在项目开始之前,先做好准备工作,创建这样的文件目录,css文件夹包含三个css文件,分别是base.css、common.css、index.css,images放的是固定的照片,uploads放随时更新的照片

清楚默认样式 base.css
/* 清除默认样式的代码 */
/* 去除默认的 margin 和 padding
并添加自动内减
*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
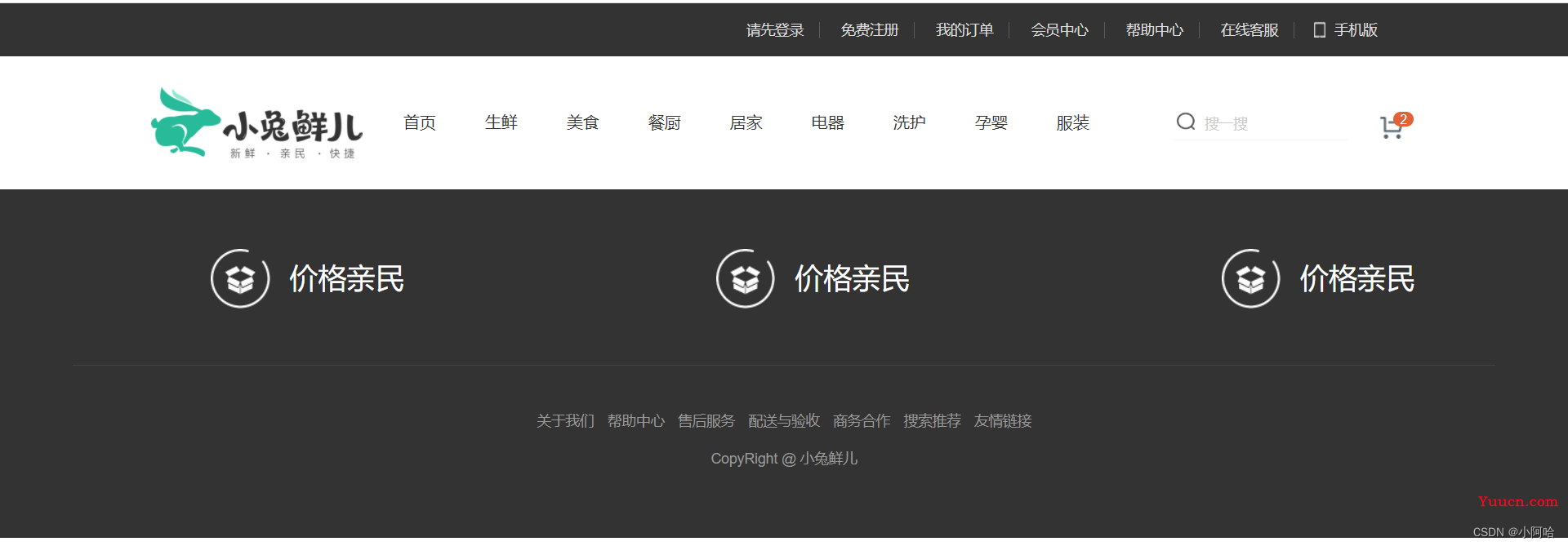
小兔鲜网站每个网页都有一些共同样式

共同样式html代码如下
<!-- 快捷导航设计 -->
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录</a></li>
<li><a href="#">免费注册</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">会员中心</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">在线客服</a></li>
<li><a href="#"><span></span>手机版</a></li>
</ul>
</div>
</div>
<!-- header设计 -->
<div class="header wrapper">
<!-- logo设计 -->
<div class="logo">
<h1><a href="#">小兔鲜</a></h1>
</div>
<!-- 导航栏设计 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">餐厨</a></li>
<li><a href="#">居家</a></li>
<li><a href="#">电器</a></li>
<li><a href="#">洗护</a></li>
<li><a href="#">孕婴</a></li>
<li><a href="#">服装</a></li>
</ul>
</div>
<!-- 搜索框设计 -->
<div class="seacher">
<input type="text" placeholder="搜一搜">
<!-- 定位 span -->
<span></span>
</div>
<!-- 购物车设计 -->
<div class="car">
<span>2</span>
</div>
</div>
<!-- 版权设计 -->
<div class="footer">
<div class="wrapper">
<div class="top">
<ul>
<li>
<span>价格亲民</span>
</li>
<li>
<span>价格亲民</span>
</li>
<li>
<span>价格亲民</span>
</li>
</ul>
</div>
<div class="bottom">
<p>
<a href="#">关于我们</a> | <a href="#">帮助中心</a> | <a href="#">售后 服务</a> | <a href="#">配送与验收</a> | <a href="#">商务合作</a> | <a href="#">搜索推荐</a> | <a href="#">友情链接</a>
</p>
<p>
CopyRight @ 小兔鲜儿
</p>
</div>
</div>
</div>common.css
/* 版心设计 */
.wrapper{
width: 1240px;
margin: 0 auto;
}
/* 快捷导航设计 */
.shortcut{
background-color: #333;
height: 52px;
}
.shortcut .wrapper ul {
float: right;
}
.shortcut .wrapper li{
float: left;
line-height: 52px;
}
.shortcut .wrapper li a{
padding: 0 15px;
border-right:1px solid #5a5a5a;
font-size: 14px;
color: #dcdcdc;
}
/* 第一个不设置边框 */
.shortcut .wrapper li:last-child a{
border-right:none;
position: relative;
padding: 0 33px;
}
/* 手机图片定位 */
.shortcut .wrapper li span{
position: absolute;
left: 13px;
top: -1px;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -69px;
}
.header{
height: 70px;
/* background-color: pink; */
margin: 30px auto;
}
/* header logo */
