需求:Web前端开发技术完成管理系统后台管理功能,主要包括用户登录、系统主界面(要求直接跳转到用户管理界面,可选做一个系统后台管理主界面,用户管理作为主界面下的某个子功能,)并实现一个具体功能增、删、改的界面设计。
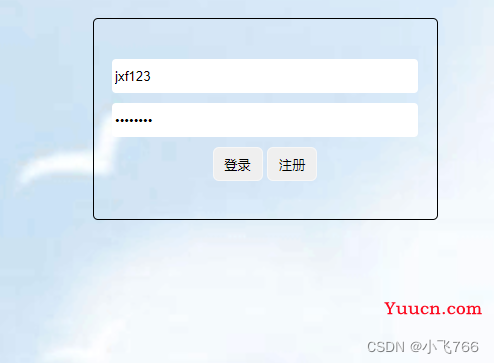
1.用户登录
输入账号、密码。如果账号和密码验证通过,则打开主界面,否则提示错误。
界面要求
- 账号,要求长度在6-20个字符。
- 密码,要求长度在5-15个字符。
- 按钮,登录,类型submit。
- 要求采用表单提交。
功能要求
点击“登录”按钮,根据规则验证输入的账号和密码,都是必填项,有长度限制。根据自己的情况,可以设定一个默认的账号和密码作为验证通过的数据,如账号jxf123,密码为Test_001。
- 表单中action值为user.html。
- 表单method="post"。

1.html 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<form action="user.html" name="form1" onsubmit="return check();" method="post">
<div class="user">
<input type="text" name="name" placeholder="用户名" pattern="^[a-zA-Z0-9_-]{6,16}$" value="jxf123"/>
<input type="password" name="password" placeholder="密码" pattern="^[a-zA-Z0-9_-]{5,15}$" value="Test_001" />
</div>
<div class="footer">
<div></div>
<input type="submit" name="submit" value="登录" class="btn" formaction="main.html" />
<input type="submit" name="submit" value="注册" class="btn" formaction="register.html" />
</div>
</form>
</body>
</html>login 登入页面 css 样式
body {
/* 设置背景图片不平铺、水平垂直居中、固定不动 */
background: url(../images/1.jpg) no-repeat center center fixed;
/* 保持图像本身的宽高比例,将图片缩放到正好完全覆盖定义背景的区域。*/
background-size: cover;
padding-top: 20px;
}
form {
width: 343px;
height: 200px;
margin: 0 auto;
border: 1px solid rgba(0, 0, 0, 1);
border-radius: 5px;
/* 隐藏溢出内容 */
overflow: hidden;
text-align: center;
}
input {
width: 300px;
height: 30px;
border: 1px solid rgba(255, 255, 255, 0.5);
border-radius: 4px;
margin-bottom: 10px;
}
.user {
padding-top: 40px;
}
.footer input {
width: 50px;
height: 34px;
}
/* 当光标放到按钮上时,鼠标指针为一只小手形状 */
input[type=submit] {
cursor: pointer;
}
/* 当该input元素获得焦点时,设置背景颜色及盒阴影 */
input:focus {
background-color: rgba(0, 0, 0, 0.2);
overflow: hidden;
}
.btn {
border-radius: 4px;
border-radius: 6px;
}
/* 当鼠标悬浮在该元素时,设置背景颜色 */
.btn:hover {
background: rgba(0, 0, 0, 0.2);
}2.注册页面
<form class="contact_form" action="#" method="post">
<ul>
<li class="usually">
<h2>用户注册</h2>
</li>
<li class="usually">
<span>昵称:</span>
<input type="text" id="name" name="name" autocomplete="off" required pattern="^[a-zA-Z0-9_-]{6,16}$" />
</li>
<li class="usually">
<span>注册邮箱:</span>
<input type="email" name="email" autocomplete="off" placeholder="javin@example.com" required />
</li>
<li class="usually">
<span>密码:</span>
<input type="password" name="password" required />
</li>
<li class="special">
<span>性别:</span>
<input type="radio" name="sex" id="male" checked />
<label for="male">男</label>
<input type="radio" name="sex" id="female" />
<label for="female">女</label>
</li>
<li class="usually">
<span>年龄:</span>
<input type="number" name="age" required />
</li>
<li class="special">
<span>兴趣爱好:</span>
<input type="checkbox" id="football" name="interest" />
<label for="football">足球</label>
