HTML基础详讲
- (一)HTML基础
-
- 1.1浏览器发展史
- 1.2浏览器的诞生和发展
- (二) 什么是网页
-
- 2.1 网站是什么?
- 2.2 什么是网站
- 2.3 网站服务器
- 2.4 总结
- (三)HTML基础
-
- 3.1 什么是HTML
- 3.2 HTML标签
- 3.3 实例
- 3.4 HTML常用标签
-
- 3.4.1 标题标签(h1-h6)
- 3.4.2 段落标签(p)
- 3.4.3 换行标签(br)
- 3.4.4 水平线标签(hr)
- 3.4.5 图片标签(img)
- 3.4.6 超链接标签(a)
- 3.4.7 列表标签
- 3.4.8 文本格式标签
- 3.4.9 表格(table)
- 3.4.10 表单
- 3.4.11表单域
- 3.4.12表单控件
- 3.4.13特殊字符
- 实战演示
-
- 实现如下样式的表单:
🏘️🏘️个人简介:以山河作礼。
🎖️🎖️:Python领域新星创作者,CSDN实力新星认证,阿里云社区专家博主
🎁🎁:Web全栈开发专栏:《Web全栈开发》免费专栏,欢迎阅读!
(一)HTML基础
1.1浏览器发展史
浏览器的主要功能就是向服务器发出请求,在浏览器窗口中展示HTML文档、PDF、图片、视频等网络内容。这些网络资源的位置由用户使用
URI(统一资源标示符)来指定指定。
或许在大多数人眼中,浏览器是这样的:

一个展示前端,一个未知的中间层连接着网络世界
甚至,网络世界也可以省略:一台显示器,一个神秘的幕后黑盒。
1.2浏览器的诞生和发展
浏览器诞生于上个世纪八九十年代。
下图展示的是几款浏览器的图标:

-
同学们可能想知道 Web 浏览器到底是什么,简而言之,它是一个计算机程序(软件)。
-
当我们在浏览器中输入内容(URL)时,实际上是在输入地址,浏览器将使用该地址来获取我们想要查看的信息。
-
浏览器的另一个关键功能是以易于理解的方式向您解释和呈现计算机代码,这个过程叫做渲染。
-
1990年:Timothy John Berners-Lee 设计并构建了第一个浏览器(WorldWideWeb),后来改名为Nexus;
-
1993年:NCSA(美国国家超级计算应用中心)中Mosaic项目的负责人Marc Andreessen辞职并建立了网景通讯公司;
-
1995年:微软推出IE1.0浏览器;
-
1998年:网景浏览器与微软的IE浏览器竞争失利后,网景公司成立了Mozilla 基金会组织,并开源其浏览器代码; 同年KHTML诞生;
-
2001年:苹果将把WebKit作为KHTML的一个分支开始研发;
-
2002年:苹果采纳了KHTML,作为Safari的浏览器内核;
-
2003年:苹果发布Safari浏览器;
-
2004年:Mozilla Firebird改称Mozilla Firefox,简称Firefox;
-
2005年:苹果宣布将WebKit完全开源;
-
2008年:谷歌把WebKit为内核,开始了Chromium项目的研发;
-
2013年:谷歌宣布与苹果的WebKit分道扬镳,在Chromium项目的基础上研发Blink内核 ;
-
2015年:win10发布,并将Edge作为内置浏览器;
(二) 什么是网页
2.1 网站是什么?