.header .logo{
float: left;
width: 207px;
height: 70px;
/* background-color: red; */
}
.header .logo h1{
width: 207px;
height: 70px;
}
.header .logo a{
display: block;
width:207px;
height: 70px;
background-image: url('../images/logo.png');
/* 图片和盒子大小成比例 所以不会留白 */
background-size: contain;
/* 让文字消失 */
font-size: 0;
}
/* header nav */
.header .nav{
float: left;
/* background-color: blue; */
margin-left: 40px;
margin-top: 23px;
}
.header .nav ul{float: left;}
.header .nav li{
float: left;
margin-right: 48px;
}
.header .nav a{
padding-bottom: 8px;
}
.header .nav li a:hover{
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
}
/* header seacher */
.header .seacher{
/* 子绝父相 */
position: relative;
float: left;
width: 172px;
height: 30px;
/* background-color: orange; */
margin-top: 23px;
/* 82-48 */
margin-left: 34px;
}
.header .seacher input{
width: 172px;
height: 29px;
border-bottom: 1px solid #f4f4f4;
padding-left: 31px;
}
.header .seacher span{
display: block;
width: 18px;
height: 18px;
position: absolute;
left: 3px;
top: 1px;
background-image: url(../images/sprites.png);
background-position: -79px -69px;
}
.header .seacher input::placeholder{
color: #ccc;
font-size: 14px;
}
/* header car */
.header .car{
/* 子绝父相 */
position: relative;
float: right;
width: 23px;
height: 23px;
/* background-color: red; */
margin-top: 28px;
margin-right: 14px;
/* 精灵图 */
background-image: url('../images/sprites.png');
background-position: -119px -69px;
}
.header .car span{
position: absolute;
width: 20px;
height: 15px;
border-radius: 8px;
background-color: #e26237;
left: 14px;
top: -4px;
font-size: 13px;
color: #fff;
text-align: center;
line-height: 15px;
}
/* 版权设计 */
.footer{
height: 342px;
background-color: #333;
}
.footer .wrapper{
width: 1393px;
}
.footer .top{
height: 173px;
padding-top: 59px;
padding-left: 135px;
/* background-color: pink; */
border-bottom: 1px solid #434343;
}
.footer .top ul{
float: left;
}
.footer .top li{
position: relative;
float: left;
width: 195px;
height: 58px;
margin-right: 300px;
line-height: 58px;
font-size: 28px;
color: #fff;
/* background-color: red; */
}
.footer .top li:last-child{
margin-right: 0px;
}
.footer .top li::before{
position:absolute;