<input type="checkbox" id="basketball" name="interest" />
<label for="basketball">蓝球</label>
<input type="checkbox" id="swim" name="interest" />
<label for="swim">游泳</label>
<input type="checkbox" id="sing" name="interest" />
<label for="sing">唱歌</label>
<input type="checkbox" id="run" name="interest" />
<label for="run">跑步</label>
<input type="checkbox" id="yoga" name="interest" />
<label for="yoga">瑜伽</label>
</li>
<li class="usually">
<span>自我介绍:</span>
<textarea rows="10" cols="200" name="introduction" placeholder="Please enter your message" class="message"
required></textarea>
</li>
<li>
<input class="submit" type="submit" value="立即注册" />
</li>
</ul>
</form>注册页面 css样式
.contact_form {
width: 70%;
margin: 0 auto;
}
.contact_form ul {
width: 750px;
list-style: none;
/* 清除默认样式 */
margin: 0px;
padding: 0px;
}
.contact_form li {
padding: 12px;
border-bottom: 1px solid #eee;
}
/* 给类名为contact_form的元素的第一个子元素li和最后一个子元素li加底部边框 */
.contact_form li:first-child,
.contact_form li:last-child {
border-bottom: 1px solid #777;
}
.contact_form span {
width: 150px;
/* 把块元素强制转换为行内块元素 */
display: inline-block;
}
/* 给类名为usually的元素下的input标签定义宽高和内边距 */
.usually input {
height: 20px;
width: 220px;
padding: 5px 8px;
}
/* 该元素获得焦点时,不出现虚线框(或高亮框)*/
*:focus {
outline: none;
}
/* 给类名为usually的元素下的input和textarea标签设置背景图片、内阴影和边框圆角 */
.usually input,
.usually textarea {
background: url(../images/attention.png) no-repeat 98% center;
box-shadow: 0 10px 15px #eee inset;
border-radius: 2px;
}
.contact_form textarea {
padding: 8px;
width: 300px;
}
/* 当该元素获得焦点时,设置背景颜色为白色 */
.usually input:focus,
.usually textarea:focus {
background: #fff;
}
/* 设置按钮的样式 */
input[type=submit] {
margin-left: 156px;
background-color: #68b12f;
border: 1px solid #509111;
border-radius: 3px;
color: white;
/* 内边距:上下6px、左右20px */
padding: 6px 20px;
/* 文本对齐方式:水平居中 */
text-align: center;
}
/* 当鼠标悬停在提交按钮时,该按钮背景颜色透明度为0.85,光标变成小手 */
input[type=submit]:hover {
opacity: .85;
cursor: pointer;
}
/* 当该元素获得焦点填写内容无效时,设置警告背景图片 */
.usually input:focus:invalid,
.usually textarea:focus:invalid {
background: url(../images/warn.png) no-repeat 98% center;
box-shadow: 0 0 5px #d45252;
}
/* 当该元素获取有效的填写内容时,设置正确背景图片 */
.usually input:required:valid,
.usually textarea:required:valid {
background: url(../images/right.png) no-repeat 98% center;
box-shadow: 0 0 5px #5cd053;
}3. 用户信息
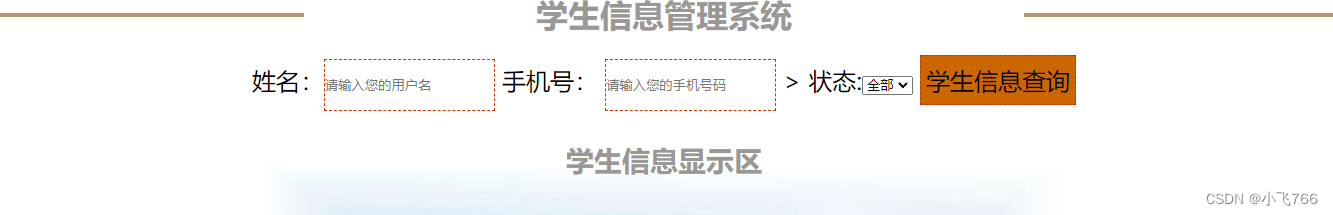
用户信息可分两部分,第一部分:查询系统 输入姓名 手机号 查询
查询条件:姓名、手机号、状态(下拉选择框,取值为全部、启用、禁用)。

<div>
<div class ="adbt">
<form action="#" method="get">
<!-- 验证用户名 -->
姓名:<input name="user_name" required placeholder="请输入您的用户名" pattern="^[\u4e00-\u9fa5]{0,}$" />
<!-- 验证11位手机号码 -->
手机号: <input name="user_phone" required placeholder="请输入您的手机号码" pattern="^(13[0-9]|14[5|7]|15[0|1|2|3|4|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$" />
