目录
1. 父组件 调用 子组件 内参数/方法
1.1 通过 ref 调用/获取 子组件内参数/方法
2. 子组件 调用 父组件 内参数/方法
2.1 通过 emit 调用 父组件方法
2.2 通过 props 调用 父组件方法/参数
2.3 通过 this.$parent 调用 父组件方法/参数
3. 兄弟组件 通信
3.1 通过 bus 进行 兄弟组件 通信
3.2 通过 父组件 让兄弟组件 进行通信
简单 总结:
1.1 通过 ref 调用/获取 子组件内参数/方法
实现:就是在 你想要访问的组件上 通过 ref 注册引用信息,然后依靠 this.$refs 调用 组件内的方法以及参数。
2.1 通过 emit 调用 父组件方法
实现:将 要在子组件中 想调用的父组件方法,通过【@】配置至组件上,然后通过this.$emit()来调用。
2.2 通过 props 调用 父组件方法/参数
实现:将 要在子组件中 想调用的父组件方法/父组件参数,通过 【:】配置至组件上,接着在子组件的 props 内进行接收,然后直接通过 this.来调用就行。
2.3 通过 this.$parent 调用 父组件方法/参数
实现:呃,啥也不用弄,只要保持当前组件上面有个父组件就行,直接通过 this.$parent 调用就行。
3.1 通过 bus 进行 兄弟组件 通信
实现:通过 new Vue() 生成一个 bus 总线,然后在想要接收通信的组件内设置 bus.$on, 在想要发起通信的组件内使用 bus.$emit。
3.2 通过 父组件 让兄弟组件 进行通信
子组件1 传值 给父组件,父组件 传值 给子组件2
想了解 ref、$refs、$parent 请看我的另一篇文章:http://t.csdn.cn/66Fkt
1. 父组件 调用 子组件 内参数/方法
1.1 通过 ref 调用/获取 子组件内参数/方法
步骤:
a 父组件 => 在 子组件元素上 设置 ref='名称'
b 父组件 => 然后通过 使用 this.$refs.名称.参数/方法 调用方法/参数
想了解 ref 请看我的另一篇文章:http://t.csdn.cn/66Fkt
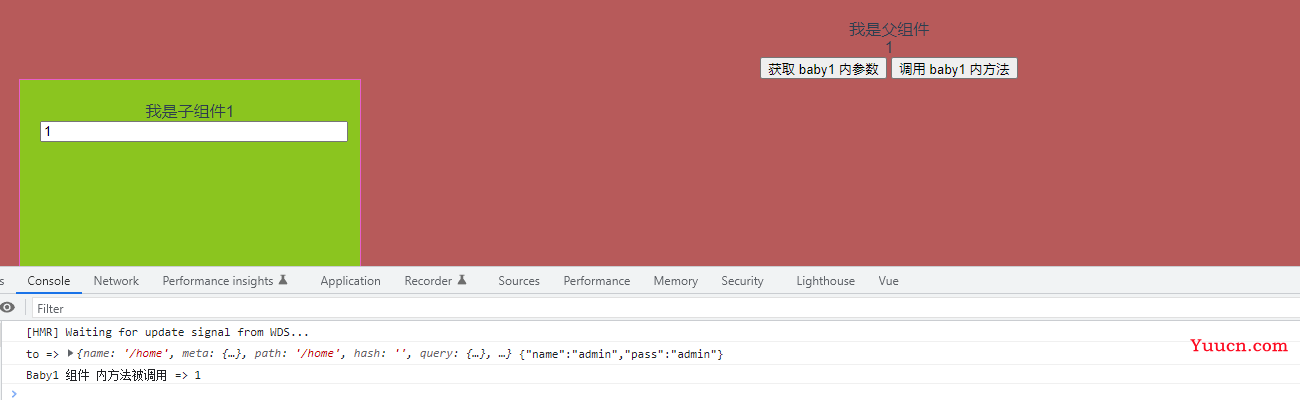
先看截图,再看代码

<template>
<div class="box">
<div>我是父组件</div>
<div>{{ value }}</div>
<button @click="handleFetchBaby1Param" class="button">获取 baby1 内参数</button>
<button @click="handleFetchBaby1Function" class="button">调用 baby1 内方法</button>
<!-- 通过 ref 在 baby1 组件身上 注册引用信息 -->
<baby1 ref="baby1" class="border"></baby1>
</div>
</template>
<script>
import baby1 from '@/components/html/baby1.vue'
export default {
name: 'home',
components:{
baby1
},
data(){
return{
value: ""
}
},
methods:{
// 获取 baby1 内参数
handleFetchBaby1Param(){
this.value = this.$refs.baby1.value;
},
// 调用 baby1 内方法
handleFetchBaby1Function(){
this.$refs.baby1.handleBaby1Self()
}
}
}
</script><template>
<div class="box">
<div>我是子组件1</div>
<input v-model="value" style="width: 100%">