left: 0;
right: 0;
content: ' ';
width: 58px;
height: 58px;
background-image: url('../images/sprites.png');
vertical-align: middle;
}.footer .top li span{
margin-left: 77px;
}
.footer .bottom{
margin-top: 42px;
text-align: center;
}
.footer .bottom p:last-child{
color: #999;
font-size: 14px;
margin-top: 15px;
}
.footer .bottom a{
color: #999;
font-size: 14px;
}小兔鲜儿首页的主体banner部分

html部分
<div class="banner">
<div class="wrapper">
<div class="left">
<dl>
<dt><a href="#">生鲜</a></dt>
<dd><a href="#">水果</a></dd>
<dd><a href="#">蔬菜</a></dd>
</dl>
<dl>
<dt><a href="#">美食</a></dt>
<dd><a href="#">四件套</a></dd>
<dd><a href="#">被枕</a></dd>
</dl>
<dl>
<dt><a href="#">居家</a></dt>
<dd><a href="#">奶粉</a></dd>
<dd><a href="#">玩具</a></dd>
<dd><a href="#">辅食</a></dd>
</dl>
<dl>
<dt><a href="#">洗护</a></dt>
<dd><a href="#">洗发</a></dd>
<dd><a href="#">洗护</a></dd>
<dd><a href="#">美妆</a></dd>
</dl>
<dl>
<dt><a href="#">孕婴</a></dt>
<dd><a href="#">奶粉</a></dd>
<dd><a href="#">玩具</a></dd>
</dl>
<dl>
<dt><a href="#">服装</a></dt>
<dd><a href="#">女装</a></dd>
<dd><a href="#">男装</a></dd>
</dl>
<dl>
<dt><a href="#">杂志</a></dt>
<dd><a href="#">户外</a></dd>
<dd><a href="#">图书</a></dd>
</dl>
<dl>
<dt><a href="#">品牌</a></dt>
<dd><a href="#">品牌制作</a></dd>
</dl>
</div>
<!-- 圆点 -->
<!-- 给li添加一个类名 方便之后配合JS使用 -->
<ol>
<li></li>
<li class=""></li>
<li></li>
<li></li>
<li></li>
</ol>
<!-- 左右箭头 -->
<span class="le"><b></b></span>
<span class="ri"><b></b></span>
</div>
</div>banner css部分
/* banner设计 */
.banner{
height: 500px;
background-color: #f5f5f5;
}
.banner .wrapper{
position: relative;
height: 500px;
background-image: url(../uploads/banner_1.png);
}
.banner .wrapper .left{
width: 251px;
height: 500px;
background-color: rgba(0,0,0,0.8);
}
.banner .wrapper .left dl{
width: 251px;
height: 50px;
padding-left: 36px;
padding-right: 19px;
line-height: 48px;
}
.banner .wrapper .left dl:hover{
background-color: #27ba9b;
}
.banner .wrapper .left dt{
margin-right: 15px;
}
.banner .wrapper .left dd{
margin-right: 5px;
}
.banner .wrapper dd,dt{
float: left;
}
.banner .wrapper dl::before{
content:'>';
float: right;
font-size: 14px;
color: #fff;
}
.banner .wrapper a{
color: #fff;
font-size: 14px;
}
/* 轮播图圆点 */
.banner .wrapper ol,li{