>
状态:<select size="1">
<option>全部</option>
<option>启用</option>
<option>禁用</option>
</select>
<input type="submit" style="background-color:#C60; font-size:24px; padding:5px;" value="学生信息查询" />
</form>
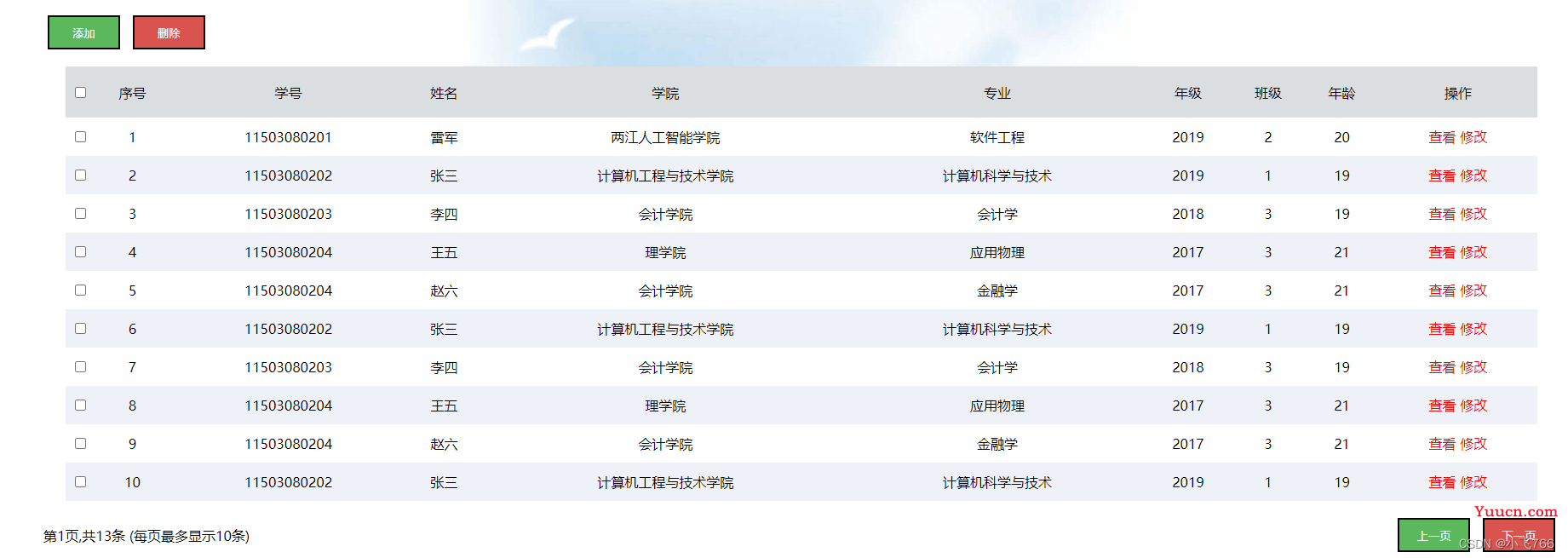
</div>第二部分:用户信息展示 数据区最上面 添加和删除信息
数据区最下面展示分页,包括上页、下页。
数据区展示项:复选框、序列号、学号、姓名、学院、专业、年级、班级、年龄、操作(包括功能:查看、修改)。要

用户信息展示 页面
<div id="adbt">
<button class="gre" id="add">添加</button>
<button class="red" id="delete">删除</button>
</div>
<table>
<tbody>
<tr id="thead">
<td><input type="checkbox"></td>
<td>序号</td>
<td>学号</td>
<td>姓名</td>
<td>学院</td>
<td>专业</td>
<td>年级</td>
<td>班级</td>
<td>年龄</td>
<td>操作</td>
</tr>
</tbody>
</table>
<div id="navigate">
<p>第<span id="pgn"></span>页,共<span id="en"></span>条 (每页最多显示10条)</p><!--Number of entries-->
<div id="tpbt">
<button class="gre" id="lastpage">上一页</button>
<button class="red" id="nextpage">下一页</button>
</div>
</div>
</div>
</main>
</div>
<div id="sbg"></div><!--增删改查时的阴影背景-->
<div class="achaesi" id="asi">
<!-- <form action="" method="post">-->
<h2>新增学生信息</h2>
<div class="ifm">
<div><label for="assn">学号</label> <input id="assn" type="text" placeholder="11503080201" required maxlength="11" pattern="^[0-9]{11}$" oninvalid="setCustomValidity('请输入11位的数字组合')"></div>
<div><label for="asn">姓名</label> <input id="asn" type="text" placeholder="雷军" required minlength="2" maxlength="8" pattern="^[\u4e00-\u9fa5]+$" oninvalid="setCustomValidity('请输入正确的姓名')"></div>
<div><label for="asac">学院</label> <input id="asac" type="text" placeholder="两江人工智能学院" required minlength="3" maxlength="10" pattern="^[\u4e00-\u9fa5]+$" oninvalid="setCustomValidity('请输入正确的学院名')"></div>
<div><label for="asm">专业</label> <input id="asm" type="text" placeholder="软件工程" required minlength="3" maxlength="12" pattern="^[\u4e00-\u9fa5]+$" oninvalid="setCustomValidity('请输入正确的专业名')"></div>
<div><label for="asg">年级</label> <input id="asg" type="text" placeholder="2015" required max="2020" maxlength="4" pattern="^[0-9]{4}$" oninvalid="setCustomValidity('请输入正确的年级')"></div>
<div><label for="asc">班级</label> <input id="asc" type="text" placeholder="1" required maxlength="1"></div>
<div><label for="asag">年龄</label> <input id="asag" type="number" placeholder="20" required min="0" maxlength="2" pattern="^[0-9]+$" oninvalid="setCustomValidity('请输入正确的年龄')"></div>
</div>
<hr/>
<div class="scbt">
<button type="submit" id="submit">提交</button>
<button class="cancel">取消</button>
</div>
<!-- </form>-->
</div>
<div class="achaesi" id="chasi">
<!-- <form action="" method="post">-->
<h2>修改学生信息</h2>
<div class="ifm">
<div><label for="chassn">学号</label> <input id="chassn" type="text" readonly required maxlength="11" pattern="^[0-9]{11}$" oninvalid="setCustomValidity('请输入11位的数字组合')"></div>
