文章目录
- 一、搜索栏样式及核心要点
-
- 1、实现效果
- 2、自动伸缩搜索栏实现
- 3、搜索栏父容器设置
- 4、搜索栏左右两侧的按钮盒子
- 5、搜索栏盒子
- 6、二倍精灵图处理方案
- 二、完整代码示例
-
- 1、HTML 标签结构
- 2、CSS 样式
- 3、展示效果
一、搜索栏样式及核心要点
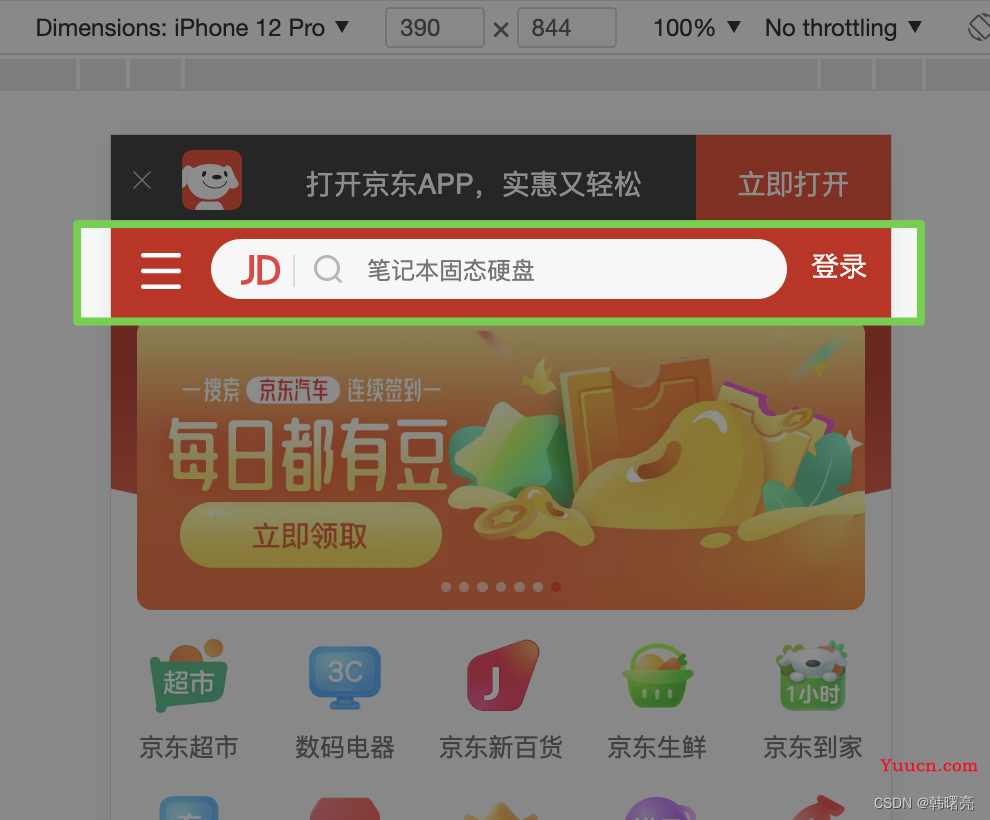
1、实现效果
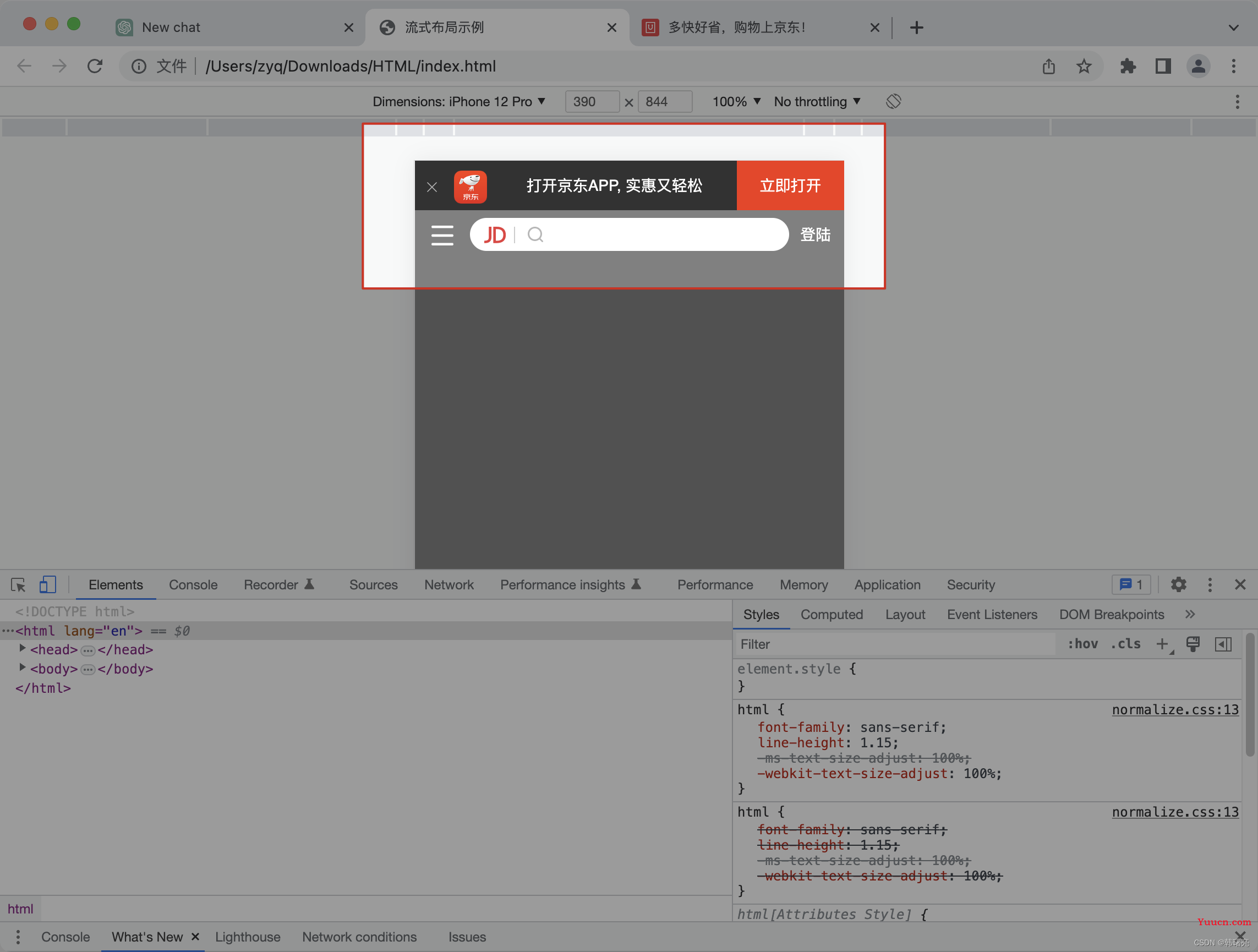
上一篇博客中 , 完成了顶部提示栏 ,

本篇博客开始完成下面的 搜索栏布局 ;

2、自动伸缩搜索栏实现
在上面的基础上 , 如果 缩小浏览器的宽度 , 搜索栏也会跟着缩小 ,

如果 拉长浏览器的宽度 , 搜索栏也会跟着拉长 ;

实现自动伸缩的效果 :
-
HTML 标签结构如下 :
- 最外层的父容器
- 父容器内部两个半圆形的子容器 ;
- 中间部分可自动伸缩的子容器盒子
- 半圆子容器 : 两侧的 半圆形 圆角矩形框 是通过 定位 设置的 ;
-
中间矩形子容器 : 中间的 白色矩形框 是通过 标准流 盒子实现的 , 该盒子不设置宽度 , 自动充满父容器 ;
- 为了不让该白色矩形影响到两侧的半圆 , 为其 设置左右两侧的 margin 外边距值 ;
css 样式实例 :
.search-wrap {
/* 第二排搜索栏样式 */
/* 该样式在滑动时 , 始终在最上方显示 */
position: fixed;
/* 防止外边距塌陷进行的设置 */
overflow: hidden;
/* 搜索栏宽度充满全屏 */
width: 100%;
/* 搜索栏的高度为 44 像素 */
height: 44px;
/* 搜索栏最小宽度 320 像素 浏览器拉倒最小 该布局的宽度不低于 320 像素 */
min-width: 320px;
/* 搜索栏最大宽度 640 像素 浏览器拉到最大 该布局最大 640 像素 */
max-width: 640px;
}
3、搜索栏父容器设置
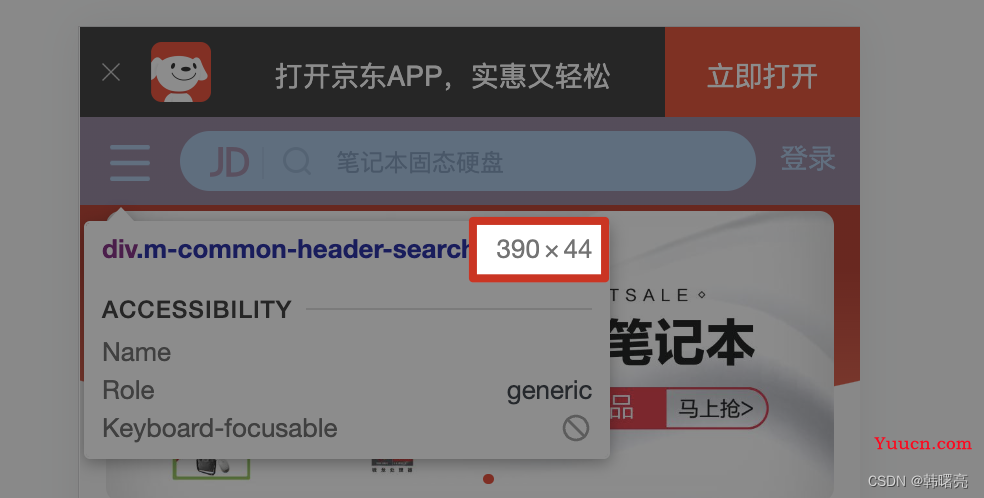
在调试模式下 , 该父容器的尺寸为 390 x 44 像素 , 该父容器的高度是 44 像素 ;
由于设备宽度不同 , 这里不设置宽度 , 让宽度自适应即可 ;

css 样式实例 :
.search-btn {
/* 左侧按钮布局 */
/* 左侧按钮需要设置到左侧 使用绝对定位进行设置 */
position: absolute;
/* 定位到左上角 */
top: 0;
left: 0;
/* 设置盒子的尺寸 */
width: 40px;
height: 44px;
}
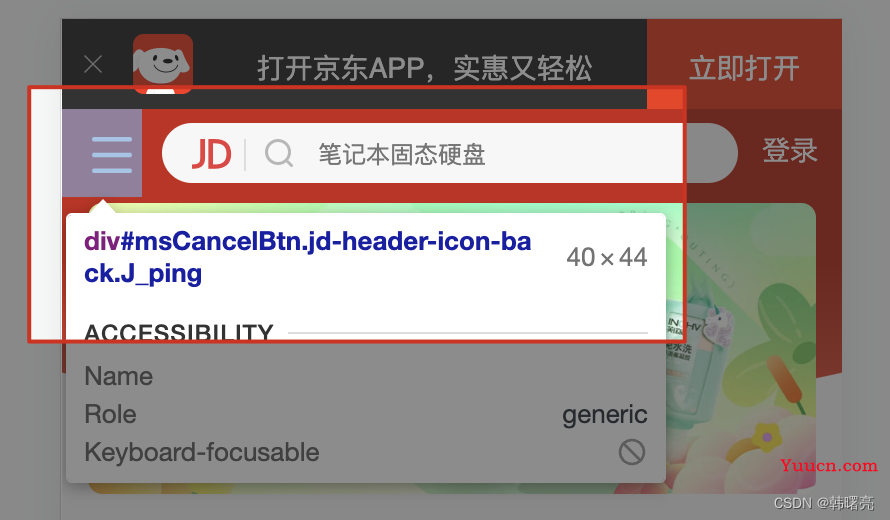
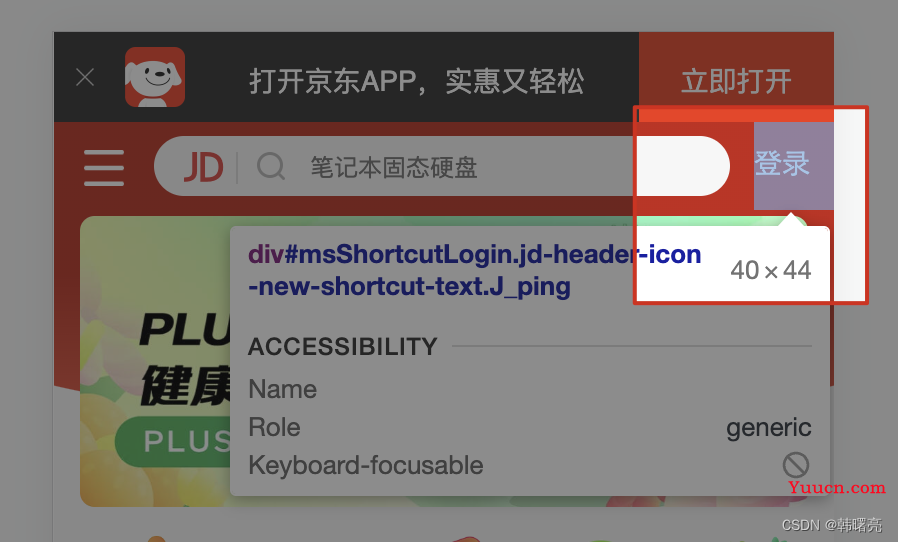
4、搜索栏左右两侧的按钮盒子
左侧的按钮所在的盒子 40 x 44 像素大小 , 该按钮盒子通过定位设置 ;

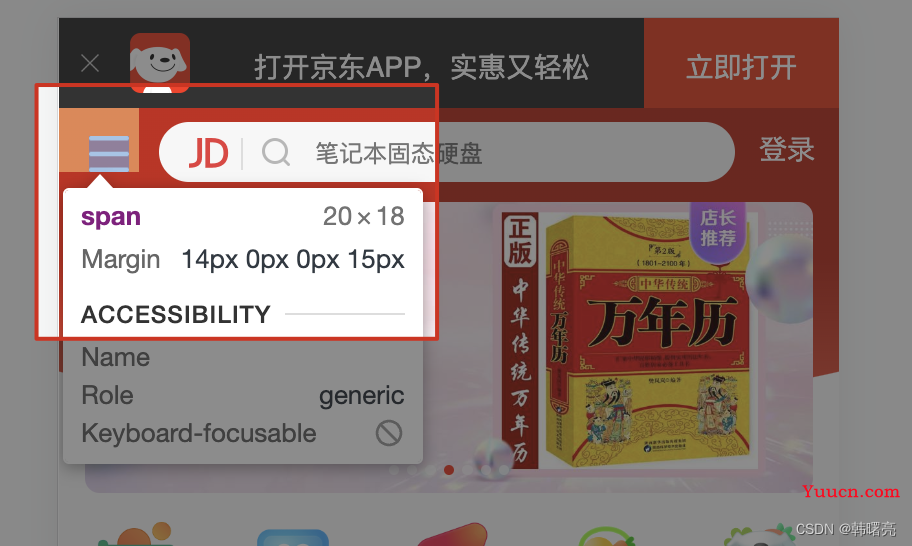
左侧列表按钮图片尺寸为 20 x 18 像素 , 图片在父容器中 , 有 14 像素上边距 , 15 像素左边距 ;
margin 外边距复合写法 , 外边距顺序为 : 上 / 右 / 下 / 左 ( 顺时针方向 ) ;

css 样式实例 :
.search-btn::before {
/* 在 指定的标签元素内部的 前面 插入内容 */
