面对网页视频无法加速时如何进行加速播放
遇到一 zhengzhi 刷题任务时 ,发现无法拖动进度条,也没有加速播放并且鼠标一失焦就会自动暂停时,让我乖乖看完是不可能,因此找了一个解决方案快速完成该任务
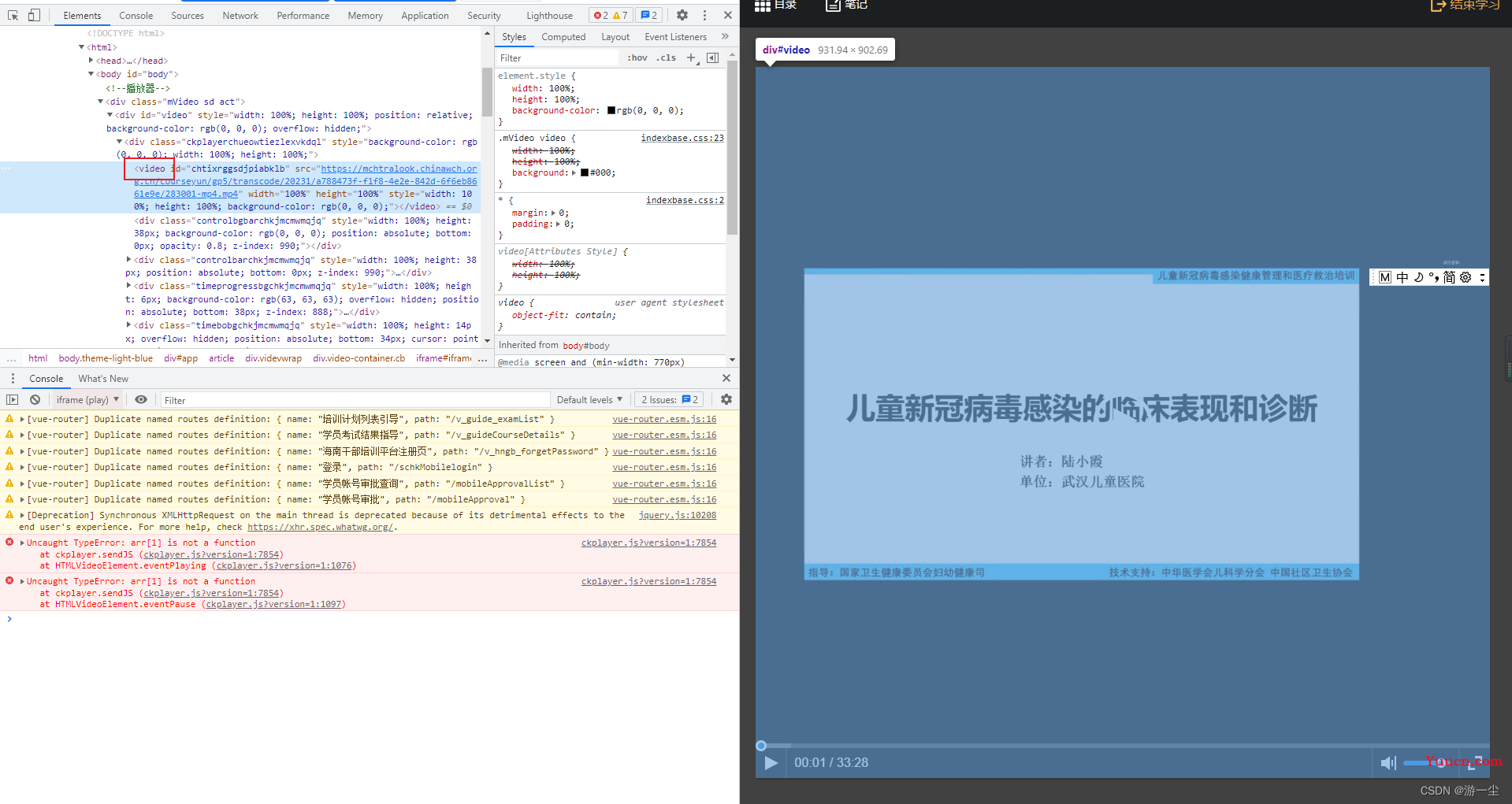
1、首先点击键盘F12键,进入开发者模式

发现标志, html5播放器,属于原生支持最方便实现加速的
顺带复习下 video标签:https://www.runoob.com/tags/tag-video.html
这里是要用到 video的playbackRate 属性,基本浏览器都支持,不过当然最好用 chrome来进行操作