<div><label for="chasn">姓名</label> <input id="chasn" type="text" required minlength="2" maxlength="8" pattern="^[\u4e00-\u9fa5]+$" oninvalid="setCustomValidity('请输入正确的姓名')"></div>
<div><label for="chasac">学院</label> <input id="chasac" type="text" required minlength="3" maxlength="10" pattern="^[\u4e00-\u9fa5]+$" oninvalid="setCustomValidity('请输入正确的学院名')"></div>
<div><label for="chasm">专业</label> <input id="chasm" type="text" required minlength="3" maxlength="12" pattern="^[\u4e00-\u9fa5]+$" oninvalid="setCustomValidity('请输入正确的专业名')"></div>
<div><label for="chasg">年级</label> <input id="chasg" type="text" required max="2020" maxlength="4" pattern=^[0-9]{4}$" oninvalid="setCustomValidity('请输入正确的年级')"></div>
<div><label for="chasc">班级</label> <input id="chasc" type="text" required maxlength="1"></div>
<div><label for="chasag">年龄</label> <input id="chasag" type="text" required min="0" maxlength="2" pattern="^[0-9]+$" oninvalid="setCustomValidity('请输入正确的年龄')"></div>
</div>
<hr/>
<div class="scbt">
<button type="submit" id="save">保存</button>
<button class="cancel">取消</button>
</div>
<!-- </form>-->
</div>
<div class="achaesi" id="chesi">
<h2>查看学生信息</h2>
<div class="ifm">
<div><label for="chessn">学号</label> <input type="text" readonly id="chessn"></div>
<div><label for="chesn">姓名</label> <input type="text" readonly id="chesn"></div>
<div><label for="chesac">学院</label> <input type="text" readonly id="chesac"></div>
<div><label for="chesm">专业</label> <input type="text" readonly id="chesm"></div>
<div><label for="chesg">年级</label> <input type="text" readonly id="chesg"></div>
<div><label for="chesc">班级</label> <input type="text" readonly id="chesc"></div>
<div><label for="chesag">年龄</label> <input type="text" readonly id="chesag"></div>
</div>
<hr/>
<div class="scbt">
<button class="cancel">取消</button>
</div>
</div>用户信息展示 页面 css
@charset "utf-8";
/* CSS Document */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: red;
}
.sbg {
position: absolute;
top: 0;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.4;
z-index: 1;
}
body {background: url(../images/1.jpg) no-repeat center center fixed;
}
header {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
header h1 {
color: #9a9897;
}
header hr {
margin: 20px 20px 0;
background-color: #bc9470;
border: 2px solid #bc9470;
width: 30%;
height: 0;
}
.adbt{ margin:0px auto; padding:20px;font-size:24px; text-align:center; }
.adbt input{ height:50px; border:dashed #CC3300 1px;}
.adbt h3 { margin:30px 20px;
color: #9a9897;
}
main #adbt {
margin-left: 70px;
}
main button {
margin: 20px 5px;
width: 85px;
height: 40px;
color: white;
}
main button.gre {
background-color: #5cb85c;
}
main button.red {
background-color: #d9534f;
}
main #navigate {
padding: 0 70px;
