我们日常开发中,时常会碰到数值格式化操作的场景,今天了不起就为大家分享一款相对比较全面的数值格式化的JS库:Numeral.js
Numeral.js
Numeral.js 是一个用来对数值进行操作和格式化的 JS 库。可将数字格式化为货币、百分比、时间,甚至是序数词的缩写(比如1st,100th)。

安装
下载到本地引入
<script src="https://www.cnblogs.com/tanggoahead/archive/2023/05/10/numeral.min.js"></script>
或使用CDN路径
<script src="https://cdnjs.cloudflare.com/ajax/libs/numeral.js/2.0.6/numeral.min.js"></script>
当然,Node.js 环境还可以使用npm包。
npm install numeral
使用
在需要用到的地方声明即可
var numeral = require('numeral');
这相当于创建一个numeral实例。接着就可以拿着这个实例使用了。
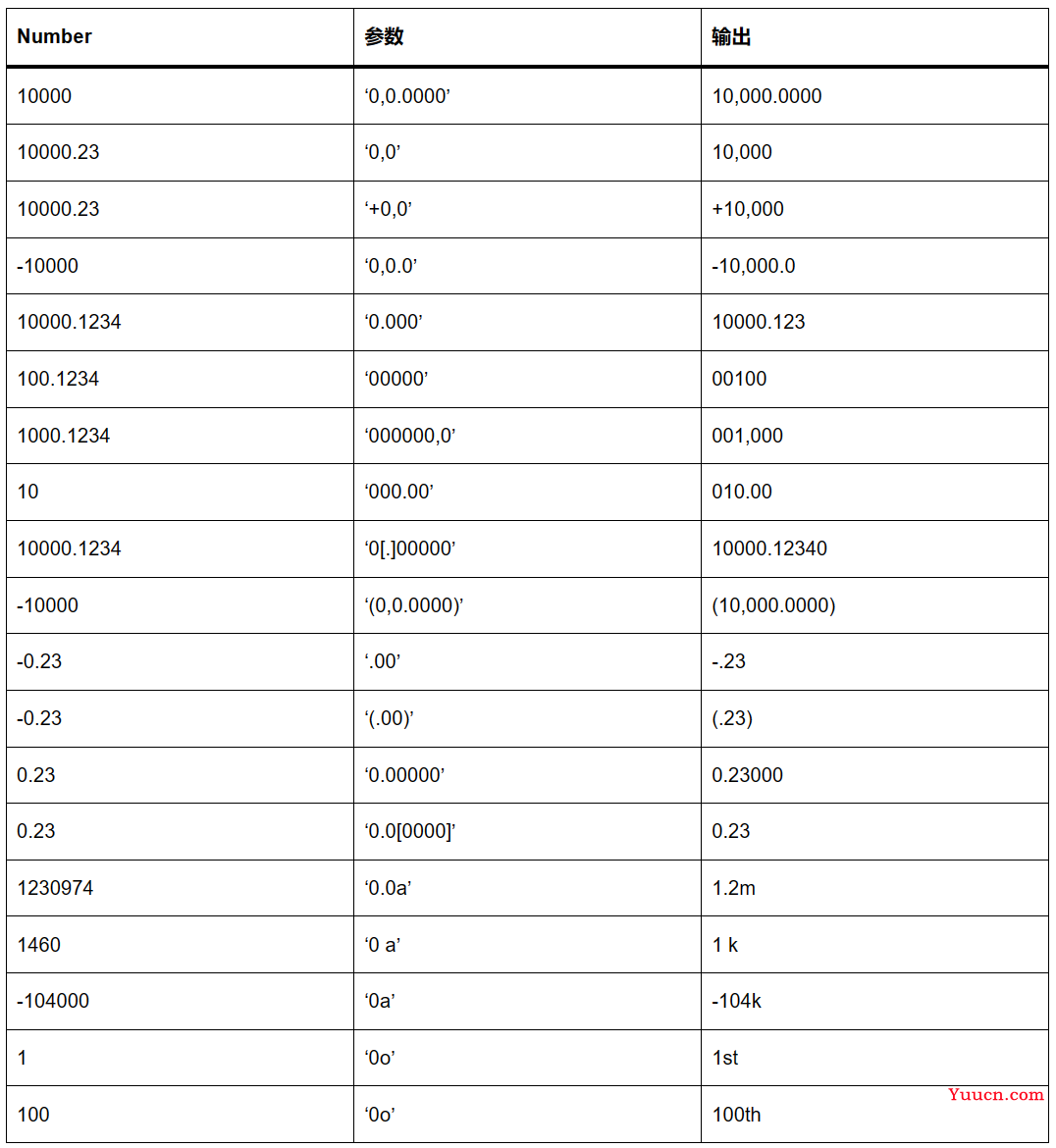
- 数字格式化