基础语法:
document.getElementById("myVideo").playbackRate = 0.5;
// 或者是找到video元素
document.querySelector('video').defaultPlaybackRate = 1.0;//默认一倍速播放
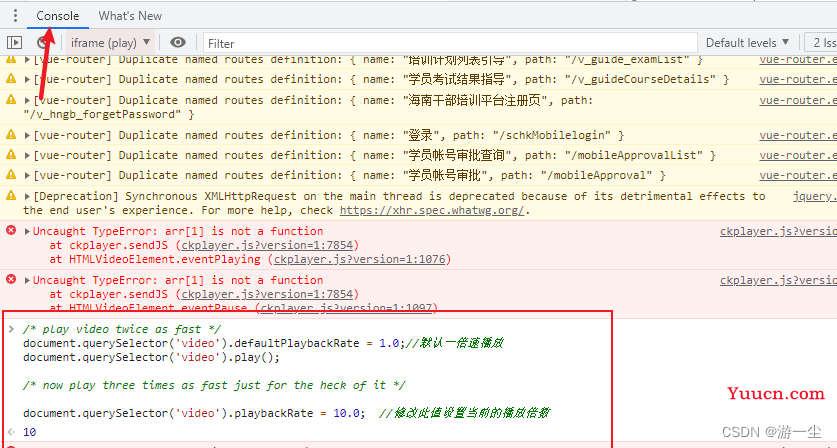
2、通过Console调式窗口,调节播放倍数
document.querySelector('video').defaultPlaybackRate = 1.0;//默认一倍速播放
document.querySelector('video').play();
document.querySelector('video').playbackRate = 10.0; //修改此值设置当前的播放倍数

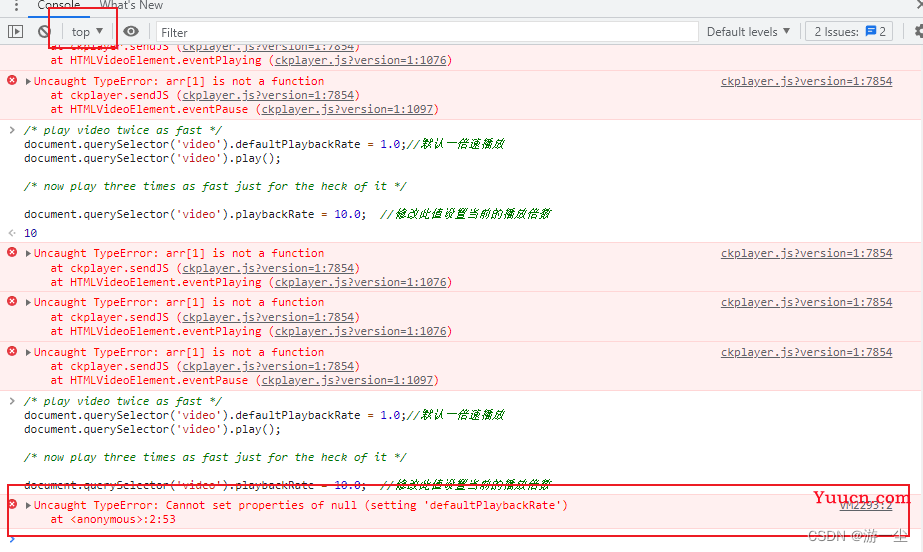
大功告成,不过有个注意事项就是进行元素搜索时需要注意切换下iframe,否则可能会遇到赋值为null的情况,
VM2293:2 Uncaught TypeError: Cannot set properties of null (setting 'defaultPlaybackRate')
at <anonymous>:2:53
如下图

为什么昵,主要是因为元素定位时找不到video这个元素,因此无法进行属性赋值。
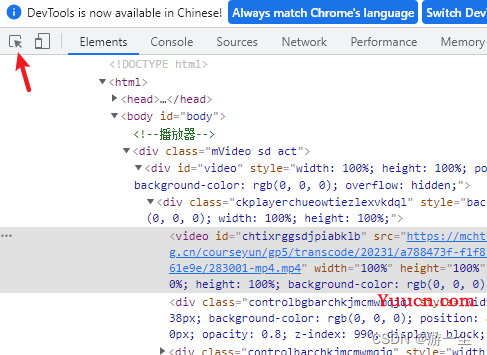
解决方案就是先切换到video所在的iframe所在界面,两种方案
1、可以通过开发者工具里元素定位工具,直接选中 video所在的iframe

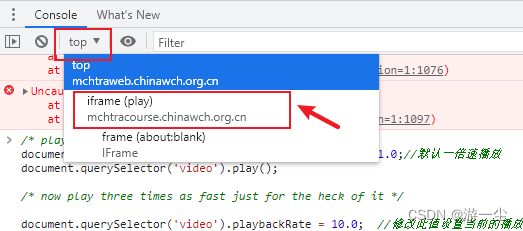
2、就是切换console控制台上的标签页,切换后再执行刚才那一块的代码就可以了。

网页失焦后就暂停播放
1、如果视频是video元素,可以写个定时器,每秒钟设置一下播放状态
f12打开开发者工具,切换到console面板,输入下面代码并回车
setInterval(function () {
var current_video = document.getElementsByTagName('video')[0]
current_video.play()
}, 1000)
同样注意console面板执行JS代码时,需要注意iframe的切换
2、如果是flash视频,可以重写失去焦点函数。
f12打开开发者工具,切换到console面板,输入下面代码并回车
if (!-[1,] && !window.XMLHttpRequest || navigator.userAgent.indexOf("MSIE 8.0") > 0) {
document.onfocusout = function () {
return true;
}
} else {
window.onblur = function () {
return true;
}
}