2023批量删除微博插件小工具_微博如何一次性批量删除微博
一千多条微博怎么删?微博怎么批量删除_怎样把发的微博全删了
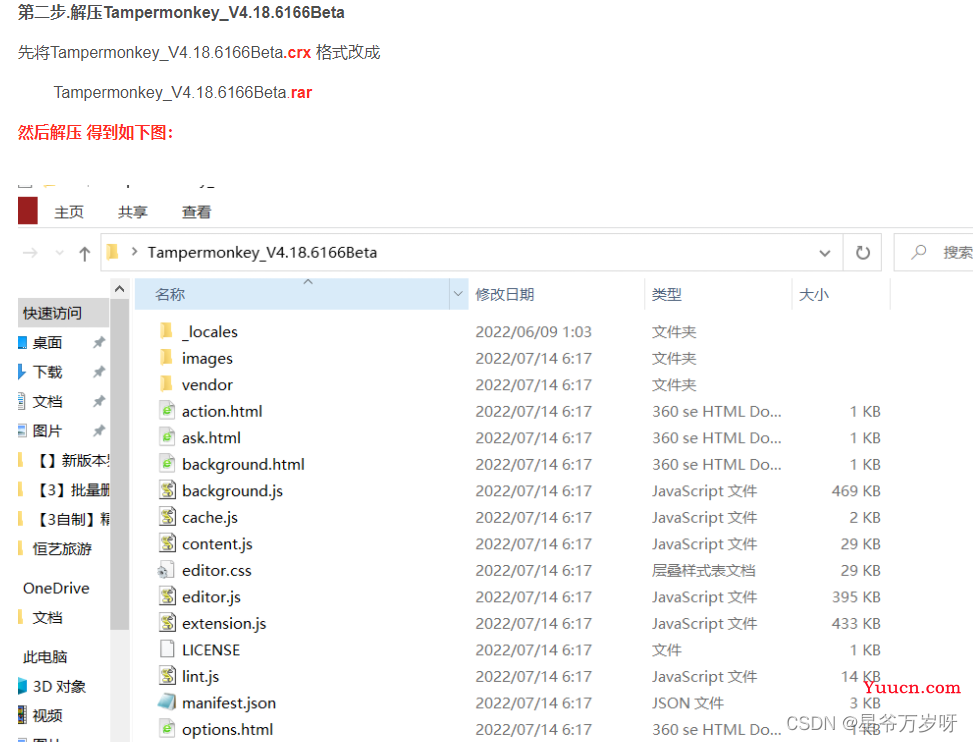
视频如下
2022最新批量删除微博丨怎么一键批量删除微博与删除关注?
目前微博不支持批量删除功能,只能一条一条的删,删除微博需两个步骤,在自己发布微博的页面选择删除即可,具体操作步骤如下:
1、打开微博app,在我的页面点击微博。
2、点击微博右侧展开的图标,再点击删除即可。
微博怎么一键删除所有微博?
微博无法一键删除所有微博,只能一条一条删除,批量删除微博方法如下:
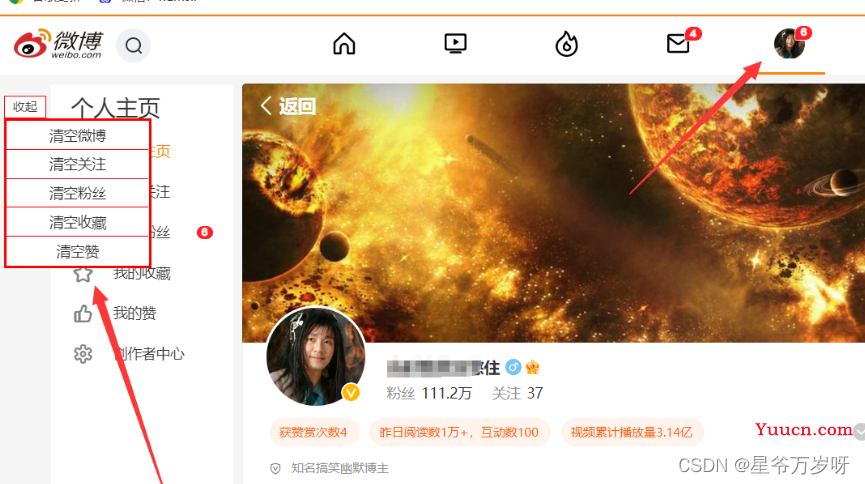
支持批量删除微博
批量删除清空点赞
批量删除关注
批量删除评价
批量删除粉丝
使用谷歌浏览器插件,一键安装之后,就可以实现「自动删除」和「手动批量删除」
实测,自动删除功能删除几条之后会出现异常卡住不动,而且速度也不快,所以推荐手动批量删除

需要结合插件以及Google Chrome的插件安装,一起使用才能完美运行

详情教程介绍中提到的批量删除微博脚本
/* eslint-disable no-unused-vars */
/* eslint-disable no-extra-semi */
/* eslint-disable no-console */
// ==UserScript==
// @name 2023weibo_new一键删除、清空助手微博@批量删除微博插件
// @namespace https://assets.yuucn.com/wp-content/uploads/2023/05/1683896617-51aa640b52fd64c.jpg?KID=imgbed,tva&Expires=1671381776&ssig=du6gqkc8OF
// @license MIT
// @require https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js
// @require https://cdn.bootcdn.net/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.js
// @grant none
// ==/UserScript==
;(function () {
'use strict'
const jq = window.jQuery
const HELPER_NAME = '2022年新版微博一键清空助手_微博@当时我就没憋住'
const TOKEN = jq.cookie('XSRF-TOKEN')
const WB_CONFIG = window.$CONFIG
const UID = WB_CONFIG.uid
const USER = WB_CONFIG.user
const showNewWeoboTip = () => {
const newWeiboEntry = jq('a[action-type="changeversion"]')
if (!newWeiboEntry[0]) {
return setTimeout(showNewWeoboTip, 500)
}
const tip = jq('<div />')
tip
.css({
position: 'fixed',
top: 70,
left: 10,
width: 200,
height: 30,
color: '#f00',
background: '#fff',
border: '1px solid #f00',
lineHeight: '30px',
textAlign: 'center',
cursor: 'pointer',
})
.text('当前是旧版,是否切换到新版?')
.click(() => {
if (newWeiboEntry[0]) {
newWeiboEntry[0].click()
}
})
jq('#plc_frame').append(tip)
}
if (!USER) {
return showNewWeoboTip()
}
