文章目录
-
- 搭建青龙教程
- 青龙面板中安装依赖
- 编写第一个js脚本并定时运行
- 环境变量的使用
- 设置推送
搭建青龙教程
青龙面板搭建—手把手教学(2022年4月24日更新)
需要注意的是 一定要在腾讯云控制台->防火墙,开启对应的端口(也就是配置青龙面板时开放的接口)
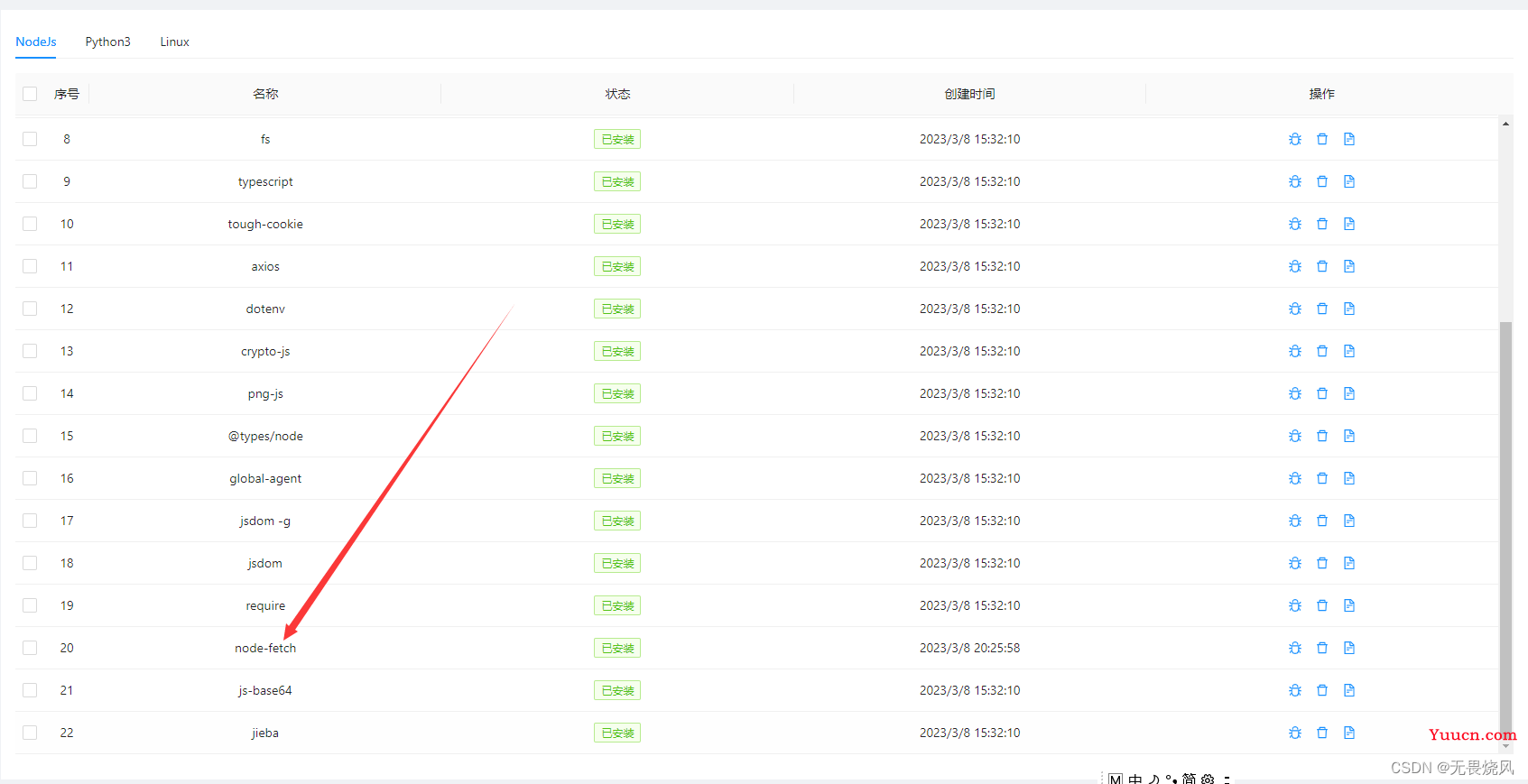
青龙面板中安装依赖
[青龙面板]依赖管理-一键安装/免代码安装
直接使用可视化安装即可。因为楼主使用的是JS脚本,所以安装的是node.js相关的依赖。使用上述博客发现少安装了一个重要的依赖。