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
main #navigate p {
margin-top: 30px;
}
table {
margin: 0 auto;
width: 90%;
text-align: center;
border-spacing: 0;
}
table tbody tr:first-of-type {
background-color: #dadee1 !important;
height: 60px;
}
table tbody tr {
height: 45px;
}
table tbody tr:nth-child(odd) {
background-color: #eef1f8;
}
table tbody tr:nth-child(even) {
background-color: #ffffff;
}
table tbody tr:not([id=thead]):hover {
cursor: pointer;
background-color: #e9e9e9;
}
.achaesi {
display: none;
position: absolute;
top: 20%;
left: 34%;
background-color: white;
z-index: 2;
width: 500px;
height: 420px;
}
.achaesi h2 {
padding: 5px 20px;
font-size: large;
background-color: #555555;
color: white;
}
.achaesi .ifm {
width: 300px;
margin: 10px auto;
display: flex;
flex-flow: column nowrap;
}
.achaesi .ifm div {
margin: 10px;
}
.achaesi .ifm div input {
width: 220px;
height: 20px;
}
.achaesi .scbt {
float: right;
margin-top: 6px;
margin-right: 30px;
}
.achaesi .scbt button:first-of-type {
width: 85px;
height: 36px;
background-color: #5cb85c;
}
.achaesi .scbt button:last-of-type {
width: 85px;
height: 36px;
background-color: white;
}
/*# sourceMappingURL=studentInformationManagementSystem.css.map */
用户信息展示 页面 js
// JavaScript Document
$(function () {
let students = [{//初始界面数据
schoolNumber: "11503080201",
name: "雷军",//my idol
academy: "两江人工智能学院",
major: "软件工程",
grade: 2019,
class: 2,
age: 20,
}, {
schoolNumber: "11503080202",
name: "张三",
academy: "计算机工程与技术学院",
major: "计算机科学与技术",
grade: 2019,
class: 1,
age: 19,
}, {
schoolNumber: "11503080203",
name: "李四",
academy: "会计学院",
major: "会计学",
grade: 2018,
class: 3,
age: 19,
}, {
schoolNumber: "11503080204",
name: "王五",
academy: "理学院",
major: "应用物理",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080204",
name: "赵六",
academy: "会计学院",
major: "金融学",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080202",
name: "张三",
academy: "计算机工程与技术学院",
major: "计算机科学与技术",
grade: 2019,
class: 1,
age: 19,
}, {
schoolNumber: "11503080203",
name: "李四",
academy: "会计学院",
major: "会计学",
grade: 2018,
class: 3,
age: 19,
}, {
schoolNumber: "11503080204",
name: "王五",
academy: "理学院",
major: "应用物理",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080204",
name: "赵六",
academy: "会计学院",
major: "金融学",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080202",
name: "张三",
academy: "计算机工程与技术学院",
major: "计算机科学与技术",
grade: 2019,
class: 1,
age: 19,
}, {
schoolNumber: "11503080203",
name: "李四",
academy: "会计学院",
major: "会计学",
grade: 2018,
class: 3,
age: 19,
}, {
schoolNumber: "11503080204",
name: "王五",
academy: "理学院",
major: "应用物理",
grade: 2017,
class: 3,
age: 21,
}, {
schoolNumber: "11503080204",
name: "赵六",
academy: "会计学院",
major: "金融学",
grade: 2017,
class: 3,
age: 21,
}];
let page = 1;//第几页
