使用场景一:当组件进入视窗时再进行加载
假设页面中有三个组件A、B、C
C组件中有一张图片
<template>
<div class="A">
<A></A>
</div>
<div class="B">
<B></B>
</div>
<div>
<C></C>
</div>
</template>
<script setup>
import A from './components/A.vue'
import B from './components/B.vue'
import C from './components/C.vue'
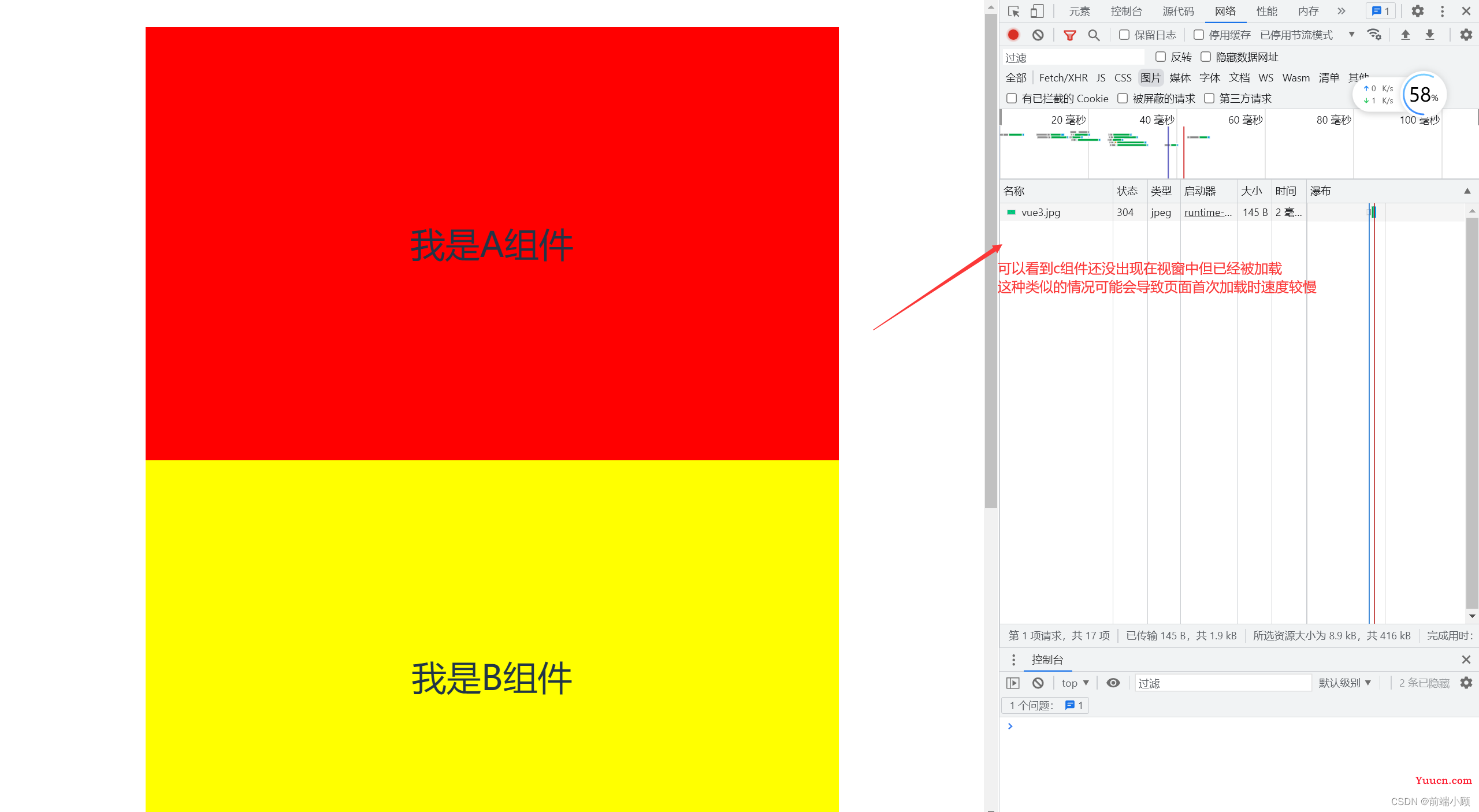
</script>打开页面:

如果一个页面中的内容非常多,用户再首次打开时并没有浏览到下方的内容,但页面必须加载完下方的内容才会显示,这无疑非常影响性能
接下来我们做一些调整
defineAsyncComponent
创建一个只有在需要时才会加载的异步组件。
defineAsyncComponent是vue3提供的内置api。用于异步加载组件
但是仅靠这个api并不能完成我们所需要的功能
