前言
这几天深受数据回显的折磨,级联选择器的回显还没想出怎么弄,又碰到了文件流的回显,主要第一次接触,看着一堆乱码,连是什么问题都不懂,后面通过查阅一天的资料,总结了一下方法,若有不足,请多指教。
问题描述
向后端请求音频文件,请求成功后返回给你的一种数据,而不是直接路径什么的,据说是流传输是为了安全,所以这里就需要前端进行转码了。
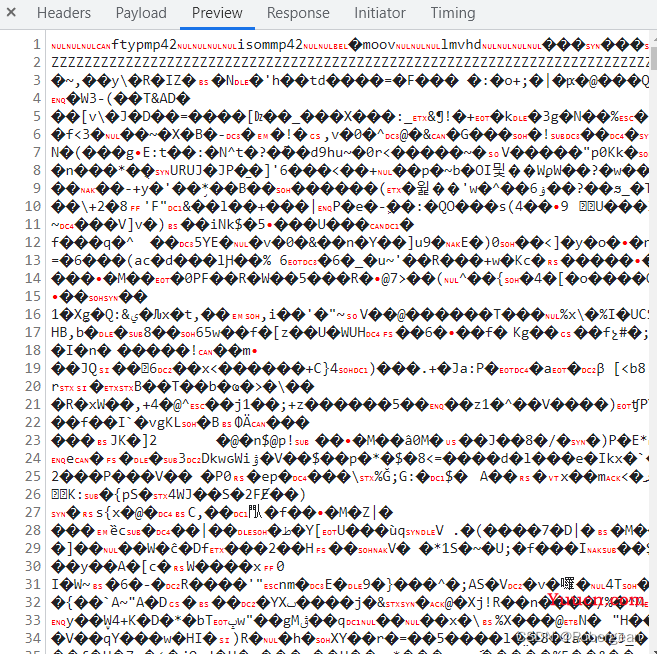
接口回参:

数据获取
如果我们在请求接口获取数据时不指定返回数据类型的话,我们获取到的可能就是一堆乱码数据。
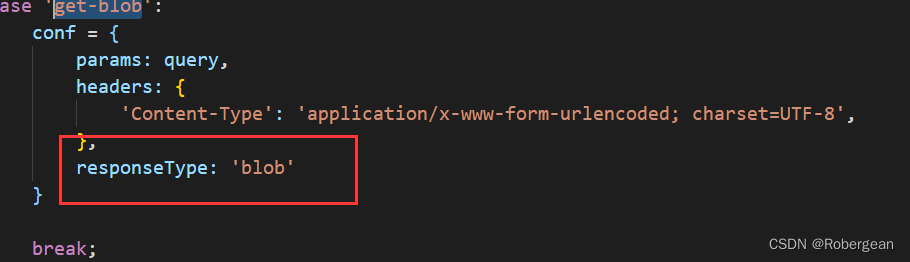
因此我们在axios接口请求里面需要指定responseType为blob

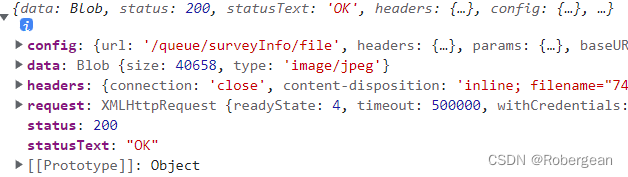
打印观察后的 blob 数据

数据展示
获取到数据之后用对应标签进行展示,例如 audio标签 中的 src 需要直接指向 blob 数据的话是没有用的,所以应该创建一个 url 来指向的的 blob 数据,然后将 url 赋给 audio 的 src 属性。
window.URL.createObjectURL()
- URL: 在调用URL的构造函数时将URL指定为字符串或提供相对URL和基本URL来创建新的URL对象。 然后,您可以轻松读取URL的已解析组成部分或对URL进行更改。若浏览器不支持URL()构造函数,则使用Window中的Window.URL属性。
-
createObjectURL:
createObjectURL返回一个DOMString包含一个唯一的blob链接。
这就是通过window.URL.createObjectURL(res.data);将之前音频数据转换成 blob 链接
![]()
最后将这个链接的属性赋值到src下就行了
补充
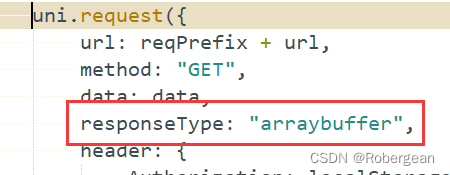
如果用uni-app开发的话,就在 request 里写 responseType: "arraybuffer"