float: right;
}
.banner .wrapper ol{
position: absolute;
left: 680px;
bottom: 31px;
}
.banner .wrapper li{
width: 10px;
height: 10px;
border-radius: 5px;
background-color: #fff;
margin-right: 17px;
opacity: 0.43;
cursor: pointer;
}
.banner .wrapper .current{
opacity: 1;
}
/* 左右箭头 */
.banner .wrapper span{
position:absolute;
width: 45px;
height: 45px;
border-radius: 22px;
background-color: #000;
opacity: 0.2;
text-align: center;
line-height: 55px;
}
.banner span.le{
left: 260px;
top: 228px;
}
.banner span.le b{
display:inline-block;
width: 14px;
height: 23px;
background-image: url('../images/sprites.png');
background-position: 0px -70px;
}
.banner span.ri b{
display:inline-block;
width: 14px;
height: 23px;
background-image: url('../images/sprites.png');
background-position: -40px -70px;
}
.banner span.ri{
top: 228px;
right: 10px;
}小兔鲜儿首页新鲜好物板块

html如下
<!-- 新鲜好物设计 -->
<div class="fresh wrapper">
<!-- title设计 -->
<div class="title">
<h2>新鲜好玩</h2>
<span>新鲜出炉 品质靠谱</span>
<a href="#">查看全部 ></a>
</div>
<!-- 内容设计 -->
<div class="content">
<ul>
<li><a href="#">
<img src="./uploads/fresh_goods_1.jpg" alt="图片未加载">
<h3>睿米无线鱼排TOP1</h3>
<p><span>¥</span>833</p>
</a></li>
<li><a href="#">
<img src="./uploads/fresh_goods_1.jpg" alt="图片未加载">
<h3>睿米无线鱼排TOP1</h3>
<p><span>¥</span>833</p>
</a></li>
<li><a href="#">
<img src="./uploads/fresh_goods_1.jpg" alt="图片未加载">
<h3>睿米无线鱼排TOP1</h3>
<p><span>¥</span>833</p>
</a></li>
<li><a href="#">
<img src="./uploads/fresh_goods_1.jpg" alt="图片未加载">
<h3>睿米无线鱼排TOP1</h3>
<p><span>¥</span>833</p>
</a></li>
</ul>
</div>
</div>css如下
/* 新鲜好物设计 */
.fresh{
margin-top: 48px;
}
.fresh .title{
height: 29px;
line-height: 1;
}
.fresh .title h2{
float: left;
font-size:29px;
color: #333;
font-weight: 400;
}
.fresh .title span{
display: block;
float: left;
margin-top: 11px;
margin-left: 34px;
color: #999;
}
.fresh .title a{
display: block;
float: right;
margin-top: 11px;
color: #999;
}
.fresh .content{
height: 405px;
margin-top: 37px;
}
.fresh .content img{
width: 304px;
height: 305px;
}
.fresh .content li{
float: left;
width: 304px;
height: 405px;
background-color: #f0f9f4;
margin-right: 8px;
text-align: center;
}
.fresh .content li:last-child{
margin-right: 0;
}
