要说的话
记一次寻找很多日的错误,也许并不能适用于所有该类问题报错,但是可以提供一个思路,错误如下
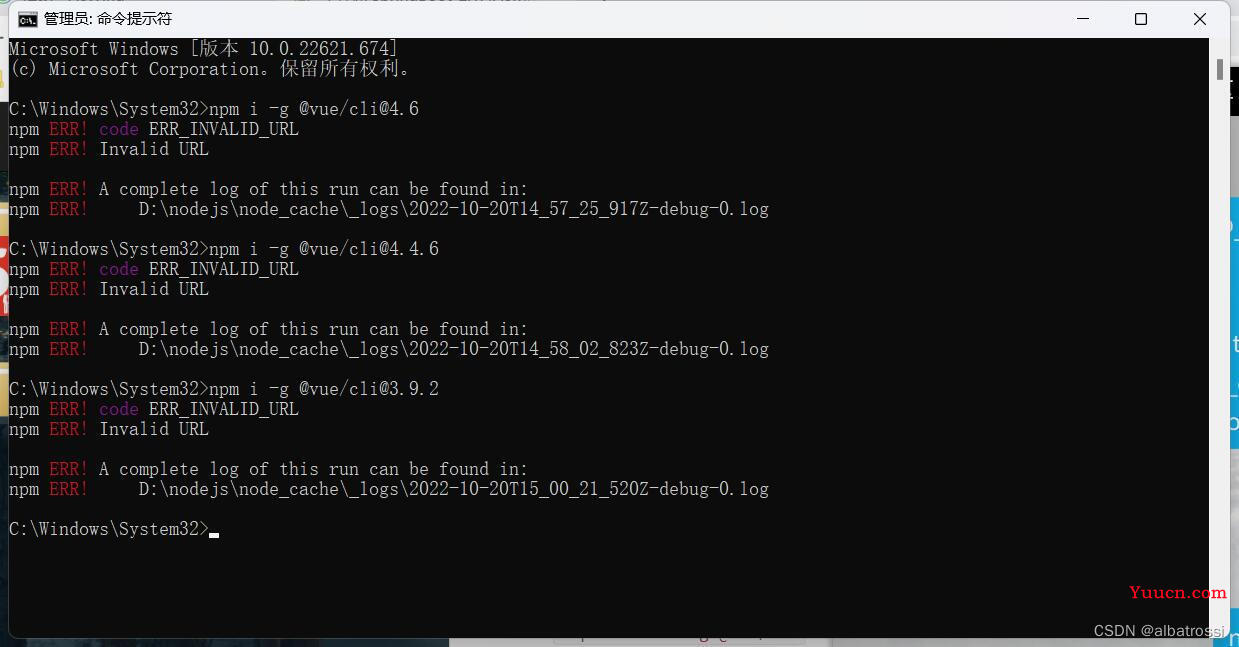
npm ERR! code ERR_INVALID_URL
npm ERR! Invalid URL
npm ERR! A complete log of this run can be found in:
npm ERR! D:\nodejs\node_cache\_logs\2022-10-20T14_58_02_823Z-debug-0.log前情:之前已经下载成功并创建成功和运行过vue项目,然而在多月后又打开,创建项目失败,我此时是一脸懵13,
