目录
插件安装
本地配置
忽略文件配置
依赖安装
配置项文件
Endings & Tips
插件安装
我用的软件是VScode,搜索插件:Stylelint ( 版本:v1.2.2 )

本地配置
打开VScode的设置,打开settings.json或者直接在设置里点击这个图标可以自动跳转:

在里面配置一下代码,可根据自己的需求增减:
//开启自动修复
"editor.codeActionsOnSave": {
"source.fixAll": true, // 开启自动修复
"source.fixAll.stylelint": true, // 开启stylelint自动修复
},
// 配置stylelint检查的文件类型范围
"stylelint.validate": [
"css",
"less",
"postcss",
"scss",
"sass",
"vue"
],
"stylelint.enable": true,
"css.validate": false,
"less.validate": false,
"scss.validate": false,忽略文件配置
创建文件.stylelintignore,位置与package.json文件同级。此文件防止格式化的时候会忽略此目录下或者后缀的文件,具体的需要根据自己的情况设置
# .stylelintignore
# 旧的不需打包的样式库
*.min.css
# 其他类型文件
*.js
*.jpg
*.png
*.eot
*.ttf
*.woff
*.json
# 测试和打包目录
/test/
/dist/
/node_modules/
/lib/
依赖安装
这里为了避免安装包版本问题,我建议大家直接复制到package.json文件再npm i 安装:
"devDependencies": {
"postcss": "^8.4.12",
"postcss-html": "^1.3.0",
"stylelint": "^14.6.0",
"stylelint-config-html": "^1.0.0",
"stylelint-config-prettier": "^9.0.3",
"stylelint-config-recommended": "^7.0.0",
"stylelint-config-recommended-less": "^1.0.4",
"stylelint-config-recommended-scss": "^7.0.0",
"stylelint-config-recommended-vue": "^1.4.0",
"stylelint-config-standard": "^25.0.0",
"stylelint-config-standard-scss": "^4.0.0",
"stylelint-less": "^1.0.5",
"stylelint-order": "^5.0.0",
}再加上这句话,就可以在终端: npm run lint:stylelint 直接进行全局检查,但是会忽略掉.stylelintignore中的文件,如果有文件出现错误就会提示
"scripts":{
"lint:stylelint": "stylelint src/**/*.{vue,scss,css,sass,less} --fix"
}配置项文件
创建文件.stylelintrc.js,创建位置与package.json文件同级,将以下代码复制到里面
module.exports = {
extends: [
'stylelint-config-standard',
'stylelint-config-prettier',
'stylelint-config-html/vue',
'stylelint-config-recommended-vue/scss',
'stylelint-config-recommended-less',
'stylelint-config-recommended-scss',
],
plugins: ['stylelint-order'],
overrides: [
{
"files": ["**/*.vue"],
"customSyntax": "postcss-html"
}
],
ignoreFiles: ['**/*.js', '**/*.jsx', '**/*.tsx', '**/*.ts', '**/*.json', ],
rules: {
indentation: 2,
'selector-pseudo-element-no-unknown': [
true,
{
ignorePseudoElements: ['v-deep', ':deep']
}
],
'number-leading-zero': 'always',
'no-descending-specificity': null,
'function-url-quotes': 'always',
'string-quotes': 'single',
'unit-case': null,
'color-hex-case': 'lower',
'color-hex-length': 'long',
'rule-empty-line-before': 'never',
'font-family-no-missing-generic-family-keyword': null,
'selector-type-no-unknown': null,
'block-opening-brace-space-before': 'always',
'at-rule-no-unknown': null,
'no-duplicate-selectors': null,
'property-no-unknown': null,
'no-empty-source': null,
'selector-class-pattern': null,
'keyframes-name-pattern': null,
'selector-pseudo-class-no-unknown': [
true,
{ ignorePseudoClasses: ['global', 'deep'] }
],
'function-no-unknown': null,
'order/properties-order': [
'position',
'top',
'right',
'bottom',
'left',
'z-index',
'display',
'justify-content',
'align-items',
'float',
'clear',
'overflow',
'overflow-x',
'overflow-y',
'margin',
'margin-top',
'margin-right',
'margin-bottom',
'margin-left',
'padding',
'padding-top',
'padding-right',
'padding-bottom',
'padding-left',
'width',
'min-width',
'max-width',
'height',
'min-height',
'max-height',
'font-size',
'font-family',
'font-weight',
'border',
'border-style',
'border-width',
'border-color',
'border-top',
'border-top-style',
'border-top-width',
'border-top-color',
'border-right',
'border-right-style',
'border-right-width',
'border-right-color',
'border-bottom',
'border-bottom-style',
'border-bottom-width',
'border-bottom-color',
'border-left',
'border-left-style',
'border-left-width',
'border-left-color',
'border-radius',
'text-align',
'text-justify',
'text-indent',
'text-overflow',
'text-decoration',
'white-space',
'color',
'background',
'background-position',
'background-repeat',
'background-size',
'background-color',
'background-clip',
'opacity',
'filter',
'list-style',
'outline',
'visibility',
'box-shadow',
'text-shadow',
'resize',
'transition'
]
}
};Endings & Tips
到这里就是整个配置过程,可以去试一下 Ctrl + S 试一下。
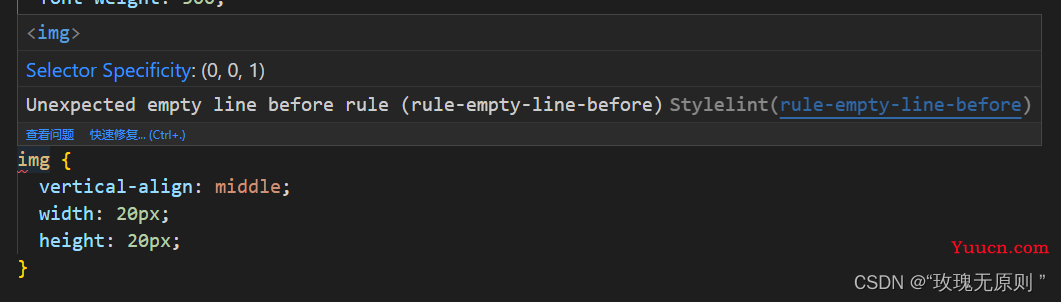
但是如果你开启了保存格式化的时候,Ctrl+S会出现空行,以至于出现红色小波浪线。像这样:

这个时候,需要去关闭你的保存格式化,再 Ctrl + S就可以了。在settings.json里面的:
"editor.formatOnSave": false最后就是这是官网:Home | Stylelintnpm versionhttps://stylelint.io/