今天领导要求支援某项目的分包配置,emmm,在参考了公司其他项目的分包操作后,依葫芦画瓢,中间也踩了好几个坑,简单记录下过程。
一、拉代码、安装依赖
哈哈哈,上来就踩坑了,我拉了代码后,直接哐哐整,然后一堆依赖报错,我才发现,同事新增了依赖包,我并不知道,然后就乖乖安装依赖吧。此处要特别强调一下,***没有cross-env 这个依赖的,记得要安装一下,没有cross-env 这个依赖的,记得要安装一下,没有cross-env 这个依赖的,记得要安装一下,***重要的事情说三遍,不安的话分包整不了。shell命令贴上了:npm install --save-dev cross-env 安装成功后 package.json里面会多"cross-env": “^7.0.3”,配置项,那就对了.如果实在不行,要不然你就试试全局安装吧,npm install -g cross-env,反正全局安装肯定是可以的,
二、配置环境变量
这个也是个坑坑啊,我要改的项目没有配置环境变量,我一开始没发现,后来死活不加载不同环境下对应的路由,才发现是这的坑。还有打包目录名字可配可不配,不过建议配置上。
vue.config.js中如下配置
let projectName = process.env.PROJECT_NAME || "All"; //获取名称
module.exports = {
publicPath: './',
outputDir: "dist/" + projectName + "/", //打包后的项目目录名称,建议这样修改
productionSourceMap: false,
lintOnSave: false,
devServer: {
//自己公司项目自己配置哈
},
chainWebpack: config => {
// 设置环境变量
config.plugin("define").tap(args => {
args[0]["process.env"].PROJECT_NAME = JSON.stringify(
process.env.PROJECT_NAME
);
return args;
});
}
}
三、拆路由
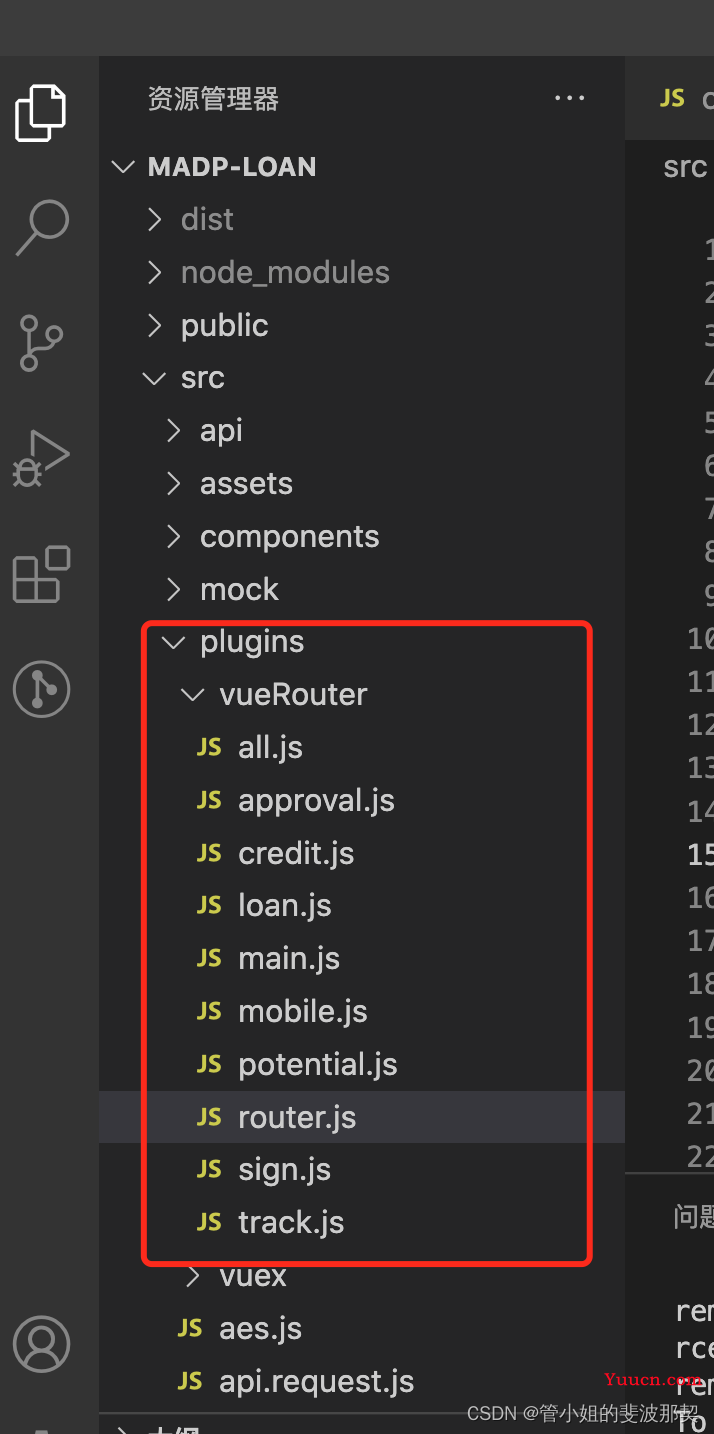
把项目中router.js中的要分包的路由分别拆到不同的文件中,例如我图中就拆了前后9个,后续不同的打包命令,就会加载这九个文件中的对应的路由。此处有个疑问,就是能不能拆分子路由的问题,大家可以试试。我是把一个模块的父子路由打包带走的。此处就放两个文件路由大家参考一下
//sign.js
export default[
{
path: "/main",
name: "main",
meta: { cachePage: true },
component: () => import("@/views/main/main.vue"),
children: [
{
path: "/other",
name: "other",
component: () => import("@/views/login/other"),
},
/* 贷款签约 */
{
path: "/loanSigning",
name: "loanSigning",
meta: { cachePage: true, showMain: true },
component: () => import("@/views/loanSigning/index"),
},
{
path: "/loanSigningEdit",
name: "loanSigningEdit",
meta: { showBack: true },