let no = 0;//显示的页数的第一个对象是数组中的第几个对象,初始下标为0
let stuNumber = students.length;
for (let i = 0; i < 10; i++) {//初始页面信息显示
let student = $("<tr>" + "<td><input type=\"checkbox\"></td>" + "<td>" + (i + 1) + "</td>" + "<td>" + students[i].schoolNumber + "</td>" + "<td>" + students[i].name + "</td>" + "<td>" + students[i].academy + "</td>" + "<td>" + students[i].major + "</td>" + "<td>"
+ students[i].grade + "</td>" + "<td>" + students[i].class + "</td>" + "<td>" + students[i].age + "</td>" + "<td><a href=\"javascript:;\" class=\"check\">查看</a> <a href=\"javascript:;\" class=\"modify\">修改</a></td>" + "</label></tr>");
$("tbody").append(student);
}
$("tbody").trigger("create");//trigger() 方法触发被选元素上指定的事件以及事件的默认行为(比如表单提交)
$("#pgn").text(page);
$("#en").text(stuNumber);
$("#add").click(function () {//点击新增按钮触发的动作
$("#sbg").addClass("sbg");
$("#asi").show();
});
let objKeys = ["schoolNumber", "name", "academy", "major", "grade", "class", "age"];
$("#submit").click(function () {//提交按钮点击触发的动作
let student = {};
let isEmpty = false;
$("#asi").find("input").each(function (index, domEle) {
if (!domEle.value) {//如果添加时表单内有值为空,则不进行添加
isEmpty = true;
/*return;*/
}
student[objKeys[index]] = domEle.value;
});
if (!isEmpty) {
students[stuNumber] = student;
stuNumber++;
$("#en").text(stuNumber);
/*$("#sbg").removeClass("sbg");
$("#asi").hide();*/
// $("tbody tr:first").siblings().remove();//清空界面
let lpren = $("tbody tr").length - 1;//最后一页剩余的条目数;
if (no + 10 > stuNumber && lpren < 10) {//增加一个append函数,如果显示的是最后一页那么需要更新界面。
$("tbody tr:last").after("<tr>" + "<td><input type=\"checkbox\"></td>" + "<td>" + (no + lpren + 1) + "</td>" + "<td>" + student.schoolNumber + "</td>" + "<td>" + student.name + "</td>" + "<td>" + student.academy + "</td>" + "<td>" + student.major + "</td>" + "<td>"
+ student.grade + "</td>" + "<td>" + student.class + "</td>" + "<td>" + student.age + "</td>" + "<td><a href=\"javascript:;\" class=\"check\">查看</a> <a href=\"javascript:;\" class=\"modify\">修改</a></td>" + "</tr>");
/* let i = 0;
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type=\"checkbox\"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href=\"javascript:;\" class=\"check\">查看</a> <a href=\"javascript:;\" class=\"modify\">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}*/
}
}
$("#sbg").removeClass("sbg");
$("#asi").hide();
});
$("tbody").on("click", ".check", function () {//点击查看按钮触发的动作
$("#sbg").addClass("sbg");
$("#chesi").show();
let stuIndex = $(this).parent().parent().find("td")[1].innerText - 1;
// let i = 0;
$("#chesi").find("input").each(function (index, domEle) {
domEle.value = students[stuIndex][objKeys[index]];//index->i
});
});
let modifyNumber;
/* $(".modify").click(function () {//jQuery出现的新添加元素点击事件无效
$("#sbg").addClass("sbg");