网站是由一个一个网页构成的,要想理解网站是什么,首先要理解网页是什么。
网页其实就是放在服务器上的一个文件,当我们浏览网页时,这个文件会被下载到我们本地的电脑,然后再由浏览器解析,渲染出各种漂亮的界面,比如表格、图片、标题、列表等。
- 网页文件的后缀有很多种,比如
.html、.php、.jsp、.asp等 但不管网页的后缀是什么,它的本质都是一样的,就是由
HTML 代码构成的纯文本文件。
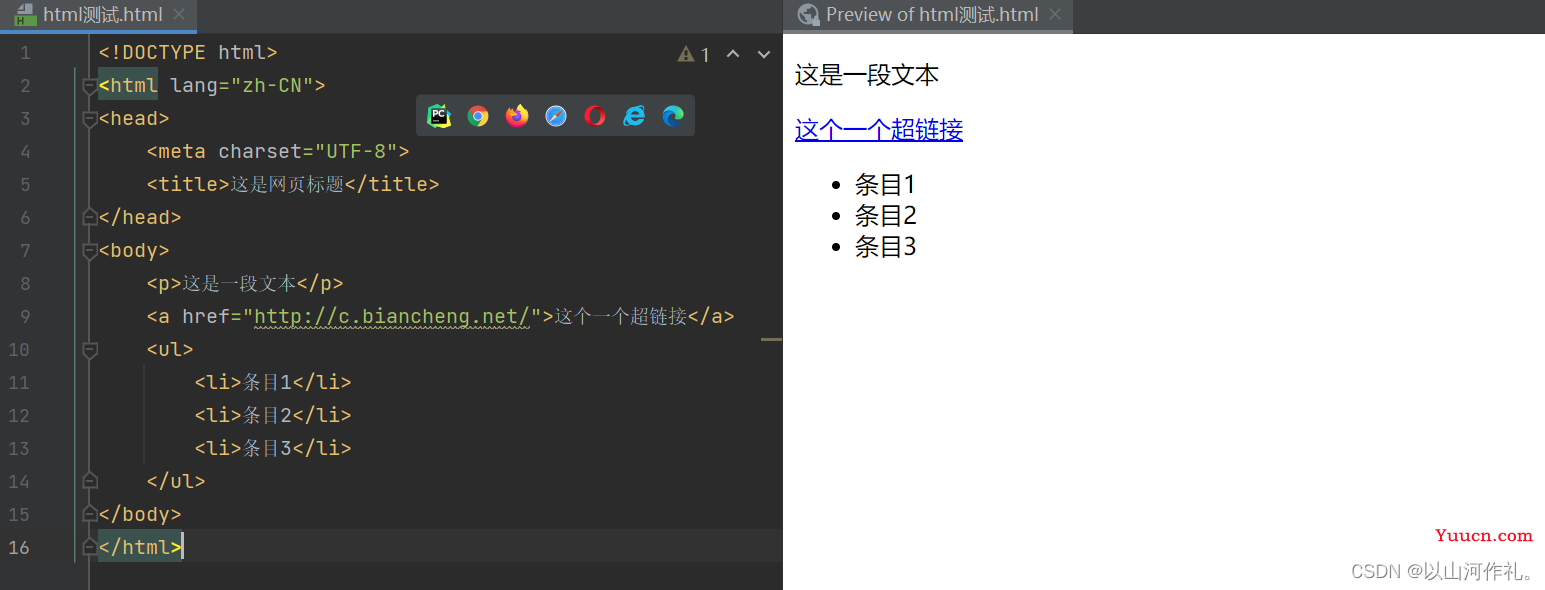
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>这是网页标题</title>
</head>
<body>
<p>这是一段文本</p>
<a href="http://c.biancheng.net/">这个一个超链接</a>
<ul>
<li>条目1</li>
<li>条目2</li>
<li>条目3</li>
</ul>
</body>
</html>

这就是 HTML 代码!我们可以看到很多由<>包围的特殊标记,这叫做 HTML 标签(Tag),浏览器通过识别这些 HTML 标签来渲染出各种界面和效果。
2.2 什么是网站
一个网站由很多网页组成,可以将多个网页放在一个文件夹中。
可以认为,网站就是一个绑定了域名的文件夹,该文件夹中可以包含子文件夹以及各种各样的文件,这些文件都可以通过域名来访问。
当然,你也可以不绑定域名,只要在服务器上设置某个文件夹提供 Web 服务,用户也可以通过 IP 地址来访问。
互联网上的所有服务器都是通过 IP 地址来定位的,域名只是 IP 地址的一种助记符,帮助用户记住网站的链接以及品牌。使用域名访问网站时,浏览器会先找到域名对应的 IP 地址,然后再通过 IP 地址请求服务器上的文件;这个过程叫做域名解析,是通过 DNS 服务器来完成的。
网站的作用是把计算机上的数据(文章、博客、图片、视频等)分享出去,让别人也能获取到有用的信息;同时,别人也能发布自己的数据(发布文章、留言、上传视频等),让网站的内容更加丰富。网站和用户之间是一个相互促进的关系,网站用户越多,积累的数据也就越多,然后就会吸引更多用户继续分享数据,这是一个良性循环,是一个健康的生态。