numeral(1000).format('0,0');
// '1,000'
numeral(1234).format('0,0');
// 1,234 不带小数
numeral(1234).format('0,0.00');
// 1,234.00 保留两位小数
numeral(1).format('0o');
// 1st
numeral(2).format('0o');
// 2nd
numeral(10).format('0o');
// 10th
表中的格式完全够日常开发所用了。
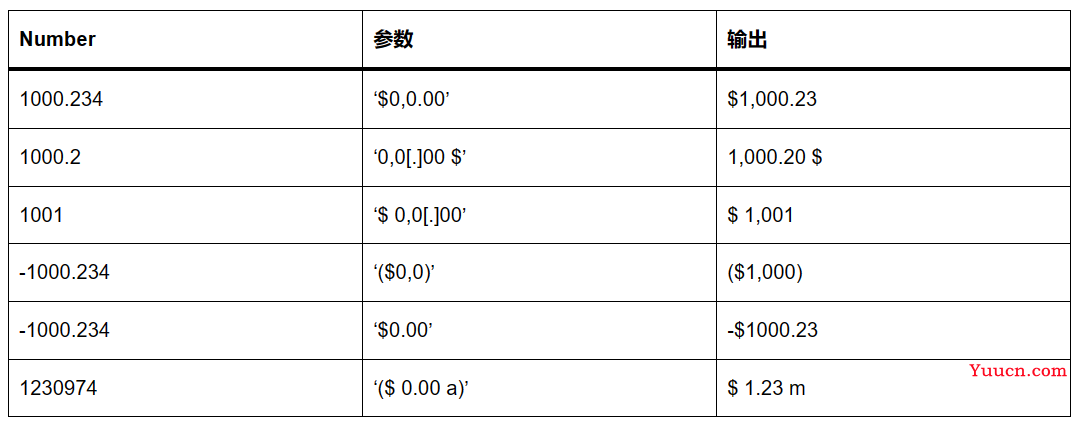
- 货币格式化

numeral(1000.234).format('$0,0.00');
// $1,000.23
ps:自动千分位分隔,四舍五入取值。
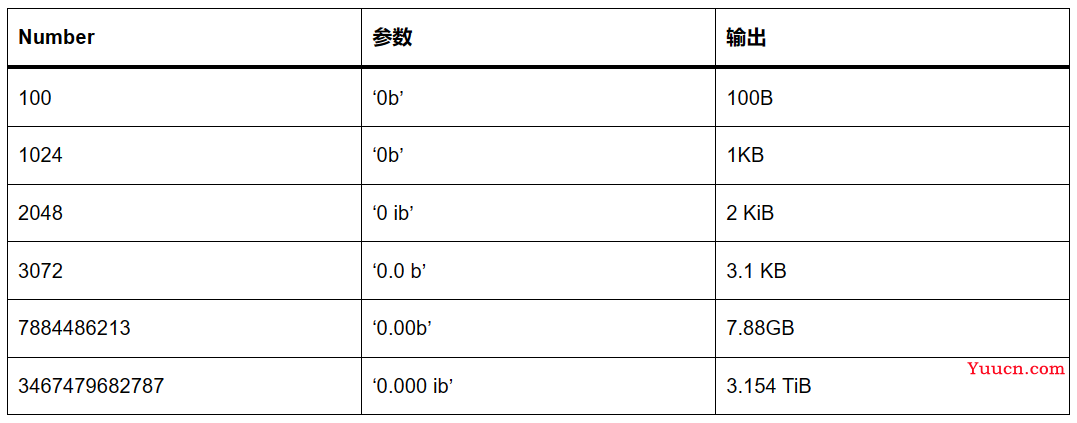
- 字节格式化

