
目录
webpack
webpack的基本使用
安装
配置
修改自定义打包的入口与出口
优化js或图片的存放路径
配置webpack中@符号的使用
webpack中相关插件安装
webpack-dev-server
html-webpack-plugin
clean-webpack-plugin
webpack中的loader
打包处理css文件
打包处理less文件
打包处理样式表中与url路径相关的文件
打包处理js文件中的高级语法
webpack的打包与发布
配置build命令
Source Map
webpack
webpack是前端项目工程化的具体解决方案。其主要功能为:它提供了友好的前端模块化开发支持,以及代码压缩混淆,处理浏览器端JavaScript的兼容性、性能优化等强大的功能。
前端工程化:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。企业级中的 Vue 和 React 项目,都是基于工程化的方式进行开发,其好处为:前端开发自成体系,有一套标准的开发方案和流程。
webpack的基本使用
安装
要想使用webpack,肯定是要先安装了,在终端运行如下命令,安装webpack相关的两个包:
这里我直接默认下载最新版本,后期如果出现版本问题,在指定相关版本的修改即可。
npm i webpack webpack-cli -D下载完成之后就会出现在 package.json 的文件里面,显示的版本信息如下:

配置
在项目根目录中,创建 webpack.config.js 的webpack配置文件,并初始化如下配置:
如下两种模式讲解一下:
开发时候使用development,因为追求的是打包速度,而不是体积
发布上线的时候使用production,因为上线追求的是体积小,而不是打包速度快
// 使用 node.js 语法向外导出一个 webpack 的配置对象
module.exports = {
// 代表webpack运行模式,可选值:开发模式(development)和生产模式(production)
mode:'development'
}在package.json的scripts节点下,新增 dev 脚本如下:
script 节点下的脚本,可通过 npm run 执行,如: npm run dev

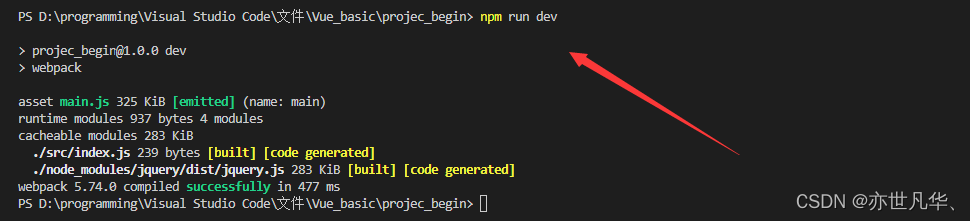
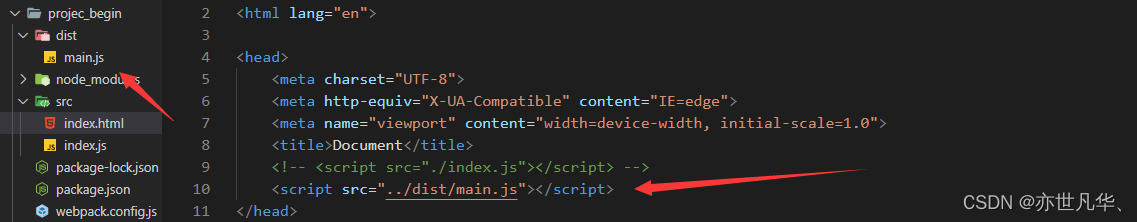
在终端运行 npm run dev 命令,启动 webpack 进行项目的打包构建。 执行命令后,当前根目录就会出现一个 dist 名字的文件夹,里面有 main.js 将html页面引入的js文件换成main.js即可。