网站是互联网的基石,它让用户获取信息,也让用户分享信息,所以现在的互联网才能丰富多彩。
2.3 网站服务器
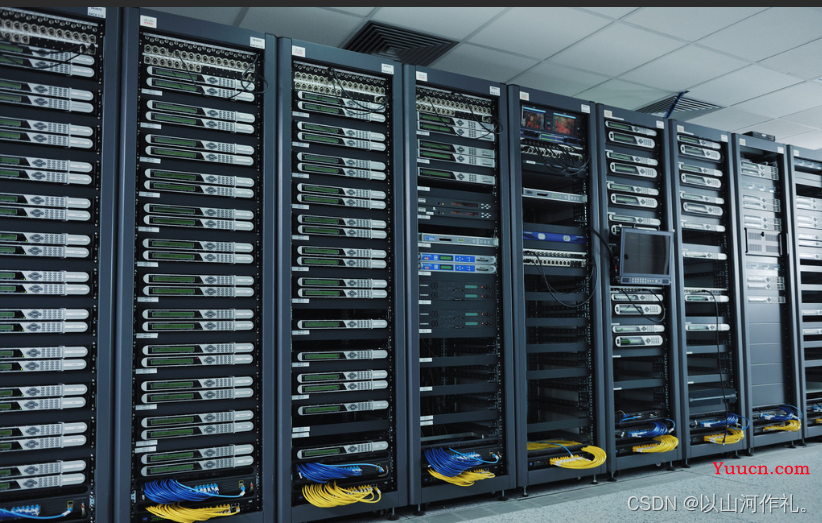
我们都知道网站放在服务器上,服务器其实就是一台计算机,它和我们平时使用的笔记本、台式机并没有什么区别,都由主板、CPU、内存、风扇等部件构成。不过,服务器一般是不带显示器、键盘、音响等外设的(当然它也支持这些外设),因为服务器的唯一用途就是运行网站,没有其它作用,所以用家庭台式机的主机箱来类比服务器更加恰当。
服务器一般放在专业的机房中,这些机房温度恒定、网络畅通、有备用电源、有容灾备份,能够保证服务器 7×24 小时不间断运行。
另外,为了让服务器能够放入机柜中,避免占用太多空间,服务器一般看起来很薄,是扁平的,这就是人们常说的“刀片”。


2.4 总结
网站可以认为是放在服务器上的一个文件夹,它包含了很多网页文件以及很多子文件夹。用户访问网站就是读取文件的内容,用户分享数据就是修改文件的内容,或者删除现有的文件,或者创建一个新的文件。
(三)HTML基础
3.1 什么是HTML
HTML是用来描述网页的一种语言。
- HTML指的是超文本标记语言(Hyper Text Markup Language)
- HTML不是一种编程语言,而是一种标记语言(markup language)
- 标记语言是一套标记标签(markup tag)
- HTML使用标记标签来描述网页
3.2 HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML标签是由尖括号包围的关键词,比如
<html> - HTML标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开发标签和闭合标签
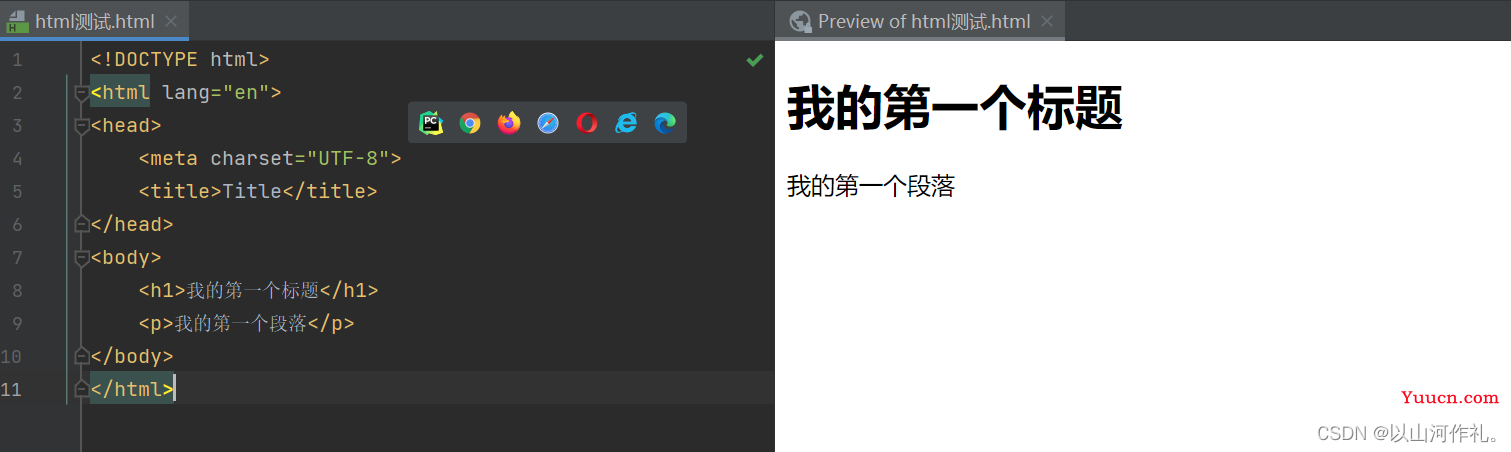
3.3 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
</body>
</html>

例子解释:
-
<html>与</html>之间的文本描述网页 -
<body></body>之间的文本时可见的页面内容 <h1>与</h1>之间的文本被显示为标题<p>之间的文本被显示为段落</p>
