,实例仍然完全可用
- destroyed(销毁后) Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
** 小程序/uni-app: **
1. onLoad:首次进入页面加载时触发,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
2. onShow:加载完成后、后台切到前台或重新进入页面时触发
3. onReady:页面首次渲染完成时触发
4. onHide:从前台切到后台或进入其他页面触发
5. onUnload:页面卸载时触发
6. onPullDownRefresh:监听用户下拉动作
7. onReachBottom:页面上拉触底事件的处理函数
8. onShareAppMessage:用户点击右上角转发
rpx、px、em、rem、%、vh、vw的区别
rpx 相当于把屏幕宽度分为750份,1份就是1rpx
px 绝对单位,页面按精确像素展示
em 相对单位,相对于它的父节点字体进行计算
rem 相对单位,相对根节点html的字体大小来计算
% 一般来说就是相对于父元素
vh 视窗高度,1vh等于视窗高度的1%
vw 视窗宽度,1vw等于视窗宽度的1%
vue、uni-app、小程序的页面传参方式区别
vue传参
一、 vue可以通过标签router-link跳转传参,通过path+路径,query+参数
二、也可以通过事件里的this.$router.push({})跳转传参
小程序/uniapp传参
通过跳转路径后面拼接参数来进行跳转传参
//示例
// navigate.vue页面接受参数
onLoad: function (option) {
const item = JSON.parse(decodeURIComponent(option.item));
}