以下只是一些思路,有更好的实现方式可以留言一起交流学习
方式一:纯前端
在每次发布前端时,使用webpack构建命令生成一个json文件,json中写个随机生成的一个字符串(比如时间戳),每次打包程序都会自动更新这个json文件。
在项目中,通过定时任务或者在切换页面路由时,请求json文件。使用本地保存的上一次生成的字符串和json文件中的字符串进行比较,如果两个字符串不一样,则说明前端重新部署了,提醒用户进行更新或进行强制刷新的操作。
方式二:前后端配合
在每个请求的header里面加上发版版本号,和保留在客户端的上一次版本号进行比较,如果不一致则强制刷新,刷新后保存当前版本号。(或者单独写一个返回版本号的接口)
下面重点说一下纯前端如何做:
①webpack构建 生成一个json文件,在项目目录下新建plugin文件夹,新建version-webpack-plugin.js如下
/** 自定义的插件: 生成版本号json文件 */
const fs = require("fs");
class VersionPlugin {
apply(compiler) {
// emit 是异步 hook,使用 tapAsync 触及它,还可以使用 tapPromise/tap(同步)
compiler.hooks.emit.tap("Version Plugin", (compilation) => {
const outputPath = compiler.path || compilation.options.output.path;
const versionFile = outputPath + "/version.json";
const timestamp = Date.now(); // 时间戳作为版本号
const content = `{"version": "${timestamp}"}`;
/** 如果路径存在则返回 true,否则返回 false。 */
if (!fs.existsSync(outputPath)) {
// 同步地创建目录。 返回 undefined 或创建的第一个目录路径(如果 recursive 为 true)。 这是 fs.mkdir() 的同步版本。
fs.mkdirSync(outputPath, { recursive: true });
}
// 生成json文件
fs.writeFileSync(versionFile, content, {
encoding: "utf8",
flag: "w",
});
});
}
}
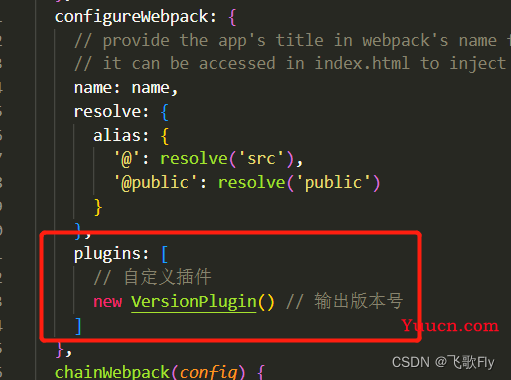
module.exports = { VersionPlugin };②在vue.config.js中使用者个 plugin
const { VersionPlugin } = require('./plugin/version-webpack-plugin.js');

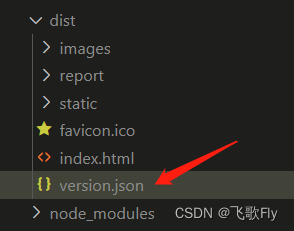
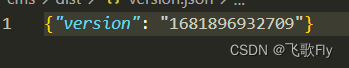
③在每次执行webpack构建命令,都会在dist目录下生成一个version.json文件,里面有一个字段叫 version,值是构建时的时间戳,每次构建都会生成一个新的时间戳。


④发起ajax请求,请求version.json文件获取version时间戳,和本地保存的上一次的时间戳做比较,如果不一样,则进行对应的操作。
import axios from 'axios'
import {MessageBox} from 'element-ui'
export function reloadVersion() {
axios.get(window.location.origin + '/plm/version.json?v=' + Date.now()).then(rsp => {
let localVersion = localStorage.getItem('localVersion')
let onlineVersion = rsp.data.version
if(onlineVersion){
if(localVersion!==onlineVersion){
// 弹框提示更新
MessageBox.confirm('有版本更新,是否刷新确保获取最新数据?', '版本更新', {
confirmButtonText: '更新',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 发版版本号和本地版本号不一致,保存最新的版本号到本地,并刷新页面获取最新的页面
localStorage.setItem('localVersion',onlineVersion)
window.location.reload();
})
}
}
})
}
⑤请求发起的时机,可以使用定时器或者在切换页面的时候进行校验版本。根据自己的实际情况选择合适的调用时机。
(二)通过监听网页端的报错,进行相应的处理。
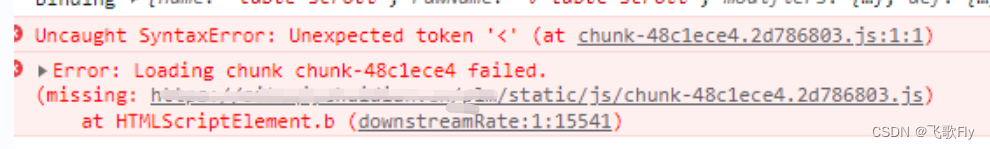
如果是覆盖式的更新,有可能发版前就已经删除了上一个版本的dist文件,会造成缓存的页面依然调用已经被删除的文件,所以会白屏报错。报错就有可能不会执行到上面发起请求获取版本号的操作。所以如果监听到如下的几种报错,可以进行刷新页面的操作,

在index.html根目录文件中加入如下代码。为了防止页面一直刷新,所以加了一个超过次数就不再继续刷新的逻辑
<script>
// 错误监听
window.addEventListener('error', (e) => {
console.log('globalError'+e)
// 类似manifest.js和app.js等静态资源报错
if(e.target.outerHTML.indexOf('js/manifest.') != -1 || e.target.outerHTML.indexOf('js/app.') != -1|| e.target.outerHTML.indexOf('js/chunk-') != -1){
var errorTime = sessionStorage.getItem('mainAppErrorTime')
if(errorTime&&errorTime>0){
errorTime++
} else{
errorTime = 1
}
var timer = setTimeout(function() {
// 错误次数存在缓存,刷新超过3次不会继续刷新。退出页面重进后,次数重置
sessionStorage.setItem('mainAppErrorTime', errorTime)
window.location.reload()
}, 1000);
if(errorTime&&errorTime>=3){
clearTimeout(timer) // 清空定时器
}
}
}, true);
</script>