component: () => import("@/views/loanSigning/loanSigningEdit"),
},
{
path: "/loanSigningRead",
name: "loanSigningRead",
meta: { showBack: true },
component: () => import("@/views/loanSigning/loanSigningRead"),
},
]
}
]
```javascript
```javascript
//track.js
export default[
{
path: "/main",
name: "main",
meta: { cachePage: true },
component: () => import("@/views/main/main.vue"),
children: [
{
path: "/other",
name: "other",
component: () => import("@/views/login/other"),
},
/* 轨迹视图 */
{
path: "/trackView",
name: "mobileMarketing",
meta: { cachePage: true, showMain: true },
component: () => import("@/views/trackView/index"),
},
{
path: "/trackViewAdd",
name: "trackViewAdd",
meta: { showBack: true },
component: () => import("@/views/trackView/trackViewAdd"),
},
]
}
]
四、配置config.js文件
config.js主要是判断不同的环境下,加载刚才拆的那九个不同的路由
//config.js
let options={
"routersName":[],//路由文件名列表
"menuFlag":"",//显示的功能列表标识
}
if(process.env.PROJECT_NAME=='All'){
options.menuFlag="All"
options.routersName=[
...require("@/plugins/vueRouter/all.js").default
]
}else if(process.env.PROJECT_NAME=='potential'){
options.menuFlag="potential"
options.routersName=[
...require("@/plugins/vueRouter/potential.js").default,
]
}else if(process.env.PROJECT_NAME=='mobile'){
options.menuFlag="mobile"
options.routersName=[
...require("@/plugins/vueRouter/mobile.js").default,
]
}else if(process.env.PROJECT_NAME == 'credit'){
options.menuFlag="credit"
options.routersName=[
...require("@/plugins/vueRouter/credit.js").default,
]
}else if(process.env.PROJECT_NAME == 'loan'){
options.menuFlag="loan"