$("#chasi").show();
modifyNumber = $(this).parent().parent().find("td")[1].innerText - 1;
let i = 0;
$("#chasi").find("input").each(function (index, domEle) {
domEle.value = students[modifyNumber][objKeys[i++]];
});
});*/
$("tbody").on("click", ".modify", function () {//点击修改按钮触发的动作,解决了jQuery出现的新添加元素点击事件无效问题
$("#sbg").addClass("sbg");
$("#chasi").show();
modifyNumber = $(this).parent().parent().find("td")[1].innerText - 1;
let i = 0;
$("#chasi").find("input").each(function (index, domEle) {
domEle.value = students[modifyNumber][objKeys[i++]];
});
});
$("#save").click(function () {//点击保存按钮触发的动作
$("#chasi").find("input").each(function (index, domEle) {
if (domEle.value)
students[modifyNumber][objKeys[index]] = domEle.value;
});
$("tbody tr").eq(modifyNumber - no + 1).remove();
$("tbody tr").eq(modifyNumber - no).after("<tr>" + "<td><input type=\"checkbox\"></td>" + "<td>" + (modifyNumber - no + 1) + "</td>" + "<td>" + students[modifyNumber].schoolNumber + "</td>" + "<td>" + students[modifyNumber].name + "</td>" + "<td>" + students[modifyNumber].academy + "</td>" + "<td>" + students[modifyNumber].major + "</td>" + "<td>"
+ students[modifyNumber].grade + "</td>" + "<td>" + students[modifyNumber].class + "</td>" + "<td>" + students[modifyNumber].age + "</td>" + "<td><a href=\"javascript:;\" class=\"check\">查看</a> <a href=\"javascript:;\" class=\"modify\">修改</a></td>" + "</tr>");
/*$("tbody tr:first").siblings().remove();//清空界面
for (let i = no; i < no+10; i++) {//初始页面信息显示
let student = $("<tr>" + "<td><input type=\"checkbox\"></td>" + "<td>" + (i + 1) + "</td>" + "<td>" + students[i].schoolNumber + "</td>" + "<td>" + students[i].name + "</td>" + "<td>" + students[i].academy + "</td>" + "<td>" + students[i].major + "</td>" + "<td>"
+ students[i].grade + "</td>" + "<td>" + students[i].class + "</td>" + "<td>" + students[i].age + "</td>" + "<td><a href=\"javascript:;\" class=\"check\">查看</a> <a href=\"javascript:;\" class=\"modify\">修改</a></td>" + "</tr>");
$("tbody").append(student);
}
$("tbody").trigger("create");*/
$("#sbg").removeClass("sbg");
$("#chasi").hide();
});
$(".cancel").click(function () {//多个取消按钮点击触发的动作
$("#sbg").removeClass("sbg");
$(".achaesi").hide();
});
$("tbody tr td:first").click(function () {//全选操作用到了JQuery的隐示迭代
$("tbody tr td input").prop("checked", $("tbody tr:first td:first input").prop("checked"));
});
$("tbody").on("click", $("tbody tr:nth-of-type(1)").siblings().find("input"), function () {
let isSelectAll = true;
$("tbody tr:nth-of-type(1)").siblings().find("input").each(function (index, domEle) {
if ($(domEle).prop("checked") == false)
isSelectAll = false;
});
$("tbody tr:first td:first input").prop("checked", isSelectAll);
})
let update = (no) => {
let i = 0;//用于增加信息条目的变量;