/* 左侧按钮盒子中 插入 JD 图片 */
content: "";
/* 显示模式设置为块级元素 */
display: block;
/* 盒子大小设置为 20 x 18 像素 */
width: 20px;
height: 18px;
/* 设置背景 */
background: url(../images/s-btn.png) no-repeat;
/* 设置图片背景大小 */
background-size: 20px 18px;
/* 设置图像的外边距 */
margin: 14px 0 0 15px;
}
右侧的登录按钮 , 尺寸也是 40 x 44 大小 , 该按钮盒子通过定位设置 ;

右侧按钮直接写上 " 登录 " 两个字 , 垂直居中 , 行高 = 内容高度 , 即可设置文字垂直居中 ;
css 样式实例 :
.search-login {
/* 右侧按钮布局 */
/* 右侧按钮需要设置到左侧 使用绝对定位进行设置 */
position: absolute;
/* 盒子定位到右上角 */
right: 0;
top: 0;
/* 布局尺寸 40 x 44 像素 */
width: 40px;
height: 44px;
/* 文字颜色白色 */
color: #fff;
/* 行高 = 内容高度 垂直居中 */
line-height: 44px;
}
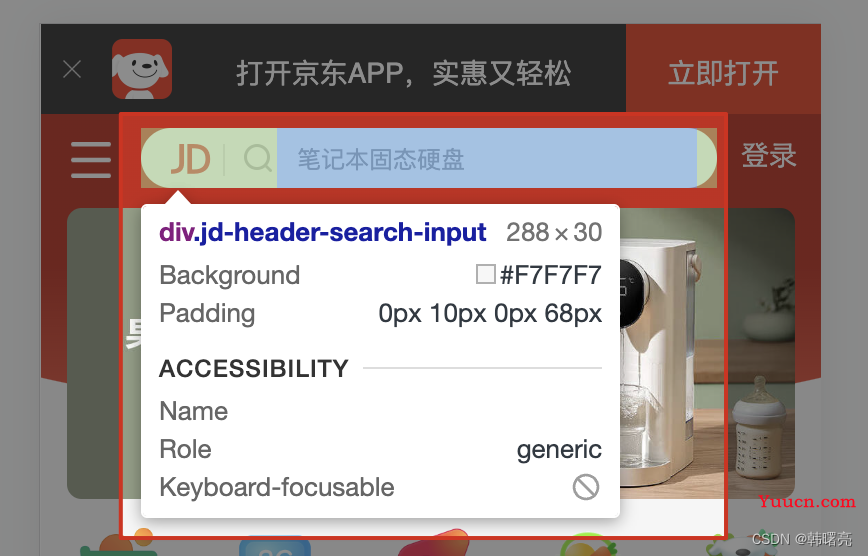
5、搜索栏盒子
搜索栏盒子 高度是 44 像素 , 宽度一定不要设置 , 让该盒子自适应自动缩放宽度 ;
该容器中 , 只需要利用中间部分内容即可 , 两侧需要设置 padding 内边距 ;

搜索栏盒子高度是 30 像素 , 如果设置成半圆形的圆角 , 左侧的半圆需要设置 左上角和左下角 圆角半径为 15 像素 , 右侧半圆需要设置 右上角和右下角 圆角半径为 15 像素 ;
总的高度是 44 像素 , 搜索栏的盒子高度 30 像素 , 设置该高度后 , 需要设置 7 像素的 上边距 , 使得该搜索栏可以垂直居中 ;
如果为中间搜索栏盒子设置一个 7 像素的外边距 , 会导致外边距塌陷 , 将左右两侧的按钮都带下来 ;
外边距塌陷解决方案是 为 父容器 设置 overflow:hidden 属性 ;
css 样式实例 :
.search {
/* 中间部位搜索栏盒子内容 */
/* 子绝父相 该容器的子容器需要绝对定位 因此父容器设置为相对定位 */
position: relative;
/* 搜索框高度 30 像素 */
height: 30px;
/* 白色字体 */
background-color: #fff;
/* 上下 0 像素外边距 左右 50 像素外边距 */
margin: 0 50px;
/* 左侧和右侧设置为 15 像素圆角 */
border-radius: 15px;
/* 将搜索布局居中放置 设置 7 像素上外边距 出现外边距塌陷 需要在父容器设置 overflow: hidden */
margin-top: 7px;
}
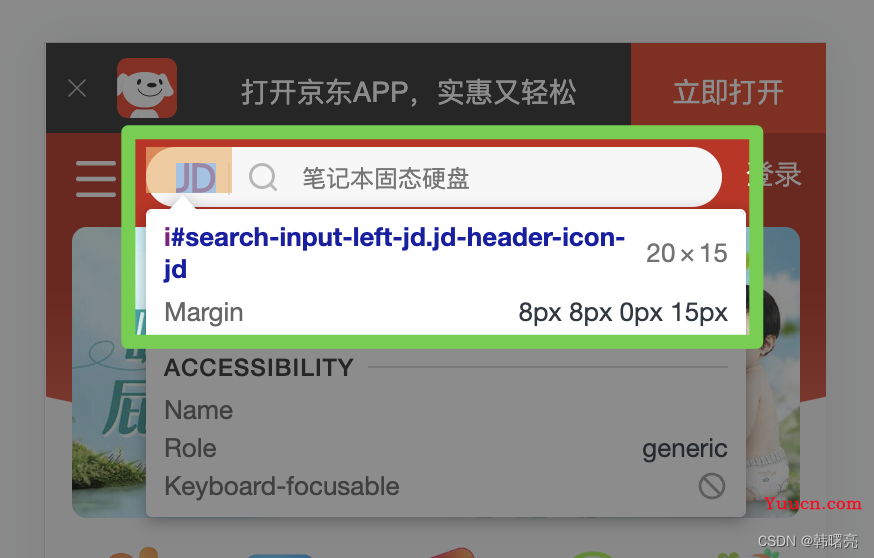
搜索框中的 JD 图片 , 尺寸为 20 x 15 像素 , 其外边距为 上 8 像素 / 右 8 像素 / 下 0 像素 / 左 15 像素 ;

css 样式实例 :
.jd-icon {
/* 搜索框中插入 JD 图标 */
/* 设置 JD 图标的宽高 */
width: 20px;
height: 15px;