</div>
</template>
<script>
export default {
name: 'baby1',
data(){
return{
value: null
}
},
methods: {
// Baby1 组件
handleBaby1Self(){
this.value = this.value + 1;
console.log('Baby1 组件 内方法被调用 =>', this.value)
}
}
}
</script>2. 子组件 调用 父组件 内参数/方法
2.1 通过 emit 调用 父组件方法
步骤:
a 父组件 => 首先 在父组件内准备好 被 子组件调用的方法
b 父组件 => 将准备好的方法 需要通过@ 挂载至 组件元素上 (举例:<baby1 @childConsole='parentConsole'></baby1> )
c 子组件 => 在子组件内 通过 this.$emit('方法名', 参数1,参数2...) 调用
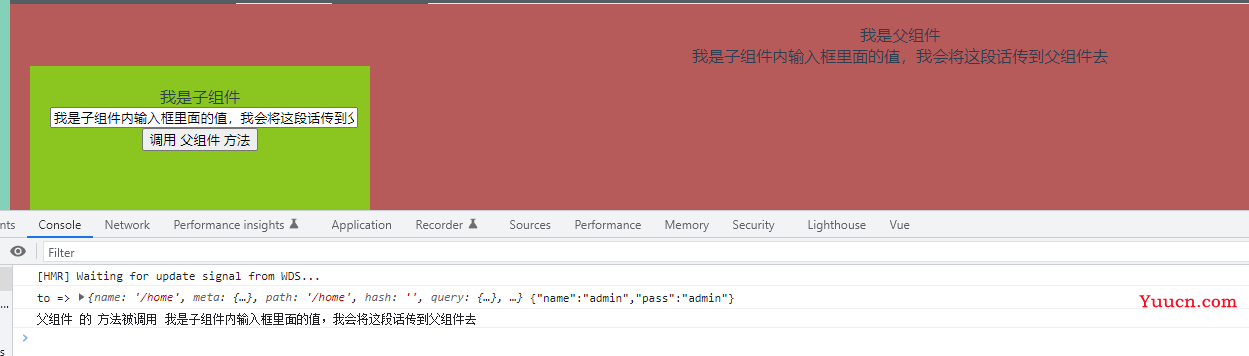
先看截图,再看代码

<template>
<div class="box">
<div>我是父组件</div>
<div>{{ name }}</div>
<!-- 通过 @ 将事件挂载 在组件上 -->
<baby1 @childConsole='parentConsole'></baby1>
</div>
</template>
<script>
import baby1 from '@/components/html/baby1.vue'
export default {
name: 'home',
components:{
baby1
},
data(){
return{
name: '',
}
},
methods:{
parentConsole(name){
this.name = name;
console.log('父组件 的 方法被调用', this.name)
}
}
}
</script><template>
<div class="box">
<div>我是子组件</div>
<input v-model="value" style="width: 100%">
<button @click="handleFetchHomeFunction">调用 父组件 方法</button>
</div>
</template>
<script>
export default {
name: 'baby1',
data(){
return{
value: ''
}
},
methods: {
// 调用 父组件方法
handleFetchHomeFunction(){
this.$emit('childConsole', this.value)
}
}
}
</script>2.2 通过 props 调用 父组件方法/参数
步骤:
a 父组件 => 首先 在父组件内准备好 被 子组件调用的方法/参数
b 父组件 => 将准备好的方法 需要通过: 将 方法/参数 挂载至 组件元素上 (举例:<baby1 :childConsole='parentConsole' :mail='mail'></baby1> )
c 子组件 => 在 子组件 props 中 配置 接收来自父组件的方法/参数
d 子组件 => 在子组件内 通过 this.方法名(参数1,参数2...) 调用 / this.参数名 获取
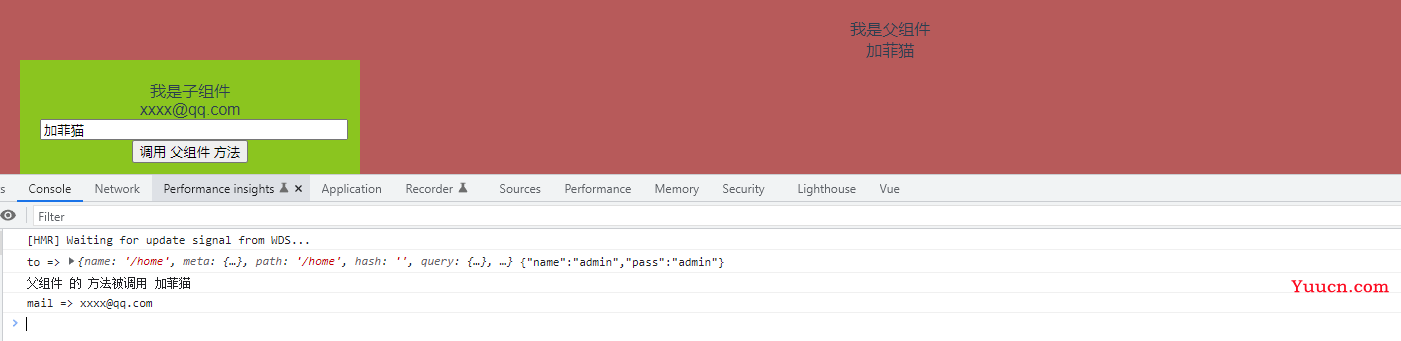
先看截图,再看代码

<template>
<div class="box">
<div>我是父组件</div>
<div>{{ name }}</div>
<!-- 通过 : 将 方法/参数 挂载 在组件上 -->
<baby1 :childConsole='parentConsole' :mail='mail'></baby1>