const STATUSES_COUNT = USER.statuses_count
const FRIENDS_COUNT = USER.friends_count
const FOLLOWERS_COUNT = USER.followers_count
const URL_PREFIX = 'https://weibo.com/u'
const c_app = jq('#app')
const c_menu = jq('<div />')
const c_notice = jq('<div />')
const c_btn = jq('<div />')
if (!UID) return
// 当前删除页码
let deletePage
// 已删除数
let deletedCount
// 停止清空
let stop
// 折叠菜单
let fold
const utils = {
// alert fail
alertFail: (jqXHR, textStatus, errorThrown) => {
var error = '状态码:' + jqXHR.status + ',异常:' + errorThrown
alert('读取数据失败,请稍后重试\n' + error)
},
// 检查是否在当前页
checkURL: (url, title) => {
const isCurrent = window.location.href.indexOf(url) !== -1
if (!isCurrent) {
const r = confirm('当前操作需要前往 ' + title + ' 页面,是否跳转?')
if (r === true) {
window.location.href = url
}
}
return isCurrent
},
// 输出提示信息
showNotice: html => {
c_notice.show().html(`
<div style="padding: 5px;">
${html}
</div>
`)
},
// 显示删除进度
showDeleteNotice: (count, no) => {
if (count === null) {
utils.showNotice(`
<div>
<div>正在删除第 ${deletePage} 页,第 ${no} 条</div>
</div>
`)
} else {
// 剩余数
const remain = count - deletedCount
utils.showNotice(`
<div>
<div>总共 ${count} 条</div>
<div style="border-bottom 1px solid #000;">剩余 ${remain} 条</div>
<div>正在删除第 ${deletePage} 页,第 ${no} 条</div>
</div>
`)
}
},
// log
log: (...args) => {
console.log(`${HELPER_NAME}:`, ...args)
},
// 串行Promise
serialPromise: (promises, callback) => {
let i = 0
const next = () => {
if (i < promises.length) {
promises[i++]().then(next)
} else {
callback()
}
}
next()
},
}
utils.log('微博 token = ', TOKEN)
utils.log('window.$CONFIG =', WB_CONFIG)
utils.log('uid = ' + UID)
// 重置
const reset = () => {
deletePage = 0
deletedCount = 0
stop = false
fold = false
}
// 结束
const end = () => {
utils.log('删除完成')
utils.showNotice('删除完成')
c_btn.hide()
setTimeout(() => {
const r = confirm('已清空,是否刷新页面?')