/* 设置绝对定位 */
position: absolute;
/* 定位到左上角 距离顶部 8 像素 距离左侧编剧 13 像素 */
top: 8px;
left: 13px;
/* 设置 JD 图片背景 */
background: url(../images/jd.png) no-repeat;
/* 设置背景图片的尺寸 会缩放背景图片 */
background-size: 20px 15px;
}
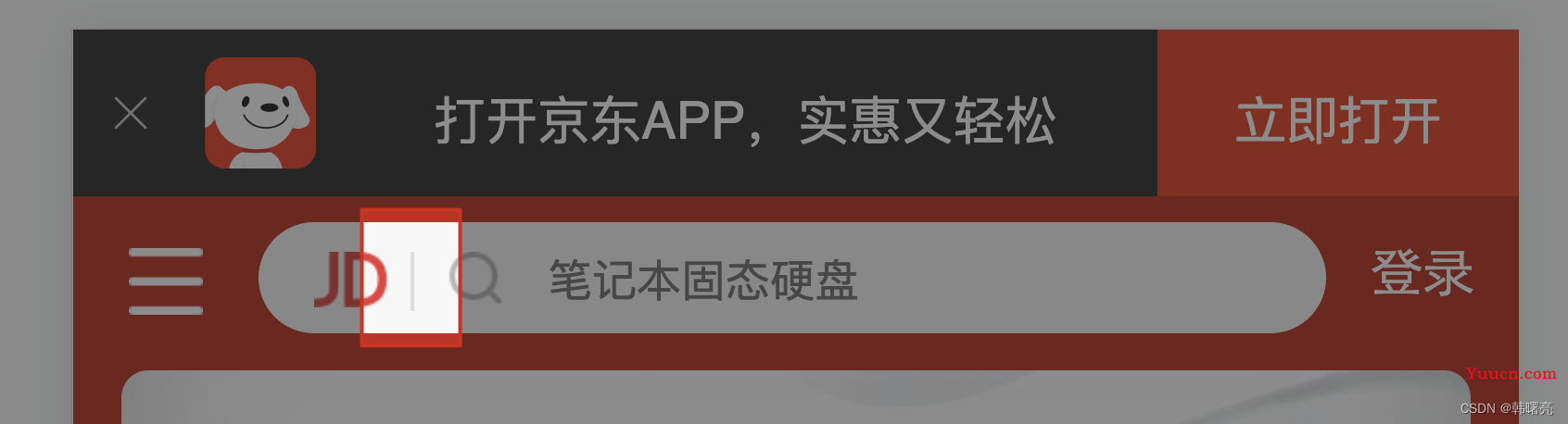
这一道小竖线 , 使用一个 1 像素大小的 盒子实现 , 宽度 1 像素 , 高度 15 像素 , 背景为灰色 ;
可以通过 ::after 伪类插入上述盒子 , 使用绝对定位设置该盒子的位置 , 注意 子绝父相 , 子元素绝对定位 , 父元素必须使用相对定位 ;

css 样式实例 :
.jd-icon::after {
/* 插入竖线 */
content: "";
/* 竖线盒子模型 使用绝对定位 */
position: absolute;
/* 竖线盒子模型 在 JD 图标的右上角 right 值为负数说明该竖线在 JD 图标之外 */
right: -8px;
top: 0;
/* 设置显示模式为块级元素 可以设置宽高 */
display: block;
/* 盒子模型尺寸为 1 x 15 像素 */
width: 1px;
height: 15px;
/* 设置盒子的灰色背景 */
background-color: #ccc;
}
6、二倍精灵图处理方案
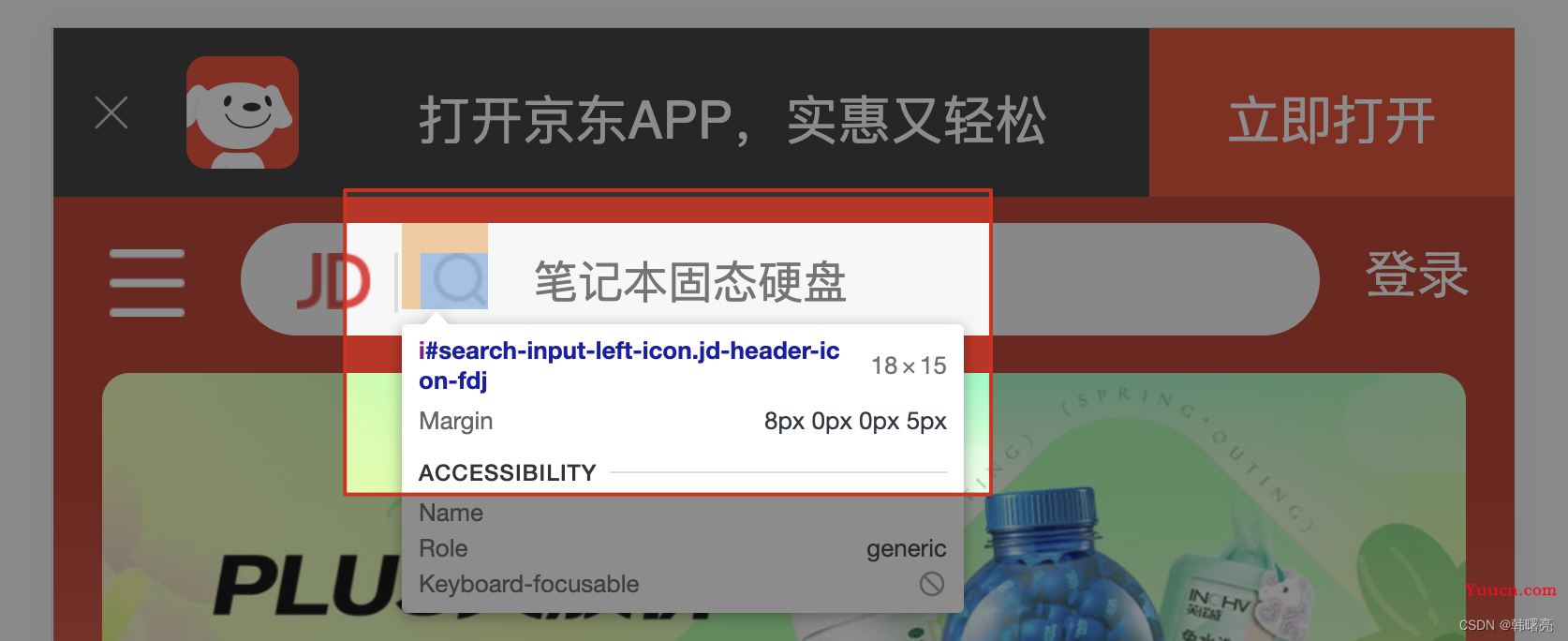
放大镜按钮实现 , 下图放大镜所在的盒子尺寸为 18 x 15 像素 ;

该图片是一张精灵图中的图片 , 图片地址为 https://assets.yuucn.com/wp-content/uploads/2023/05/1683844021-ad541addca30a9a.png ;

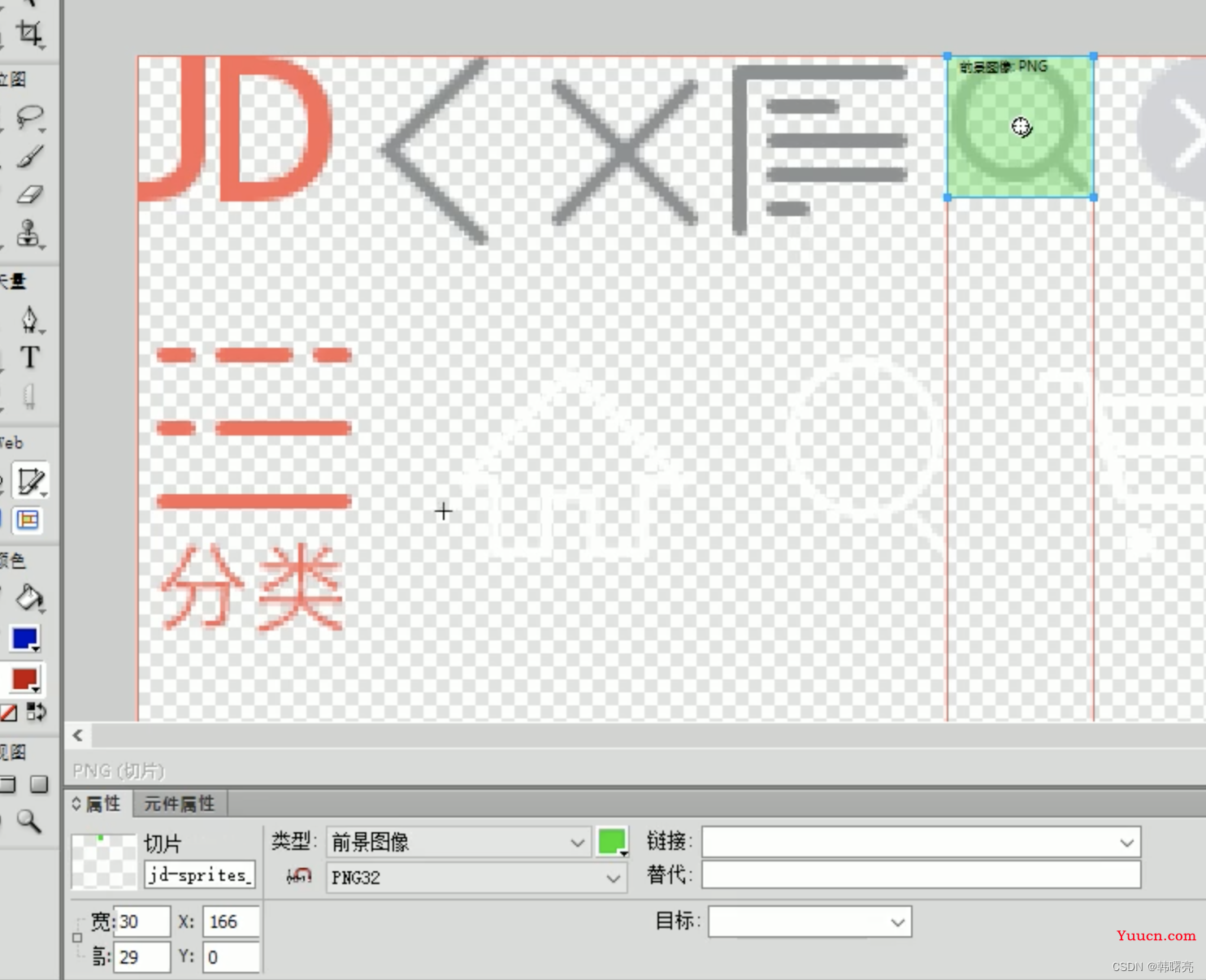
这里涉及到将精灵图进行缩放 , 重新测量精灵图缩放后的 坐标位置 和 大小 ;
在 Fireworks 中测量该精灵图大小为 30 x 29 像素 , 其左上角坐标位置为 166, 0 位置 ;

精灵图的大小是 400 x 400 像素的 , 计算缩放时 , 需要计算缩放比例 ;
精灵图中放大镜图标为 30 x 29 像素 , 在布局中放大镜图标为 18 x 15 像素 ;
这里将精灵图中的放大镜图标设置为 36 x 30 像素 , 比较好计算 ;
二倍精灵图处理方案 :
- 在 Firework 中 , 将精灵图缩小一半 ;
- 在缩小一半的精灵图中测量坐标 ;
- 将代码中的 background-size 缩小一半 , 也就是精灵图缩小一半 ;
最终测量后 , 在缩小一半的精灵图中 , 放大镜图标的左上角在 81, 0 坐标位置 , 设置 background-position 时 , 设置为 -81, 0 即可 ;
css 样式实例 :
.sou {
/* 二倍精灵图 */
/* 设置 精灵图中的放大镜图标 */
/* 该图标是绝对定位 */
position: absolute;
/* 设置放大镜图标的 绝对定位位置 */
top: 8px;
left: 50px;
/* 设置盒子模型尺寸 */
width: 18px;
height: 15px;
/* 设置精灵图 以及精灵图中的放大镜图标位置 */