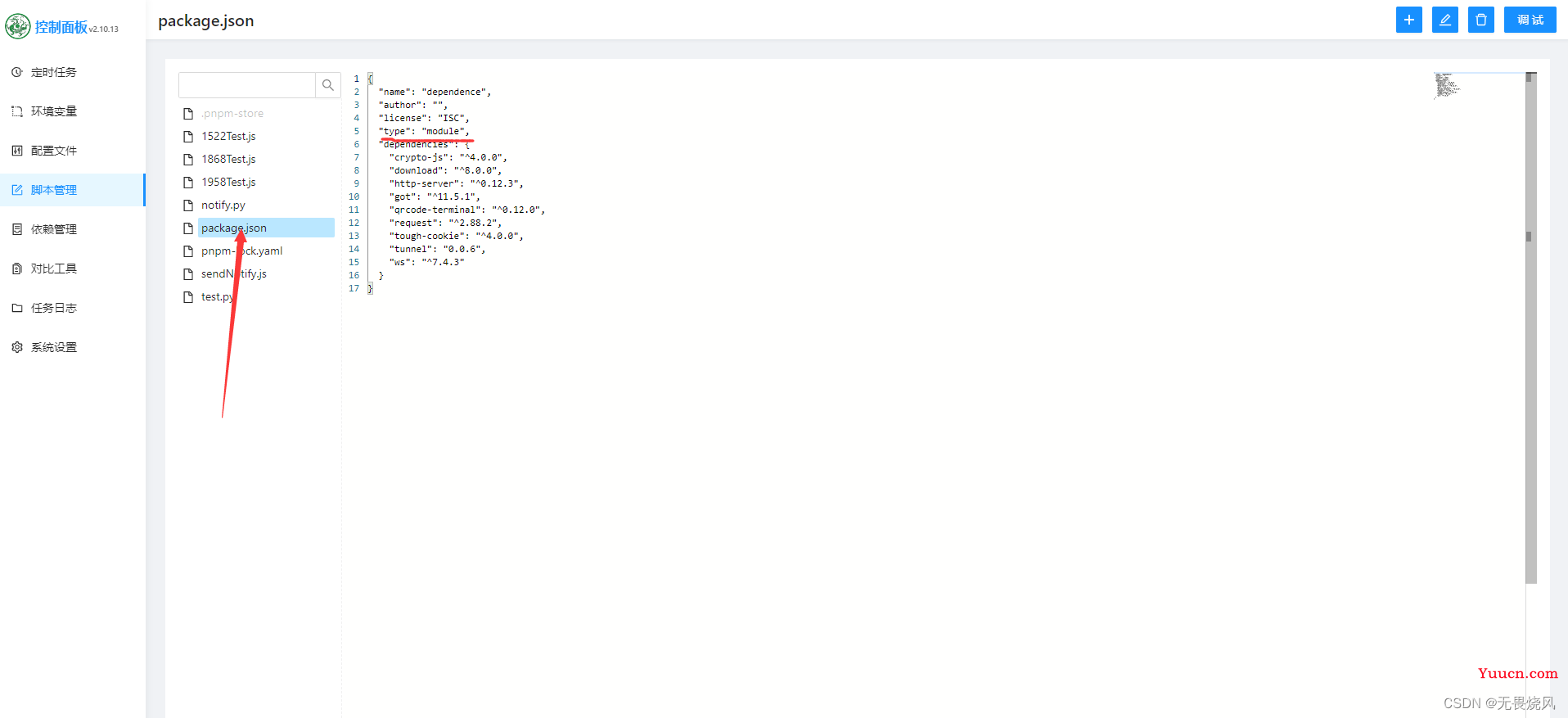
node-fetch用于http请求的依赖。直接输入名字即可安装。当安装好以后。还需要修改package.json文件

