目 录
第一章 绪论 1
1.1. 选题背景及意义 1
1.2. 国内外研究现状 1
1.3. 研究主要内容 2
第二章 开发工具的选用及介绍 3
2.1. 网页开发技术 3
2.1.1. HTML简介 3
2.1.2. DIV+CSS简介 3
2.1.3. bootstrap 3
2.2. 网页制作工具 4
2.2.1. Photoshop 4
2.2.2. Dreamweaver 4
2.2.3. visual studio code 4
2.2.4. firefox 5
第三章 系统分析 6
3.1. 可行性研究 6
3.1.1. 经济上的可行性 6
3.1.2. 技术上的可行性 6
3.1.3. 操作上的可行性 6
3.2. 开发结构分析 7
3.3. 功能需求分析 7
3.4. 数据流图 8
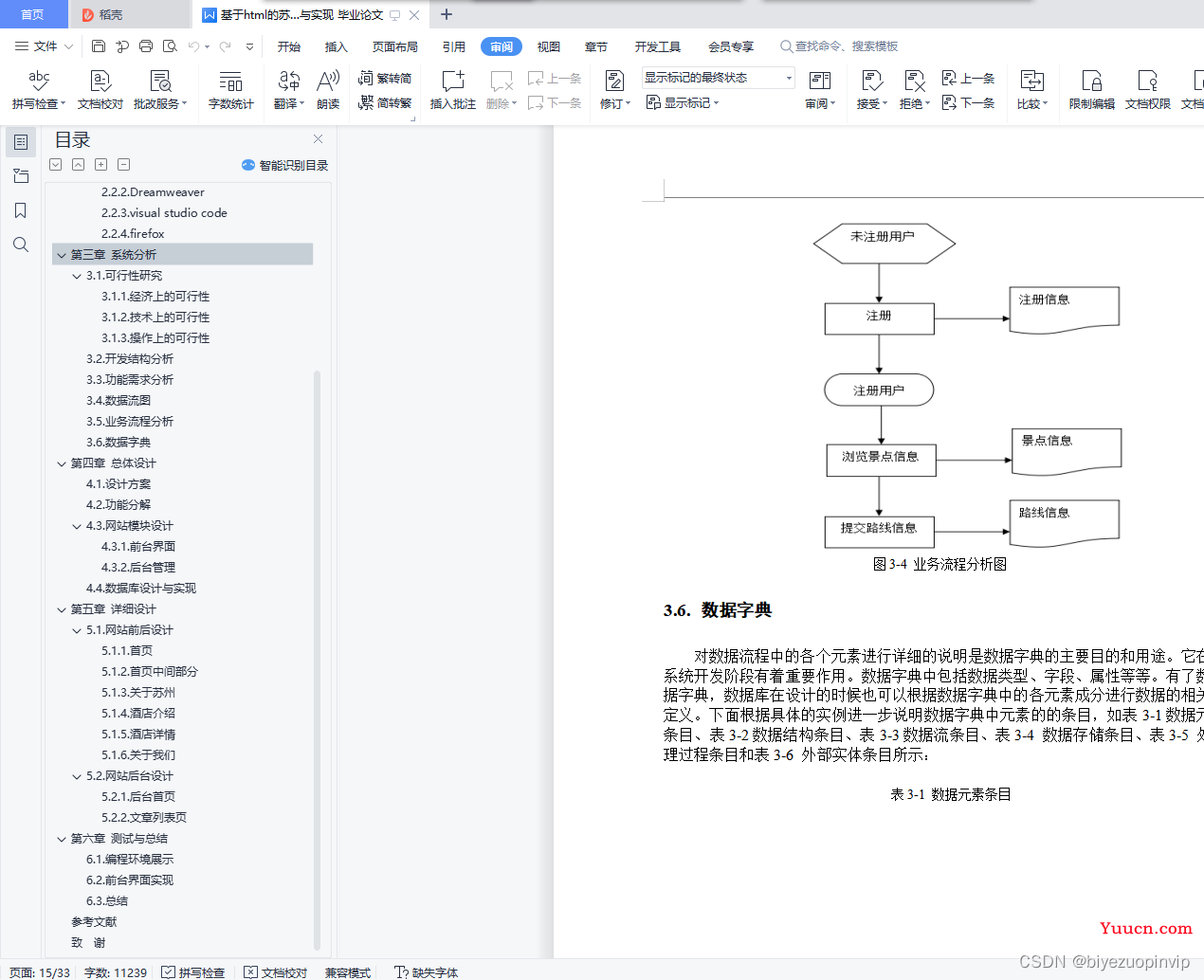
3.5. 业务流程分析 9
3.6. 数据字典 10
第四章 总体设计 14
4.1. 设计方案 14
4.2. 功能分解 14
4.3. 网站模块设计 15
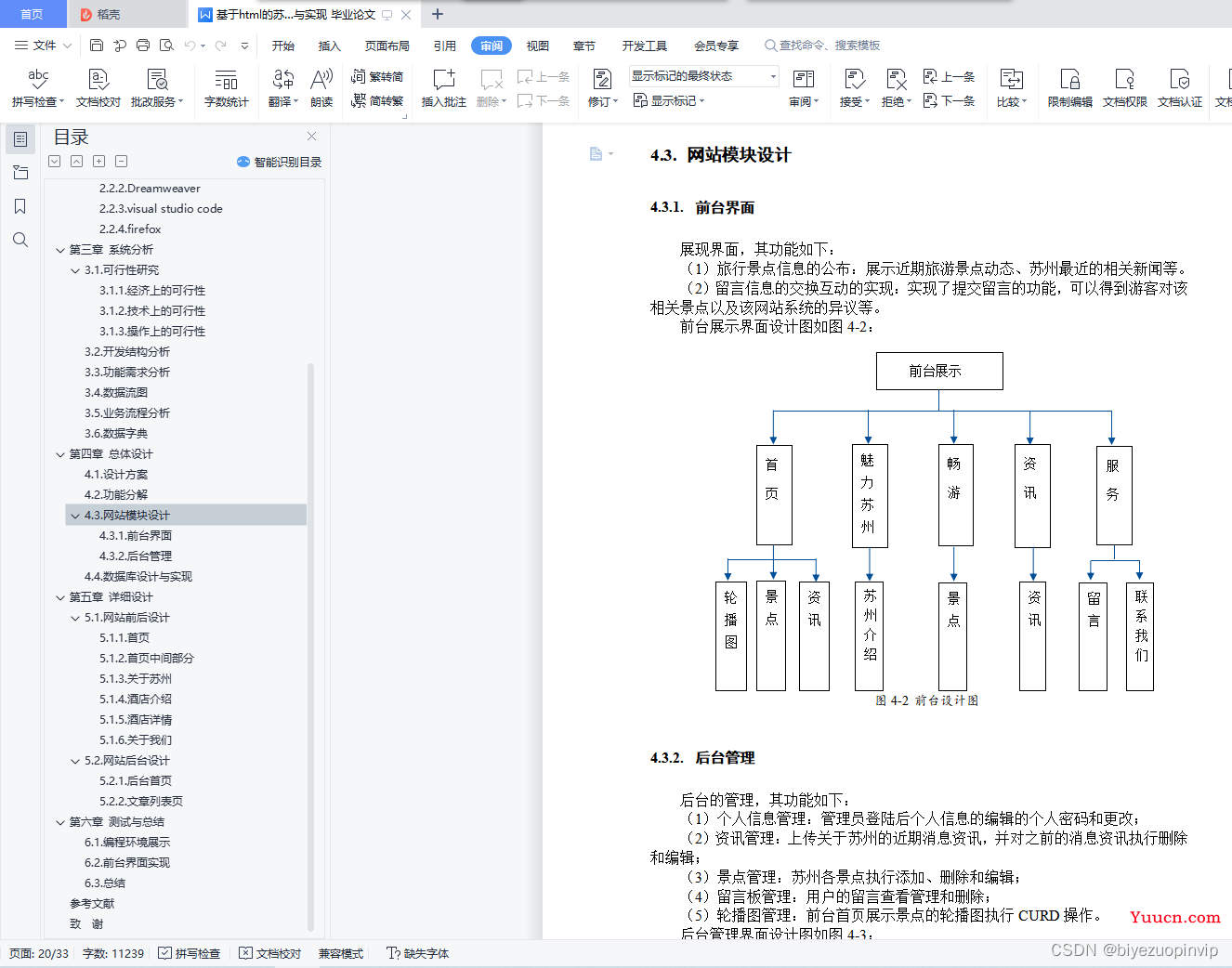
4.3.1. 前台界面 15
4.3.2. 后台管理 15
4.4. 数据库设计与实现 16
第五章 详细设计 19
5.1. 网站前后设计 19
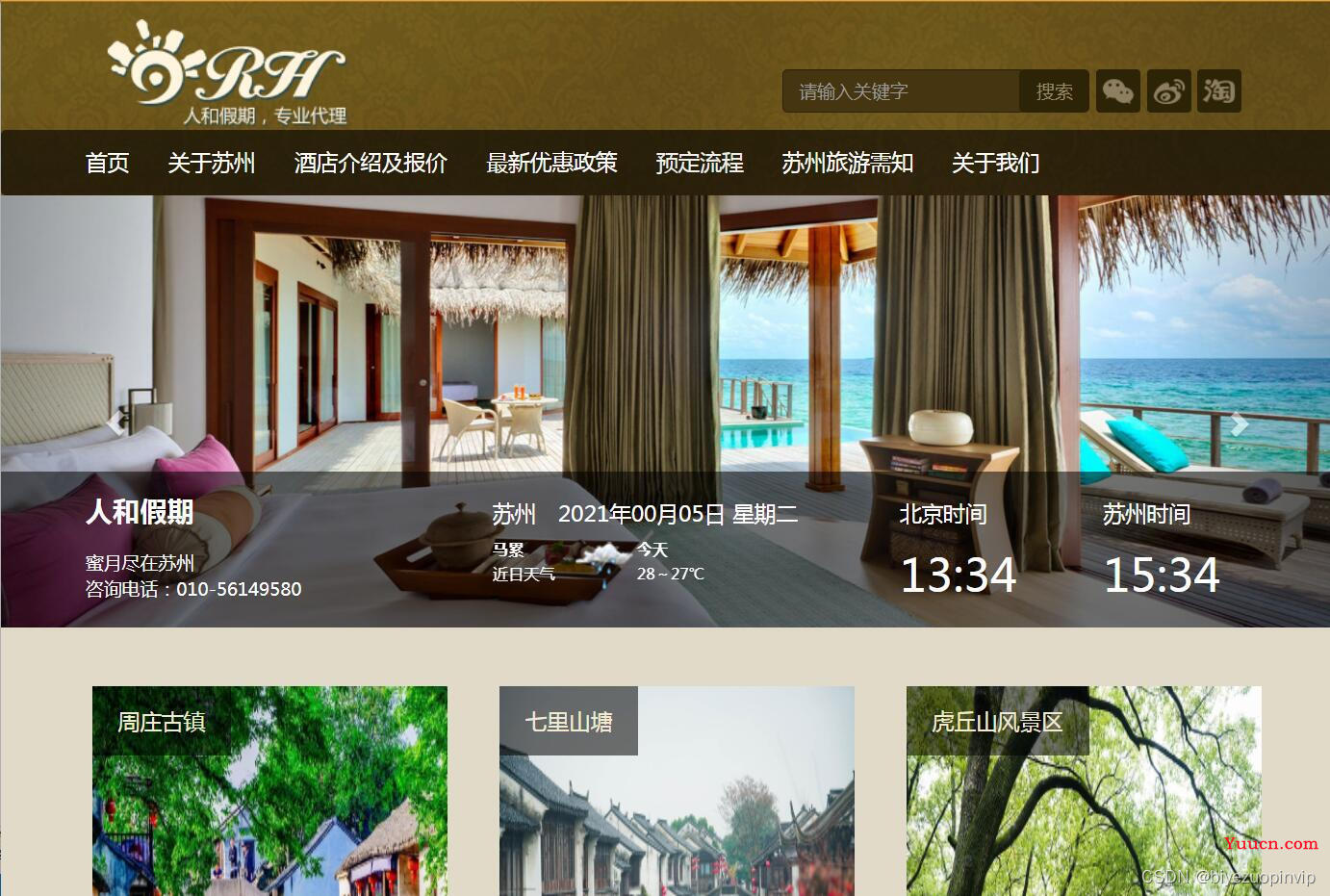
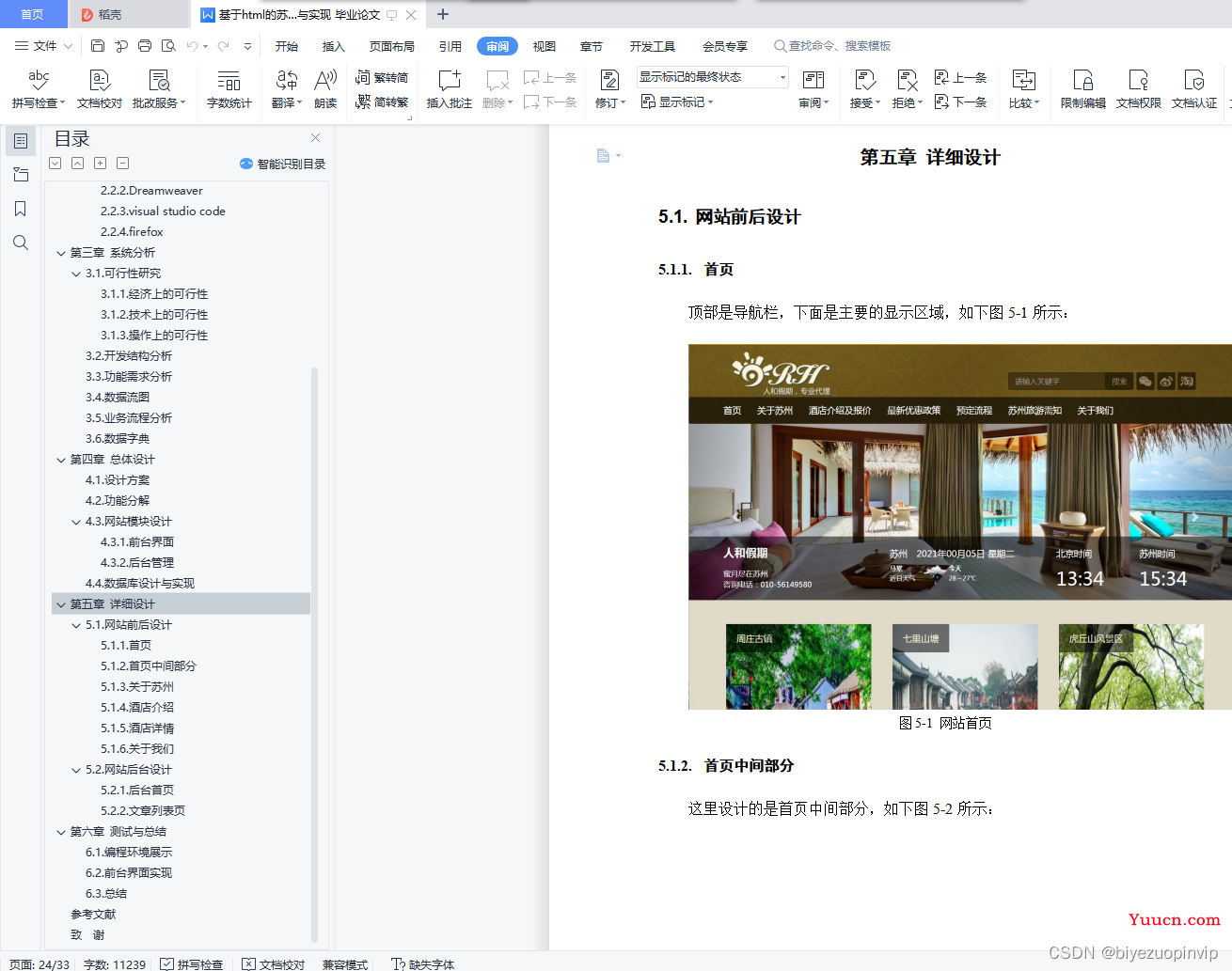
5.1.1. 首页 19
5.1.2. 首页中间部分 19
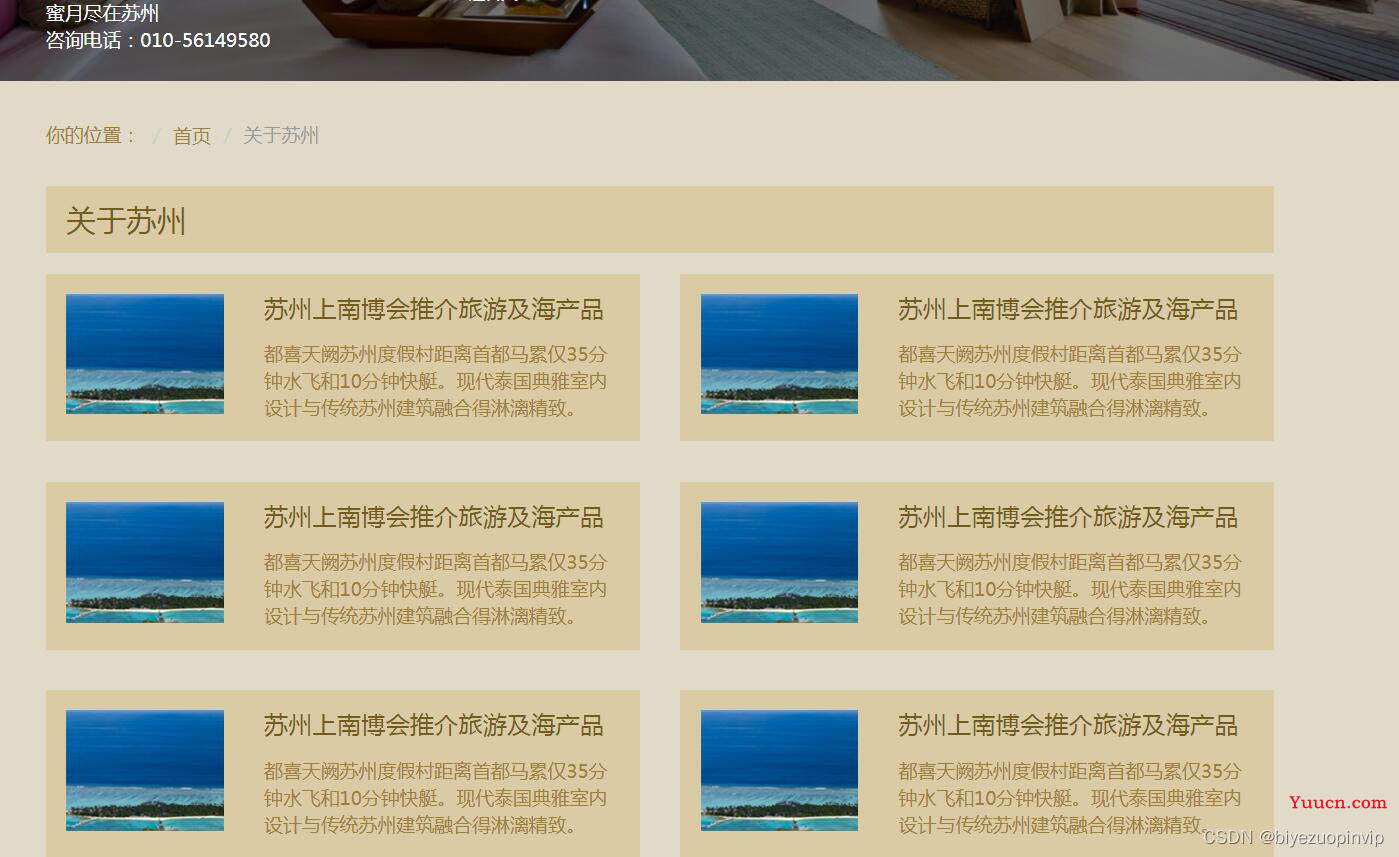
5.1.3. 关于苏州 20
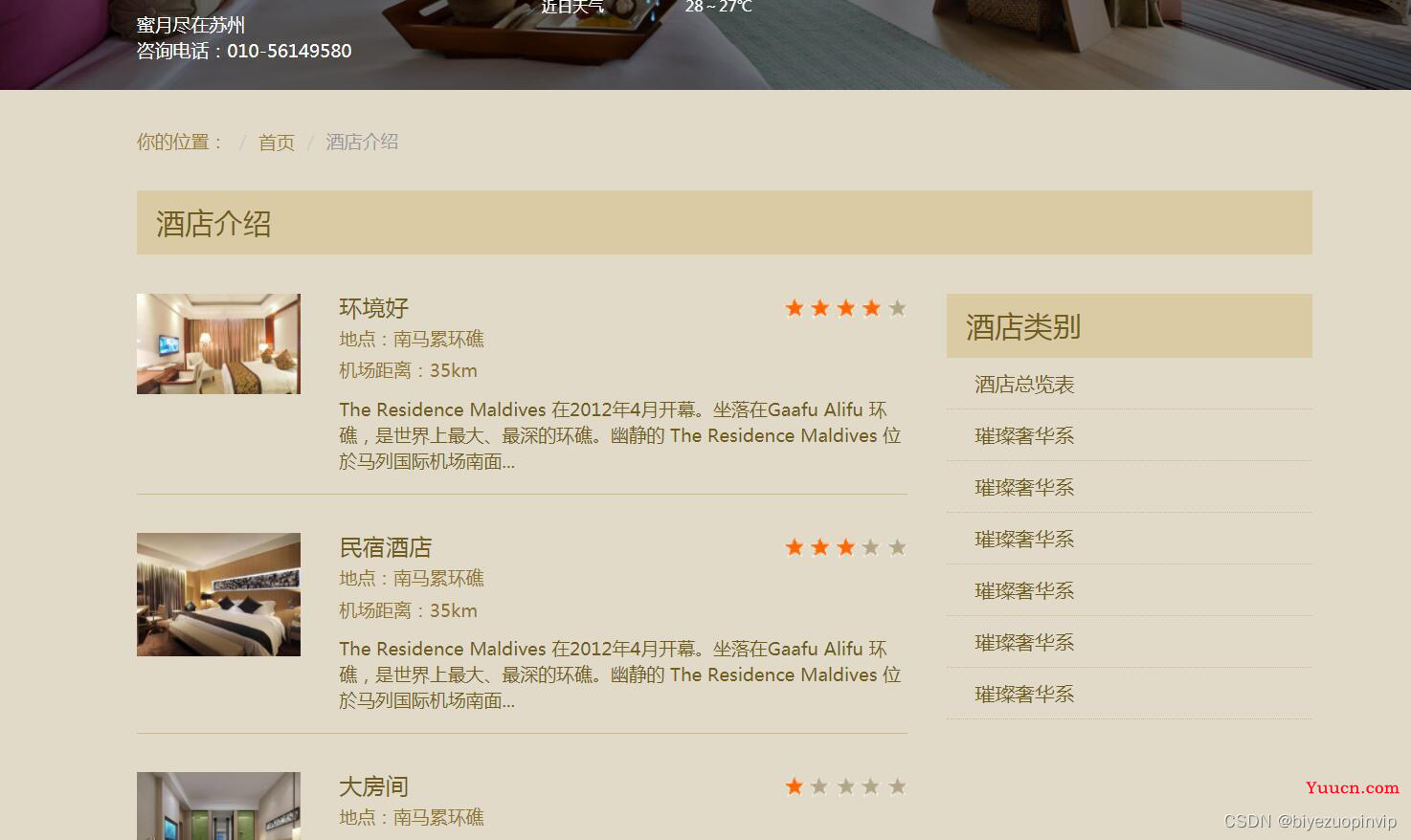
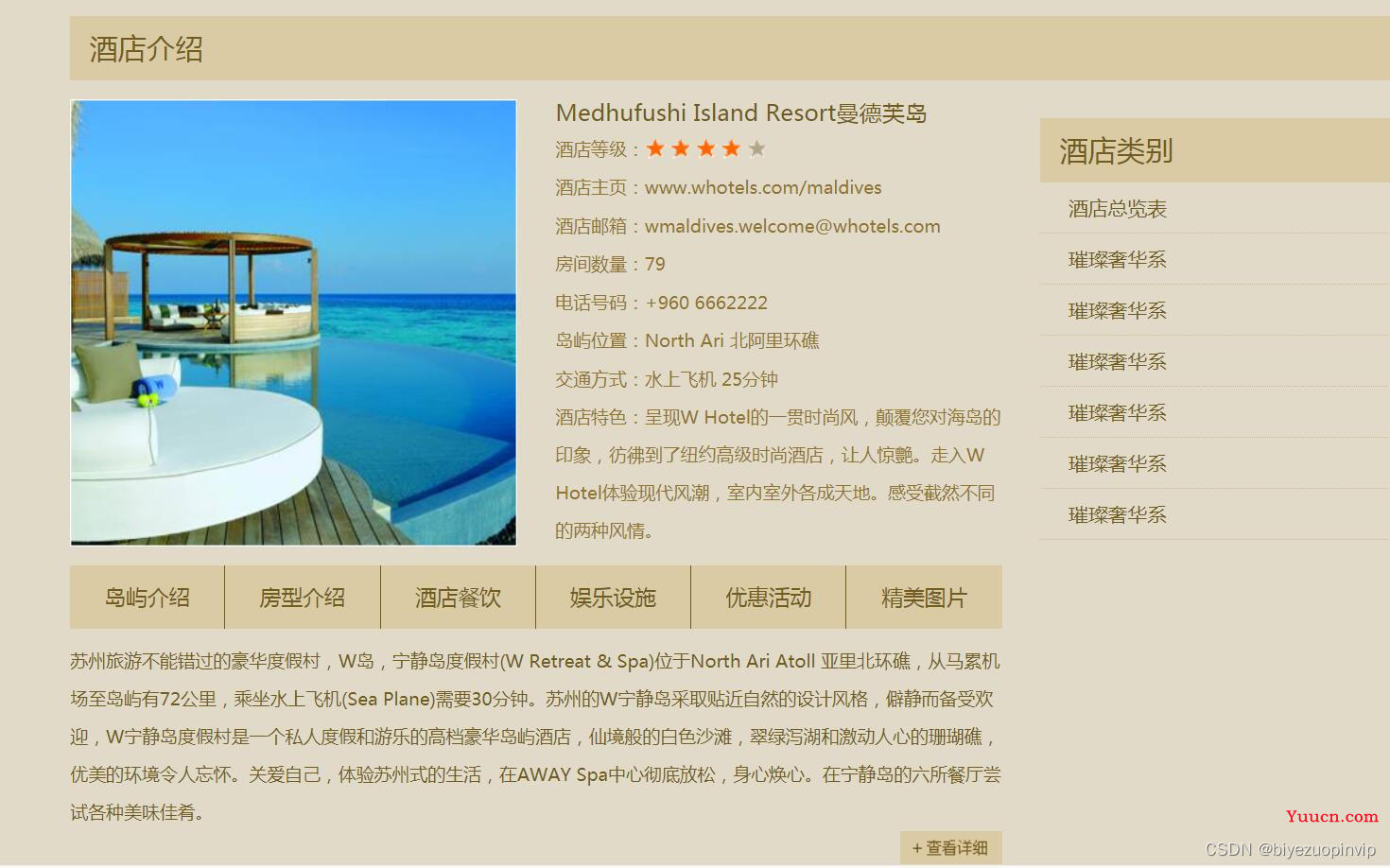
5.1.4. 酒店介绍 21
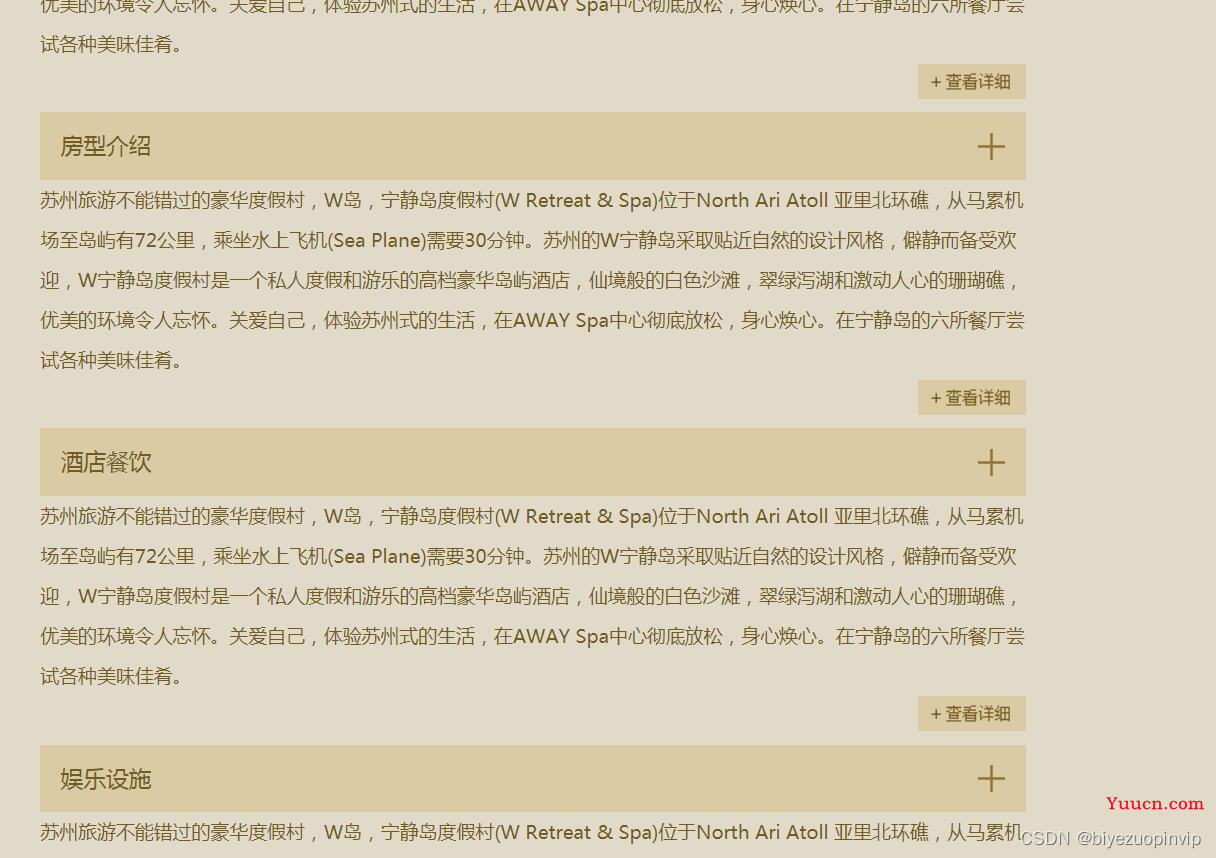
5.1.5. 酒店详情 21
5.1.6. 关于我们 22
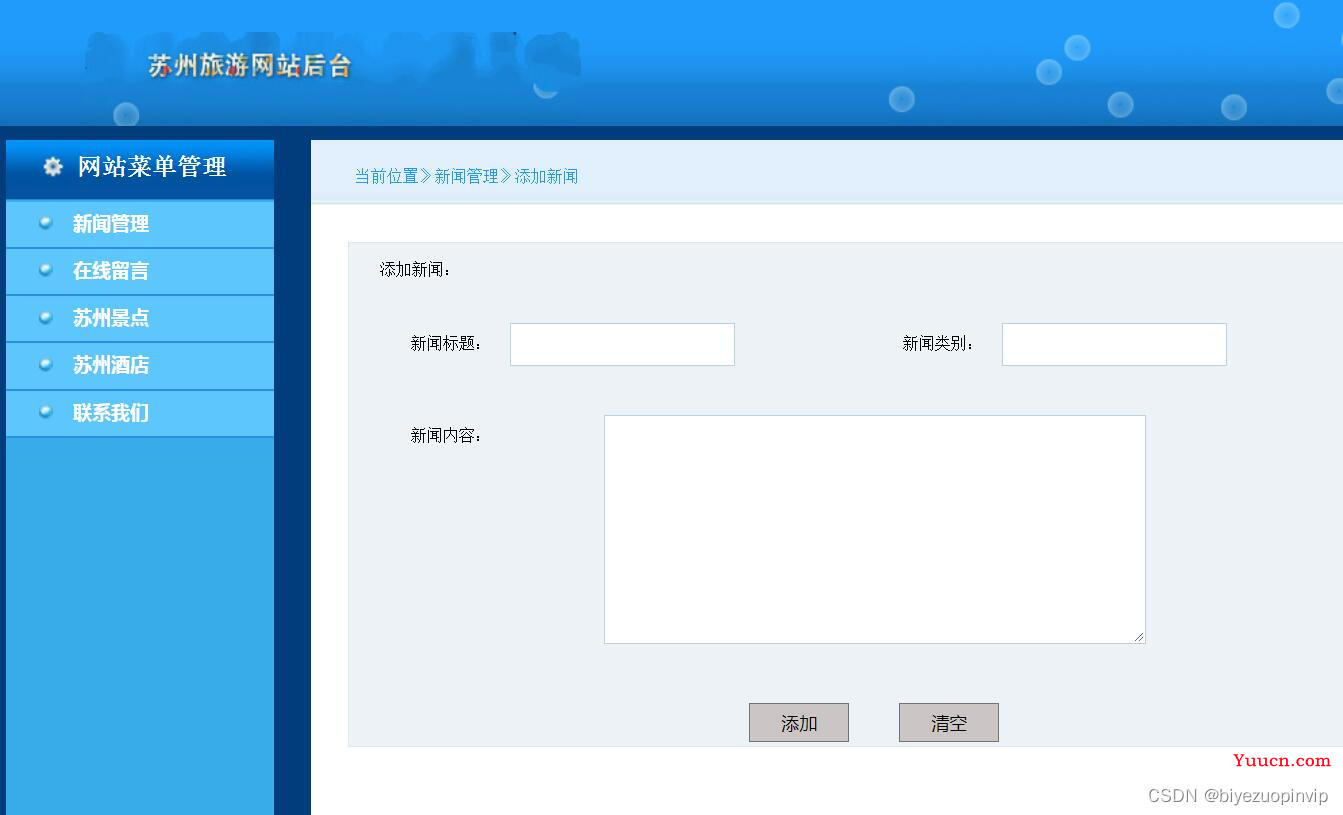
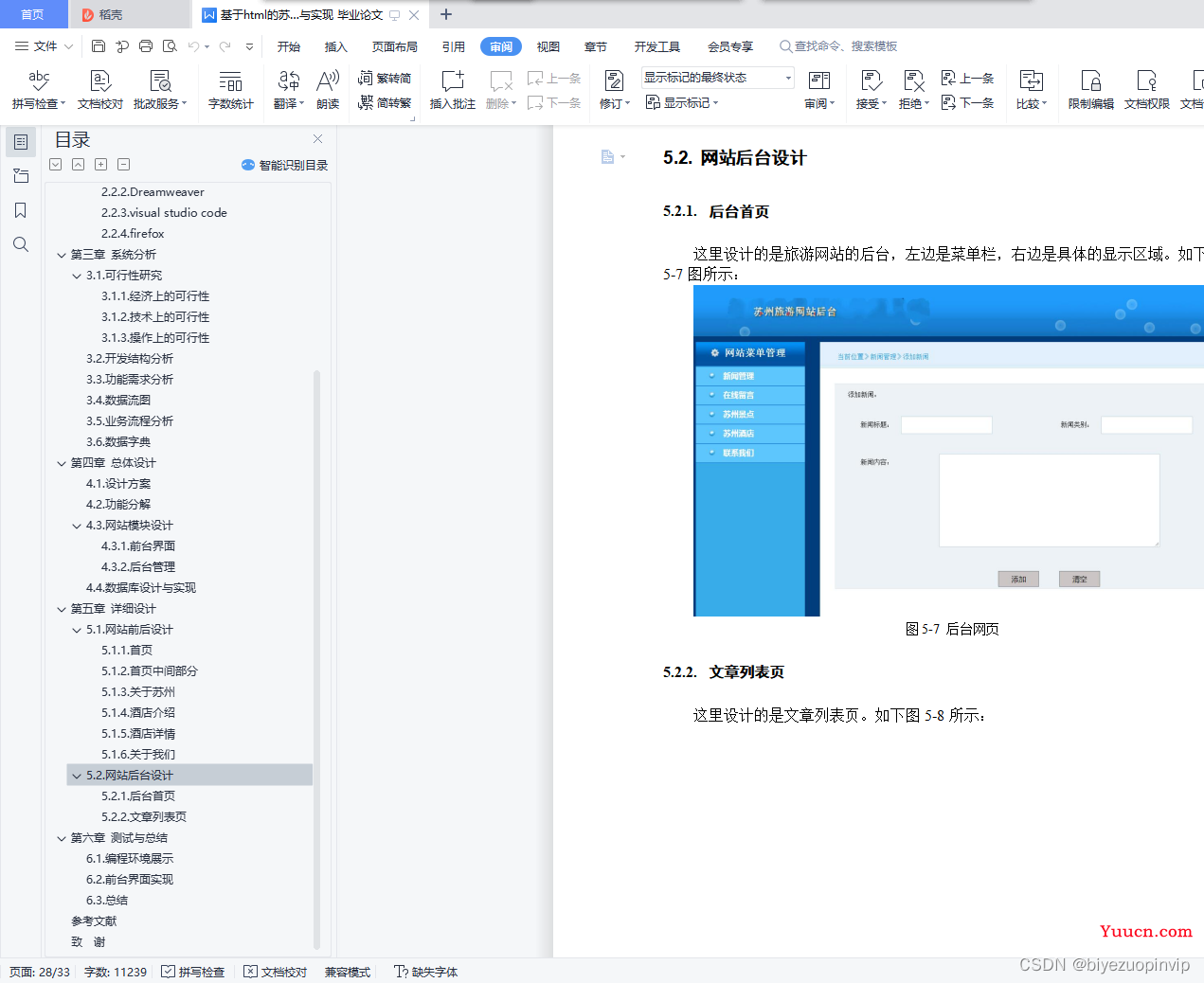
5.2. 网站后台设计 23
5.2.1. 后台首页 23
5.2.2. 文章列表页 23
第六章 测试与总结 25
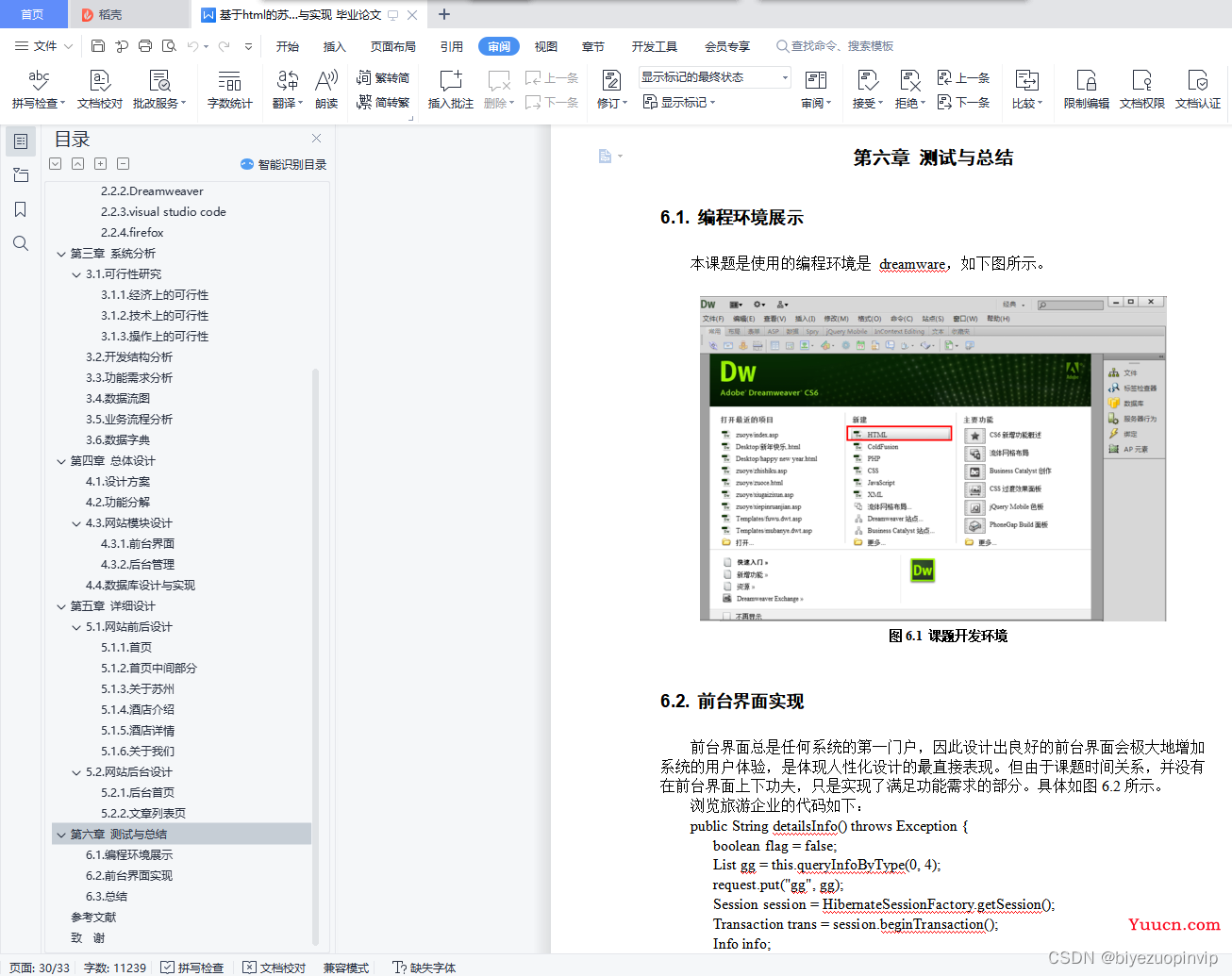
6.1. 编程环境展示 25
6.2. 前台界面实现 25
6.3. 总结 26
参考文献 27
致 谢 28
第三章 系统分析
3.1.可行性研究
3.1.1.经济上的可行性
实现旅游景点网站所需要花费的时间,人力,金钱成本较该网站投入使用时能够获得的收益来讲,差距是比较大的。所以,从经济方面讨论时,开发该网站显然是比较合理的。这样可以对当地村镇旅游信息进行有效的整合和集中,及时的发布与更新,可以使旅客及时获得各种景点、住宿、攻略等信息,方便得使消费者获得想要的信息,同时使企业盈利。这样可以为当地经济带来更好的工作效益和社会效益,开发出本网站可以减少旅游人力成本,而且管理便捷,各功能实现迅速,以对数据实施有效的管理。管理上的有效便捷,信息得以及时获取,选择上的方便等所能达到的利益是不可估量的,这样帮助村镇实现信息化的同时帮助他们宣传家乡文化、提高收入。所以,从经济这个角度来说,可以进行该网站的建设。