background: url(../images/jd-sprites.png) no-repeat -81px 0;
/* 此处将 二倍精灵图缩小了一倍 */
background-size: 200px auto;
}
二、完整代码示例
1、HTML 标签结构
本章节核心代码 :
<!-- 第二排 : 搜索栏 -->
<div class="search-wrap">
<!-- 左侧的列表按钮 -->
<div class="search-btn"></div>
<!-- 中间的搜索框 -->
<div class="search">
<!-- 中间搜索框中的 JD 图标 -->
<div class="jd-icon"></div>
<!-- 中间搜索框中的 放大镜 图标 -->
<div class="sou"></div>
</div>
<!-- 右侧的登录按钮 -->
<div class="search-login">登陆</div>
</div>
完整代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 引入 css 初始化样式 -->
<link rel="stylesheet" href="css/normalize.css">
<!-- 引入要开发的 CSS 文件 -->
<link rel="stylesheet" href="css/index.css">
<title>流式布局示例</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 引入 css 初始化样式 -->
<link rel="stylesheet" href="css/normalize.css">
<!-- 引入要开发的 CSS 文件 -->
<link rel="stylesheet" href="css/index.css">
<title>流式布局示例</title>
</head>
<body>
<!-- 第一排 : 顶部 APP 提示标签 -->
<header class="app">
<ul>
<li>
<!-- 左侧的关闭按钮 -->
<img src="images/close.png" alt="">
</li>
<li>
<!-- 关闭按钮右侧的京东 LOGO -->
<img src="images/logo.png" alt="">
</li>
<li>打开京东APP, 实惠又轻松</li>
<li>立即打开</li>
</ul>
</header>
<!-- 第二排 : 搜索栏 -->
<div class="search-wrap">
<!-- 左侧的列表按钮 -->
<div class="search-btn"></div>
<!-- 中间的搜索框 -->
<div class="search">
<!-- 中间搜索框中的 JD 图标 -->
<div class="jd-icon"></div>
<!-- 中间搜索框中的 放大镜 图标 -->
<div class="sou"></div>
</div>
<!-- 右侧的登录按钮 -->
<div class="search-login">登陆</div>
</div>
</body>
</html>
2、CSS 样式
本章节核心代码 :
/* 下面是搜索栏样式 */
.search-wrap {
/* 第二排搜索栏样式 */
/* 该样式在滑动时 , 始终在最上方显示 */
position: fixed;
/* 防止外边距塌陷进行的设置 */