.fresh .content li h3{
margin-top: 18px;
margin-bottom:13px;
font-size: 20px;
}
.fresh .content li p{
font-size: 23px;
color: #9a2e1f;
}
.fresh .content li span{
font-size: 14px;
color: #9a2e1f;
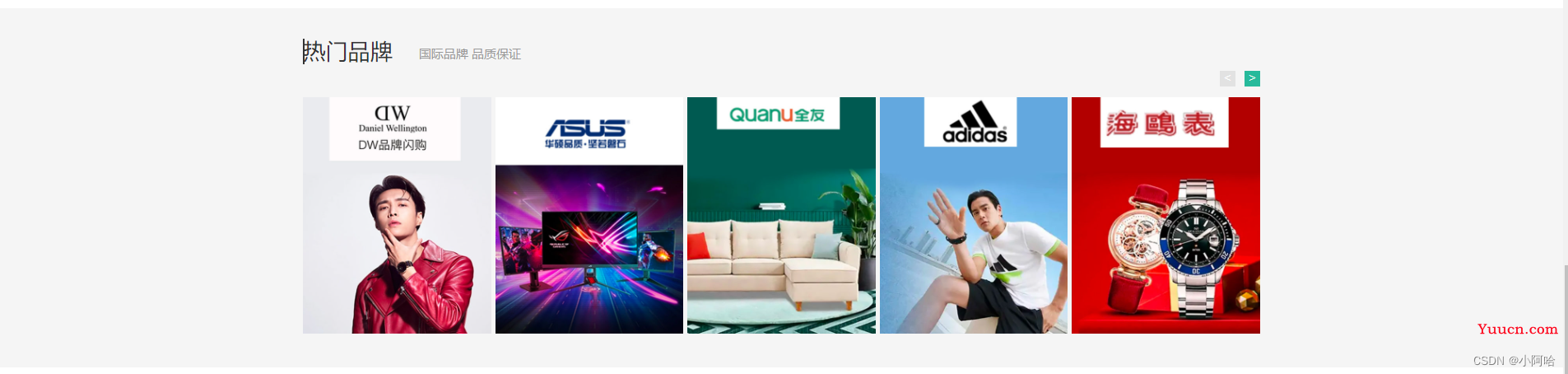
}小兔鲜儿主体热门品牌部分

html如下
<!-- 热门品牌 -->
<div class="brand">
<div class="wrapper">
<div class="title">
<h2>热门品牌</h2>
<span>国际品牌 品质保证</span>
<div class="singal">
<span><</span>
<span>></span>
</div>
</div>
<div class="content">
<ul>
<li><a href="#">
<img src="./uploads/brand_goods_1.jpg " alt="">
</a></li>
<li><a href="#">
<img src="./uploads/brand_goods_2.jpg" alt="">
</a></li>
<li><a href="#">
<img src="./uploads/brand_goods_3.jpg" alt="">
</a></li>
<li><a href="#">
<img src="./uploads/brand_goods_4.jpg" alt="">
</a></li>
<li><a href="#">
<img src="./uploads/brand_goods_5.jpg" alt="">
</a></li>
</ul>
</div>
</div>
</div>css如下
/* 热门品牌推荐 */
.brand{
height: 466px;
background-color: #f5f5f5;
margin-top: 55px;
padding-top: 42px;
}
.brand .title{
position: relative;
height: 29px;
line-height: 29px;
margin-bottom: 45px;
}
.brand .title h2{
float: left;
font-size:29px;
color: #333;
font-weight: 400;
}
.brand .title span{
display: block;
float: left;
margin-top: 3px;
margin-left: 34px;
color: #999;
}
.brand .title .singal{
width: 52px;
height: 20px;
position: absolute;
right: 0px;
top: 40px;
/* background-color: green; */
line-height: 20px;
}
.brand .title .singal span{
display: block;
width: 20px;
height: 20px;
float: left;
margin: 0;
padding: 0;
margin-right: 12px;
text-align: center;
background-color: #e2e2e2;
color: #fff;
}
.brand .title .singal span:last-child{
margin-right: 0;
background-color: #27ba9b;
}
.brand .content{
height: 306px;
}
.brand .content li{
float: left;
width: 244px;
height: 306px;
margin-right: 5px;
}
.brand .content li:last-child{
margin-right: 0;
}
.brand .content li img{
width: 244px;
height: 306px;
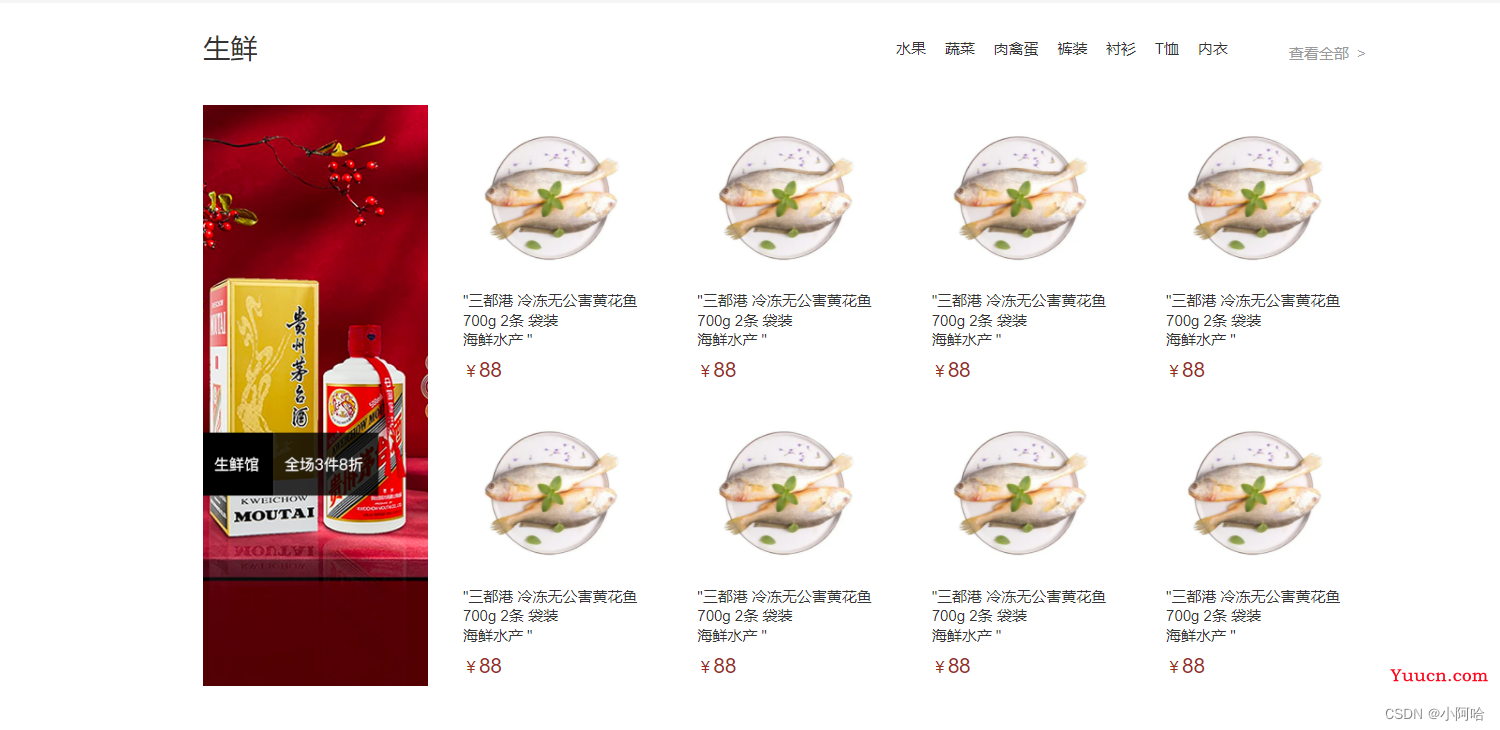
}小兔鲜儿主体生鲜部分

html代码如下
<!-- 生鲜好物 -->
<div class="discuss wrapper clearfix">
<div class="title">
<h2>生鲜</h2>
<ul class="laji">
<li><a href="#">水果</a></li>
<li><a href="#">蔬菜</a></li>
<li><a href="#">肉禽蛋</a></li>
<li><a href="#">裤装</a></li>
<li><a href="#">衬衫</a></li>
<li><a href="#">T恤</a></li>