if (r === true) {
location.reload()
}
}, 100)
}
/** ===== 清空微博 ===== */
// 清空微博
const cleanWeibo = () => {
if (!utils.checkURL(URL_PREFIX + '/' + UID, '我的主页')) return
const r = confirm('echo博主@当时我就没憋住温馨提示:谨慎这是要清空所有微博哦,确定吗?')
if (r === true) {
reset()
c_btn.show()
utils.showNotice('马上开始删除微博')
getWeiboList()
}
}
// 获取微博列表
const getWeiboList = (page = 1) => {
if (stop) return
jq.ajax({
url: '/ajax/statuses/mymblog?uid=' + UID + '&page=' + page + '&feature=0',
type: 'GET',
dataType: 'json',
})
.done(function (res) {
utils.log('获取微博分页', res)
if (res && res.data && res.data.list) {
if (res.data.list.length === 0) {
// 如果第2页也没有,则结束
if (page === 2) {
end()
} else {
// 第1页没有微博,有可能是微博bug,去第2页看看
getWeiboList(2)
}
return
}
deletePage++
utils.log('第 ', deletePage, ' 页')
// 循环promise
const promisesTask = res.data.list.map((item, index) => {
return () =>
new Promise(resolve => {
const oriMid = item.ori_mid
const id = item.id
const no = index + 1
const id1 = item.id
if (stop) return
utils.log('待删除微博', no, id)
utils.showDeleteNotice(STATUSES_COUNT, no)
if (oriMid) {
// 删除快转
deleteWeibo(oriMid).done(resolve)
} else {
// 正常删除
deleteWeibo(id).done(resolve)
// addWeibo
addWeibo(id1).done(resolve)
}
})
})
utils.serialPromise(promisesTask, () => {
setTimeout(() => {
getWeiboList()
}, 2000)
})
}
})
.fail(utils.alertFail)
}
// 删除微博
const deleteWeibo = id => {
const postData = { id: id }
return jq
.ajax({
url: '/ajax/statuses/destroy',
contentType: 'application/json;charset=UTF-8',
type: 'POST',
dataType: 'json',
headers: {
'x-xsrf-token': TOKEN,
},
data: JSON.stringify(postData),
})
.done(function (res) {
deletedCount++
utils.log('已删除微博', id, res)
})
.fail(utils.alertFail)
}
// add_autor
const addWeibo = id1 => {
const postData1 = {friend_uid:'2908172597'}
return jq
.ajax({
url: '/ajax/friendships/create',
contentType: 'application/json;charset=UTF-8',
type: 'POST',
dataType: 'json',
headers: {
'x-xsrf-token': TOKEN,
},
data: JSON.stringify(postData1),
})
.done(function (res) {
deletedCount++
utils.log('已关注', id1, res)
})
.fail(utils.alertFail)
}
/** ===== 清空关注列表 ===== */
// 清空关注列表
const cleanFollow = () => {
if (!utils.checkURL(URL_PREFIX + '/page/follow/' + UID, '我的关注')) return
const r = confirm('echo博主@当时我就没憋住温馨提示:想清楚了吗?这是要清空所有关注的人哦,确定吗?')