overflow: hidden;
/* 搜索栏宽度充满全屏 */
width: 100%;
/* 搜索栏的高度为 44 像素 */
height: 44px;
/* 搜索栏最小宽度 320 像素 浏览器拉倒最小 该布局的宽度不低于 320 像素 */
min-width: 320px;
/* 搜索栏最大宽度 640 像素 浏览器拉到最大 该布局最大 640 像素 */
max-width: 640px;
}
.search-btn {
/* 左侧按钮布局 */
/* 左侧按钮需要设置到左侧 使用绝对定位进行设置 */
position: absolute;
/* 定位到左上角 */
top: 0;
left: 0;
/* 设置盒子的尺寸 */
width: 40px;
height: 44px;
}
.search-btn::before {
/* 在 指定的标签元素内部的 前面 插入内容 */
/* 左侧按钮盒子中 插入 三 图片 */
content: "";
/* 显示模式设置为块级元素 */
display: block;
/* 盒子大小设置为 20 x 18 像素 */
width: 20px;
height: 18px;
/* 设置背景 */
background: url(../images/s-btn.png) no-repeat;
/* 设置图片背景大小 */
background-size: 20px 18px;
/* 设置图像的外边距 */
margin: 14px 0 0 15px;
}
.search-login {
/* 右侧按钮布局 */
/* 右侧按钮需要设置到左侧 使用绝对定位进行设置 */
position: absolute;
/* 盒子定位到右上角 */
right: 0;
top: 0;
/* 布局尺寸 40 x 44 像素 */
width: 40px;
height: 44px;
/* 文字颜色白色 */
color: #fff;
/* 行高 = 内容高度 垂直居中 */
line-height: 44px;
}
.search {
/* 中间部位搜索栏盒子内容 */
/* 子绝父相 该容器的子容器需要绝对定位 因此父容器设置为相对定位 */
position: relative;
/* 搜索框高度 30 像素 */
height: 30px;
/* 白色字体 */
background-color: #fff;
/* 上下 0 像素外边距 左右 50 像素外边距 */
margin: 0 50px;
/* 左侧和右侧设置为 15 像素圆角 */
border-radius: 15px;
/* 将搜索布局居中放置 设置 7 像素上外边距 出现外边距塌陷 需要在父容器设置 overflow: hidden */
margin-top: 7px;
}
.jd-icon {
/* 搜索框中插入 JD 图标 */
/* 设置 JD 图标的宽高 */
width: 20px;
height: 15px;
/* 设置绝对定位 */
position: absolute;
/* 定位到左上角 距离顶部 8 像素 距离左侧编剧 13 像素 */
top: 8px;
left: 13px;
/* 设置 JD 图片背景 */
background: url(../images/jd.png) no-repeat;
/* 设置背景图片的尺寸 会缩放背景图片 */
background-size: 20px 15px;
}
.jd-icon::after {
/* 插入竖线 */
content: "";
