-
开发工具及需求介绍
(1)开发工具:HBuilder
(2)数据库:SQLite
(3)组件库:uni-app
(4)需求:(后端)将图片信息加密,前端接收到的是一个base64码。前端需要利用这些信息,转成<image src="imageURL"></image>中的imageURL,以便能显示出图片。后端返回的信息,我们必需要的是”图片类型“和”图片信息“
-
将base64码显示成图片
(1)格式:前端要显示base64编码的图片,有一定的格式,即data:图片类型;base64,base64码的图片信息
(2)将后端返回的数据拼接成我们想要的格式,展示出来
<template>
<view>
<!--image是uni-app的组件-->
<!--src需动态获取并,从这里可自定义方法,拼接成我们需要的格式然后返回,这样就可以展示了-->
<!--click点击事件用来预览base64图片的->
<image :src="previewPhoto(picture.图片类型, picture.图片信息chunk)" @click="handlePreview(picture.图片类型,picture.图片信息chunk)"></image>
</view>
</template>
<script>
export default {
data(){},
methods:{
// 将base64码转换,并显示出图片
previewPhoto(type, chunk){
let imgURL = "data" + ":" + type + ";" + "base64," + chunk;
return imgURL;
}
}
}
</script>
- 预览base64图片
uni-app 自带组件image在触发点击事件时,不支持通过previewImage预览图片。因此需要利用插件原理:预览前先把base64转成正常图片,转换的图片会自动保存在缓存里,预览图片的地址就是转换出来的这张图的缓存地址了,这样就可以预览了
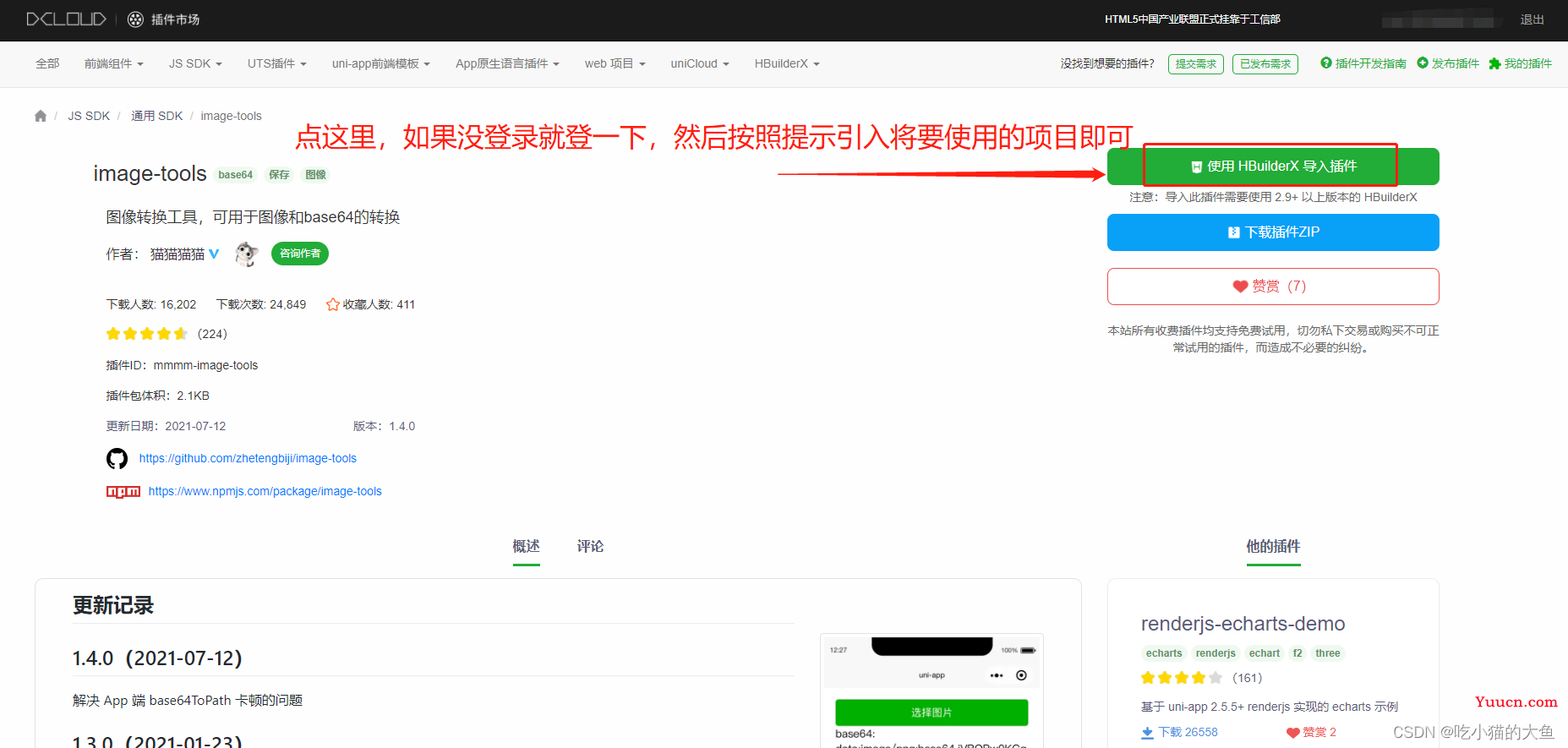
(1)下载插件地址:https://ext.dcloud.net.cn/plugin?id=123
(2)使用HBuilderX导入插件

(3)哪里需要,就在哪里引入,默认路径是在src下边
<template>
<view>
<!--click点击事件用来预览base64图片的->
<image :src="" @click="handlePreview(picture.图片类型,picture.图片信息chunk)"></image>
</view>
</template>
<script>
import {base64ToPath} from '@/js_sdk/mmmm-image-tools/index.js'
export default {
data(){},
methods:{
// 预览图片
handlePreview(type, chunk) {
uni.showLoading({
title: '预览加载中'
})
// imgURL为所要预览的base64图片
let imgURL = 'data' + ":" + type+ ";" + "base64," + chunk;
let imagesArry = [];
base64ToPath(imgURL).then(path => {
uni.hideLoading();
imagesArry[0] = path
uni.previewImage({
current: 0,
urls: imagesArry
})
})
},
}
}
</script>