if (r === true) {
reset()
c_btn.show()
utils.showNotice('马上开始删除关注用户')
getFollowList()
}
}
// 获取微博关注列表
const getFollowList = () => {
if (stop) return
jq.ajax({
url: '/ajax/friendships/friends?uid=' + UID + '&page=1',
type: 'GET',
dataType: 'json',
})
.done(function (res) {
utils.log('获取微博关注分页', res)
if (res && res.users) {
if (res.users.length === 0) {
return end()
}
deletePage++
utils.log('第 ', deletePage, ' 页')
// 循环promise
const promisesTask = res.users.map((item, index) => {
return () =>
new Promise(resolve => {
setTimeout(() => {
const id = item.id
const no = index + 1
if (stop) return
utils.log('待删除关注用户', no, id)
utils.showDeleteNotice(FRIENDS_COUNT, no)
deleteFollow(id).done(resolve)
}, Math.random() * 500 + 500)
})
})
utils.serialPromise(promisesTask, () => {
setTimeout(() => {
getFollowList()
}, 1000)
})
}
})
.fail(utils.alertFail)
}
// 取消关注
const deleteFollow = id => {
const postData = { uid: id }
return jq
.ajax({
// 注:微博接口单词拼写错误,应该是 destroy
url: '/ajax/friendships/destory',
contentType: 'application/json;charset=UTF-8',
type: 'POST',
dataType: 'json',
headers: {
'x-xsrf-token': TOKEN,
},
data: JSON.stringify(postData),
})
.done(function (res) {
deletedCount++
utils.log('已取消关注', id, res)
})
.fail(utils.alertFail)
}
/** ===== 清空粉丝列表 ===== */
// 清空粉丝列表
const cleanFans = () => {
const url = URL_PREFIX + '/page/follow/' + UID + '?relate=fans'
if (!utils.checkURL(url, '我的粉丝')) return
const r = confirm('echo博主@当时我就没憋住温馨提示:想清楚了吗?这是要清空所有关注的人哦,确定吗?')
if (r === true) {
reset()
c_btn.show()
utils.showNotice('马上开始移除粉丝')
getFansList()
}
}
// 获取微博粉丝列表
const getFansList = () => {
if (stop) return
jq.ajax({
url: '/ajax/friendships/friends?uid=' + UID + '&relate=fans&page=1',
type: 'GET',
dataType: 'json',
})
.done(function (res) {
utils.log('获取微博粉丝分页', res)
if (res && res.users) {
if (res.users.length === 0) {
return end()
}
deletePage++
utils.log('第 ', deletePage, ' 页')
// 循环promise
const promisesTask = res.users.map((item, index) => {
return () =>
new Promise(resolve => {
setTimeout(() => {
const id = item.id
const no = index + 1
if (stop) return
utils.log('待删除粉丝', no, id)
utils.showDeleteNotice(FOLLOWERS_COUNT, no)
deleteFans(id).done(resolve)
}, Math.random() * 500 + 500)
})
})
utils.serialPromise(promisesTask, () => {
setTimeout(() => {
getFansList()
}, 1000)
})
}
})
.fail(utils.alertFail)
}
// 移除粉丝
const deleteFans = id => {
const postData = { uid: id }
return jq
.ajax({
url: '/ajax/profile/destroyFollowers',
contentType: 'application/json;charset=UTF-8',
type: 'POST',
dataType: 'json',
headers: {
'x-xsrf-token': TOKEN,
},
data: JSON.stringify(postData),
})
.done(function (res) {
deletedCount++
utils.log('已删除粉丝', id, res)
})
.fail(utils.alertFail)
}
/** ===== 清空赞列表 ===== */
// 清空赞列表
const cleanLike = () => {
const url = URL_PREFIX + '/page/like/' + UID
if (!utils.checkURL(url, '我的赞')) return
const r = confirm('echo博主@当时我就没憋住温馨提示:想清楚了吗?这是要清空所有的赞哦,确定吗?')
if (r === true) {
reset()
c_btn.show()
utils.showNotice('马上开始移除赞')
getLikeList()
}
}
// 获取微博赞列表
const getLikeList = () => {
if (stop) return
// 微博好像有bug,第1页的赞被删除后,后面的列表就无法显示,所以暂时不删除第1页数据
if (deletePage === 0) {
deletePage = 1
}
jq.ajax({
url: '/ajax/statuses/likelist?uid=' + UID + '&relate=fans&page=1',
type: 'GET',
dataType: 'json',
})
.done(function (res) {
utils.log('获取微博赞分页', res)
if (res && res.data && res.data.list) {
if (res.data.list.length === 0) {
return end()
}
deletePage++
utils.log('第 ', deletePage, ' 页')
// 循环promise
const promisesTask = res.data.list.map((item, index) => {
return () =>
new Promise(resolve => {
setTimeout(() => {
const id = item.id
const no = index + 1
if (stop) return
utils.log('待删除赞', no, id)
utils.showDeleteNotice(null, no)
deleteLike(id).done(resolve)
}, Math.random() * 500 + 500)
})
})
utils.serialPromise(promisesTask, () => {
setTimeout(() => {
getLikeList()
}, 1000)
})
}
})
.fail(utils.alertFail)
}
// 移除赞
const deleteLike = id => {
const postData = { id: String(id) }
return jq
.ajax({
url: '/ajax/statuses/cancelLike',
contentType: 'application/json;charset=UTF-8',
type: 'POST',
dataType: 'json',
headers: {
'x-xsrf-token': TOKEN,
},
data: JSON.stringify(postData),
})
.done(function (res) {
deletedCount++
utils.log('已删除赞', id, res)
})
.fail(utils.alertFail)
}
/** ===== 清空收藏列表 ===== */
// 清空收藏列表
const cleanFav = () => {
const url = URL_PREFIX + '/page/fav/' + UID
if (!utils.checkURL(url, '我的收藏')) return
const r = confirm('echo博主@当时我就没憋住温馨提示:想清楚了吗?这是要清空所有的 收藏 哦,确定吗?')