/* 竖线盒子模型 使用绝对定位 */
position: absolute;
/* 竖线盒子模型 在 JD 图标的右上角 right 值为负数说明该竖线在 JD 图标之外 */
right: -8px;
top: 0;
/* 设置显示模式为块级元素 可以设置宽高 */
display: block;
/* 盒子模型尺寸为 1 x 15 像素 */
width: 1px;
height: 15px;
/* 设置盒子的灰色背景 */
background-color: #ccc;
}
.sou {
/* 二倍精灵图 */
/* 设置 精灵图中的放大镜图标 */
/* 该图标是绝对定位 */
position: absolute;
/* 设置放大镜图标的 绝对定位位置 */
top: 8px;
left: 50px;
/* 设置盒子模型尺寸 */
width: 18px;
height: 15px;
/* 设置精灵图 以及精灵图中的放大镜图标位置 */
background: url(../images/jd-sprites.png) no-repeat -81px 0;
/* 此处将 二倍精灵图缩小了一倍 */
background-size: 200px auto;
}
完整代码 :
a {
/* 取消链接点击时的高亮效果 */
-webkit-tap-highlight-color: transparent;
}
img,
a {
/* 禁用 长按弹出菜单 */
-webkit-touch-callout: none;
}
input {
/* 设置 iOS 取消按钮的自定义样式 */
-webkit-appearance: none;
}
div {
/* 设置 CSS3 盒子模型样式 */
box-sizing: border-box;
}
ul {
/* 取消 ul 列表项的内外边距 */
margin: 0;
padding: 0;
/* 取消列表项的样式 - 左侧的小圆点 */
list-style: none;
}
img {
/* 默认的图片对齐方式是基线对齐 只要不是基线对齐
这里随便设置 顶部 / 底部 / 中部 对齐都可以 */
vertical-align: middle;
}
a {
/* 设置字体颜色值 */
color: #666;
/* 取消链接的底部横线样式 */
text-decoration: none;
}
.clearfix:after {
/* 清除浮动的固定样式
如果要为某个容器清除浮动
为其设置 class="clearfix" 样式 */
content: "";
display: block;
line-height: 0;
visibility: hidden;
height: 0;
clear: both;
}
body {
/* 网页布局宽度 = 设备宽度 */
width: 100%;
/* 最小宽度 320 像素 */
min-width: 320px;
/* 最大宽度 640 像素 */
max-width: 640px;
/* 居中对齐 */
margin: 0 auto;
/* 字体大小 14 像素 */
font-size: 14px;
/* 如果是苹果就是用苹果默认字体
如果不是苹果手机 就使用后啊面的字体 */
font-family: -apple-system, Helvetica, sans-serif;
/* 字体颜色 */
color: #666;
/* 行高 */
line-height: 1.5;
background-color: gray;