$("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type=\"checkbox\"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href=\"javascript:;\" class=\"check\">查看</a> <a href=\"javascript:;\" class=\"modify\">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");
}
$("#delete").click(function () {
if (confirm("确认要删除这些信息吗?")) {
let delNumber = 0;//删除的信息条目数;
let delIndexs = []; //删除信息条目的下标;用于后期处理避免“落空”导致移动无效
// let i = 0;//用于增加信息条目的变量;
$("tbody tr td input").each(function (index, domEle) {
if (index != 0 && $(domEle).prop("checked")) {//index != 0,防止标题行被删除
delIndexs[delIndexs.length] = $(domEle).parent().next().text() - 1;
$(domEle).parent().parent().remove();
delNumber++;
}
});
for (let j = delIndexs.length - 1; j >= 0; j--) {
for (let k = delIndexs[j]; k < stuNumber - 1; k++) {//低效的代码,需要大量移动对象索引;对JS不太熟悉,还没有想到高效的解决办法!
students[k] = students[k + 1];
}
}
stuNumber -= delNumber;//指向储存底层数据(学生对象)的数组尾部的指针“移动”
$("#en").text(stuNumber);//更新条目数
if (stuNumber == no) {
no -= 10;
page--;
$("#pgn").text(page);
}
update(no);
/* $("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type=\"checkbox\"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href=\"javascript:;\" class=\"check\">查看</a> <a href=\"javascript:;\" class=\"modify\">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");*/
$("tbody tr td:first input").prop("checked", false);
}
});
$("#nextpage").click(function () {
if (no + 10 < stuNumber) {
no += 10;
page++;
$("#pgn").text(page);
update(no);
$("tbody tr:first td:first input").prop("checked", false);
/*let i = 0;//用于增加信息条目的变量;
$("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type=\"checkbox\"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href=\"javascript:;\" class=\"check\">查看</a> <a href=\"javascript:;\" class=\"modify\">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");*/
} else {
alert("已经是最后一页。");
}
});
$("#lastpage").click(function () {
if (no - 10 >= 0) {
no -= 10;
page--;
$("#pgn").text(page);
update(no);
$("tbody tr:first td:first input").prop("checked", false);
/* let i = 0;//用于增加信息条目的变量;
$("tbody tr:first").siblings().remove();//清空界面
while (i < 10 && no + i < stuNumber) {
let student = $("<tr>" + "<td><input type=\"checkbox\"></td>" + "<td>" + (no + i + 1) + "</td>" + "<td>" + students[no + i].schoolNumber + "</td>" + "<td>" + students[no + i].name + "</td>" + "<td>" + students[no + i].academy + "</td>" + "<td>" + students[no + i].major + "</td>" + "<td>"
+ students[no + i].grade + "</td>" + "<td>" + students[no + i].class + "</td>" + "<td>" + students[no + i].age + "</td>" + "<td><a href=\"javascript:;\" class=\"check\">查看</a> <a href=\"javascript:;\" class=\"modify\">修改</a></td>" + "</tr>");
$("tbody").append(student);
i++;
}
$("tbody").trigger("create");*/
} else {
alert("已经是第一页。");
}
});
})