最近写项目使用到了vuedraggable这个插件,进行组件生成,由于第一次使用,就上网搜相关文章,结果网上基本上都是上下拖拽之类的,没有找到自己想要的结果,然后就根据自己的需求结合相关文档进行了开发
开发完后大概结果视频如下:
vuedraggable拖拽生成组件
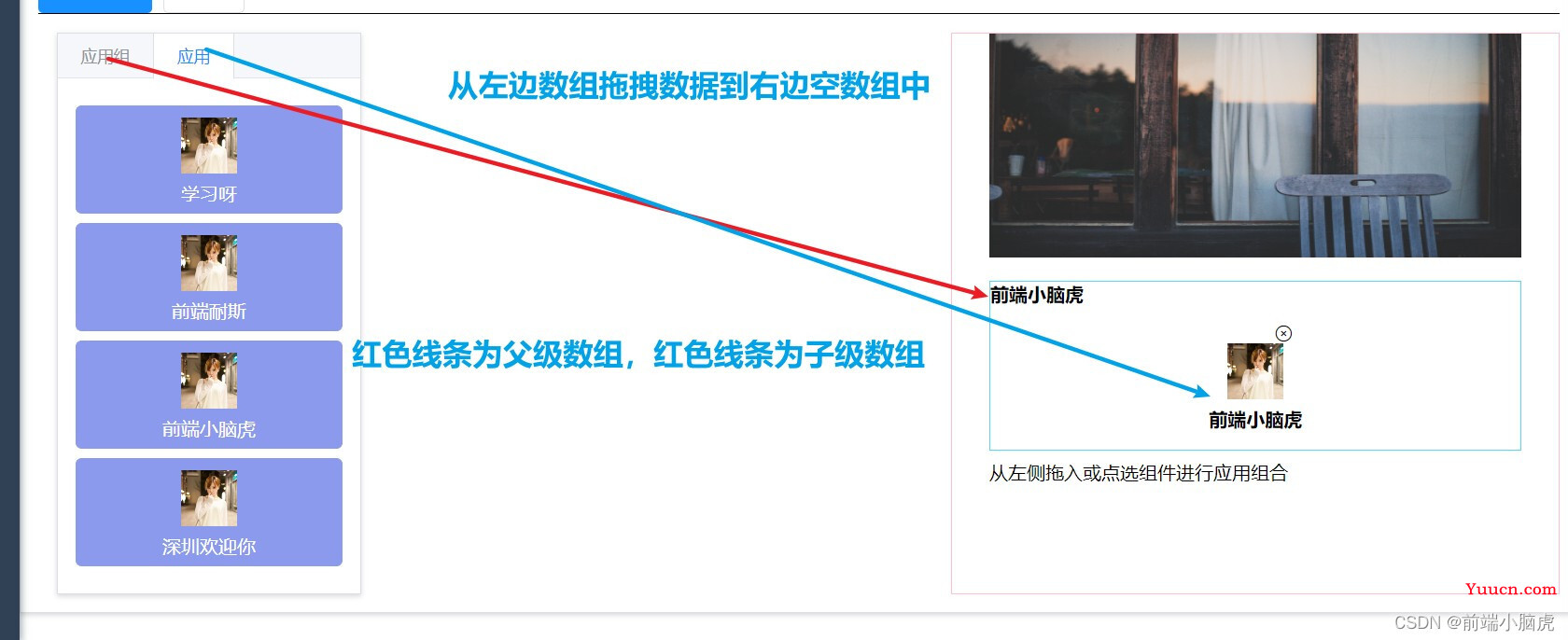
静态效果如下:

第一步:下载依赖:
npm i -S vuedraggable第二步:在项目中引入:
import draggable from "vuedraggable";
第三步查看相关属性和方法:
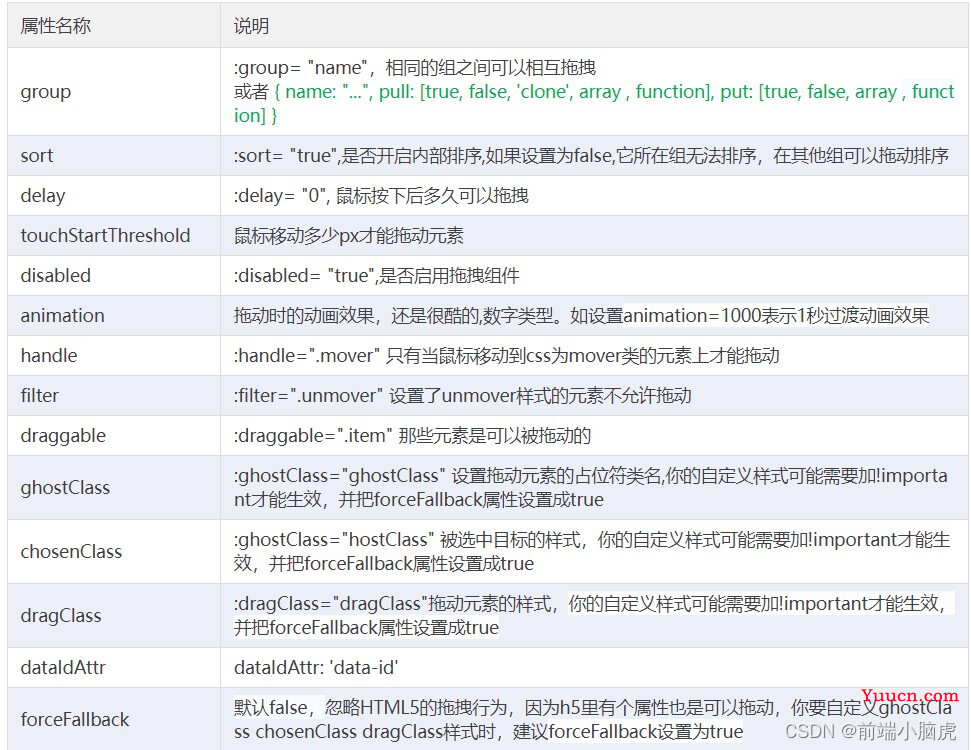
属性:

事件:

属性和事件使用方法请详看 官网:
中文(国人翻译,可能更新不及时):vue.draggable中文文档 - itxst.com
英文:https://www.itxst.com/vue-draggable/tutorial.html
第四步:在代码里使用 html
<template>
<div>
<div class="">
<draggable
v-model="applyList"
:group="{ name: 'piece', pull: 'clone', put: true }"
animation="100"
:sort="false"
:clone="addComponent"//左边应用组数据
>
<div class="employ" v-for="item in applyList" :key="item.id">
<span class="nr">{{ item.name }}</span>
</div>
</draggable>
</div>
<div class="">
<draggable
v-model="applyList"
:group="{ name: 'piece', pull: 'clone', put: true }"
animation="100"
:sort="false"
:clone="addComponent"//左边应用数据
>
<div class="employ" v-for="item in applyList" :key="item.id">
<span class="nr">{{ item.name }}</span>
</div>
</draggable>
</div>
<div>
<draggable v-model="onList" group="piece" animation="100">//右边空数组
<transition-group :style="style">
<div class="myEmploy" v-for="item in onList" :key="item.id">
<span class="zjNr"
>{{ item.name }}
<div class="ddd">
<draggable
v-model="item.myList"//父级空数组
:group="{
name: 'theChild',
pull: 'clone',
}"
animation="100"
:clone="cloneComponent"
:sort="true"
>
<transition-group :style="style">
<!-- 子应用 -->
<div class="caTion" :key="item.id">
<div
class="suBAppLicaTion"
v-for="(it, idx) in item.myList"//子级空数组
:key="idx"
>
<i
class="el-icon-circle-close myDelete"
@click="onDelete(idx)"
></i>
<img :src="it.url" alt="" />
<span class="ziNr">{{ it.name }}</span>
</div>
</div>
</transition-group>
</draggable>
</div>
</span>
</div>
</transition-group>
</draggable>
从左侧拖入或点选组件进行应用组合
</div>
</div>
</template>js:
<script>
import draggable from "vuedraggable";
export default {
components: {
draggable,
},
data() {
return {
applyList: [
{
name: "前端小脑虎",
id: 1,
},
{
name: "关注我,不迷路",
id: 2,
},
{
name: "vue问题大全",
id: 3,
},
{
name: "欢迎来到深圳",
id: 4,
},
],
useList: [
{
url: require("../../assets/images/profile.jpg"),
name: "学习呀",
id: 5,
},
{
url: require("../../assets/images/profile.jpg"),
name: "前端耐斯",
id: 6,
},
{
url: require("../../assets/images/profile.jpg"),
name: "前端小脑虎",
id: 7,
},
{
url: require("../../assets/images/profile.jpg"),
name: "深圳欢迎你",
id: 8,
},
],
list: [
{
url: require("../../assets/images/profile.jpg"),
name: "互连网+",
id: 1,
},
{
url: require("../../assets/images/profile.jpg"),
name: "直装直提",
id: 2,
},
],
onList: [],
myList: [],
style: "min-height:120px;display: block;",
utilize: false,
AppGroup: false,
};
},
methods: {
// 删除
onDelete(idx) {
this.onList.forEach((item) => {
const id = item.myList[idx].id;
item.myList.splice(idx, 1);
console.log("item", item.myList);
});
},
// 子应用添加
newSubAppLicaTion(item) {
const clone = this.cloneComponent(item);
this.onList.forEach((item) => {
if (item.myList) {
item.myList.push(clone);
} else {
item.myList = [clone];
}
});
},
// 应用组添加
addComponent(item) {
let exist = false;
this.onList.forEach((it) => {
//遍历onList,判断是否当前拖拽的应用组内容是否存在,存在就赋值exist为true并return
if (it.id == item.id) {
exist = true;
return;
}
});
if (exist) {
//根据exist来判断,为true就return,false就push进去
this.$message({
message: "组件里已经有相同的应用组啦,请拖拽其他应用组哦",
type: "warning",
});
return;
} else {
const clone = item;
this.onList.push({ ...clone, myList: [] });
}
},
// 应用复制
cloneComponent(origin) {
let exist = false;
this.onList.forEach((item) => {
item.myList.forEach((it) => {
//遍历myList,判断是否当前拖拽的应用内容是否存在,存在就赋值exist为true并return
if (it.id == origin.id) {
exist = true;
return;
}
});
});
if (exist) {
//根据exist来判断,为true就return,false就push进去
this.$message({
message: "组件里已经有相同的应用啦,请拖拽其他应用哦",
type: "warning",
});
return;
} else {
const clone = origin;
return clone;
}
},
onEnd() {
this.drag = false;
},
save() {},
// 编辑
},
};
</script>以上就是这个插件在项目中使用的流程 如果有不懂可以私信我