当用户选择省市区之后,可以看到对应区域的高亮显示。
如图:

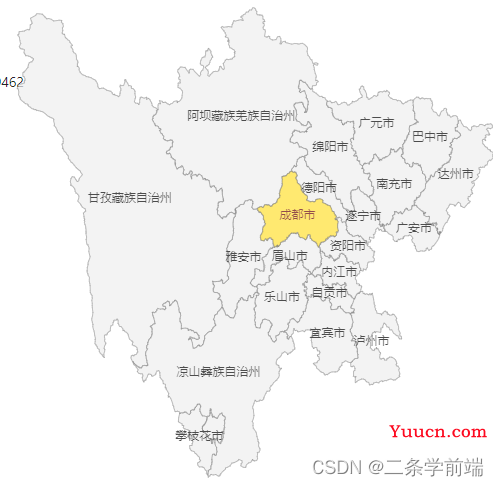
之前用户选择的是江苏省,因此当前高亮显示的是江苏省地图板块,如果之前用户选择的是成都市,那么地图则会变成四川省的版图,高亮显示成都市,如下图:

可以继续下钻,选择区域高亮显示。
这里分享一个工具: DataV.GeoAtlas地理小工具系列
通过adcode码可以查看全国的地图板块。
注意!注意!具体操作步骤来啦!
1.创建一个存放地图的容器
<div id="charts"></div>2.获取容器
myChart = echarts.init(document.getElementById("charts"));3.运用高德地图获取adcode码,此处我用的是axios来进行获取
axios
.get(
`https://restapi.amap.com/v3/geocode/geo?address=${
district?city:!district && city?province:!district && !city?'中国':'中国'
}&output=JSON&key=af092dccf*********cf19ade46`
)
.then((res) => {
adcode = res.data.geocodes[0].adcode;
})这里需要注意几个地方:
${district?city:!district && city?province:!district && !city?'中国':'中国'}以上代码意思是:如果我拿到了区名(锦江区),那么这里就应该用市名(成都市)去生成地图,如果拿到了市名(成都市),那么这里就用省名(四川省)生成地图,以此类推,如果拿到了省名(四川省),那么就用全国(中国)去生成地图。(当然这几个参数是我从后端拿到的数据哈)
key=af092dccf1***********9ade46这个key就是你在高德地图上申请的key,具体怎么申请可以百度一下。
adcode = res.data.geocodes[0].adcode;然后就拿到了当前选择区域的adcode
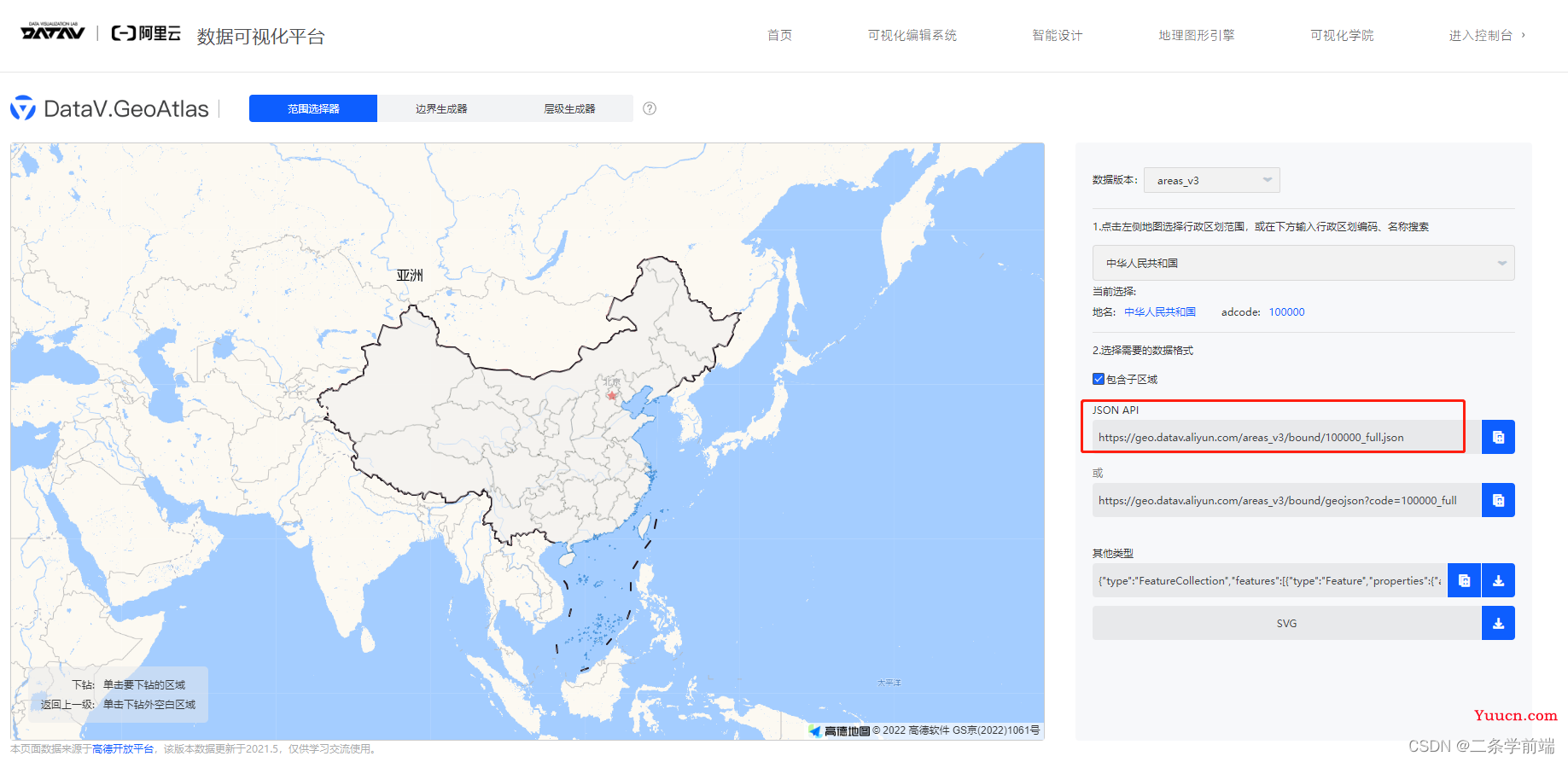
4.通过adcode码,获取到区域地图,这里是通过上面分享的工具DataV.GeoAtlas地理小工具系列
打开之后是这样的:

这里就有请求地址,可以拿到地图,地址里面的 100000也就是中国的adcode。你可以试试输入不同的adcode码左侧会显示不同的区域地图。
具体操作:
myChart.showLoading();
axios
.get(
`https://geo.datav.aliyun.com/areas_v3/bound/${
adcode == 0 ? 100000 : adcode
}_full.json`
)
.then((geoJson) => {
console.log(geoJson);
//获取所有省、市
// console.log(geoJson.data.features);
let allData = geoJson.data.features;
let seriesData = [];
allData.forEach((item) => {
// console.log(item.properties.name);
// console.log(item);
let obj;
if (item.properties.name) {
if (
item.properties.name == province ||
item.properties.name == city ||
item.properties.name == district
) {
// console.log(item.properties.center);
setLongitudeLatitude(item.properties.center);
obj = {
name: item.properties.name,
value: measure,
selected: true,
};
} else {
obj = {
name: item.properties.name,
selected: false,
};
}
seriesData.push(obj);
}
});
myChart.hideLoading();
echarts.registerMap("ZG", geoJson.data);
myChart.setOption(
(option = {
title: {},
tooltip: {
trigger: "item",
},
series: [
{
type: "map",
map: "ZG",
silent: true, //禁用地图的hover事件
label: {
show: true,
},
data: seriesData,
zoom: 1, //当前视角的缩放比例
roam: true, //是否开启平游或缩放
scaleLimit: {
//滚轮缩放的极限控制
min: 1,
max: 3,
},
},
],
})
);
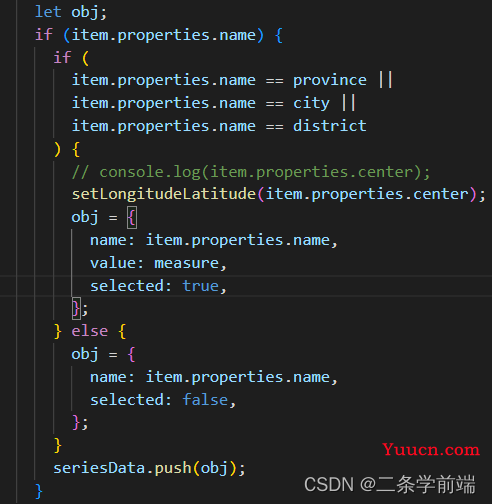
});这里解释一个地方:以下部分代码是找到高亮显示的区域,然后加载series.data里面

接下来看看完整代码吧!
let myChart;
let option;
const renderChart = (province, city, district, measure) => {
myChart = echarts.init(document.getElementById("charts"));
let adcode;
axios
.get(
`https://restapi.amap.com/v3/geocode/geo?address=${
district?city:!district && city?province:!district && !city?'中国':'中国'
}&output=JSON&key=af092dc********cf19ade46`
)
.then((res) => {
adcode = res.data.geocodes[0].adcode;
myChart.showLoading();
axios
.get(
`https://geo.datav.aliyun.com/areas_v3/bound/${
adcode == 0 ? 100000 : adcode
}_full.json`
)
.then((geoJson) => {
console.log(geoJson);
//获取所有省、市
let allData = geoJson.data.features;
let seriesData = [];
allData.forEach((item) => {
// console.log(item.properties.name);
// console.log(item);
let obj;
if (item.properties.name) {
if (
item.properties.name == province ||
item.properties.name == city ||
item.properties.name == district
) {
// console.log(item.properties.center);
setLongitudeLatitude(item.properties.center);
obj = {
name: item.properties.name,
value: measure,
selected: true,
};
} else {
obj = {
name: item.properties.name,
selected: false,
};
}
seriesData.push(obj);
}
});
myChart.hideLoading();
echarts.registerMap("ZG", geoJson.data);
myChart.setOption(
(option = {
title: {},
tooltip: {
trigger: "item",
},
series: [
{
type: "map",
map: "ZG",
silent: true, //禁用地图的hover事件
label: {
show: true,
},
data: seriesData,
zoom: 1, //当前视角的缩放比例
roam: true, //是否开启平游或缩放
scaleLimit: {
//滚轮缩放的极限控制
min: 1,
max: 3,
},
},
],
})
);
});
});
option && myChart.setOption(option);
};有什么问题一起交流哦,不过回复有点不及时。哈哈哈哈