Cannot read properties of undefined (reading ‘indexOf‘)当时也是在网上找,看到有博主说要安装一个yarn管理器,于是跟着配置,然而仍然无法解决该问题,寻求无果后,想到了重装,但是多次重装后,仍然是同样的错误,我就改变了安装的路径装在了d盘,至此开启了悲惨的三天找bug之路
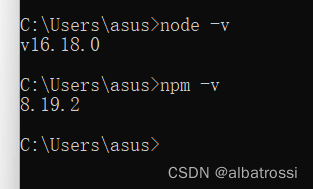
首先 可以看到node与npm都已经成功安装

最开始考虑版本问题,在验证了node和npm版本后,将手伸向脚手架版本,尝试降低版本
但是结果证明并不是版本冲突的问题
解题思路
正确debug姿势,辗转找了前端大佬帮忙解决的,这里详细记录一下他寻找这种错误的方法
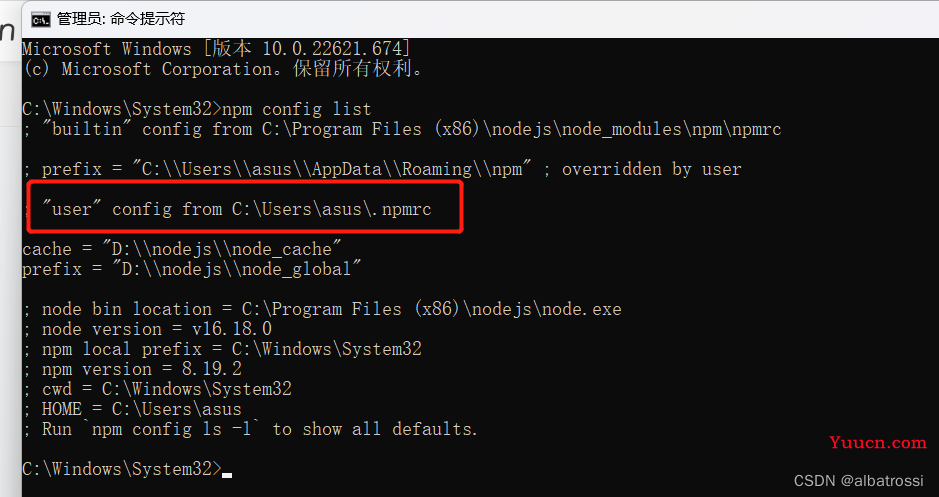
查看配置信息 对症下药
需要要管理员的身份打开命令行
npm congif list可以看到我的文件没有装在一个盘所以要配置路径

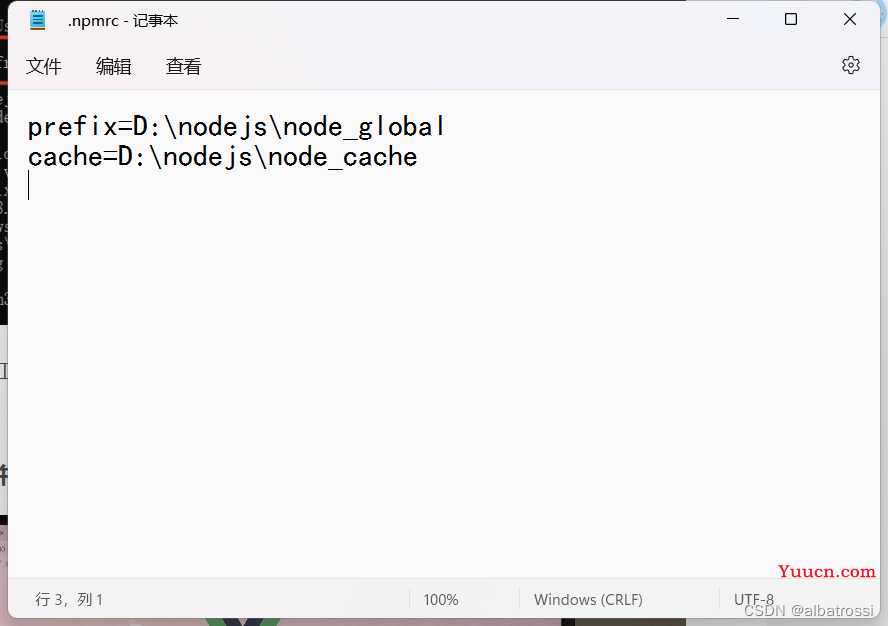
看到圈圈圈起来的红色部分了吗,复制下来,去电脑中找找,找到这个文件,这里面是路径,不要让他有多余的东西,只要这两行就可以啦,解决代理问题
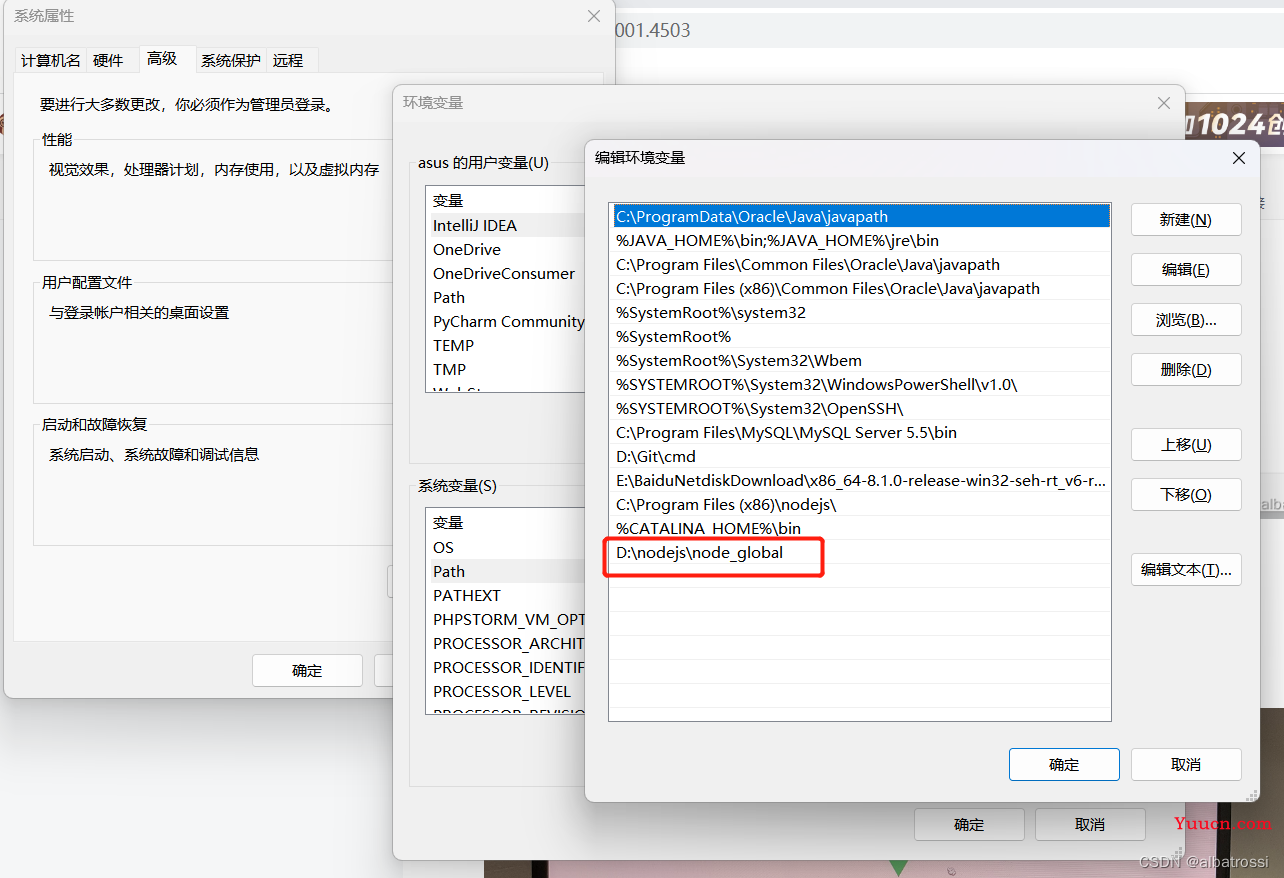
配置环境变量
将刚刚查到的prefix中的路径,复制一下添加到path中,解决路径问题