3.4 HTML常用标签
3.4.1 标题标签(h1-h6)
<h1>一级标题</h1><h2>一级标题</h2><h3>一级标题</h3><h4>一级标题</h4><h5>一级标题</h5><h6>一级标题</h6>
3.4.2 段落标签(p)
<p>第一个段落</p><p>第二个段落</p>
主要用于将一段内容裹起来,便于后期的统一设置
p标签本身没有效果,标签内的内容与标签外的内容空一行(自动换行)
3.4.3 换行标签(br)
<br/>
此标签属于单标签
3.4.4 水平线标签(hr)
<hr/>
此标签属于单标签
3.4.5 图片标签(img)
<img src='图片地址'/>
3.4.6 超链接标签(a)
<a herf='xxx.html'>我的第一个超链接</a>
超链接:使用超链接可以访问另一个页面 # web项目 音乐网站
3.4.7 列表标签
-
有序列表
<ol> <li>登录</li> <li>注册</li> <li>退出</li> </ol> -
无序列表
<ul> <li>登录</li> <li>注册</li> <li>退出</li> </ul>
<li>表示列表项
3.4.8 文本格式标签
-
<strong></strong>加粗 -
<em></em>倾斜 -
<del></del>删除线 -
<ins</ins>下划线
在网页中,有时需要为文字设置粗体、斜体或者下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
3.4.9 表格(table)
<table>
<tr> <!--表格第一行-->
<td></td> <!--表格第一行第一个空格-->
<td></td>
……
</tr>
<tr> <!--表格第二行-->
……
</tr>
</table>
<table>用于定义一个表格
- 合并单元格(难点)
- 跨行合并:
rowspan='个数' - 跨列合并:
colspan='个数'
- 跨行合并:
3.4.10 表单
一般用于搜集用户的信息。
在HTML中,一个完整的表单通常由表单控件、提示信息、表单域3个部分组成。

- 表单域:相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
