前言
简介:本文将从头开始,带你快速上手 echarts最常用图例—柱状图
准备:请自行先将echarts图例引入你的项目,本文不多介绍。(引入 echarts教程:http://t.csdn.cn/mkTa4)
心得:echarts 的基础使用还是较为简单的,看起来属性很多,但是自己上手多写几个图,慢慢的就会发现并没有那么的难,孰能生巧。
其他:其他的图例都和柱状图大差不差,学会柱状图,很快就能举一反三
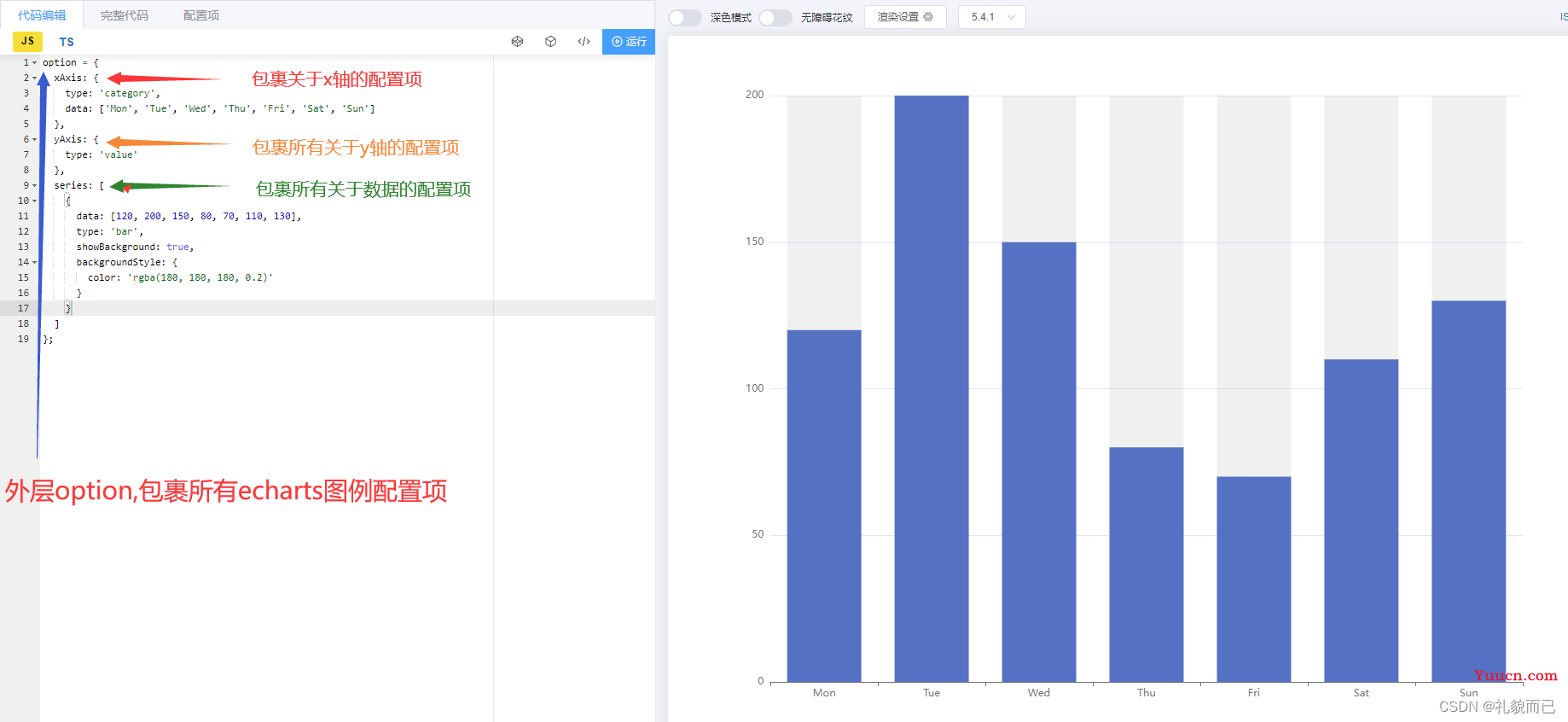
一、初识柱状图
从echarts官网引入基础的柱状图后,可以看到他有如下的配置项。我们可以改变各个配置项的属性,将图例调整为我们期望的效果。

二、常用配置项
2.0 说明
因为引入echarts图例后,改变图例的东西都在option配置项中,所以我下面进贴出 option中的代码,html结构和echarts引入挂载等代码就不多赘述
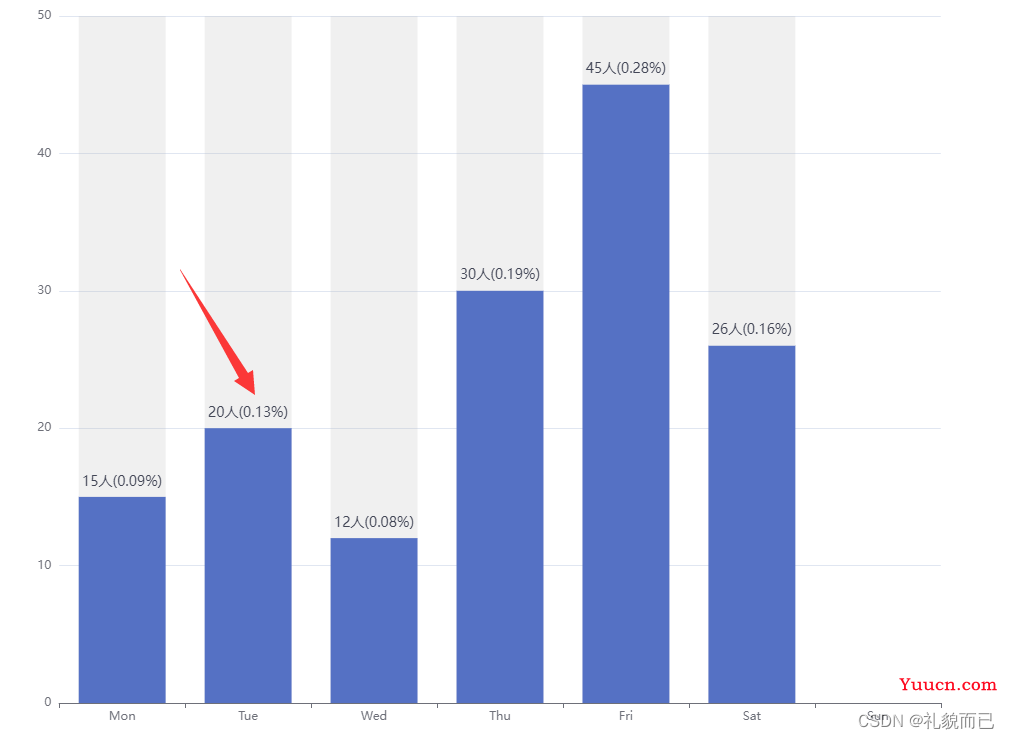
2.1 柱子顶部展示数据
操作series 中 itemstyle 的 lable 属性,在lable中自定义顶部展示数据的css样式和数据格式

全量代码:
const yData = [15, 20, 12, 30, 45, 26];
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: yData,
type: 'bar',
showBackground: true,
label: {
show: true, // 开启显示
position: 'top', // 在上方显示
distance: 15, // 距离图形元素的距离。当 position 为字符描述值(如 'top'、'insideRight')时候有效
verticalAlign: 'middle',
textStyle: {
color: '#424656', // 顶部数据的颜色
fontSize: 14 // 顶部数据的字体大小
},
formatter: function (params) {
// dataIndex是当前柱状图的索引
let num = yData[params.dataIndex] / 160;
num = Math.round(num * 100) / 100; // 保留两位小数,不四舍五入
return (
yData[params.dataIndex] + '人' + '(' + num + '%' + ')' // 此处return的字符串可根据自身项目需求自定义
);
}
}
}
]
};
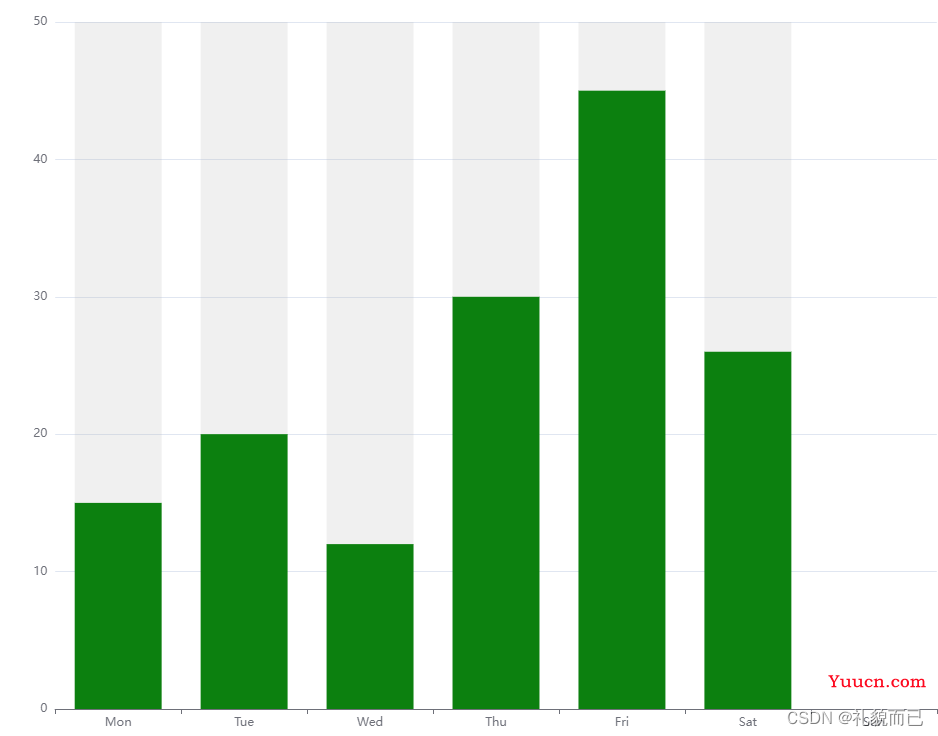
2.2 柱子的颜色(纯色与渐变)
操作series 中 itemstyle 的 color 属性,即可改变柱状图的颜色

纯绿色代码:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [15, 20, 12, 30, 45, 26],
type: 'bar',
showBackground: true,
itemStyle:{
color:'green' // 将柱子颜色改为绿色
}
}
]
};
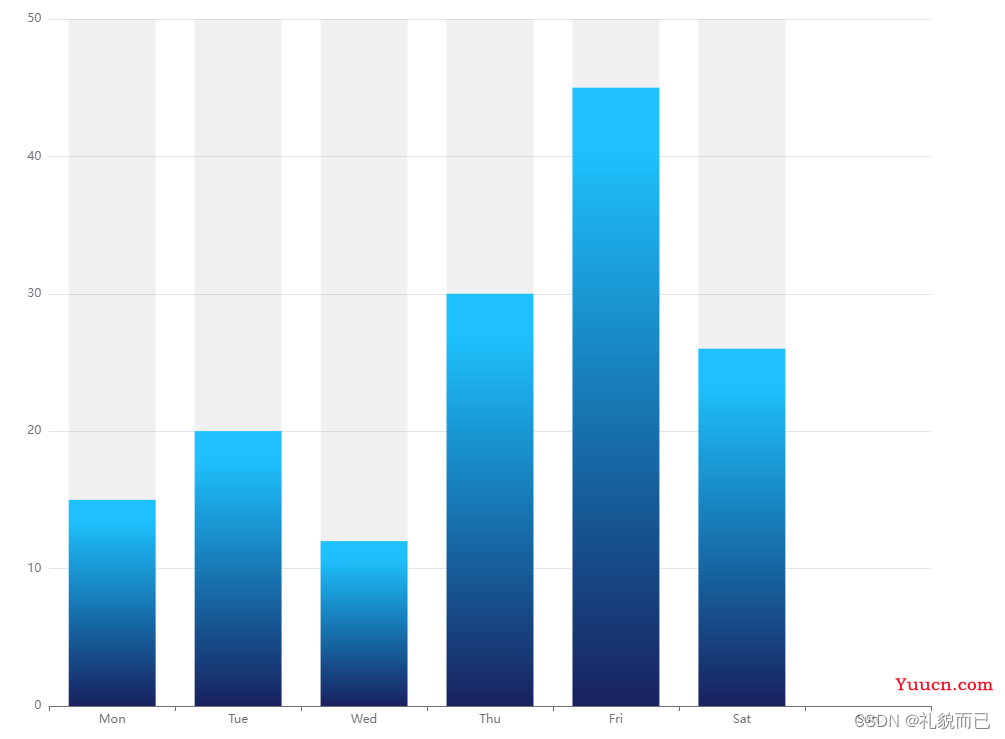
渐变色图例:

渐变色代码:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [15, 20, 12, 30, 45, 26],
type: 'bar',
showBackground: true,
itemStyle: {
color: {
type: 'linear',
x: 0, // 若将此值设为1,表示从右到左渐变
y: 1, // 若将此值设为1,表示从上到下渐变
x2: 0, // 左
y2: 0, // 上
colorStops: [
{
offset: 0,
color: '#192060' // 0% 处的颜色
},
{
offset: 0.9,
color: '#00C0FF' // 90% 处的颜色
}
]
}
}
}
]
};
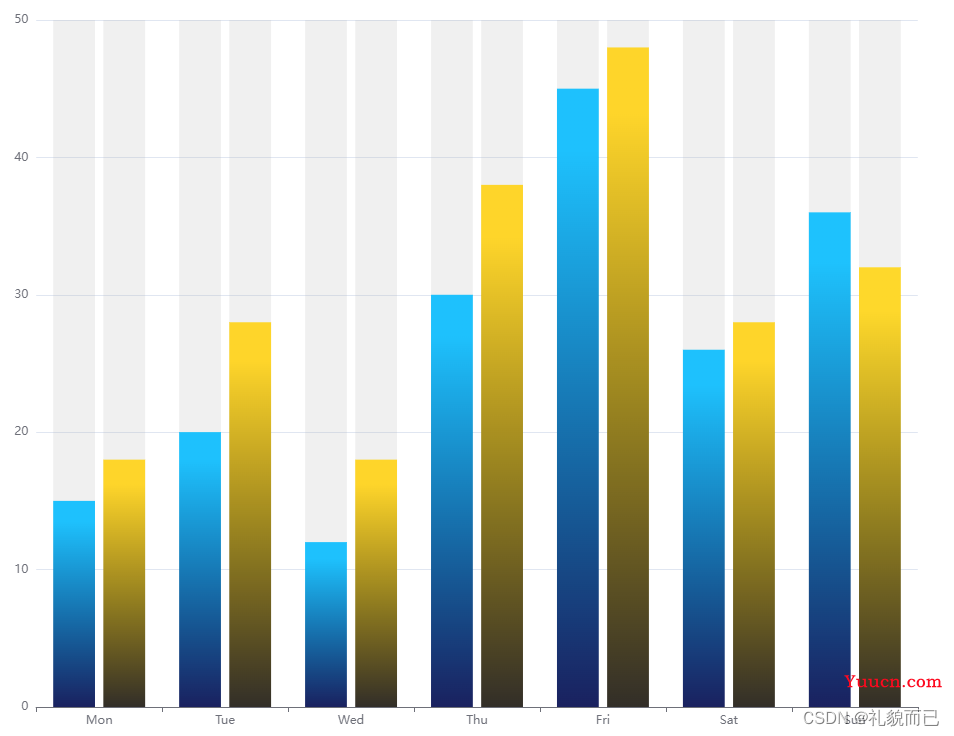
2.3 多根柱子
series[ ]中写一个对象,就是单柱柱状图,写两个对象就是双柱柱状图图,写三个就是三柱,以此类推

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [15, 20, 12, 30, 45, 26,36],
type: 'bar',
showBackground: true,
itemStyle: {
color: {
type: 'linear',
x: 0, // 若将此值设为1,表示从右到左渐变
y: 1, // 若将此值设为1,表示从上到下渐变
x2: 0, // 左
y2: 0, // 上
colorStops: [
{
offset: 0,
color: '#192060' // 0% 处的颜色
},
{
offset: 0.9,
color: '#00C0FF' // 90% 处的颜色
}
]
}
}
},
{
data: [18, 28, 18, 38, 48, 28,32],
type: 'bar',
showBackground: true,
itemStyle: {
color: {
type: 'linear',
x: 0, // 若将此值设为1,表示从右到左渐变
y: 1, // 若将此值设为1,表示从上到下渐变
x2: 0, // 左
y2: 0, // 上
colorStops: [
{
offset: 0,
color: '#322E28' // 0% 处的颜色
},
{
offset: 0.9,
color: '#FFD600' // 90% 处的颜色
}
]
}
}
}
]
};
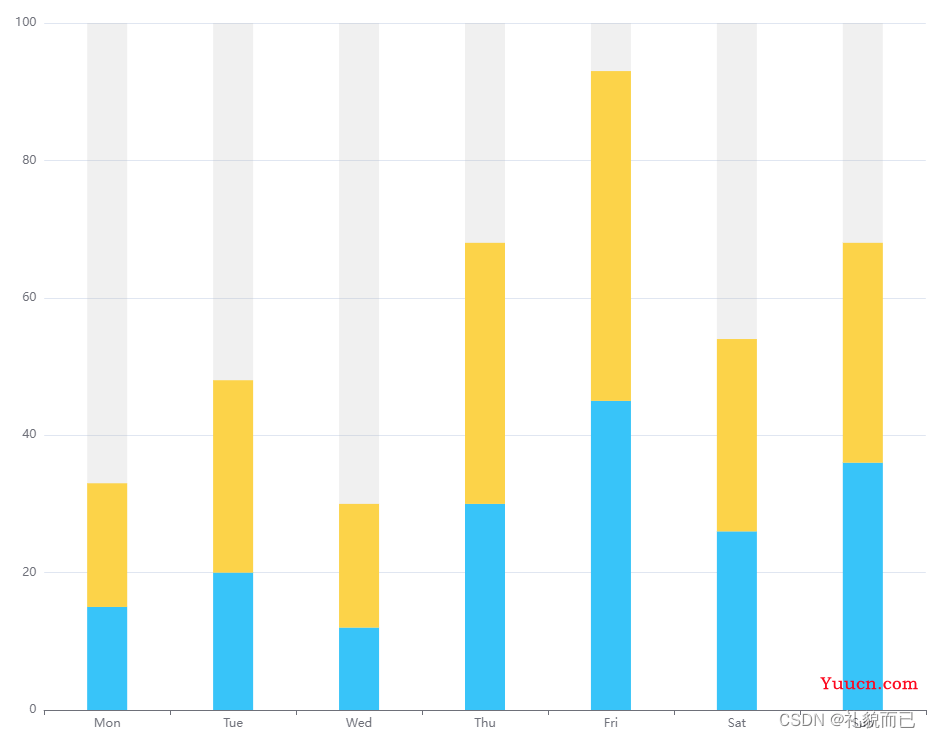
2.4 柱子堆叠
操作series 中 itemstyle 的 stack 属性,两个柱状图的 stack属性值相等时,就会叠放

series: [
{
stack: '演示柱状图', // 两个柱子的 stack值相同时就会堆叠放置
name: '蓝色柱子', // 这个name需要和 legend下面data里面的 name 对应起来
data: [15, 20, 12, 30, 45, 26, 36], // 蓝色柱子数据
type: 'bar', // 类型:柱状图
barWidth: 40, // 柱子宽度
showBackground: true, // 是否展示背后的阴影
itemStyle: {
color: '#2DC3FB' // 蓝色柱子颜色
}
},
{
stack: '演示柱状图', // 两个柱子的 stack值相同时就会堆叠放置
name: '黄色柱子', // 这个name需要和 legend下面data里面的 name 对应起来
data: [18, 28, 18, 38, 48, 28, 32], // 黄色柱子数据
type: 'bar', // 类型:柱状图
barWidth: 40, // 柱子宽度
showBackground: false, // 是否展示背后的阴影
itemStyle: {
color: '#FDD43C' // 黄色柱子颜色
}
}
]
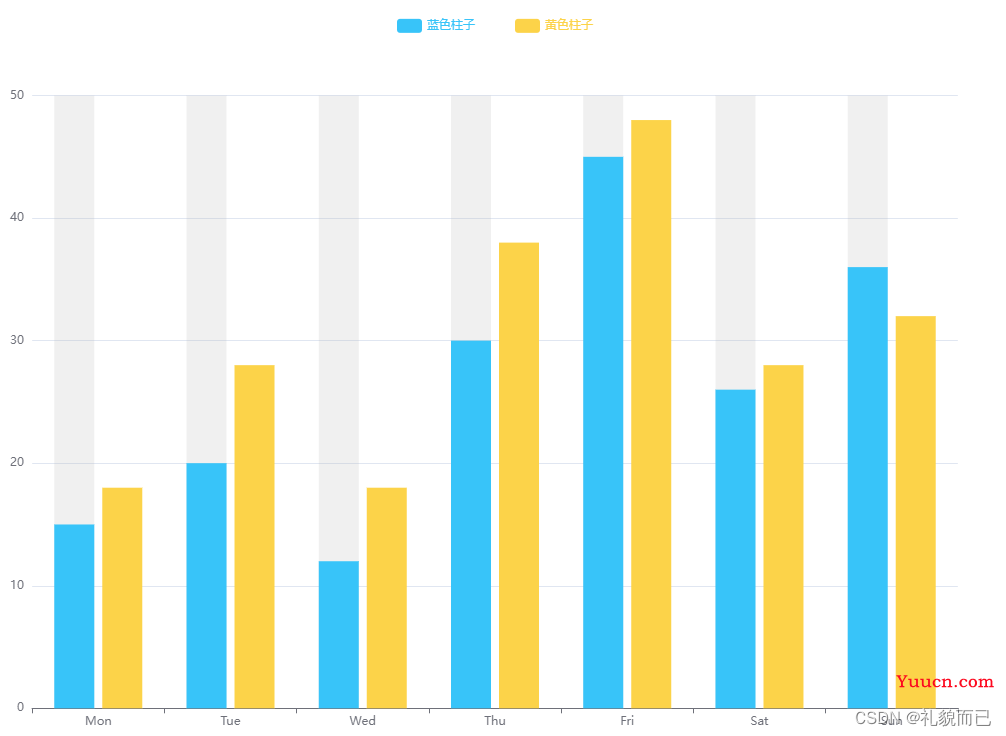
2.5 展示legend
操作series 中 itemstyle 的 legedn 属性,即可调试 版块控制器的css样式以及位置等

代码:
option = {
grid: {
//调整图表位置
show: false, //是否显示直角坐标系网格
top: '15%', // 距离图例顶部的位置,可写百分比,可以写数字
right: '8%',
bottom: '10%',
left: '8%'
},
legend: {
top: '5%', // 控制 板块控制器的位置
right: 'center',
// icon: 'rect',//形状 类型包括 circle,rect,line,roundRect,triangle,diamond,pin,arrow,none
// itemWidth: 10, // 设置宽度
// itemHeight: 4, // 设置高度
itemGap: 40, // 设置两个legend之间的间距
data: [
{
name: '蓝色柱子', // 这个name需要和 series 里面的 name 对应起来
textStyle: {
color: '#2DC3FB' // 单独设置某一个图列的颜色
}
},
{
name: '黄色柱子', // 这个name需要和 series 里面的 name 对应起来
textStyle: {
color: '#FDD43C' // 单独设置某一个图列的颜色
}
}
]
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] // x轴数据
},
yAxis: {
type: 'value'
},
series: [
{
name: '蓝色柱子', // 这个name需要和 legend下面data里面的 name 对应起来
data: [15, 20, 12, 30, 45, 26, 36], // 蓝色柱子数据
type: 'bar', // 类型:柱状图
barWidth: 40, // 柱子宽度
showBackground: true, // 是否展示背后的阴影
itemStyle: {
color: '#2DC3FB' // 蓝色柱子颜色
}
},
{
name: '黄色柱子', // 这个name需要和 legend下面data里面的 name 对应起来
data: [18, 28, 18, 38, 48, 28, 32], // 黄色柱子数据
type: 'bar', // 类型:柱状图
barWidth: 40, // 柱子宽度
showBackground: false, // 是否展示背后的阴影
itemStyle: {
color: '#FDD43C' // 黄色柱子颜色
}
}
]
};
2.6 横纵坐标轴样式(完善中~)
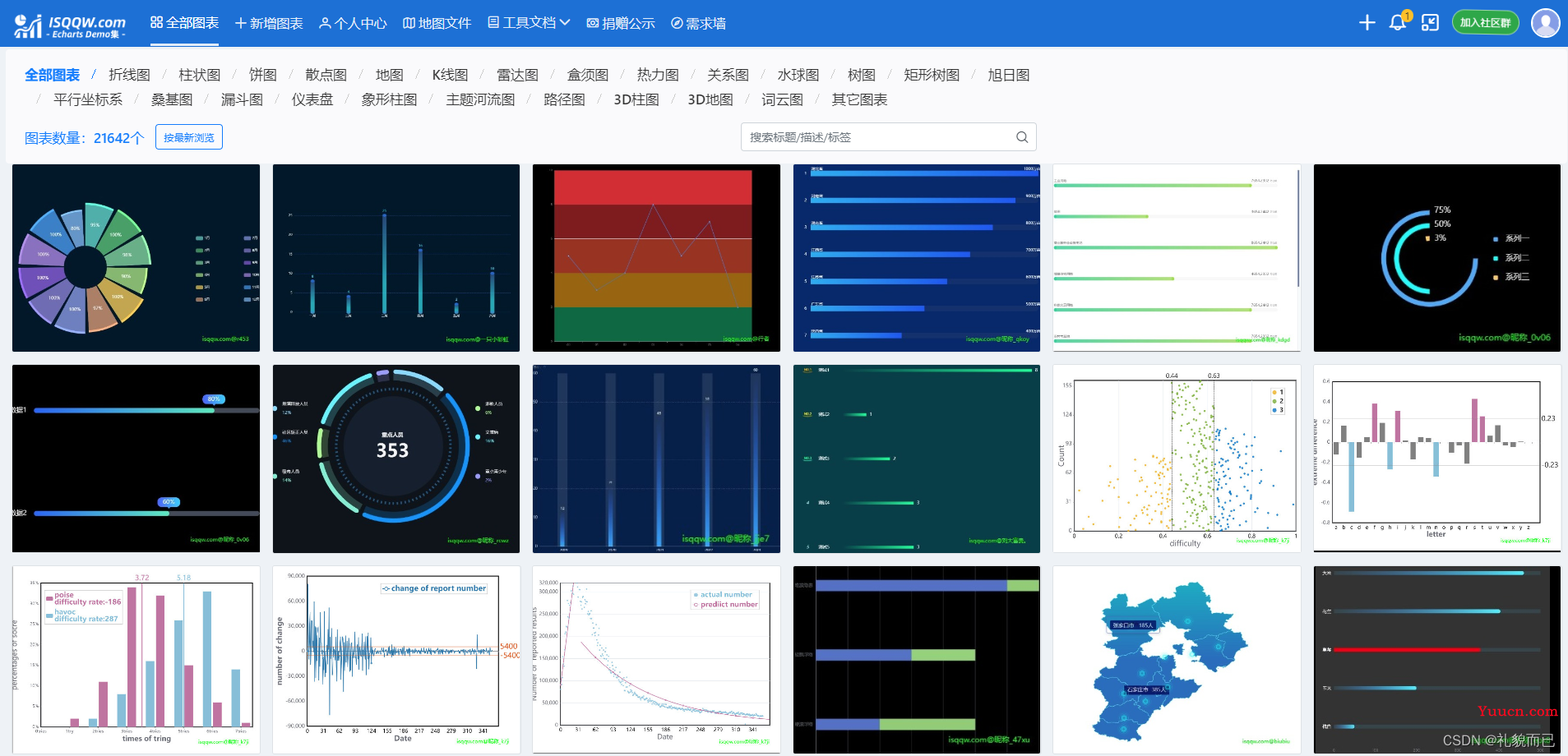
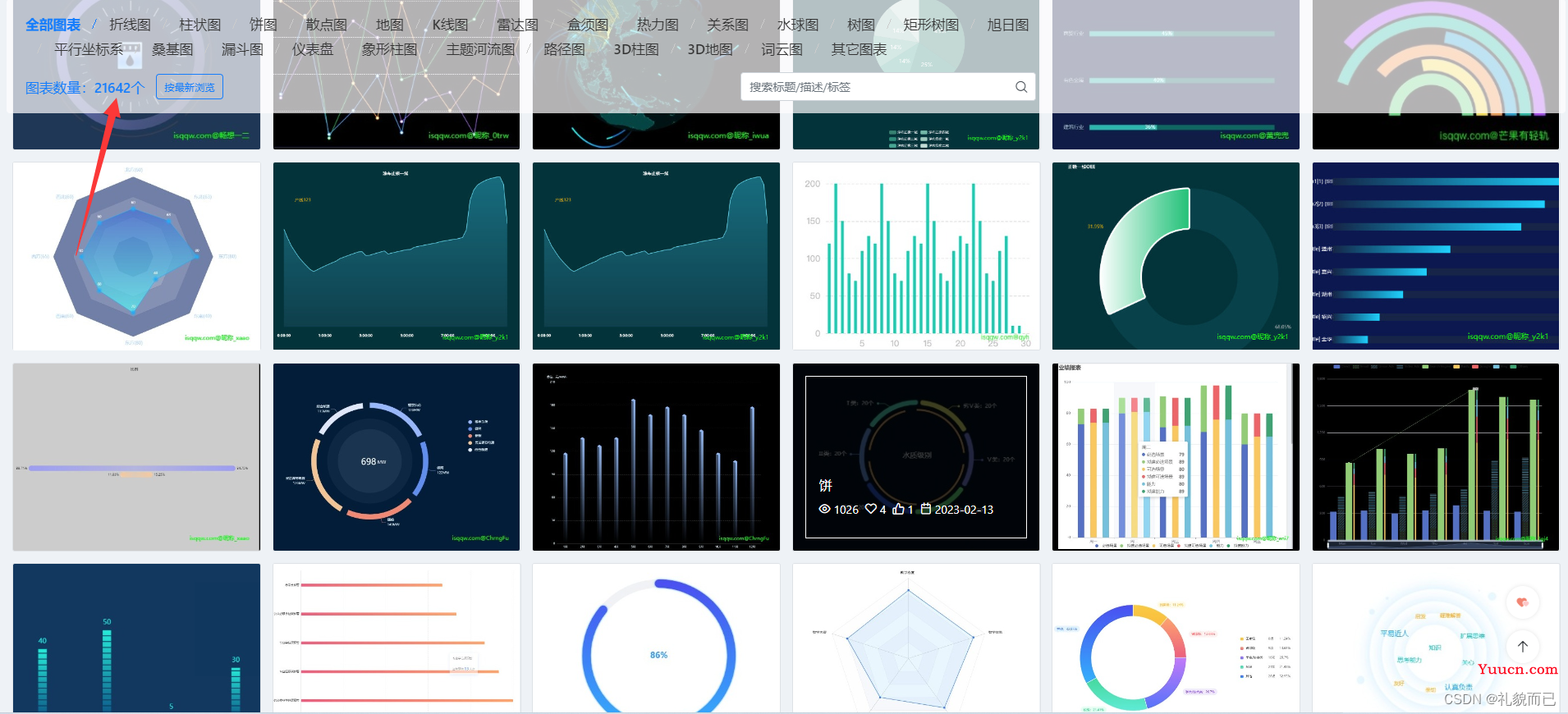
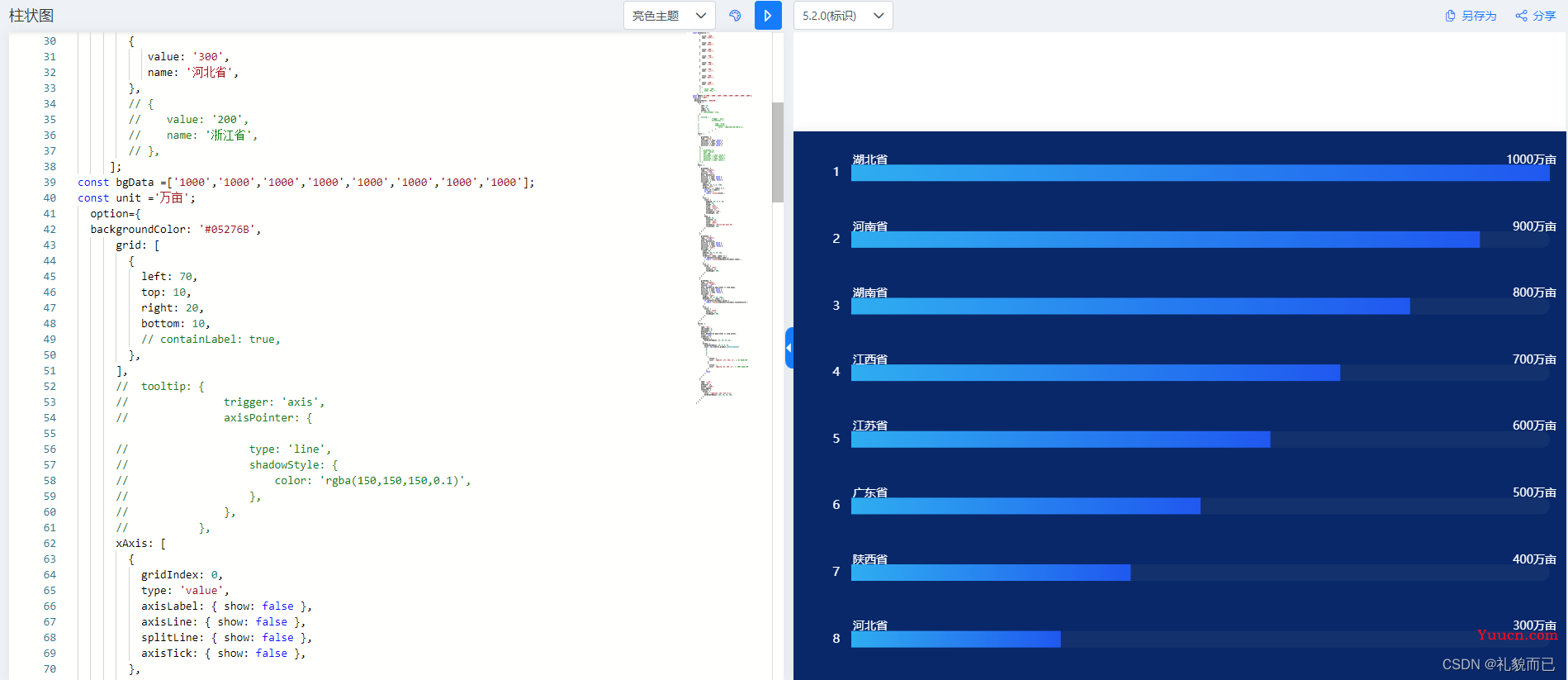
三、常用图例
Echarts Demo集:https://www.isqqw.com/
里面有两万多个echarts图例,且附详细配置代码,总能找到你想要的,利用已有图例进行二次开发,会轻松许多



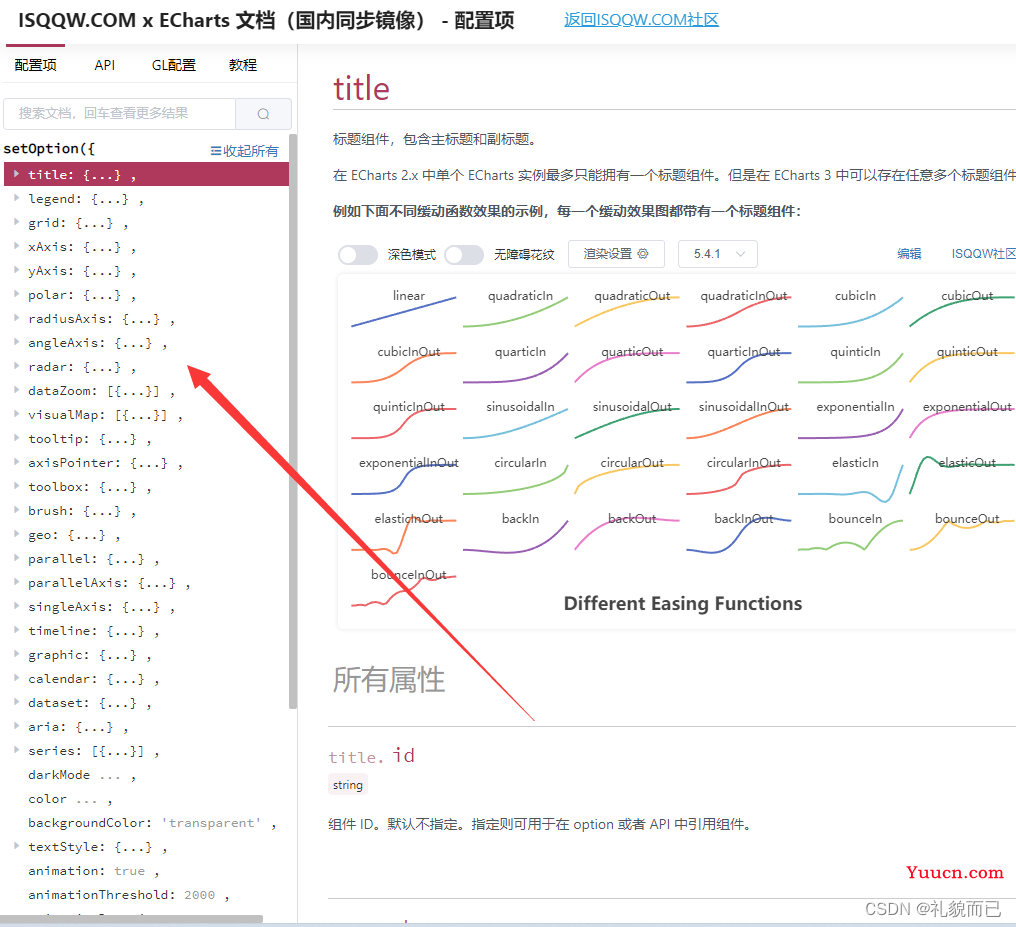
四、查阅文档
Echats文档地址:https://www.isqqw.com/echarts-doc/zh/option.html#title
截止目前,我也仅仅用过一下部分Echarts的配置项,经验也还在累积中,偶尔遇到问题也只能通过百度和参考文档解决,学会自己查文档吧!