options.routersName=[
...require("@/plugins/vueRouter/loan.js").default,
]
}else if(process.env.PROJECT_NAME == 'sign'){
options.menuFlag="sign"
options.routersName=[
...require("@/plugins/vueRouter/sign.js").default,
]
}else if(process.env.PROJECT_NAME == 'track'){
options.menuFlag="track"
options.routersName=[
...require("@/plugins/vueRouter/track.js").default,
]
}else if(process.env.PROJECT_NAME == 'approval'){
options.menuFlag="approval"
options.routersName=[
...require("@/plugins/vueRouter/approval.js").default,
]
}else if(process.env.PROJECT_NAME == 'main'){
options.menuFlag="main"
options.routersName=[
...require("@/plugins/vueRouter/main.js").default,
]
}
export default options
五、修改router.js
//router.js
import Vue from "vue";
import VueRouter from "vue-router";
import store from "@/plugins/vuex/store";
import config from "../../config" //这个路径要以你的项目路径来哈,自行修改
Vue.use(VueRouter);
let routes=[
{ path: "/", name: "index", redirect: "/login" },
{
path: "/login",
name: "login",
meta: { cachePage: true },
component: () => import("@/views/login/login.vue"),
}
//要拆包的那些路径,都要删了哈,不然分包就分个寂寞啦!!!!!!!!
]
routes=[...routes,...config.routersName] //路由表合并
console.log(routes,'routerjs中本身的路由')
console.log(config,'config中获取的路由')
console.log(process.env.PROJECT_NAME,'环境变量')
const router = new VueRouter({
// mode: 'hash',
base: process.env.BASE_URL,
routes
});
//如果你的项目中有其他的逻辑 再自行添加哈
// ...........其他业务逻辑代码
在合并路由表那块 ,我本来想试试子路由单独拿出来,父路由还放在router.js中的,但是我感觉往children里面塞,也不够优雅,就索性把 path: "/main"这个父路由和children里的子路由都拆走了
六、配置package.json
终于到了这一步,临门一脚了,这一步就是配置shell命令了