}
.app {
/* 设置顶部提示条高度 45 像素 */
height: 45px;
}
.app ul li {
/* 设置左浮动 令列表元素水平排列 */
float: left;
/* 设置高度 45 像素 = 行高 垂直居中 */
height: 45px;
line-height: 45px;
/* 设置总体背景 */
background-color: #333333;
/* 文本水平居中 */
text-align: center;
/* 文本颜色白色 */
color: #fff;
}
.app ul li:nth-child(1) {
/* 关闭按钮 宽度占布局宽度 / 设备宽度 的 8% */
width: 8%;
}
.app ul li:nth-child(1) img {
/* 设置关闭按钮的图像宽度 该图片自动水平 / 垂直对齐 */
width: 10px;
}
.app ul li:nth-child(2) {
/* 设置 Logo 宽度 10% */
width: 10%;
}
.app ul li:nth-child(2) img {
/* 在 10% 宽度的 Logo 盒子中 图片的宽度是 30 像素
高度没有给出 但是 宽高等比例缩放 高度也是 30 像素 */
width: 30px;
/* 默认的图片对齐方式是基线对齐 只要不是基线对齐
这里随便设置 顶部 / 底部 / 中部 对齐都可以 */
vertical-align: middle;
}
.app ul li:nth-child(3) {
/* 中间的 "打开京东APP, 实惠又轻松" 文本盒子的宽度 */
width: 57%;
}
.app ul li:nth-child(4) {
/* 右侧的 立即打开 红色按钮盒子 */
width: 25%;
background-color: #F63515;
}
/* 下面是搜索栏样式 */
.search-wrap {
/* 第二排搜索栏样式 */
/* 该样式在滑动时 , 始终在最上方显示 */
position: fixed;
/* 防止外边距塌陷进行的设置 */
overflow: hidden;
/* 搜索栏宽度充满全屏 */
width: 100%;
/* 搜索栏的高度为 44 像素 */
height: 44px;
/* 搜索栏最小宽度 320 像素 浏览器拉倒最小 该布局的宽度不低于 320 像素 */
min-width: 320px;
/* 搜索栏最大宽度 640 像素 浏览器拉到最大 该布局最大 640 像素 */
max-width: 640px;
}
.search-btn {
/* 左侧按钮布局 */
/* 左侧按钮需要设置到左侧 使用绝对定位进行设置 */
position: absolute;
/* 定位到左上角 */
top: 0;
left: 0;
/* 设置盒子的尺寸 */
width: 40px;
height: 44px;
}
.search-btn::before {
/* 在 指定的标签元素内部的 前面 插入内容 */
/* 左侧按钮盒子中 插入 三 图片 */
content: "";
/* 显示模式设置为块级元素 */
display: block;
/* 盒子大小设置为 20 x 18 像素 */
width: 20px;
height: 18px;
/* 设置背景 */
background: url(../images/s-btn.png) no-repeat;
/* 设置图片背景大小 */