<li><a href="#">内衣</a></li>
</ul>
<a href="#" class="all">查看全部 ></a>
</div>
<div class="content">
<div class="left">
<img src="./uploads/fresh_goods_cover.png" alt="">
</div>
<div class="right">
<ul>
<li><a href="#">
<img src="./uploads/fresh_goods_3.jpg" alt="">
<p>"三都港 冷冻无公害黄花鱼<br>
700g 2条 袋装 <br>
海鲜水产 "<br></p>
<p class="price"><span>¥</span>88</p>
</a></li>
<li><a href="">
<img src="./uploads/fresh_goods_3.jpg" alt="">
<p>"三都港 冷冻无公害黄花鱼<br>
700g 2条 袋装 <br>
海鲜水产 "<br></p>
<p class="price"><span>¥</span>88</p>
</a></li>
<li><a href="">
<img src="./uploads/fresh_goods_3.jpg" alt="">
<p>"三都港 冷冻无公害黄花鱼<br>
700g 2条 袋装 <br>
海鲜水产 "<br></p>
<p class="price"><span>¥</span>88</p>
</a></li>
<li><a href="">
<img src="./uploads/fresh_goods_3.jpg" alt="">
<p>"三都港 冷冻无公害黄花鱼<br>
700g 2条 袋装 <br>
海鲜水产 "<br></p>
<p class="price"><span>¥</span>88</p>
</a></li>
</ul>
<ul>
<li><a href="">
<img src="./uploads/fresh_goods_3.jpg" alt="">
<p>"三都港 冷冻无公害黄花鱼<br>
700g 2条 袋装 <br>
海鲜水产 "<br></p>
<p class="price"><span>¥</span>88</p>
</a></li>
<li><a href="">
<img src="./uploads/fresh_goods_3.jpg" alt="">
<p>"三都港 冷冻无公害黄花鱼<br>
700g 2条 袋装 <br>
海鲜水产 "<br></p>
<p class="price"><span>¥</span>88</p>
</a></li>
<li><a href="">
<img src="./uploads/fresh_goods_3.jpg" alt="">
<p>"三都港 冷冻无公害黄花鱼<br>
700g 2条 袋装 <br>
海鲜水产 "<br></p>
<p class="price"><span>¥</span>88</p>
</a></li>
<li><a href="">
<img src="./uploads/fresh_goods_3.jpg" alt="">
<p>"三都港 冷冻无公害黄花鱼<br>
700g 2条 袋装 <br>
海鲜水产 "<br></p>
<p class="price"><span>¥</span>88</p>
</a></li>
</ul>
</div>
</div>
</div>css如下
/* 生鲜好物 */
.discuss{
height: 725px;
/* background-color: yellow; */
}
.discuss .title{
height: 29px;
line-height: 29px;
margin-bottom: 45px;
margin-top: 34px;
}
.discuss .title h2{
float: left;
font-size:29px;
color: #333;
font-weight: 400;
margin-right: 674px;
}
.discuss .title ul,li{
float: left;
margin-right: 6px;
}
.discuss .tit ul li:last-child{
margin-right: 0;
}
.discuss .title li a{
margin-top: 5px;
display: block;
height: 20px;
padding-left: 7px;
padding-right: 7px;
line-height: 20px;
}
.discuss .title li a:hover{
background-color:#27ba9b;
color: #fff;
}
.discuss .title .all{
float: right;
display: block;
margin-top: 5px;
color: #999;
}