增加图中所示的代码。
编写第一个js脚本并定时运行

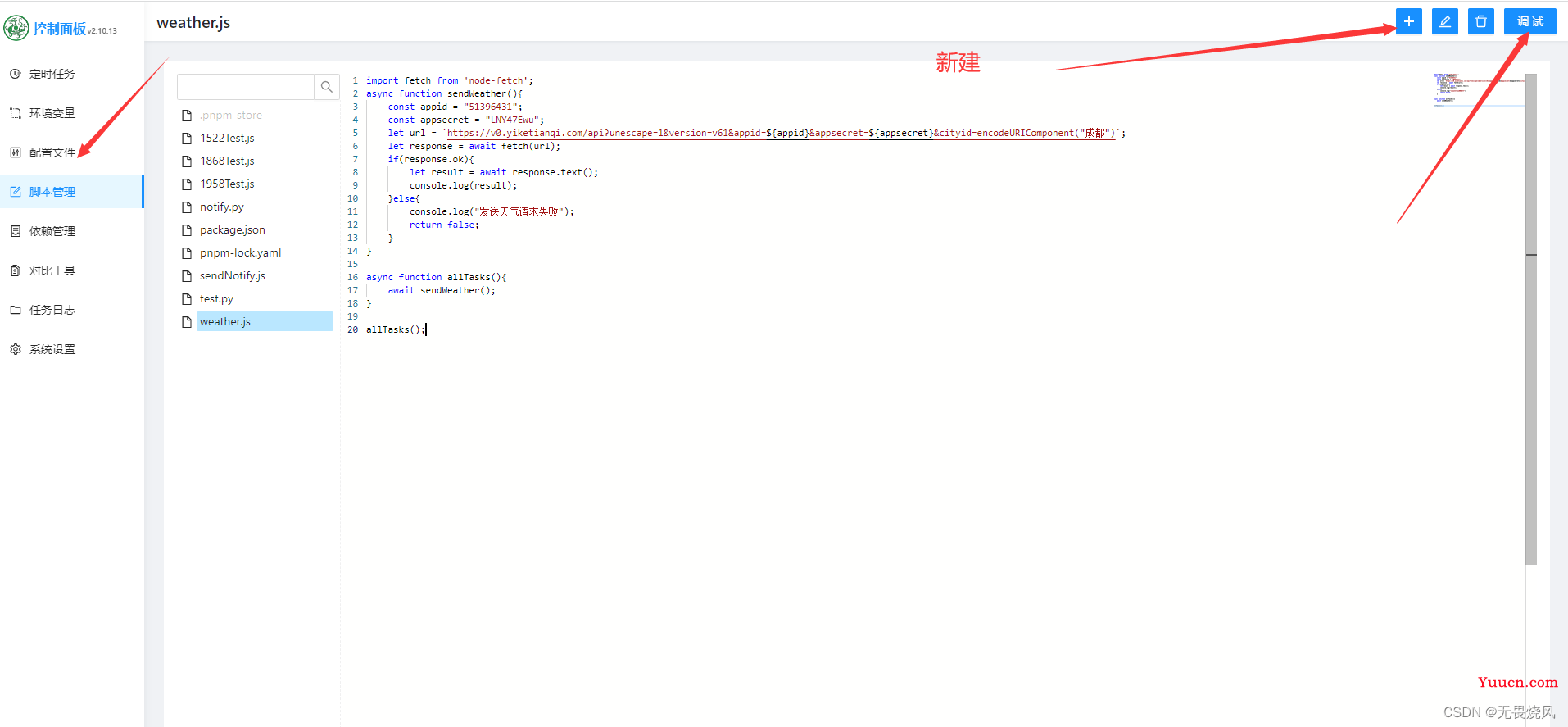
脚本管理,点击加号新建一个后缀名为.js的脚本。
代码
import fetch from 'node-fetch'; //使用fetch必须加上该代码
async function sendWeather(){
const appid = "51396431";
const appsecret = "LNY47Ewu";
let url = `https://v0.yiketianqi.com/api?unescape=1&version=v61&appid=${appid}&appsecret=${appsecret}&cityid=encodeURIComponent("成都")`;
let response = await fetch(url);
if(response.ok){
let result = await response.text();
console.log(result);
}else{
console.log("发送天气请求失败");
return false;
}
}
async function allTasks(){
await sendWeather();
}
allTasks();
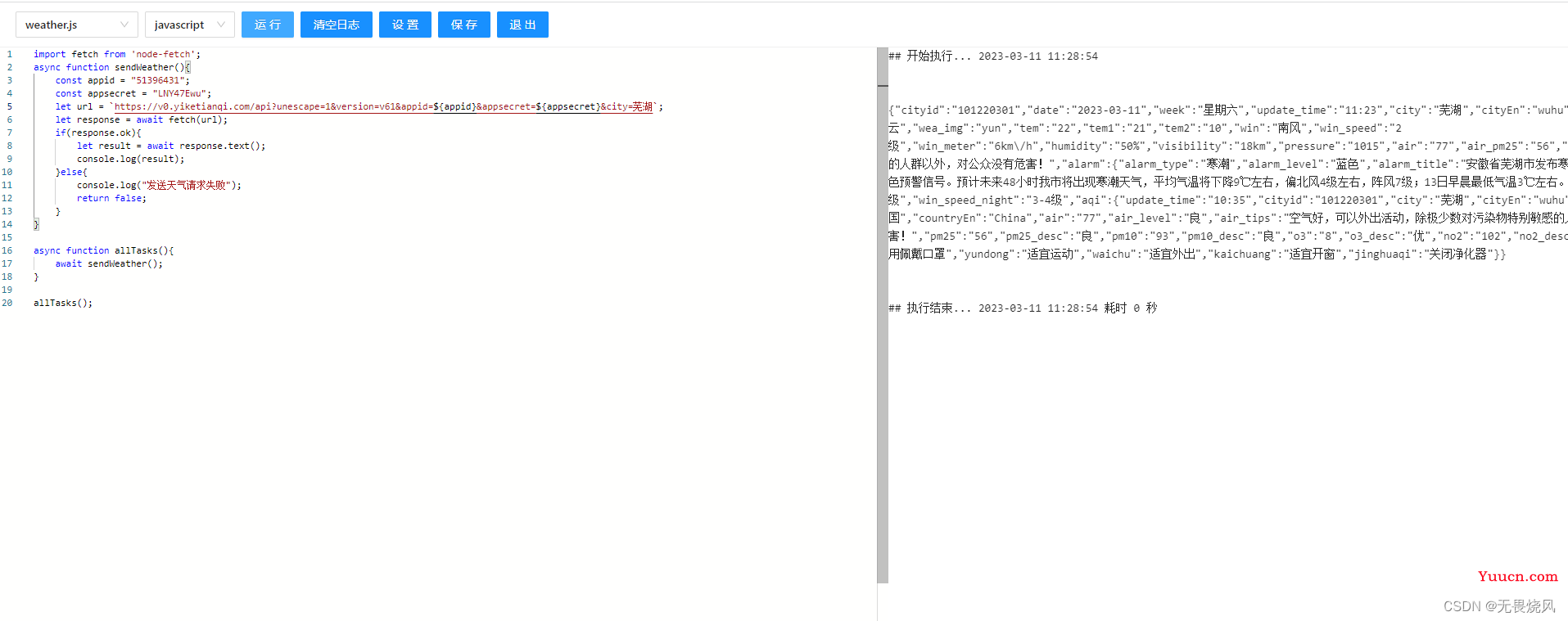
调试运行一下