3.1.2.技术上的可行性
技术是否成熟关乎该网站能否可以顺利进行,是不可忽视的一个重要方面。技术可行性的研究是指的目前而言已知的的各项技术中哪些可以高质量的完成对该软件系统的开发。同时要兼顾已有的软硬件配置的要求。就本系统而言,需要软硬件配置较高的PC机,Windows操作系统,另外,需要安装SQL2005数据库服务器,JDK, Myeclipse,tomcat,任意浏览器,配置好基本的所需环境以后,采用合java,JSP语言进行旅游景点网站的设计、开发与运行。从技术上来说,这些基本的软件系统开发所需技术是不成问题的。
3.1.3.操作上的可行性
首先,进行网站设计的几种软件都具有较高的普及性和较高的可操作性,设计人员可以较为轻松地使用软件对旅游景点网站进行设计和完善。第二,管理员可对客户进行验证,对信息平台的信息进行发布,修改,管理,还可以实现酒店预订,修改,删除等各种功能。第三,客户可以在提示下进行一系列的留言,预订,查看等各项功能。而这些功能都是比较简单可行的,这些功能也比较普遍化,一般人员胜任是没有问题的。这样说来,从操作上来说是可行的。
结合以上分析与介绍,从经济、技术、操作等方面来说,现有的有效环境和条件、技术是可以开发出一个具有较高可操作性和功能强大的个性化旅游景点网站,实现各项功能,完成测试。
苏州的历史非常的久远,本文转载自http://www.biyezuopin.vip/onews.asp?id=14208有着众多的旅游景点和好玩的地方,苏州旅游网是集景点展示,人文地理,新闻发布等为一体的旅游管理的网站,该网站具备游览信息浏览功能。还可以对游客的浏览信息进行实时的反馈,最终实现一键就可以留言。
前端页面使用响应式设计,使得网站能够自动识别手机、平板、电脑的分辨率,自动调整网页大小。网站采取HTML的特性优化网页的提示功能,并且提高加载速率。让各个平台的用户能够方便的浏览信息。
后台的管理员能够对景点的信息、资讯的信息以及管理人员执行CURD的操作。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="wrapper header col-xs-12">
<div class="container nav-wrapper">
<div class="head-top">
<div class="logo col-md-6 col-sm-4 col-xs-12"><img src="img/login.png"></div>
<div class="logo-right col-md-6 col-sm-8 col-xs-12">
<div class="search col-md-12 col-sm-12"> <i class="taobao"></i> <i class="sina"></i> <i class="wx"></i>
<form class="navbar-form col-xs-6" role="search">
<div class="form-group">