</div>
</template>
<script>
import baby1 from '@/components/html/baby1.vue'
export default {
name: 'home',
components:{
baby1
},
data(){
return{
name: '',
mail: 'xxxx@qq.com'
}
},
methods:{
parentConsole(name){
this.name = name;
console.log('父组件 的 方法被调用', this.name)
}
}
}
</script><template>
<div class="box">
<div>我是子组件</div>
{{ mail }}
<input v-model="value" style="width: 100%">
<button @click="handleFetchHomeFunction">调用 父组件 方法</button>
</div>
</template>
<script>
export default {
name: 'baby1',
// 通过 配置 props 接收来自的方法/参数
props:{
// 接受 方法
childConsole:{
type: Function,
require: true,
default: null
},
// 接受 参数
mail:{
type: String,
require: true,
default: null
},
},
data(){
return{
value: ''
}
},
methods: {
// 调用 父组件方法
handleFetchHomeFunction(){
this.childConsole(this.value)
console.log('mail =>', this.mail)
}
}
}
</script>2.3 通过 this.$parent 调用 父组件方法/参数
步骤:
a 父组件 => 首先 在父组件内准备好 被 子组件调用的方法/参数
b 子组件 => 在子组件内 通过 this.$parent.父组件方法名(参数1,参数2...) 调用方法 / this.$parent.父组件内参数名 获取参数
想了解 $parent 请看我的另一篇文章:http://t.csdn.cn/66Fkt
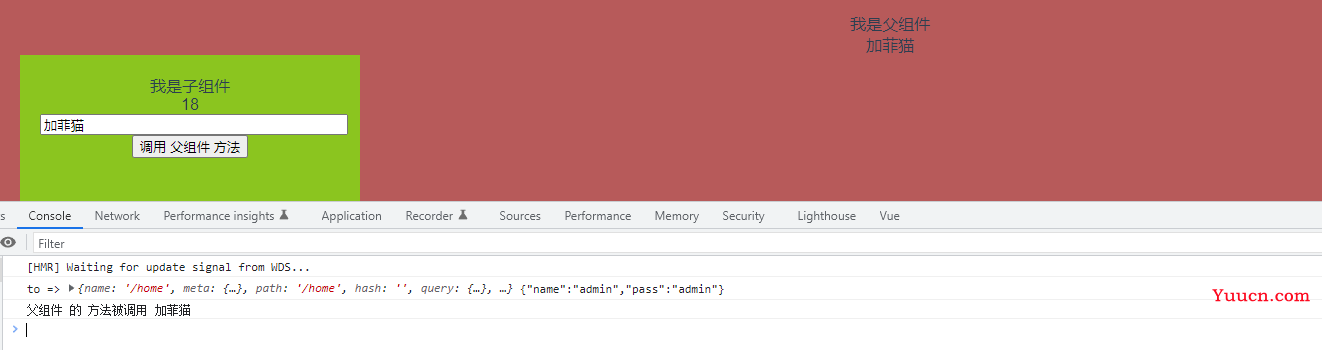
先看截图,再看代码

<template>
<div class="box">
<div>我是父组件</div>
<div>{{ name }}</div>
<baby1></baby1>
</div>
</template>
<script>
import baby1 from '@/components/html/baby1.vue'
export default {
name: 'home',
components:{
baby1
},
data(){
return{
name: '',
age: 18,
}
},
methods:{
parentConsole(name){
this.name = name;
console.log('父组件 的 方法被调用', this.name)
}
}
}
</script><template>
<div class="box">
<div>我是子组件</div>
{{ age }}
<input v-model="value" style="width: 100%">
<button @click="handleFetchHomeFunction">调用 父组件 方法</button>
</div>
</template>
<script>
export default {
name: 'baby1',
data(){
return{
value: '',
age: null,
}
},