ps:字节格式化主要用在存储统计上。
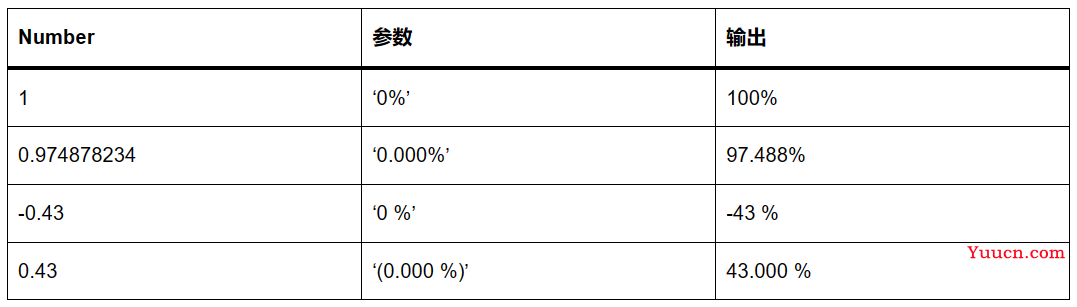
- 百分比格式化

遵循四舍五入规则,小数转换为百分比,同时避免了浮点运算精度的问题。
numeral(0.144252).format('0.00%');
// 14.43% 小数点四舍五入
ps:如果直接将0.144252乘以100,会得到什么结果呢?大家不妨试试!
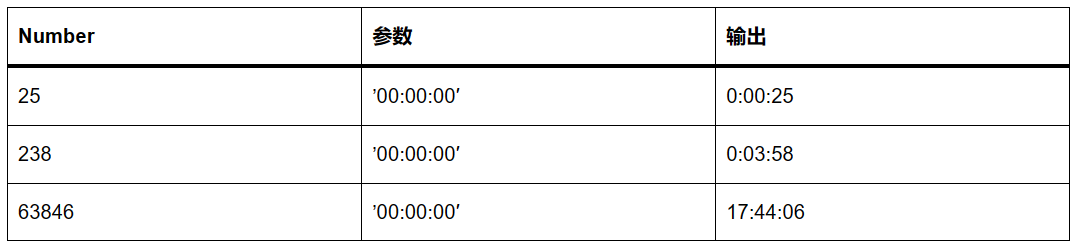
- 时间格式化

numeral(238).format('00:00:00');
// 0:03:58
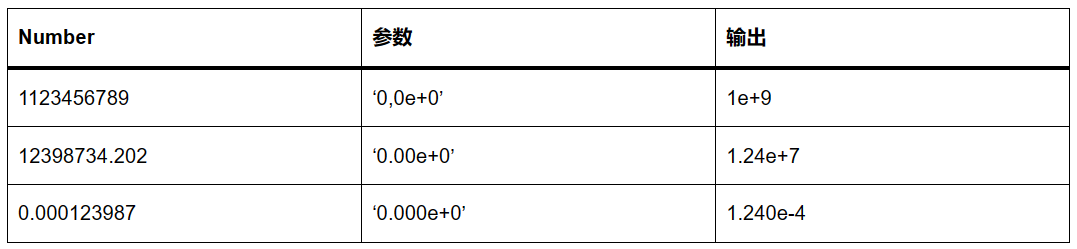
- 指数格式化

numeral(1123456789).format('0.0e+0');// 1.1e+9
numeral(0.000134255).format('0.0e+0');// 1.3e-4
这也就是我们的科学计数法表示方式。
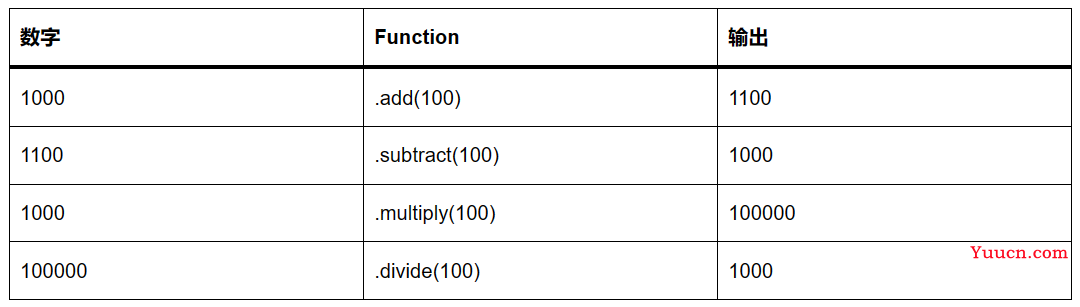
- 计算相关

哈哈,加、减、乘、除来一套!
var number = numeral(1000);
var result = number.add(100);
// 1100
其他
除了上面的方法之外,numeral.js 中还包括设值、差异求值、复制克隆、本地化、自定义格式等方法和功能。欢迎大家查阅下发地址进一步了解。
Github地址:https://github.com/adamwdraper/Numeral-js
官方网站:
http://numeraljs.com