background-size: 20px 18px;
/* 设置图像的外边距 */
margin: 14px 0 0 15px;
}
.search-login {
/* 右侧按钮布局 */
/* 右侧按钮需要设置到左侧 使用绝对定位进行设置 */
position: absolute;
/* 盒子定位到右上角 */
right: 0;
top: 0;
/* 布局尺寸 40 x 44 像素 */
width: 40px;
height: 44px;
/* 文字颜色白色 */
color: #fff;
/* 行高 = 内容高度 垂直居中 */
line-height: 44px;
}
.search {
/* 中间部位搜索栏盒子内容 */
/* 子绝父相 该容器的子容器需要绝对定位 因此父容器设置为相对定位 */
position: relative;
/* 搜索框高度 30 像素 */
height: 30px;
/* 白色字体 */
background-color: #fff;
/* 上下 0 像素外边距 左右 50 像素外边距 */
margin: 0 50px;
/* 左侧和右侧设置为 15 像素圆角 */
border-radius: 15px;
/* 将搜索布局居中放置 设置 7 像素上外边距 出现外边距塌陷 需要在父容器设置 overflow: hidden */
margin-top: 7px;
}
.jd-icon {
/* 搜索框中插入 JD 图标 */
/* 设置 JD 图标的宽高 */
width: 20px;
height: 15px;
/* 设置绝对定位 */
position: absolute;
/* 定位到左上角 距离顶部 8 像素 距离左侧编剧 13 像素 */
top: 8px;
left: 13px;
/* 设置 JD 图片背景 */
background: url(../images/jd.png) no-repeat;
/* 设置背景图片的尺寸 会缩放背景图片 */
background-size: 20px 15px;
}
.jd-icon::after {
/* 插入竖线 */
content: "";
/* 竖线盒子模型 使用绝对定位 */
position: absolute;
/* 竖线盒子模型 在 JD 图标的右上角 right 值为负数说明该竖线在 JD 图标之外 */
right: -8px;
top: 0;
/* 设置显示模式为块级元素 可以设置宽高 */
display: block;
/* 盒子模型尺寸为 1 x 15 像素 */
width: 1px;
height: 15px;
/* 设置盒子的灰色背景 */
background-color: #ccc;
}
.sou {
/* 二倍精灵图 */
/* 设置 精灵图中的放大镜图标 */
/* 该图标是绝对定位 */
position: absolute;
/* 设置放大镜图标的 绝对定位位置 */
top: 8px;
left: 50px;
/* 设置盒子模型尺寸 */
width: 18px;
height: 15px;
/* 设置精灵图 以及精灵图中的放大镜图标位置 */
background: url(../images/jd-sprites.png) no-repeat -81px 0;
/* 此处将 二倍精灵图缩小了一倍 */
background-size: 200px auto;
}
3、展示效果
在网页中 , 先进入 F12 调试模式 , 然后选择手机模式 , 在手机模式中打开开发的页面 ;