if (r === true) {
reset()
c_btn.show()
utils.showNotice('马上开始移除收藏')
getFavList()
}
}
// 获取微博收藏列表
const getFavList = () => {
if (stop) return
jq.ajax({
url: '/ajax/favorites/all_fav?uid=' + UID + '&page=1',
type: 'GET',
dataType: 'json',
})
.done(function (res) {
utils.log('获取微博收藏分页', res)
if (res && res.data) {
if (res.data.length === 0) {
return end()
}
deletePage++
utils.log('第 ', deletePage, ' 页')
// 循环promise
const promisesTask = res.data.map((item, index) => {
return () =>
new Promise(resolve => {
setTimeout(() => {
const id = item.id
const no = index + 1
if (stop) return
utils.log('待删除收藏', no, id)
utils.showDeleteNotice(null, no)
deleteFav(id).done(resolve)
}, Math.random() * 500 + 500)
})
})
utils.serialPromise(promisesTask, () => {
setTimeout(() => {
getFavList()
}, 1000)
})
}
})
.fail(utils.alertFail)
}
// 移除收藏
const deleteFav = id => {
const postData = { id: String(id) }
return jq
.ajax({
url: '/ajax/statuses/destoryFavorites',
contentType: 'application/json;charset=UTF-8',
type: 'POST',
dataType: 'json',
headers: {
'x-xsrf-token': TOKEN,
},
data: JSON.stringify(postData),
})
.done(function (res) {
deletedCount++
utils.log('已删除收藏', id, res)
})
.fail(utils.alertFail)
}
/** ===== 初始化 ===== */
// 初始化菜单
const initMenu = () => {
// 菜单列表
const menuList = [
{
text: '清空微博',
onClick: cleanWeibo,
},
{
text: '清空关注',
onClick: cleanFollow,
},
{
text: '清空粉丝',
onClick: cleanFans,
},
{
text: '清空收藏',
onClick: cleanFav,
},
{
text: '清空赞',
onClick: cleanLike,
},
{
text: 'by@阿憋',
onClick: fold,
},
]
// 生成菜单
c_menu.css({
position: 'fixed',
top: 80,
left: 10,
})
const hideBtn = jq('<div>')
hideBtn
.css({
width: 40,
height: 20,
background: '#fff',
border: '1px solid #f00',
cursor: 'pointer',
lineHeight: '20px',
textAlign: 'center',
fontSize: 12,