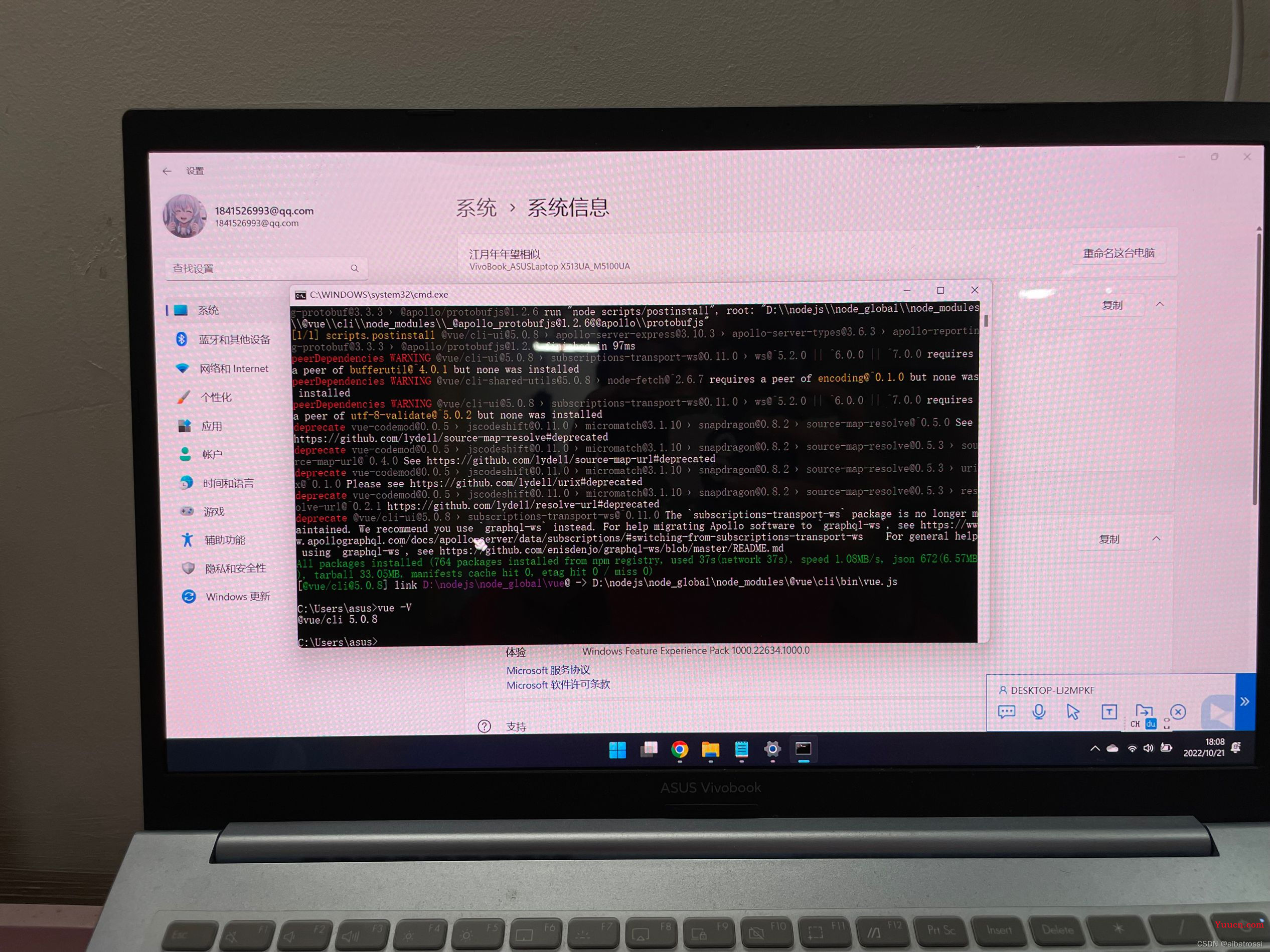
再次安装脚手架
使用命令
npm i -g @vue/cli@5.0.8我这里装的是这个,如果担心再出错,所有的版本可以跟我的保持一致

装载前可以添加镜像,加快速度
npm config set registry https://registry.npmmirror.com之后用cnpm命令添加,后面加上@可以指定版本,跟npm用法一致
cnpm install -g @vue/cli看到下面这些我已经开心的大笑了哈哈

salute 成功创建并运行

问题总结:
- 代理url的问题
- 环境变量的问题
另外建议不要再c盘创建项目,容易出现权限问题