<input type="text" class="form-control" name="search" value="" placeholder="请输入关键字">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
<!--导航-->
<div class="navs">
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="navbar-brand" href="index.html">首页</a> </div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="content.html">关于苏州</a></li>
<li><a href="jdjs.html">酒店介绍及报价</a></li>
<li><a href="list.html">最新优惠政策</a></li>
<li><a href="">预定流程</a></li>
<li><a href="text.html">苏州旅游需知</a></li>
<li><a href="yhzc.html">关于我们</a></li>
</ul>
</div>
</div>
</nav>
</div>
<div class="clearfix"></div>
<!--banner-->
<div class="banner">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="item active"> <img src="img/banner1.jpg" alt="...">
<div class="carousel-caption-con">
<div class="container">
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="banner-title">人和假期</div>
<p>蜜月尽在苏州 </p>
<p>咨询电话:010-56149580</p>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 weather">
<div class="title"></div>
<iframe width="210" scrolling="no" height="80" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&color=%23FFFFFF&icon=1&py=male&num=1&nid=119&wid=1190001"></iframe>
</div>
<div class="col-md-2 col-sm-2 col-xs-12 bj">
<div class="title">北京时间</div>
<div class="bjtime"></div>
</div>
<div class="col-md-2 col-sm-2 col-xs-12 md">
<div class="title">苏州时间</div>
<div class="mdtime"></div>
</div>
</div>
</div>
</div>
<div class="item"> <img src="img/banner2.jpg" alt="...">
<div class="carousel-caption-con">