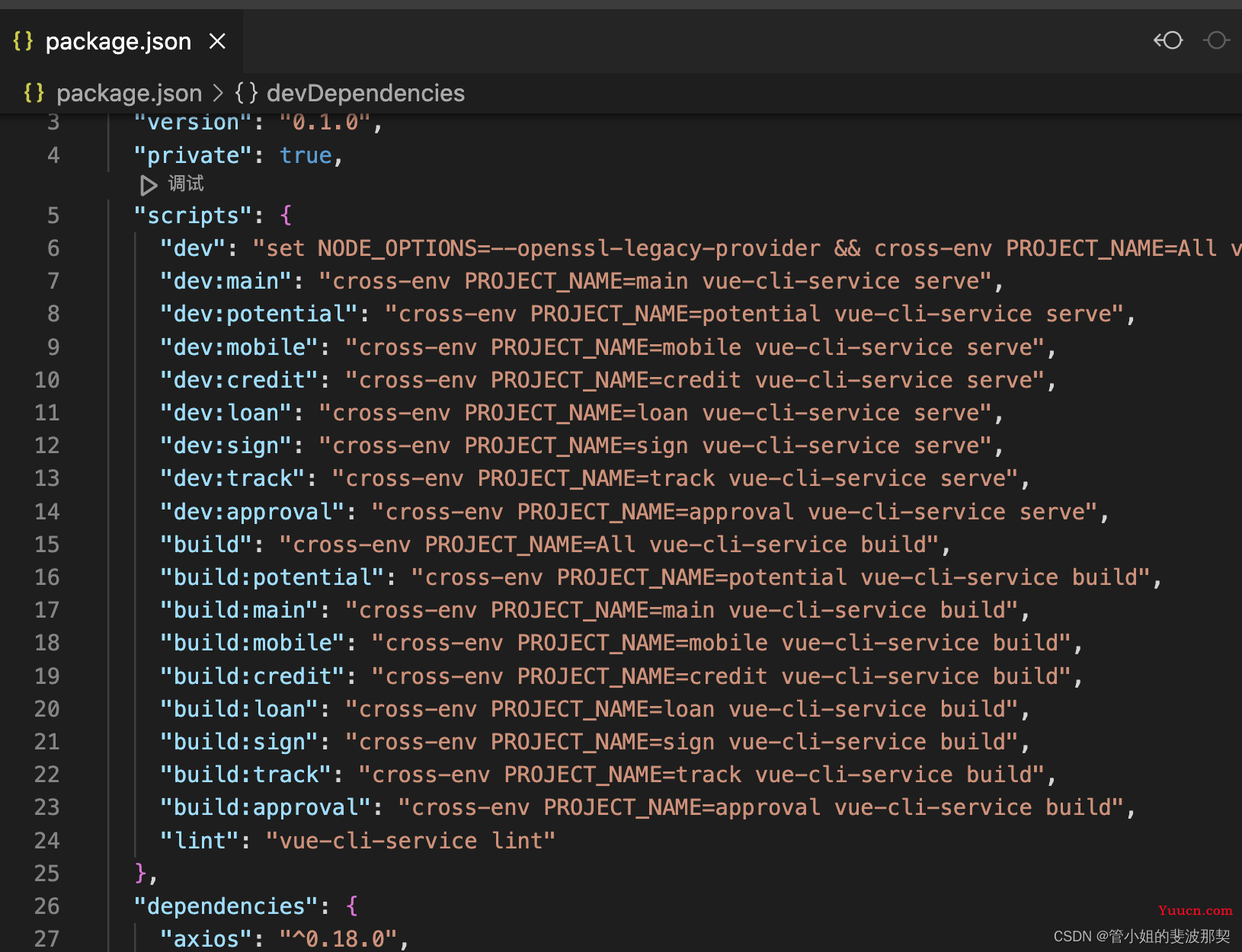
为了方便复制,我把package.json里scripts里面的命令代码给大家贴出来,其他的配置应该不用我贴了吧
//package.json中的命令
"scripts": {
"dev": "set NODE_OPTIONS=--openssl-legacy-provider && cross-env PROJECT_NAME=All vue-cli-service serve",
"dev:main": "cross-env PROJECT_NAME=main vue-cli-service serve",
"dev:potential": "cross-env PROJECT_NAME=potential vue-cli-service serve",
"dev:mobile": "cross-env PROJECT_NAME=mobile vue-cli-service serve",
"dev:credit": "cross-env PROJECT_NAME=credit vue-cli-service serve",
"dev:loan": "cross-env PROJECT_NAME=loan vue-cli-service serve",
"dev:sign": "cross-env PROJECT_NAME=sign vue-cli-service serve",
"dev:track": "cross-env PROJECT_NAME=track vue-cli-service serve",
"dev:approval": "cross-env PROJECT_NAME=approval vue-cli-service serve",
"build": "cross-env PROJECT_NAME=All vue-cli-service build",
"build:potential": "cross-env PROJECT_NAME=potential vue-cli-service build",
"build:main": "cross-env PROJECT_NAME=main vue-cli-service build",
"build:mobile": "cross-env PROJECT_NAME=mobile vue-cli-service build",
"build:credit": "cross-env PROJECT_NAME=credit vue-cli-service build",
"build:loan": "cross-env PROJECT_NAME=loan vue-cli-service build",
"build:sign": "cross-env PROJECT_NAME=sign vue-cli-service build",
"build:track": "cross-env PROJECT_NAME=track vue-cli-service build",
"build:approval": "cross-env PROJECT_NAME=approval vue-cli-service build",
"lint": "vue-cli-service lint"
},
好了,运行不同的命令试试吧。我反反复复有些莫名的报错,重装cross-env也反复好几次,全局的,局部都试过。再比如 dev 不行,dev:main就可以,我就删除了node-modules,重新下载了依赖,就可以了。 呼~~~~ 终于搞定了,希望大家能少走一些坑,拜拜~~~