目录
🍉各种神奇的按钮
🍓button 按钮的基本使用
按钮组件
功能比 HTML 中的 button 按钮丰富
通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
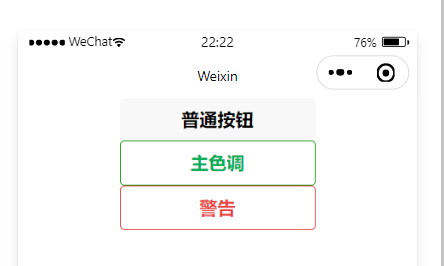
通过type属性指定按钮颜色类型

WXML:
<!-- 通过type属性指定按钮颜色类型 -->
<button>普通按钮</button>
<button type="primary">主色调</button>
<button type=warn">警告</button>注:后期会对按钮添加事件,现在只是给大家演示一下按钮的类型
小尺寸按钮

<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调</button>
<button type=warn" size="mini">警告</button>
plain镂空按钮

<button plain>普通按钮</button>
<button type="primary" plain>主色调</button>
<button type=warn" plain>警告</button>
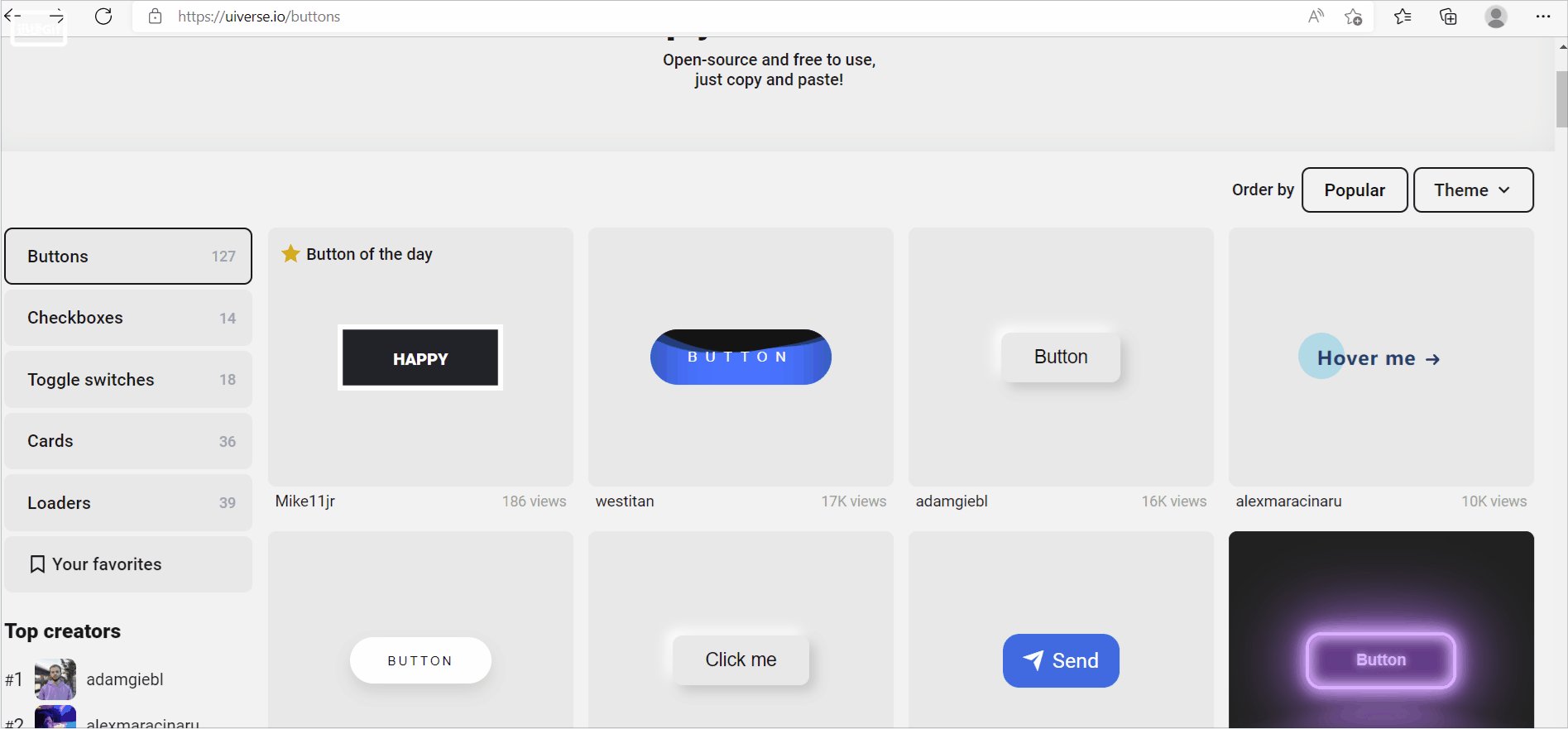
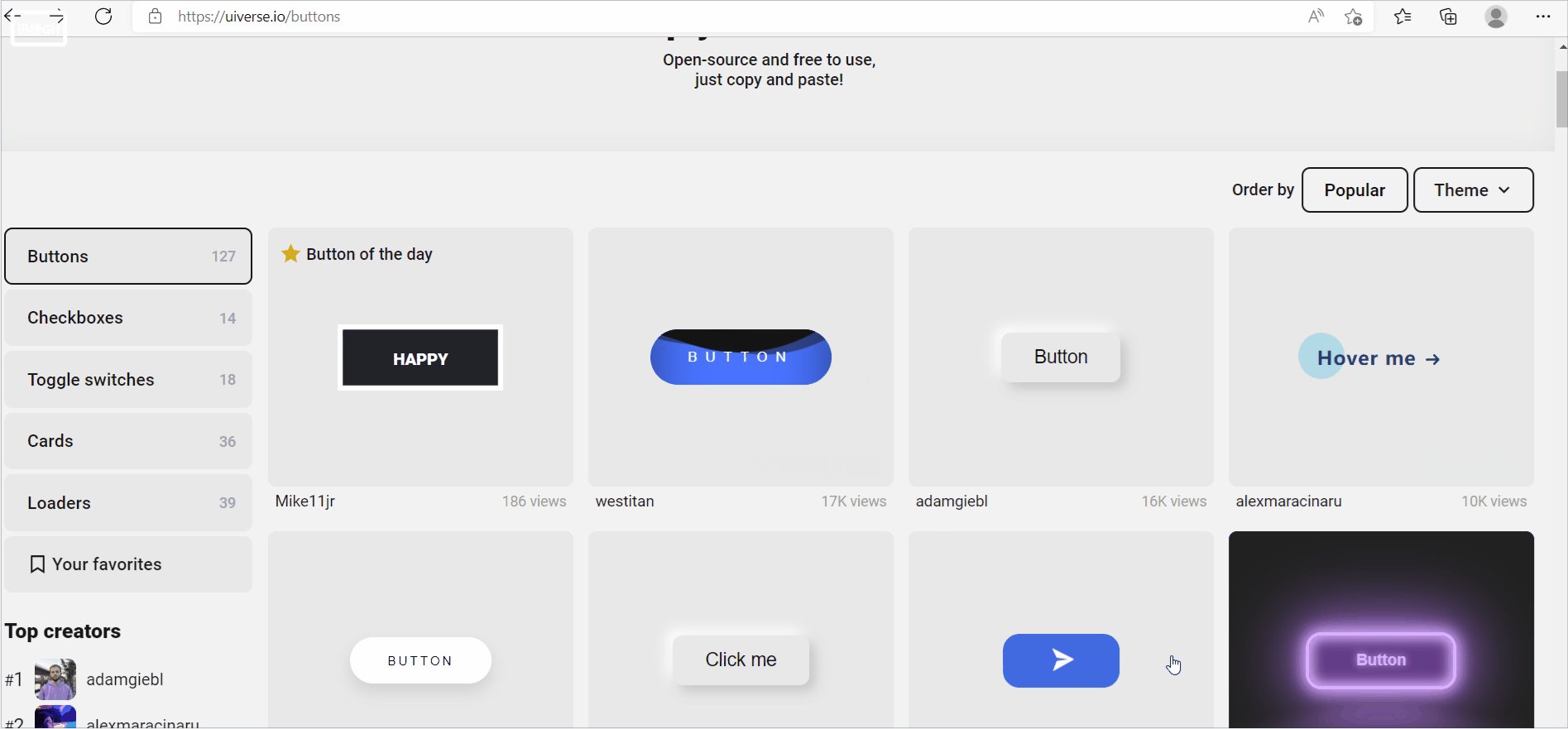
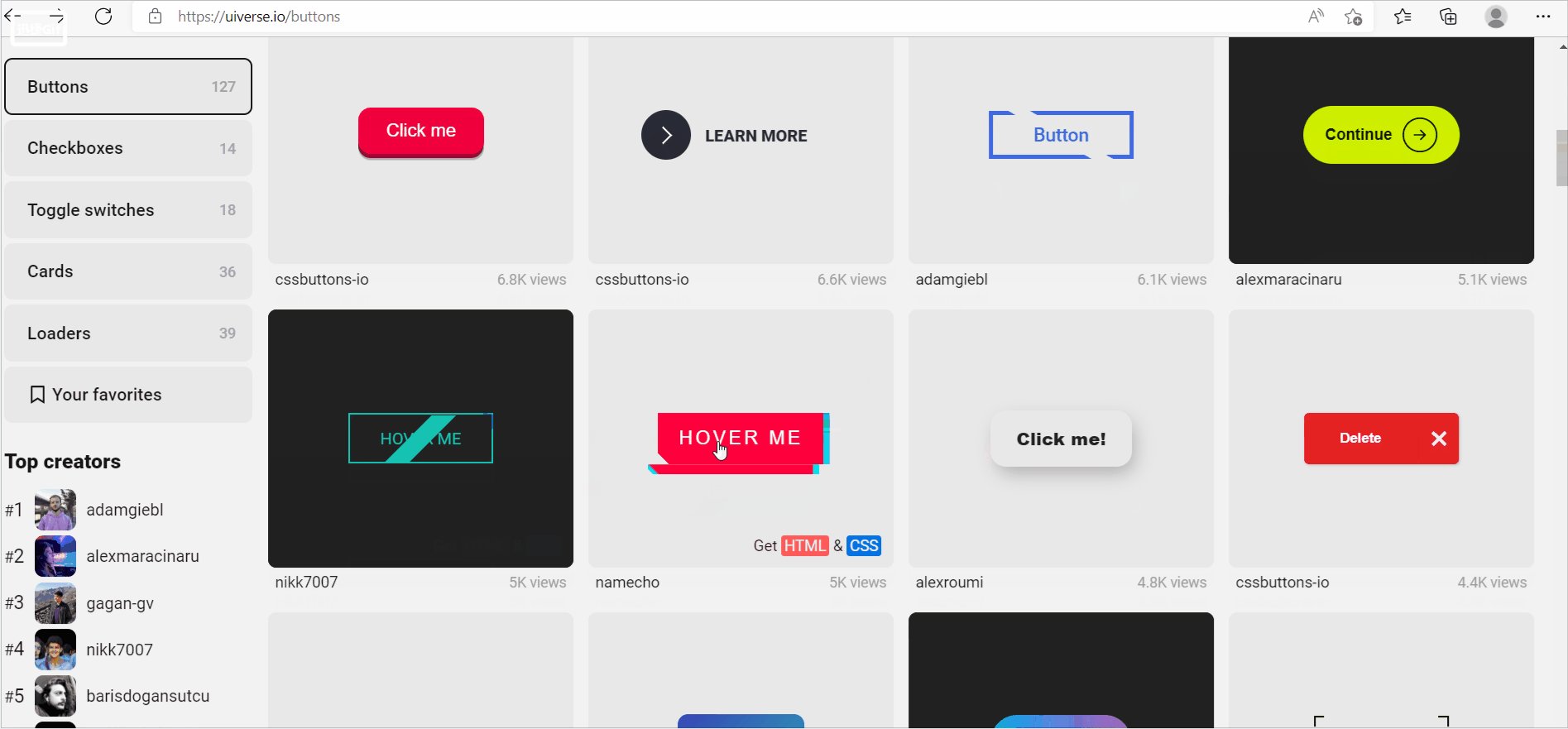
🍉各种神奇的按钮
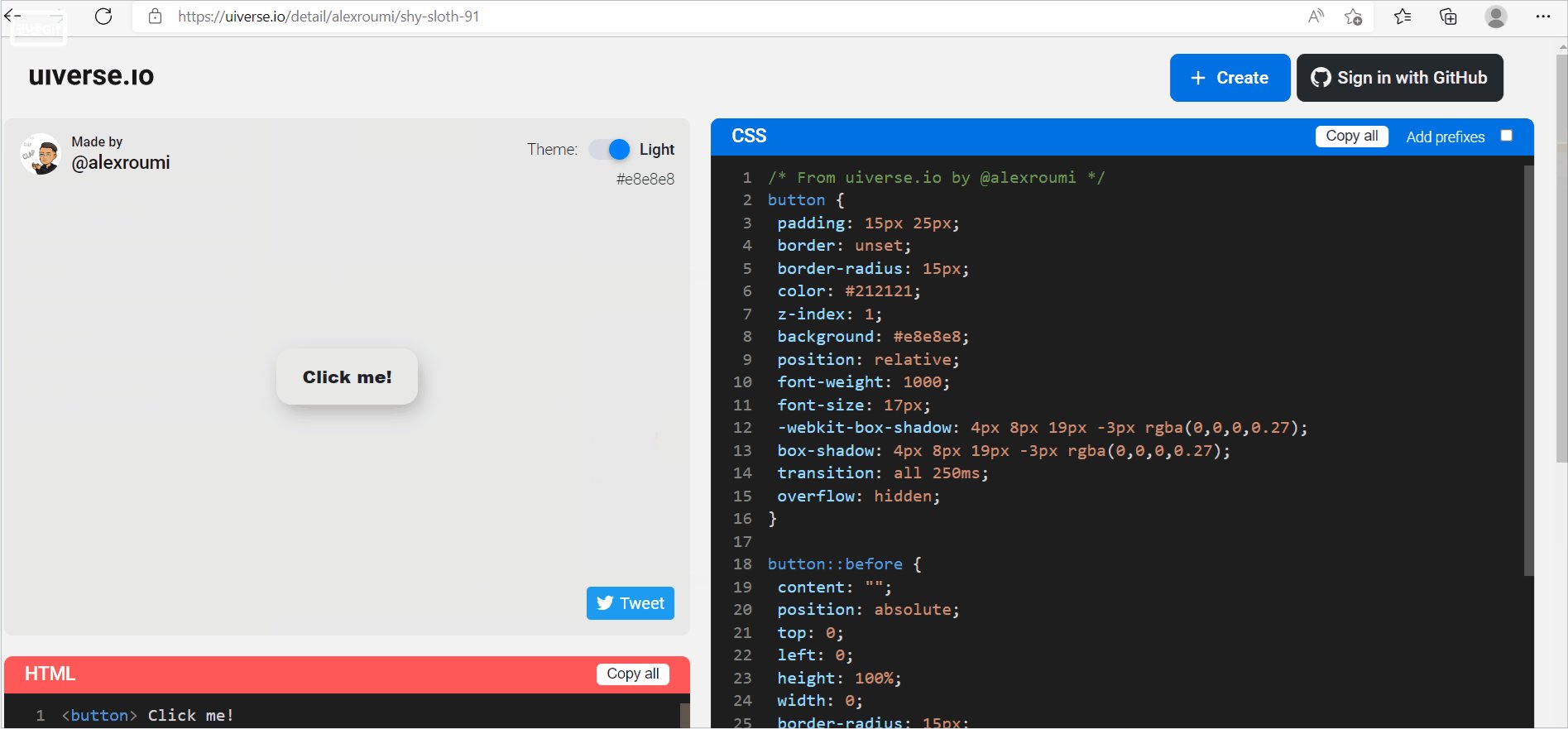
去这里找按钮的样式,然后复制:
Buttons - copy CSS & HTML! (uiverse.io)


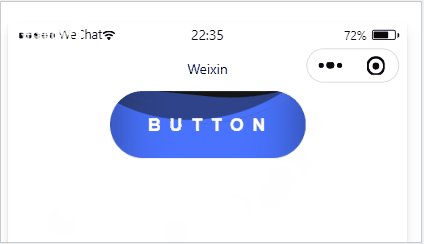
WXML:(大家到时候需要改一改,因为我直接复制上面 按钮样式 里面的代码)
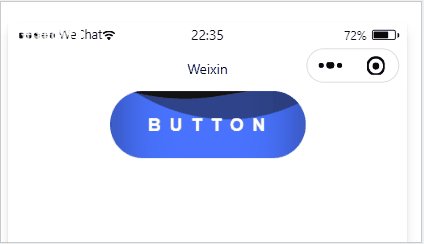
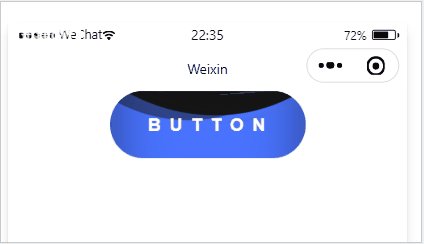
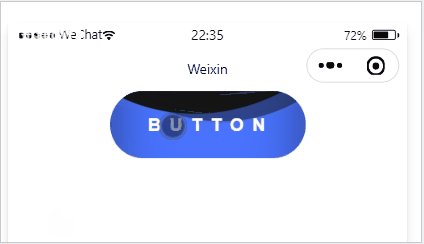
<button>
<span>Button</span>