<div class="container">
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="banner-title">浪漫沙滩的气味</div>
<p>你是风儿我是沙 </p>
<p>咨询电话:010-56149580</p>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 weather">
<div class="title"></div>
<iframe width="210" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&color=%23FFFFFF&icon=1&py=male&num=1&nid=119&wid=1190001"></iframe>
</div>
<div class="col-md-2 col-sm-2 col-xs-12 bj">
<div class="title">北京时间</div>
<div class="bjtime"></div>
</div>
<div class="col-md-2 col-sm-2 col-xs-12 md">
<div class="title">苏州时间</div>
<div class="mdtime"></div>
</div>
</div>
</div>
</div>
<div class="item"> <img src="img/banner3.jpg" alt="...">
<div class="carousel-caption-con">
<div class="container">
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="banner-title">蔚蓝色的心跳</div>
<p>让心情随波浪跳动 </p>
<p>咨询电话:010-56149580</p>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 weather">
<div class="title"></div>
<iframe width="210" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&color=%23FFFFFF&icon=1&py=male&num=1&nid=119&wid=1190001"></iframe>
</div>
<div class="col-md-2 col-sm-2 col-xs-12 bj">
<div class="title">北京时间</div>
<div class="bjtime"></div>
</div>
<div class="col-md-2 col-sm-2 col-xs-12 md">
<div class="title">苏州时间</div>
<div class="mdtime"></div>
</div>
</div>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> <span class="sr-only">Previous</span> </a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> <span class="sr-only">Next</span> </a> </div>