.discuss .content{
height: 617px;
/* background-color: skyblue; */
}
.discuss .content .left{
float: left;
width: 240px;
height: 620px;
/* background-color: pink; */
margin-right: 8px;
}
.discuss .content .left img{
width: 240px;
height: 620px;
}
.discuss .content .right{
float:left;
height: 617px;
/* background-color: red; */
}
.discuss.content .right ul{float: left;}
.discuss .content .right li {
width: 242px;
height: 302px;
padding-top: 8px;
padding-left: 29px;
/* background-color: green; */
/* border: solid 2px #27ba9b; */
margin-right: 0;
margin-right: 8px;
margin-bottom:13px;
}
.discuss .content .right li:last-child{
margin-right: 0;
}
.discuss .content .right img{
width: 184px;
height: 184px;
}
.discuss .content .right p{
margin-top: 7px;
line-height: 1.3;
}
.discuss .content .right .price{
margin-top: 8px;
font-size: 22px;
color: #9a2e1f;
}
.discuss .content .right span{
font-size: 17px;
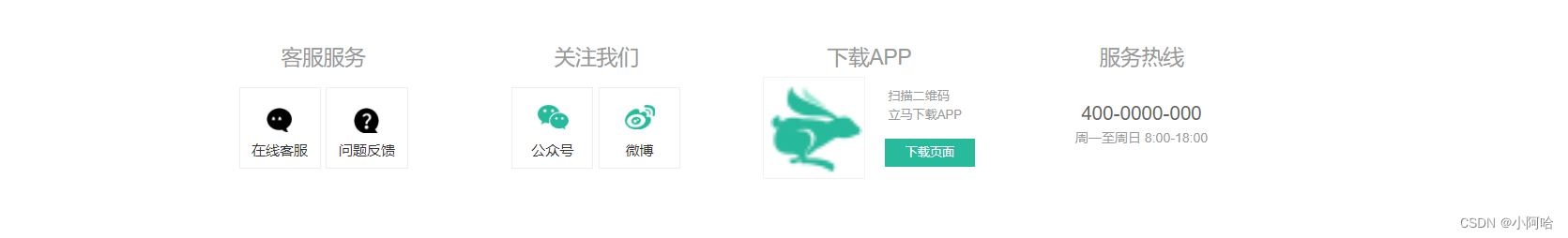
}小兔鲜儿主体联系方式部分

html如下
<!-- 联系方式 -->
<div class="connection">
<div class="wrapper">
<div class="left">
<h2>客服服务</h2>
<a href="#">在线客服 <span class="one"></span></a>
<a href="#">问题反馈<span class="two"></span></a>
</div>
<div class="middle">
<h2>关注我们</h2>
<a href="#">公众号<span class="one"></span></a>
<a href="#">微博<span class="two"></span></a>
</div>
<div class="right">
<h2>下载APP</h2>
<span><img src="./favicon.ico" alt="" width="105" height="103"></span>
<p>扫描二维码<br>立马下载APP</p>
<a href="#">下载页面</a>
</div>
<div class="service">
<h2>服务热线</h2>
<p class="one">400-0000-000</p>
<p class="two">周一至周日 8:00-18:00</p>
</div>
</div>
</div>css如下
/* 联系方式设计 */
.connection{
height: 302px;
background-color:#fff;
margin-top: 42px;
}
.connection .left{
float: left;
width: 192px;
height: 143px;
margin-left: 60px;
margin-top:79px;
/* background-color: pink; */
text-align: center;
}
.connection .left h2{
margin-bottom: 16px;
color: #999;
font-weight: normal;
}
.connection .left a{
position: relative;
display: block;
float: left;
width: 93px;
height: 92px;
border: 1px solid #eeeeee;
margin-right: 6px;
padding-top: 59px;
}
.left span.one{
position: absolute;
width: 29px;
height: 27px;
left: 50%;
margin-left: -15px;
top: 25%;
background-image: url('../images/sprites.png');