<view class="liquid"></view>
</button>
WXSS:
/* From www.lingdaima.com */
button {
position: relative;
padding: 19px 36px;
display: block;
text-decoration: none;
text-transform: uppercase;
overflow: hidden;
border-radius: 40px;
border: none;
}
button span {
position: relative;
color: #fff;
font-family: Arial;
letter-spacing: 8px;
z-index: 1;
}
button .liquid {
position: absolute;
top: -80px;
left: 0;
width: 100%;
height: 200px;
background: #4973ff;
box-shadow: inset 0 0 50px rgba(0, 0, 0, .5);
transition: .5s;
}
button .liquid::after,
button .liquid::before {
content: '';
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%, -75%);
background: #fff;
}
button .liquid::before {
border-radius: 45%;
background: rgba(20, 20, 20, 1);
animation: animate 5s linear infinite;
}
button .liquid::after {
border-radius: 40%;
background: rgba(20, 20, 20, .5);
animation: animate 10s linear infinite;
}
button:hover .liquid {
top: -120px;
}
@keyframes animate {
0% {
transform: translate(-50%, -75%) rotate(0deg);
}
100% {
transform: translate(-50%, -75%) rotate(360deg);
}
}
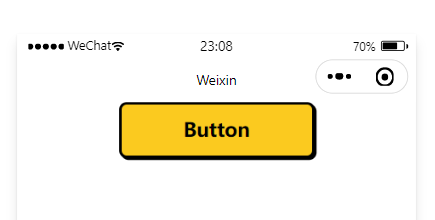
WXML:
<button> Button
</button>WXSS:
/* From uiverse.io by @adamgiebl */
button {
background: #FBCA1F;
font-family: inherit;
padding: 0.6em 1.3em;
font-weight: 900;
font-size: 18px;
border: 3px solid black;
border-radius: 0.4em;
box-shadow: 0.1em 0.1em;
}
button:hover {
transform: translate(-0.05em, -0.05em);
box-shadow: 0.15em 0.15em;
}
button:active {
transform: translate(0.05em, 0.05em);
box-shadow: 0.05em 0.05em;
}下期预告:image 组件的基本使用