运行成功
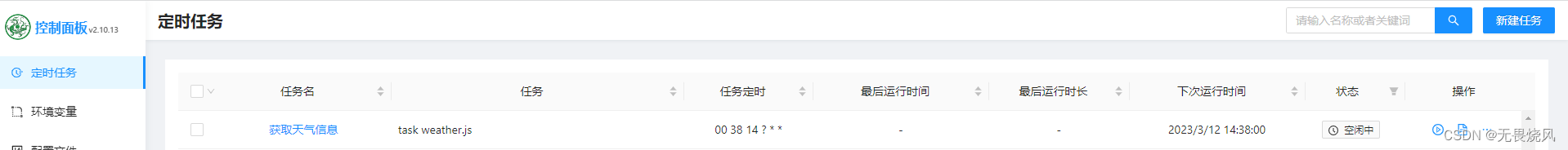
定时运行操作
先了解一下定时相关的知识青龙面板的定时规则
点击定时任务->新建任务

点击确认

大功告成。
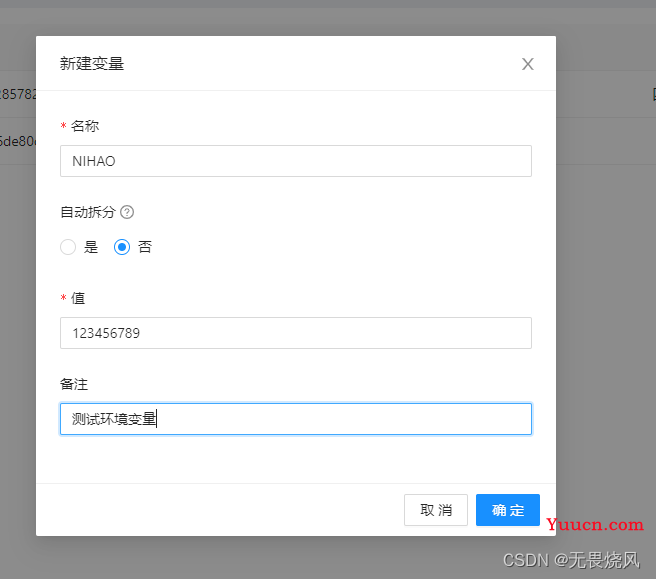
环境变量的使用
可以简单的环境变量理解为一个配置文件,方便脚本文件去使用如新建一个环境变量如下

在js脚本文件中使用
let str = process.env.NIHAO;
console.log(str);
输出
## 开始执行... 2023-03-11 17:26:44
123456789
## 执行结束... 2023-03-11 17:26:44 耗时 0 秒
通过环境变量可以很方便向脚本做一些配置或者传递一些参数
设置推送
看网上的教程设置推送都很简单,但是楼主的一直没有测试通过。
超简单给青龙面板配置微信推送(附京豆收益情况)