background-position: -250px -70px;
}
.left span.two{
position: absolute;
width: 29px;
height: 28px;
left: 50%;
margin-left: -15px;
top: 25%;
background-image: url('../images/sprites.png');
background-position: -350px -70px;
}
.connection .left a:last-child{
margin-right: 0;
}
.connection .middle{
width: 193px;
height: 143px;
float: left;
/* background-color: green; */
margin-top:79px;
margin-left: 118px;
text-align: center;
}
.connection .middle h2{
margin-bottom: 16px;
color: #999;
font-weight: normal;
}
.connection .middle a{
position: relative;
display: block;
float: left;
width: 93px;
height: 92px;
border: 1px solid #eeeeee;
margin-right: 6px;
padding-top: 59px;
}
.connection .middle a:last-child{
margin-right: 0;
}
.middle span.one{
position: absolute;
width: 36px;
height: 29px;
background-image: url('../images/sprites.png');
background-position: -204px -14px;
left: 50%;
top: 20%;
margin-left: -18px;
}
.middle span.two{
position: absolute;
width: 36px;
height: 29px;
background-image: url('../images/sprites.png');
background-position: -299px -14px;
left: 50%;
top: 20%;
margin-left: -18px;
}
.connection .right{
position: relative;
width: 241px;
height: 156px;
float: left;
/* background-color: yellow; */
margin-top:79px;
margin-left: 93px;
text-align: center;
}
.connection .right h2{
margin-bottom: 16px;
color: #999;
font-weight: normal;
}
.connection .right span{
position: absolute;
float: left;
width: 116px;
height: 116px;
border: 1px solid #f3f3f3;
padding: 7px 4px 6px 7px;
left: 0px;
top: 40px;
text-align: center;
}
.connection .right p{
text-align: left;
margin-left: 142px;
font-size: 14px;
color: #999;
}
.connection .right a{
display: block;
width: 103px;
height: 32px;
background-color: #27ba9b;
margin-left: 138px;
margin-top: 16px;
line-height: 32px;
font-size: 14px;
color: #fff;
}
.connection .service{
width: 160px;
height: 122px;
float: left;
/* background-color: orange; */
margin-top:79px;
margin-left: 109px;
text-align: center;
}
.connection .service h2{
color: #999;
font-weight: normal;
}
.connection .service p.one{
margin-top: 30px;
font-size: 22px;
color: #666;
}
.connection .service p.two{
font-size: 15px;
color: #999;
}以上就是小兔鲜儿项目的展示,排版相似的地方就不写了,排版方法有很多,不止上面一种。