webpack.config.js文件的作用:
webpack.config.js是webpack的配置文件,webpack在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置对项目进行打包。注意:由于webpack是基于node.js开发出来的打包工具,因此在它的配置文件中,支持使用node.js相关的语法和模块进行webpack的个性化配置。
webpack中的默认约定:
在webpack 4.x 和 5.x 的版本中,有如下的默认约定:
默认的打包入口文件为 src -> index.js
默认的输出文件路径为 dist -> main.js
注意:可以在 webpack.config.js 中修改打包的默认约定
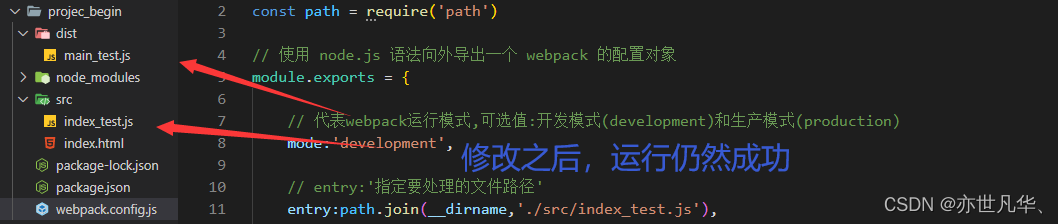
修改自定义打包的入口与出口
根据上文webpack是有默认打包的入口与出口路径文件的,如果想修改的话,看如下操作:
在 webpack.config.js 配置文件中,通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口,当然这些参数也是修改我们自己进行配置的,如下:
// 导入路径模块
const path = require('path')
// 使用 node.js 语法向外导出一个 webpack 的配置对象
module.exports = {
// 代表webpack运行模式,可选值:开发模式(development)和生产模式(production)
mode:'development',
// entry:'指定要处理的文件路径'
entry:path.join(__dirname,'./src/index_test.js'),
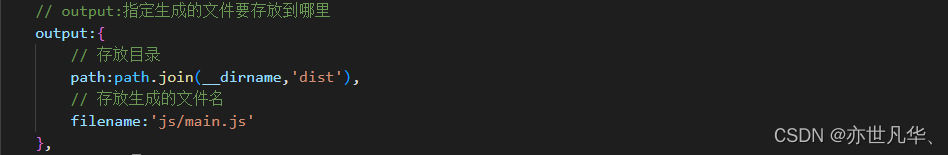
// output:指定生成的文件要存放到哪里
output:{
// 存放目录
path:path.join(__dirname,'dist'),
// 存放生成的文件名
filename:'main_test.js'
}
}
优化js或图片的存放路径
根据上文的介绍的自定义打包的入口和出口,我们可以把js文件统一放在生成的文件名里面便于管理,如下:

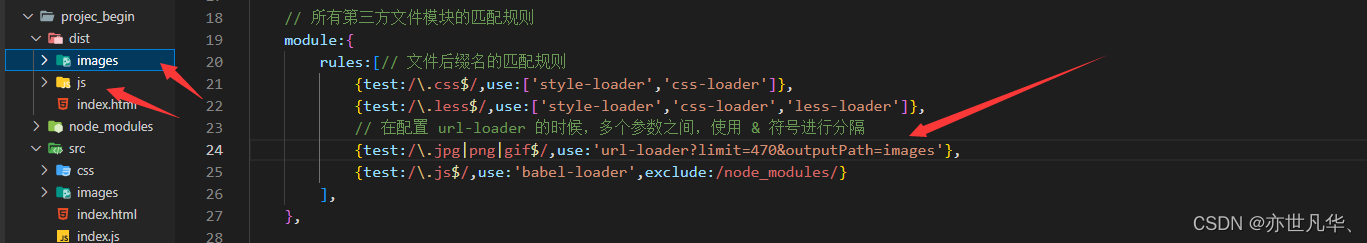
在进行优化图片路径时,这个先忽略,看完下文的loader配置在看这个地方:

配置webpack中@符号的使用
在我们在index.js文件中进行导入外部文件,通过需要 ../../../ 的形式从里向外导入,属实有点麻烦,所以我们进行配置一个 @符号 规定 @符号就是在 src 目录下开始的,这样我们在进行导入的时候就不是从里往外而是从外往里了,比较的方便,配置过程如下:
// 使用 node.js 语法向外导出一个 webpack 的配置对象
module.exports = {
resolve:{
alias:{
// 告诉webpack,程序员写的代码中,@符号表示 src 这一层目录
'@':path.join(__dirname,'./src/')
}
}
}webpack中相关插件安装
我们在进行webpack打包时,为了提高代码的打包更新提交速率,也是需要借助一些插件的使用,通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。最常用的webpack插件有如下几个:
webpack-dev-server
类似于 node.js 阶段用到的 nodemon 工具,每当修改了源代码,webpack会自动进行项目的打包和构建,会启动一个实时打包的 http 服务器。
运行如下命令,即可在项目中安装此插件:(不指定版本号,默认下载最新版本)
npm i webpack-dev-server -D接下里进行 webpack-dev-server 插件配置:
修改 package.json -> scripts 中的 dev 命令,如下:写上webpack-dev-server 即可。再次运行 npm run dev 命令,重新进行项目打包。