</div>
<div class="container">
<div class="main col-md-12">
<div class="row products">
<div class="col-md-4 col-sm-4 col-xs-12"><img src="img/zzgz.jpeg" style="width:340px;height:340px;" class="img-responsive">
<div class="products_title">周庄古镇</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12"><img src="img/qlst.jpeg" style="width:340px;height:340px;" class="img-responsive">
<div class="products_title">七里山塘</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12"><img src="img/hqs.jpeg" style="width:340px;height:340px;" class="img-responsive">
<div class="products_title">虎丘山风景区</div>
</div>
</div>
<div class="row news">
<div class="col-md-4 col-sm-4 col-xs-12"><!--img src="img/main1.png" class="img-responsive"-->
<div class="kePublic">
<!--效果html开始-->
<div class="mkeFocus">
<div class="mkeUl">
<ul>
<li><b class="bg"></b><b class="text">七月份</b><a href="http://www.mycodes.net" target="_blank"><img src="img/ban1.jpg" /></a><p class="yj">原价:80450元/人</p><p class="xj">现价:56900元/人</p></li>
<li><b class="bg"></b><b class="text">八月份</b><a href="http://www.mycodes.net" target="_blank"><img src="img/ban2.jpg" /></a><p class="yj">原价:80450元/人</p><p class="xj">现价:56900元/人</p></li>
<li><b class="bg"></b><b class="text">苏州</b><a href="http://www.mycodes.net" target="_blank"><img src="img/ban3.jpg" /></a><p class="yj">原价:80450元/人</p><p class="xj">现价:56900元/人</p></li>
