模板字符串是ES6添加的一个新的字符串编写形式。
1.【模板字符串】之拼接
在ES6之前,如果我们想要将字符串和一些动态的变量拼接到一起,是很麻烦的。
const name = "aaa"
const age = 18
console.log("my name is "+name+".I'm "+age+" years old")需要添加多个+(加号),非常麻烦。
在ES6允许我们使用字符串模板来嵌入JS的变量或者表达式来进行拼接。用``符号编写的字符串,称为模板字符串。
在模板字符串中,我们可以通过反引号``内编写${变量}的形式将字符串和动态的变量拼接到一起。
const name = "aaa"
const age = 18
console.log(`my name is ${name}.I'm ${age} years old`) //my name is aaa.I'm 18 years old这样编写不仅更方便,代码还有更好的可读性。
2.【模板字符串】之换行
使用单引号或者双引号编写字符串,如果内容过多,一行装不下的时候。需要将字符串分割成几个部分,使用+(加号)进行拼接。
const name = "aaa"
const age = 18
console.log("my name is"
+"name")如果使用模板字符串就没有这样的烦恼。
const name = "aaa"
const age = 18
console.log(`my name is
name`)不需要将字符串分割成几部分用+拼接。
3.【模板字符串】之标签模板字符串
如果我们在调用一个函数的时候不使用()来调用,并且传入其他的变量
function foo (...args){
console.log(args)
}
const name = "aaa"
const age = 18
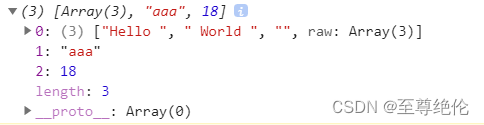
foo`Hello ${name} World ${age}`foo`Hello ${name} World ${age}`也是可以调用函数的。
函数可以获取到参数。
- 第一个元素是数组,是被模块字符串拆分的字符串组合;
- 后面的元素是一个个模块字符串传入的内容