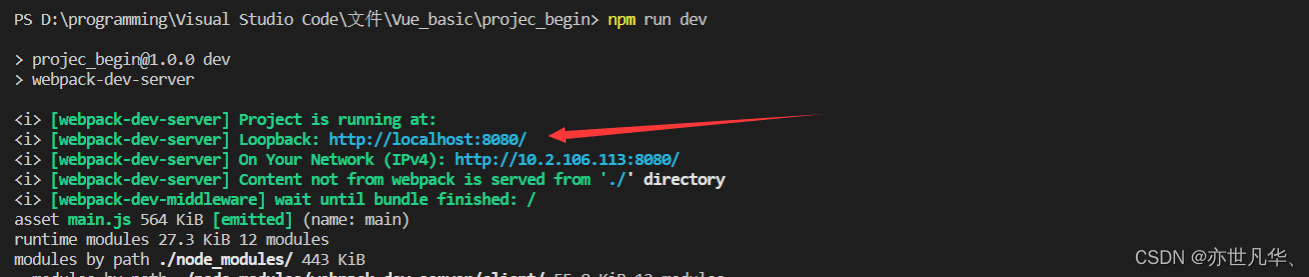
当我们打包完成,如果像往常一样,右键vscode的 Open with Live Server 打开网站是没有任何作用的,需要 Ctrl + 点击 打包出现的网址,如下:

打开网站仍然没有任何变化,原因如下:
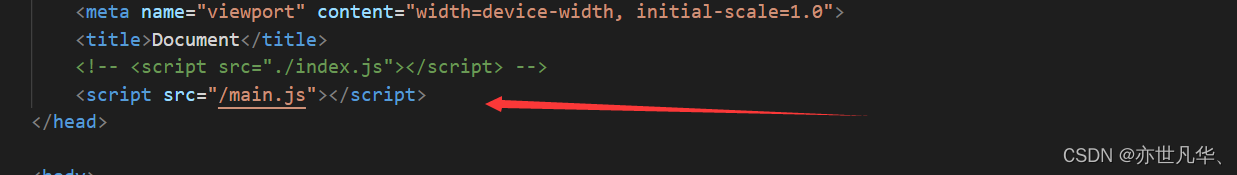
原来webpack-dev-server 打包好的main.js是托管到内存中,并不会显示到物理磁盘中,所以在项目根目录中看不到;但是,我们可以认为,在项目根目录中,有一个看不见的main.js,所以我们应该把html文件中的main.js修改为如下路径:

修改完成之后我们访问控制台上 http://localhost:8081/ 网址,点击src文件夹就能看到我们实时更新的index.html网站了。


注意!!!:
如果你是第一次使用webpack的话,安装这个webpack-dev-server插件可能会出现许多问题,推荐看一下我之前在 React 中对webpack的讲解,里面详细介绍了初学者使用webpack出现的一系列问题:点击右边网站 —> webpack-dev-server出现的一系列问题讲解
html-webpack-plugin
通常我们所知,内存和物理磁盘相比,内存的运转速度是最快的,处于性能的考虑,devserver把打包好的文件放到内存当中去托管也就是上文我们讲到的mian.js这个文件,现在我们要把首页index.html也托管到内存当中去,这时就要借助我们现在讲的这个插件了。
执行如下命令进行安装插件:(默认安装最新版本)
npm i html-webpack-plugin -D安装完成之后就开始在webpack.config.js文件中对该配件进行相关配置:
// 导入路径模块
const path = require('path')
// 导入插件
const HtmlWebPackPlugin = require('html-webpack-plugin') //导入在内存中自动生成index.html页面的插件
// 创建html-webpack-plugin插件的实例
const htmlPlugin = new HtmlWebPackPlugin({ //插件能力:自动把打包好的main.js追加到我们的页面当中去
template:path.join(__dirname,'./src/index.html'),//源文件 __dirname:当前这个文件所处的内存目录
filename:'index.html' //生成在内存中首页的名称
})
// 使用 node.js 语法向外导出一个 webpack 的配置对象
module.exports = {
// 代表webpack运行模式,可选值:开发模式(development)和生产模式(production)
mode:'development',
// entry:'指定要处理的文件路径'
entry:path.join(__dirname,'./src/index.js'),
// output:指定生成的文件要存放到哪里
output:{
// 存放目录
path:path.join(__dirname,'dist'),
// 存放生成的文件名
filename:'main.js'
},
devServer: {
static: "./",
},
//将插件引入到模块当中去
plugins:[
htmlPlugin
]
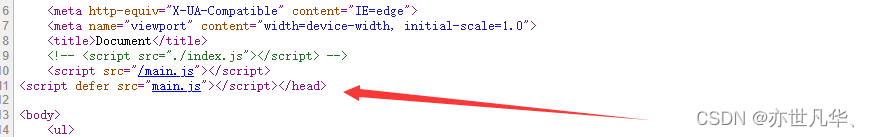
}配置完成之后,我们在终端打开本地链接打开网站就不需要在进行点击src文件进入了,而是直接进入。右键点击查看网页源代码,如下:

可以看出源代码多出一个main.js,html-webpack-plugin这个插件有个能力,能自动把打包好的main.js追加到我们的页面当中去。所以说有了我们就不需要再引入main.js了,插件会自动处理这个问题。所以注释掉即可,不会影响页面运行。

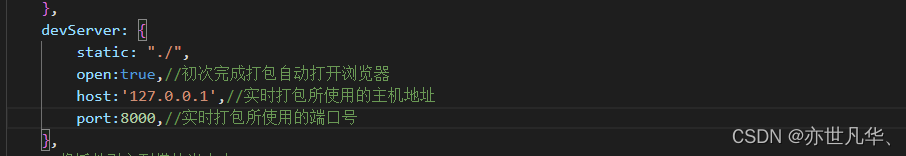
那么可不可以当我们在终端运行了 npm run dev 的时候就能自动帮我们打开页面呢,答案是可以的,在webpack.config.js 配置文件中,可以通过devServer节点对webpack-dev-server插件进行更多的配置,案例如下:

如果有杀软的朋友,在第一次执行此操作会有杀软的弹框提示,点击允许即可。
我的React文章对webpack中这个插件也有讲解,大家可以相互看一下:React中的插件讲解
clean-webpack-plugin
为了在每次打包发布时自动清理掉dist目录中的旧文件,可以安装配置这个插件,能帮助我们自动清理dist目录下的旧文件。
终端执行以下命令进行安装插件:(默认安装最新版本)
npm i clean-webpack-plugin -D安装完成之后,我们需要在webpack.config.js文件中进行相关配置:
//在webpack.config.js文件中
//导入模块
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
// 使用 node.js 语法向外导出一个 webpack 的配置对象
module.exports = {
//将插件引入到模块当中去
plugins:[
new CleanWebpackPlugin(),
]
}配置完成后,下次再重新编译打包时,会自动删除dist中的旧文件,再重新生成。
webpack中的loader
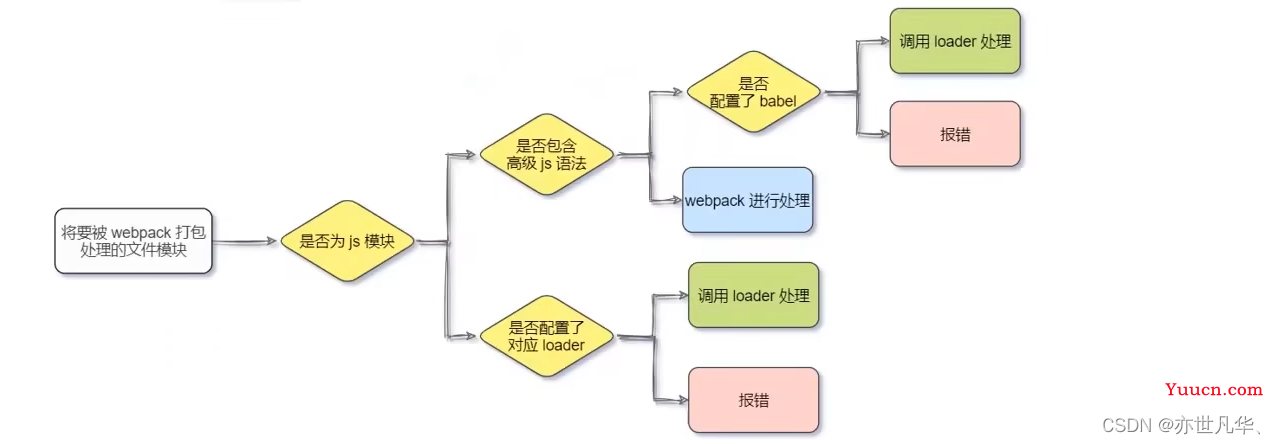
在实际开发过程中,webpack默认只能打包处理以 .js 后缀名结尾的模块。其他非 .js 后缀名结尾的模块,webpack默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader加载器的作用:协助webpack打包处理特定的文件模块。比如:
css-loader:可以打包处理 .css 相关的文件
less-loader:可以打包处理 .less 相关的文件
babel-loader:可以打包处理webpack无法处理的高级JS语法