- 表单控件:表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等
- 提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
3.4.11表单域
-
是一个包含表单元素的区域
-
<form></form>标签用于定义表单域,会把范围内的表单元素信息提交给服务器属性 属性值 作用 action url地址 用于指定接收并处理表单数据的服务器程序的url地址 method get/post 用于设置表单数据的提交方式,其取值为get或post name 名称 用于指定表单的名称,以区分同一个页面中的多个表单域
3.4.12表单控件
-
input:输入表单元素
-
type属性设置不同的类型(文本、单选、复选、按钮等)
-
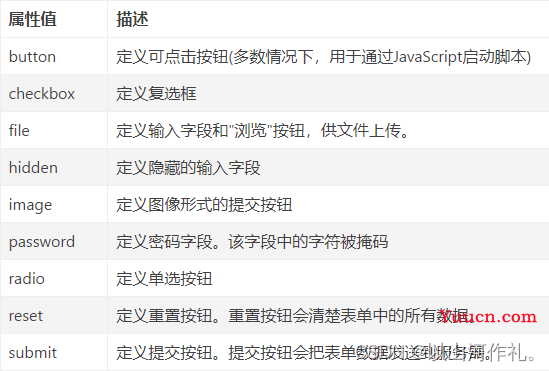
type属性的属性值及描述如下:

-
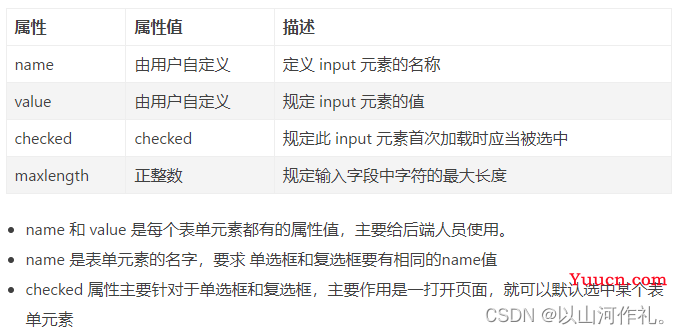
除 type 属性外,
<input>标签还有很多其他很多属性,其常用属性如下:

-
-
select:下拉列表单元素
-
<select>中至少包含一对<option> - 在
<select>中定义selected='selected'时为默认选项
-
-
textarea:多行文本域元素
- cols=“每行中的字符数”
- rows=“显示的行数”
- 以上两个操作实际开发中用的很少
-
表单元素总结
- 表单元素我们学了三大组
- input输入表单元素
- select下拉表单元素
- textarea多行文本域表单元素
- 表单元素我们学了三大组
3.4.13特殊字符

实战演示
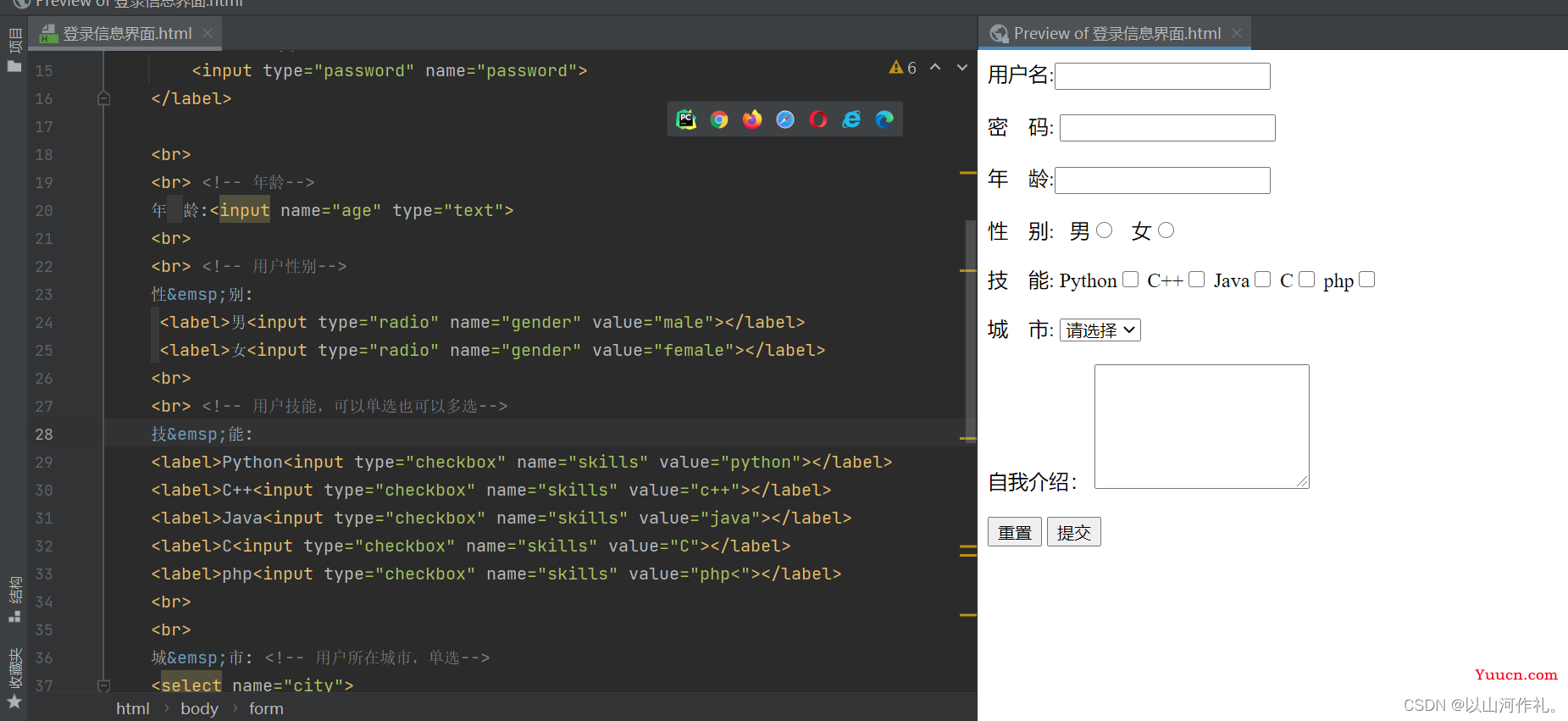
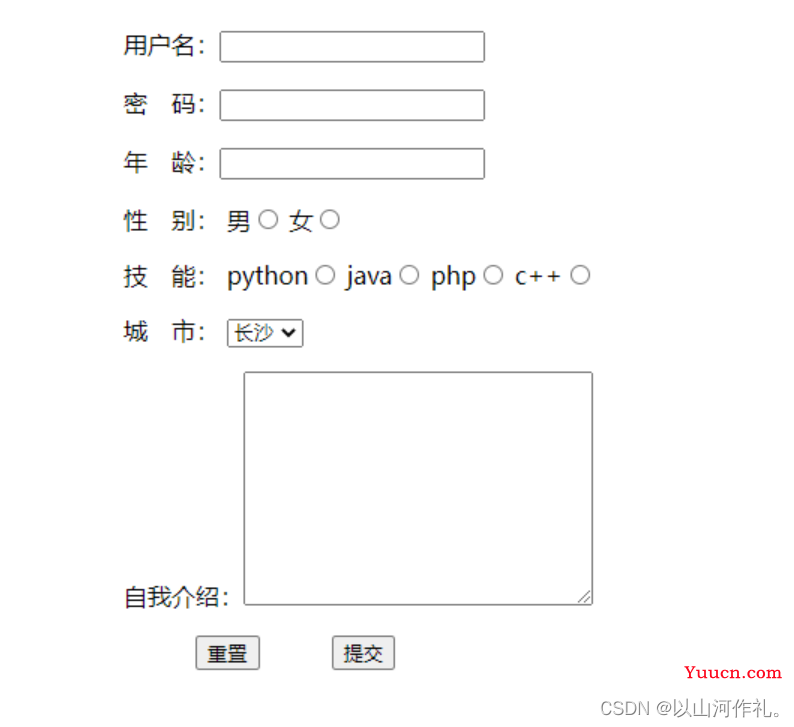
实现如下样式的表单:

HTML源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<!-- 用户名称-->
用户名:<input name="user" type="text">
<br>
<br> <!-- 用户密码-->
<label>密 码:
<input type="password" name="password">
</label>
<br>
<br> <!-- 年龄-->
年 龄:<input name="age" type="text">
<br>
<br> <!-- 用户性别-->
性 别:
 <label>男<input type="radio" name="gender" value="male"></label>
 <label>女<input type="radio" name="gender" value="female"></label>
<br>
<br> <!-- 用户技能,可以单选也可以多选-->
技 能:
<label>Python<input type="checkbox" name="skills" value="python"></label>
<label>C++<input type="checkbox" name="skills" value="c++"></label>
<label>Java<input type="checkbox" name="skills" value="java"></label>
<label>C<input type="checkbox" name="skills" value="C"></label>
<label>php<input type="checkbox" name="skills" value="php<"></label>
<br>
<br>
城 市: <!-- 用户所在城市,单选-->
<select name="city">
<option value="">请选择</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
</select>
<label>
<br><br>
</label>
自我介绍:
<textarea name="introduction" rows="6"></textarea>
</label>
<br><br>
<!-- 对输入数据进行重置 -->
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</style>
</body>
</html>
运行结果: