简要描述
开发可视化大屏第一步,必须要考虑适配不同屏幕的问题,在网络上查看资料,总结了一个目前最适合可视化开发的自适应方案——v-scale-screen组件
1. 安装
注:vue2使用v-scale-screen@1.0.0版本,vue3使用v-scale-screen@2.0.0版本
npm install v-scale-screen@1.0.0 --save
2. 在main.js中引用
import VScaleScreen from 'v-scale-screen'
Vue.use(VScaleScreen)
3. 在vue组件中使用
<template>
<v-scale-screen width="1920" height="1090" :fullScreen="false">
<div>...</div>
<div>...</div>
<div>...</div>
</v-scale-screen>
</template>
v-scale-screen会将页面等比缩放,在最外层使用,包裹整个组件,width与height设置ui图大小,在v-scale-screen中可以直接使用px,不会导致位置偏移或改变图表大小等。
:fullScreen是否铺满屏幕,默认为false,设置为true即铺满全屏,会导致相应页面效果拉伸,通常不建议使用。
实际运用会遇到的问题:
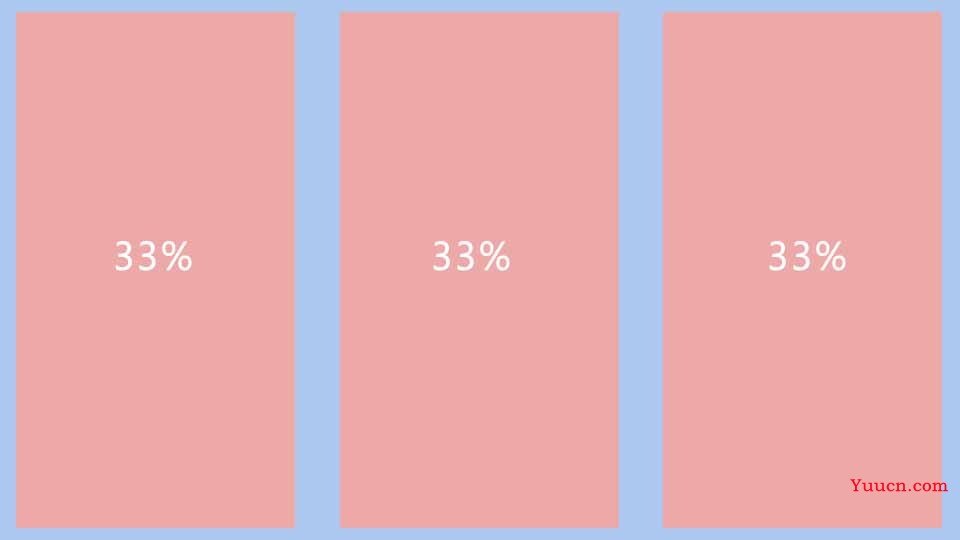
我在开发时遇到了这样的问题,缩小屏幕后,页面内容及echarts内容会偏移,导致图表等位置靠左偏移,后发现布局时将三块总体布局宽度设置为百分比,如下图

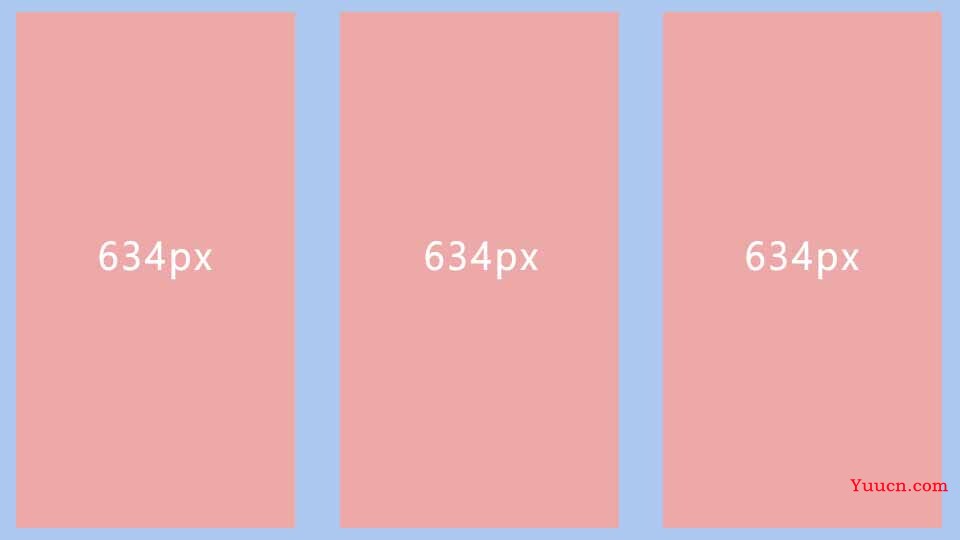
解决方法:将百分比转换成对应的换算后的px单位,解决了内容偏移问题

将自己大屏自适应经验分享给大家,也做一下经验记录,如果大家有更好的解决方案,欢迎大家分享~