打包处理css文件
终端执行以下命令,安装处理css文件的loader:(默认安装最新版本)
npm i style-loader css-loader -D在webpack.config.js的module -> rules 数组中,添加 loader 规则如下:
其中:test表示匹配的文件类型;use表示对应要调用的loader。注意:use数组中指定的loader顺序是固定的;多个loader的调用顺序是:从后往前调用。
module.exports = {
// 所有第三方文件模块的匹配规则
module:{
rules:[// 文件后缀名的匹配规则
{test:/\.css$/,use:['style-loader','css-loader']}
],
},
}原理:webpack把index.css这个文件,先转交给最后一个loader进行处理(先转交给css-loader),当css-loader处理完之后,会把处理的结果,转交给下一个loader(转交给style-loader),当style-loader处理完毕之后,发现没有下一个loader了,于是把处理的结果转交给了webpack,webpack把style-loader处理的结果,合并到 /dist/index.js 中,最终生成打包好的文件。
所以接下里我们在源文件,即index.js中导入css模块,如下图所示:

导入之后,不需要再index.html文件中引入css文件了,直接再css文件中书写样式,打包之后,我们想要的样式即会出现在页面上。
打包处理less文件
终端执行以下命令,安装处理less文件的loader:(默认安装最新版本)
npm i less-loader less -D在webpack.config.js的module -> rules 数组中,添加loader规则如下:
module.exports = {
// 所有第三方文件模块的匹配规则
module:{
rules:[// 文件后缀名的匹配规则
{test:/\.less$/,use:['style-loader','css-loader','less-loader']}
],
},
}所以接下里我们在源文件,即index.js中导入less模块,如下图所示:

导入之后,不需要在index.html文件中引入less文件了,直接再less文件中书写样式,打包之后,我们想要的样式即会出现在页面上。
打包处理样式表中与url路径相关的文件
在终端执行以下命令,安装处理图片文件的loader:(默认安装最新版本)
npm i url-loader file-loader -D在webpack.config.js的module -> rules 数组中,添加 loader 规则如下:
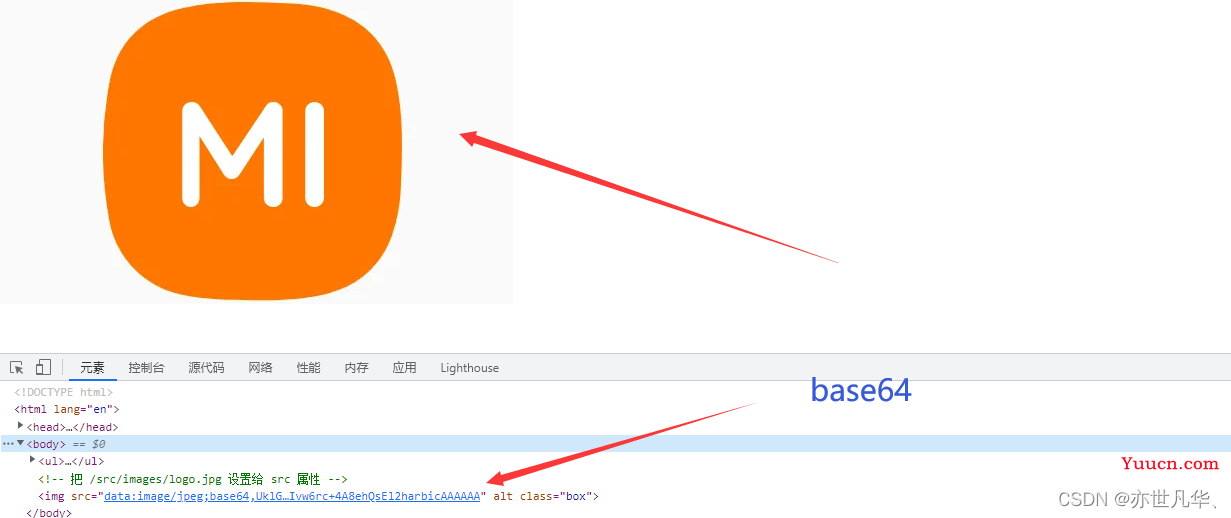
其中 ? 之后的是loader参数项,limit用来指定图片的大小,单位是字节(byte),只有<=limit 的大小的图片,才会被转为 base64 格式的图片。
module.exports = {
// 所有第三方文件模块的匹配规则
module:{
rules:[// 文件后缀名的匹配规则
{test:/\.jpg|png|gif$/,use:'url-loader?limit=22229'}
],
},
}所以接下里我们在源文件,即index.js中导入图片模块,并给其动态赋值如下图所示:


打包处理js文件中的高级语法
webpack只能打包处理一部分高级的JS语法,对于那些webpack无法处理的高级js语法,需要借助于babel-loader进行打包处理。如下的高级语法,webpack是无法识别的,需要下载相关loader处理。
// 定义装饰器函数
function info(target){
target.info = 'People info'
}
// 定义一个普通的类
@info
class Person{}
console.log(Person.info);安装 babel-loader 相关包:
在终端执行以下命令,下载相关依赖的包:(默认下载最新版本)
npm i babel-loader @babel/core @babel/plugin-proposal-decorators -D在webpack.config.js的module -> rules 数组中。添加 loader 规则如下:
module.exports = {
// 所有第三方文件模块的匹配规则
module:{
rules:[// 文件后缀名的匹配规则
//在配置babel-loader的时候,程序员只需要把自己的代码进行转换即可,一定要排除node_modules目录中的js文件
{test:/\.js$/,use:'babel-loader',exclude:/node_modules/}
],
},
}配置 babel-loader
在项目根目录中,创建名为 babel.config.js 配置文件,定义 Babel 的配置项如下:
module.exports = {
// 声明 babel 可用的插件
plugins:[
['@babel/plugin-proposal-decorators',{legacy:true}]
]
}重新打包编译可以显示成功:

webpack的打包与发布
配置build命令
在package.json文件的scripts节点下,新增build命令,如下:
在开发环境中,运行dev命令;在项目发布时,运行build命令。
--mode是一个参数项,用来指定webpack的运行模式,production代表生产环境,会对打包生成的文件进行代码压缩和性能优化。注意:通过 --mode指定的参数项,会覆盖webpack.config.js中的mode选项。
我们在package.json文件中的scripts节点进行以下配置:

终端执行 npm run build 默认执行生产模式的production,dist目录下的main.js文件也是被压缩的:

Source Map
Source Map就是一个信息文件,里面存储着位置信息。也就是说,Source Map 文件中存储着压缩后混淆后的代码,所对应的转换前的代码,有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
默认Source Map 问题:
开发环境下默认生成的 Source Map,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题。
那么如何解决呢?在开发环境下,推荐在webpack.config.js中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致:
// 使用 node.js 语法向外导出一个 webpack 的配置对象
module.exports = {
// 在开发调试阶段,建议大家把devtool的值设置为eval-source-map
devtool:'eval-source-map',
// 代表webpack运行模式,可选值:开发模式(development)和生产模式(production)
mode:'development',
}终端执行 npm run dev ,如果报错,可以帮助我们精确报错的位置,在生产环境下,如果省略了devtool选项,则最终生成的文件中不包含 Source Map。这能够防止原始代码通过 Source Map 的形式暴露给别有所图的人。
在生产环境中,如果只想定位报错的具体行数,且不想暴露源码。此时可以将devtool的值设置为:nosources-source-map。
总结:
1)开发环境下:
建议把devtool的值设置为 eval-source-map
好处:可以精准定位到具体的错误行
2)生产环境下:
建议关闭Source Map或将devtool的值设置为nosources-source-map
好处:防止源码泄漏,提高网站的安全性
在实际的开发中我们是不需要进行自己配置webpack的,实际开发中会使用命令行工具(CLI)一键生成带有webpack的项目,所有的webpack配置项都是现成的,开箱即用!我们只需要知道webpack的基本概念就行,写这篇文章的目的主要是为了深入了解这个打包工具,了解它的一些基本原理是如何实现的。