<li><b class="bg"></b><b class="text">浪漫</b><a href="http://www.mycodes.net" target="_blank"><img src="img/ban4.jpg" /></a><p class="yj">原价:80450元/人</p><p class="xj">现价:56900元/人</p></li>
</ul>
<div class="mkeLbtn"></div>
<div class="mkeRbtn"></div>
</div>
</div>
<!--效果html结束-->
<div class="tejia"></div>
</div>
</div>
<div class="col-md-8 col-sm-8 col-xs-12">
<div class="row">
<div class="col-md-12 index_news_list">
<h4><a href="#">2013.04.18爱情喜剧电影《苏州遇见爱》</a></h4>
<div class="minute">截至昨日,参加南博会的南亚国家已经确认展位748个,比去年第五届南亚国家商品展增长了30.2%。苏州的展位虽然不如巴基斯坦、斯里兰卡、印度等国,但其主要推介的海洋产品和旅游项目非常具有特色。</div>
</div>
<div class="col-md-12 index_news_list">
<h4><a href="#">2013.04.18爱情喜剧电影《苏州遇见爱》</a></h4>
<div class="minute">截至昨日,参加南博会的南亚国家已经确认展位748个,比去年第五届南亚国家商品展增长了30.2%。苏州的展位虽然不如巴基斯坦、斯里兰卡、印度等国,但其主要推介的海洋产品和旅游项目非常具有特色。</div>
</div>
<div class="col-md-12 index_news_list">
<h4><a href="#">2013.04.18爱情喜剧电影《苏州遇见爱》</a></h4>
<div class="minute">截至昨日,参加南博会的南亚国家已经确认展位748个,比去年第五届南亚国家商品展增长了30.2%。苏州的展位虽然不如巴基斯坦、斯里兰卡、印度等国,但其主要推介的海洋产品和旅游项目非常具有特色。</div>
</div>
<div class="col-md-12 index_news_list">
<h4><a href="#">2013.04.18爱情喜剧电影《苏州遇见爱》</a></h4>
<div class="minute">截至昨日,参加南博会的南亚国家已经确认展位748个,比去年第五届南亚国家商品展增长了30.2%。苏州的展位虽然不如巴基斯坦、斯里兰卡、印度等国,但其主要推介的海洋产品和旅游项目非常具有特色。</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="wrapper footer">
<div class="service">
<div class="container">
<div class="col-md-3 col-sm-12">
<div class="link_logo"></div>
</div>
<div class="col-md-6 col-sm-12">
<div class="link_tel"></div>
</div>
<div class="col-md-3 col-sm-12 fx">
<div class="bshare-custom icon-medium">
<div class="bsPromo bsPromo2"></div>
<a title="分享到一键通" class="bshare-bsharesync" href="javascript:void(0);"></a>
<a title="分享到QQ空间" class="bshare-qzone"></a>
<a title="分享到新浪微博" class="bshare-sinaminiblog" href="javascript:void(0);"></a>
<a title="分享到人人网" class="bshare-renren" href="javascript:void(0);"></a>
<a title="更多平台" class="bshare-more bshare-more-icon more-style-addthis"></a>
</div>
<script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/buttonLite.js#style=-1&uuid=&pophcol=2&lang=zh"></script>
<script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bshareC0.js"></script>
</div>
</div>
</div>
<div class="container">
<div class="friendlink">
<div class="col-md-4 col-sm-4 col-xs-12"><a href="#"><img src="img/wx_link.png" class="img-responsive"></a></div>
<div class="col-md-4 col-sm-4 col-xs-12"><a href="#"><img src="img/taobao_link.png" class="img-responsive"></a></div>
<div class="col-md-4 col-sm-4 col-xs-12"><a href="#"><img src="img/wb_link.png" class="img-responsive"></a></div>
</div>
<div class="copyright col-md-12">
<p>版权所有:人和假期旅游咨询 咨询电话:15611549285 传真:010-66094197</p>
<p>北京西城区复兴门内大街45号 4号楼101室 邮编:100801 京IPC备1300362号 <a href="javascript:void(0)" target="_blank"></a></p>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script language="javascript">