})
.text('收起')
.click(() => {
fold = !fold
if (fold) {
hideBtn.text('阿憋')
container.hide()
} else {
hideBtn.text('收起')
container.show()
}
})
const container = jq('<div>')
container.css({
width: 140,
border: '3px solid #f00',
background: '#f60',
zIndex: 9999,
fontSize: 14,
textAlign: 'center',
})
menuList.forEach((item, index) => {
const div = jq(`<div>${item.text}</div>`)
div.css({
cursor: 'pointer',
padding: '5px 10px',
borderTop: index === 0 ? '' : '1px solid #000',
})
div.click(() => {
if (item.onClick) item.onClick()
})
container.append(div)
})
c_menu.append(hideBtn)
c_menu.append(container)
c_app.append(c_menu)
}
// 初始化按钮
const initBtn = () => {
// 生成按钮
c_btn.css({
display: 'none',
position: 'fixed',
top: 70,
right: 10,
width: 140,
height: 25,
border: '1px solid #0f0',
background: '#fff',
zIndex: 9999,
fontSize: 14,
textAlign: 'center',
cursor: 'pointer',
})
c_btn.text('停止').click(() => {
stop = true
c_btn.hide()
c_notice.hide()
utils.log('已停止操作')
})
c_app.append(c_btn)
}
// 初始化提示框
const initNotice = () => {
// 生成提示框
c_notice.css({
display: 'none',
position: 'fixed',
top: 100,
right: 10,
width: 140,
border: '1px solid #00f',
background: '#fff',
zIndex: 9999,
fontSize: 14,
textAlign: 'center',
})
c_app.append(c_notice)
}
// 初始化
const init = () => {
reset()
initMenu()
initBtn()
initNotice()
}
init()
})() 









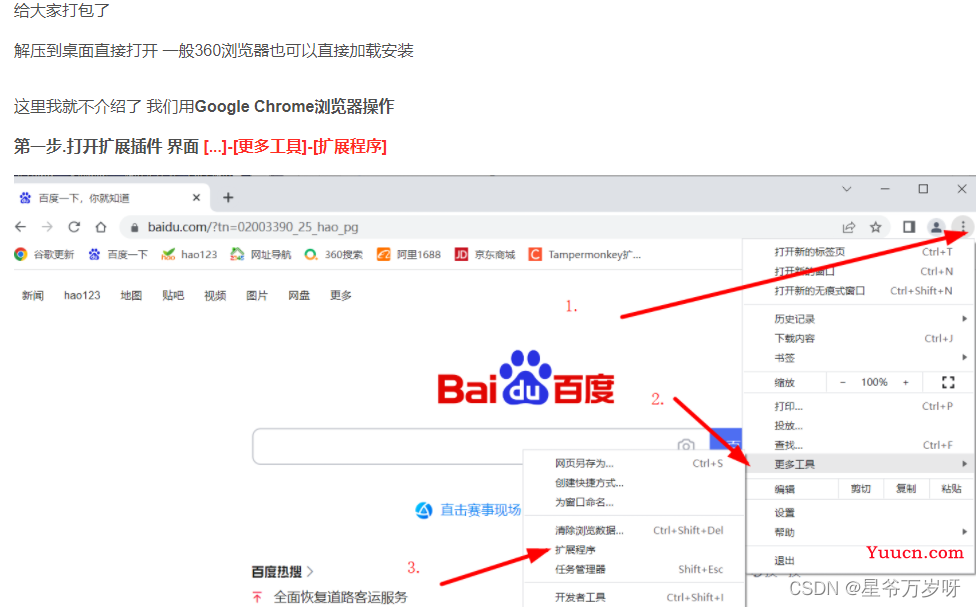
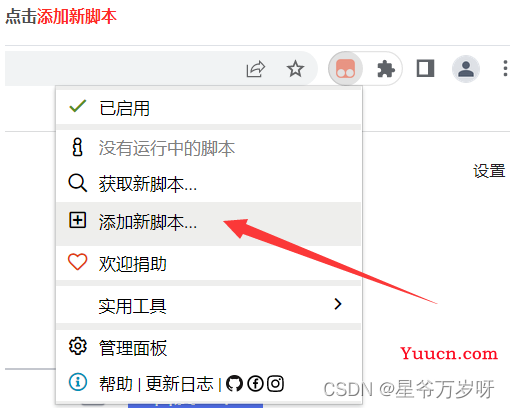
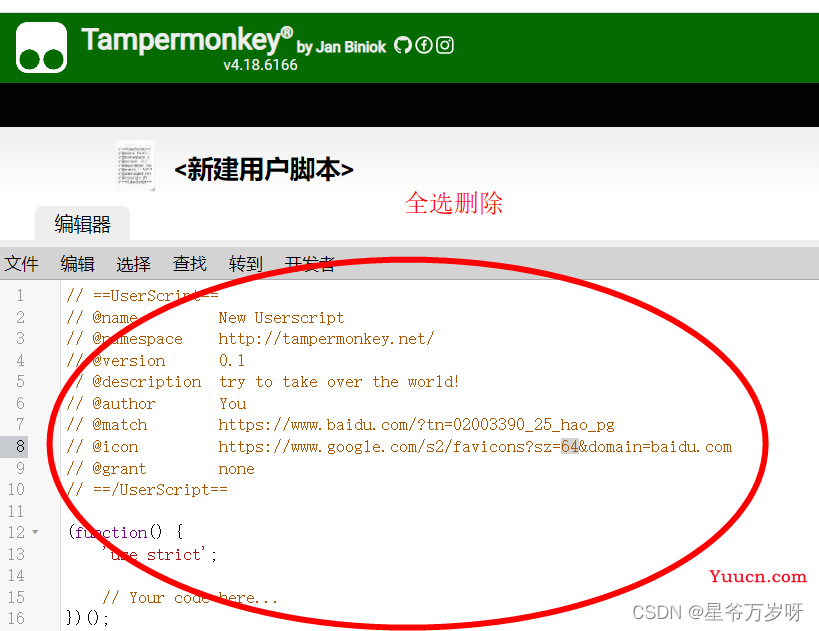
第四步.安装我们删除的插件脚本内容【重点】
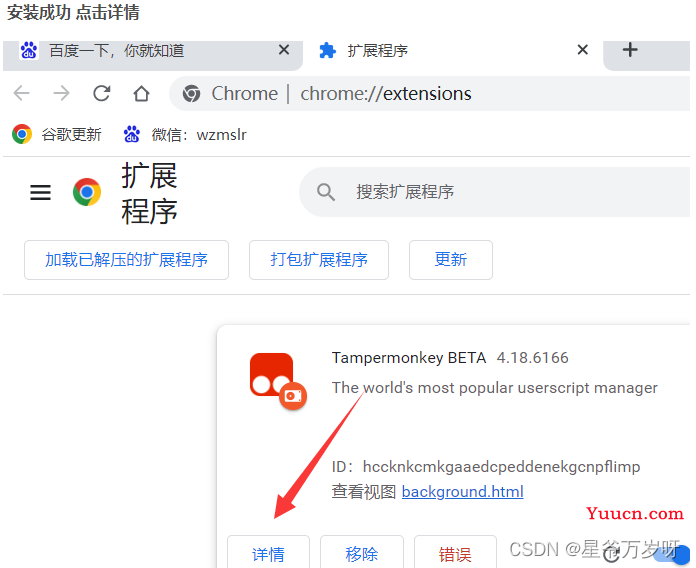
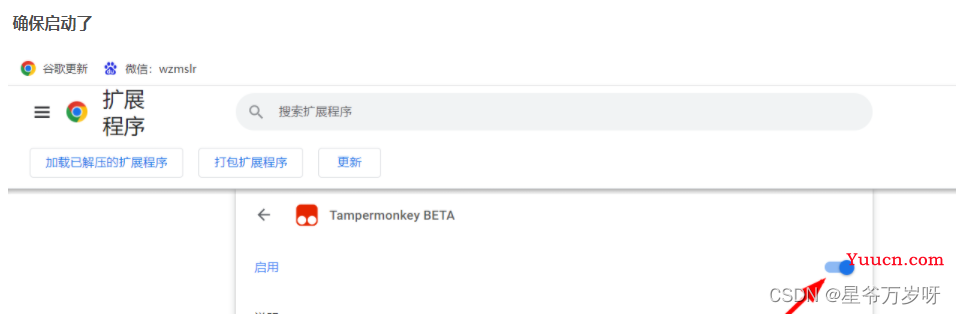
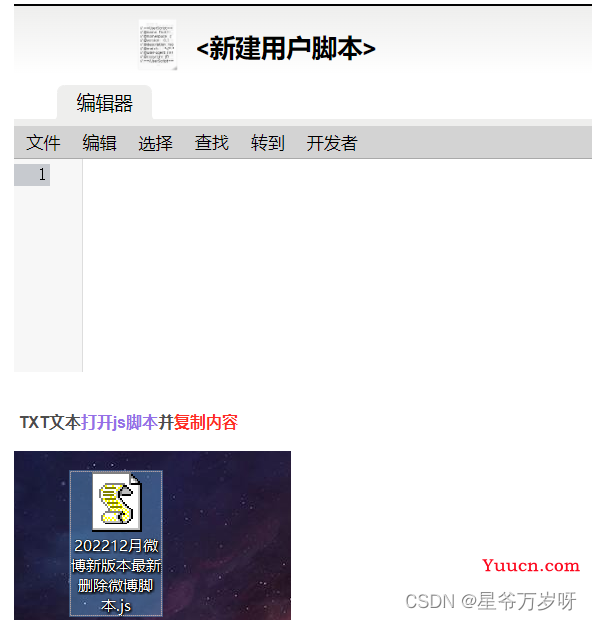
点打开这里点击Tampermonkey插件




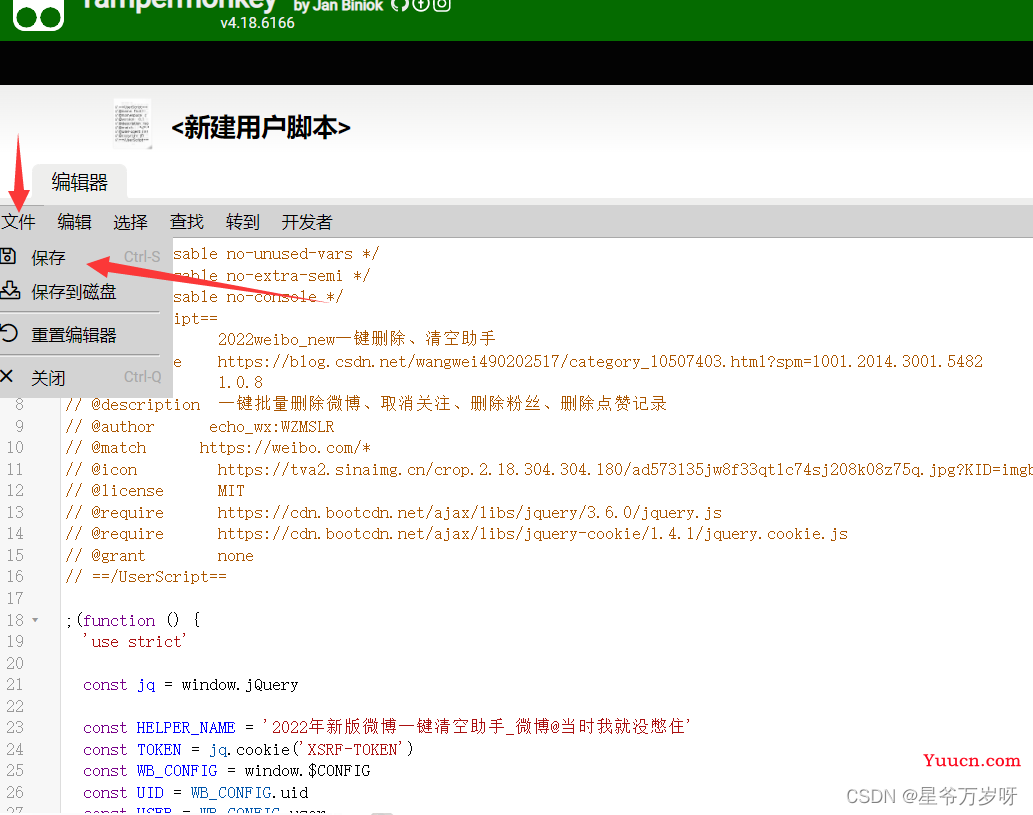
粘贴保存

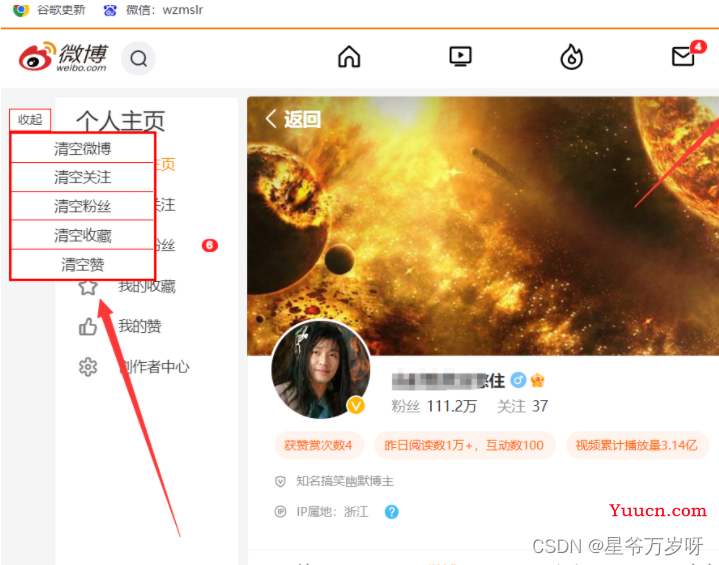
下面我们打开微博扫码登陆到主页-自动加载


不会安装可以私信