这里我们还需要借助vueUse中的一个api
首先我们需要安装一下vueUse的依赖
npm i @vueuse/core
我们需要使用vueUse中的useIntersectionObserver
安装完成后来修改一下我们的代码:
<template>
<div class="A">
<A></A>
</div>
<div class="B">
<B></B>
</div>
<div ref="target">
<C v-if="targetIsVisible"></C>
</div>
</template>
<script setup>
import A from './components/A.vue'
import B from './components/B.vue'
import { defineAsyncComponent, ref } from 'vue';
import { useIntersectionObserver } from '@vueuse/core'
const C = defineAsyncComponent(() => //异步引入组件
import('./components/C.vue')
)
const target = ref(null) //获取需要操作的dom元素
const targetIsVisible = ref(false) //定义一个dom元素显示与隐藏开关
const { stop } = useIntersectionObserver( //定义一个函数用于控制
target,
([{ isIntersecting }]) => { //这里的isIntersecting表示的是dom元素是否进入视窗,值为true或flase
console.log(isIntersecting);
if (isIntersecting) {
targetIsVisible.value = isIntersecting //将isIntersecting赋值给开关,即表示进入视窗就显示该dom元素
}
},
)
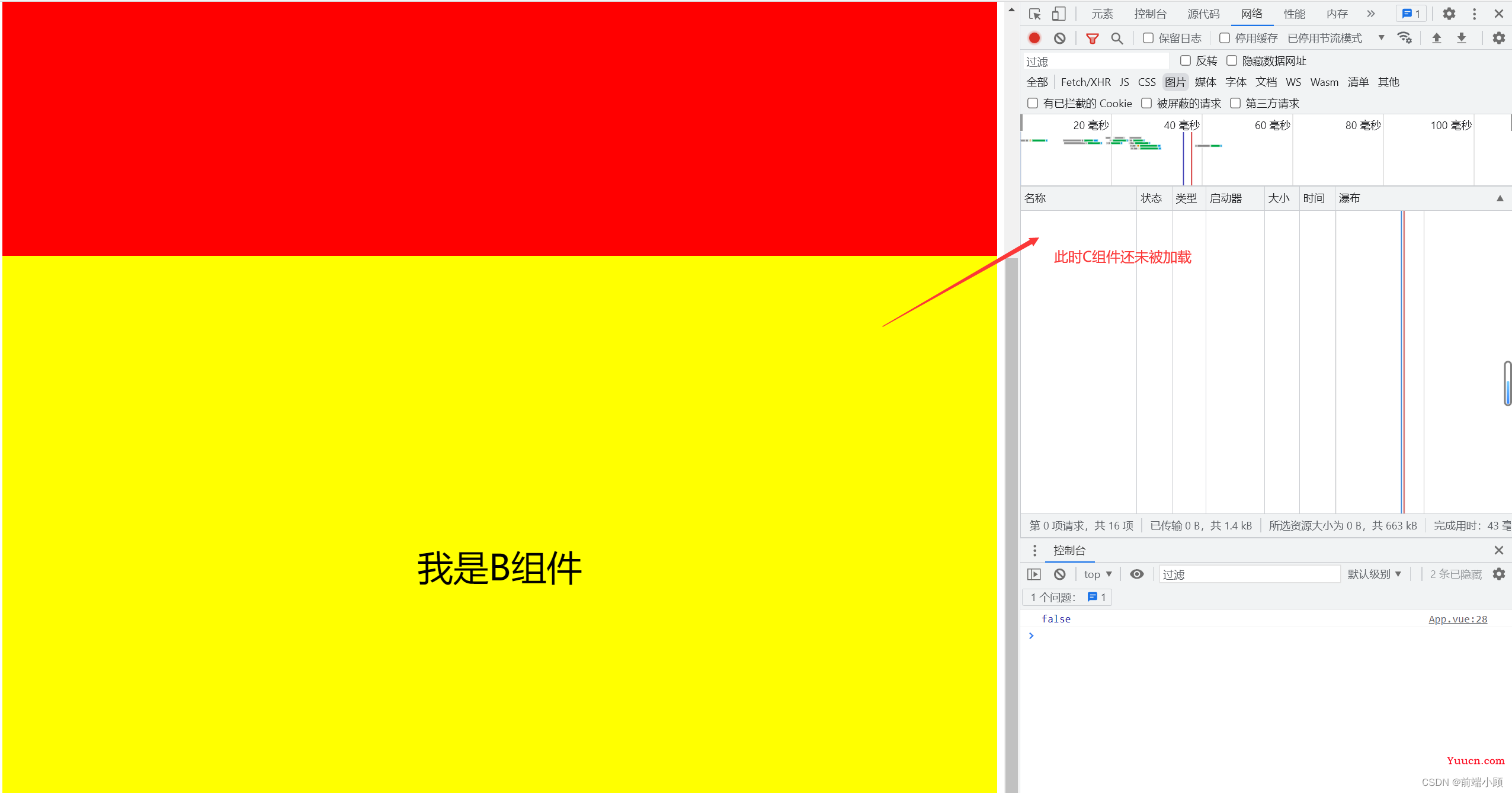
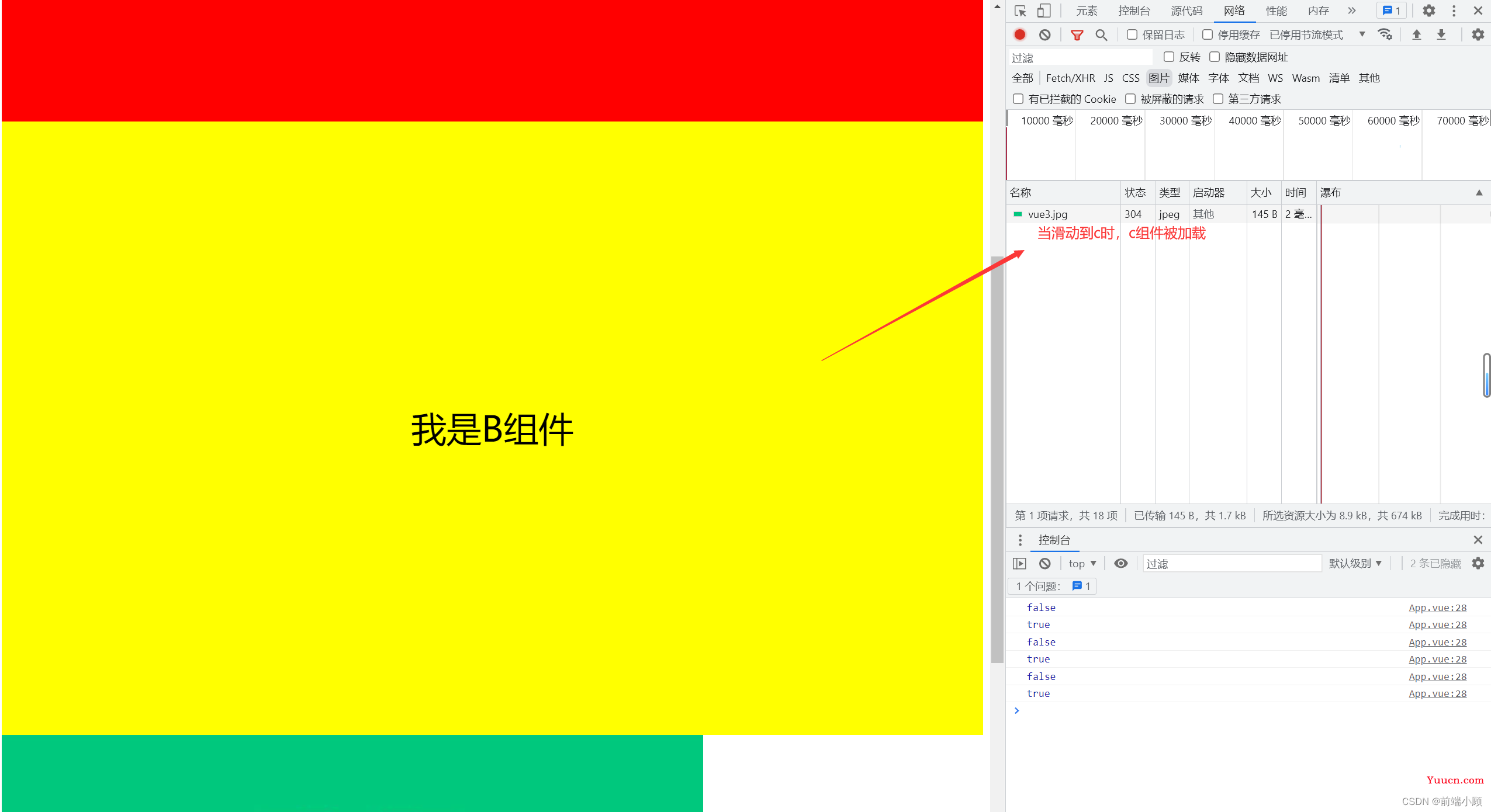
</script>

这样就实现了异步加载C组件,在页面视窗滚动到C组件时才会加载C组件。