var rnum=$(".mkeUl ul li").size();
var cnum=0;
$(".mke_ns2").html(rnum);
$(".mkeUl ul").width(rnum*367);
$(".mkeRbtn").click(function(){
cnum++;
if(cnum>(rnum-1)){
cnum=0
}
$(".mkeUl ul").animate({"left":-cnum*367},300);
$(".mke_ns1").html(cnum+1);
});
$(".mkeLbtn").click(function(){
cnum--;
if(cnum<0){
cnum=rnum-1;
}
$(".mkeUl ul").animate({"left":-cnum*367},300);
$(".mke_ns1").html(cnum+1);
});
function autoPlay(){
cnum++;
if(cnum>(rnum-1)){
cnum=0
}
$(".mkeUl ul").animate({"left":-cnum*367},300);
$(".mke_ns1").html(cnum+1);
}
var Timer=setInterval(autoPlay,4000);
$(".mkeFocus").hover(function(){clearInterval(Timer)},function(){Timer=setInterval(autoPlay,4000);});
</script>
<script language="javascript">
var myDate = new Date();
var y = myDate.getFullYear(); //获取完整的年份(4位,1970-????)
var M = myDate.getMonth(); //获取当前月份(0-11,0代表1月)
var D = myDate.getDate(); //获取当前日(1-31)
var week = myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
var days=[ "日 ", "一 ", "二 ", "三 ", "四 ", "五 ", "六 ",]
var H = myDate.getHours(); //获取当前小时数(0-23)
var Mt = myDate.getMinutes(); //获取当前分钟数(0-59)
time ='苏州 '+y+'年'+(M<10 ? "0"+ M : M)+'月'+(D<10 ? "0"+ D : D)+'日'+' '+'星期'+days[week];
bjtime = (H<10 ? "0"+ H : H)+':'+(Mt<10 ? "0"+ Mt : Mt);
mdtime = (H<10 ? "0"+ H+2 : H+2)+':'+(Mt<10 ? "0"+ Mt : Mt);
$(".weather .title").text(time);
$(".bjtime").text(bjtime);
$(".mdtime").text(mdtime);
</script>
</body>
</html>