methods: {
handleFetchHomeFunction(){
// 调用 父组件方法
this.$parent.parentConsole(this.value);
// 获取 父组件参数
this.age = this.$parent.age;
}
}
}
</script>3. 兄弟组件 通信
3.1 通过 bus 进行 兄弟组件 通信
步骤:
a 在 main.js 文件内 将 new Vue() 挂载至 vue 原型上。这样方便使用,不用到处导入
b 在 接受 通信的组件内 使用 this.$bus.$on() 进行初始化
c 在 发起通信 组件内 使用 this.$bus.$emit('方法名', 参数1, 参数2...)
先看截图,再看代码

// mian.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.prototype.$bus = new Vue(); // 设置 挂载至 vue 的原型上
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})<template>
<div class="box">
<div>我是父组件</div>
<div style="display: flex">
<!-- 子组件 1 (-_- 我和 子组件2 是同级关系 所以是兄弟组件 -_- )-->
<baby1 class="border"></baby1>
<!-- 子组件 2 (-_- 我和 子组件1 是同级关系 所以是兄弟组件 -_- )-->
<baby2 class="border"></baby2>
</div>
</div>
</template>
<script>
import baby1 from '@/components/html/baby1.vue'
import baby2 from '@/components/html/baby2.vue'
export default {
name: 'home',
components:{
baby1,
baby2
}
}
</script><template>
<div class="box">
<div>我是子组件1</div>
<input v-model="value" style="width: 100%">
<button @click="handleFetchHomeFunction">将值 更新至 子组件2</button>
</div>
</template>
<script>
export default {
name: 'baby1',
data(){
return{
value: ''
}
},
methods: {
// 调用 兄弟组件 方法
handleFetchHomeFunction(){
this.$bus.$emit('valueUpdate', this.value)
}
}
}
</script><template>
<div class="box">
<div>我是子组件2</div>
<input v-model="value" style="width: 100%">
</div>
</template>
<script>
export default {
name: 'baby1',
data(){
return{
value: ''
}
},
mounted(){
// 接收 事件
this.$bus.$on('valueUpdate', (value)=>{
this.value = value;
})
},
}
</script>3.2 通过 父组件 让兄弟组件 进行通信
因为相比较 bus 不是很方便,兄弟通信尽量用 bus 就好,所以这里就不放代码了,直接说一下思路
子组件1 传值 给父组件,父组件 传值 给子组件2
博主清楚 文章排版的好坏,会导致 阅读者 能否更好的理解内容!
所以 如果你有 好的排版想法,可以私信给我呦!