Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业,茶文化网站 | 中华传统文化题材 | 京剧文化水墨风书画 | 中国民间年画文化艺术网站 | HTML期末大学生网页设计作业
-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
文章目录
- 前端学习路线
- 网页基本结构
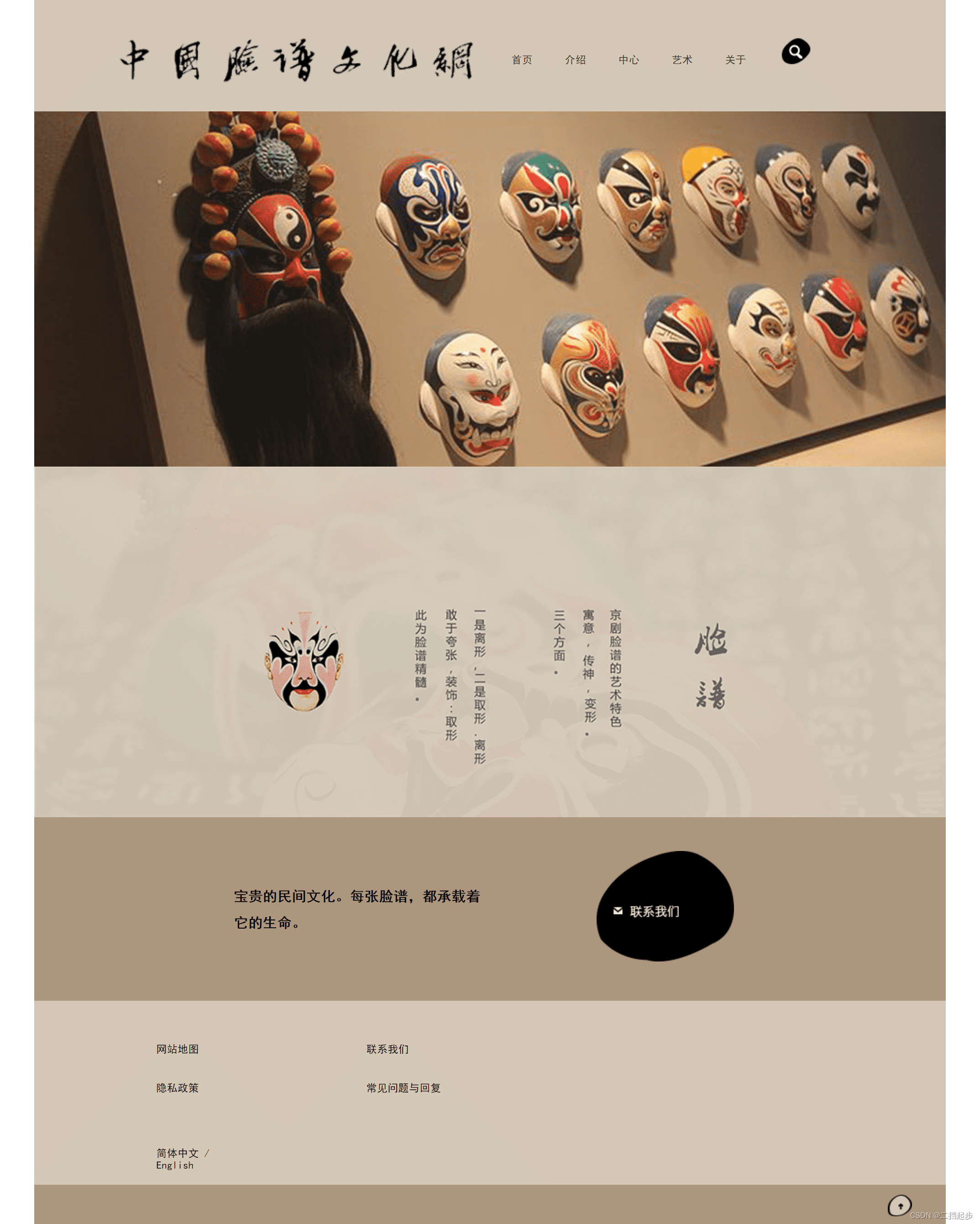
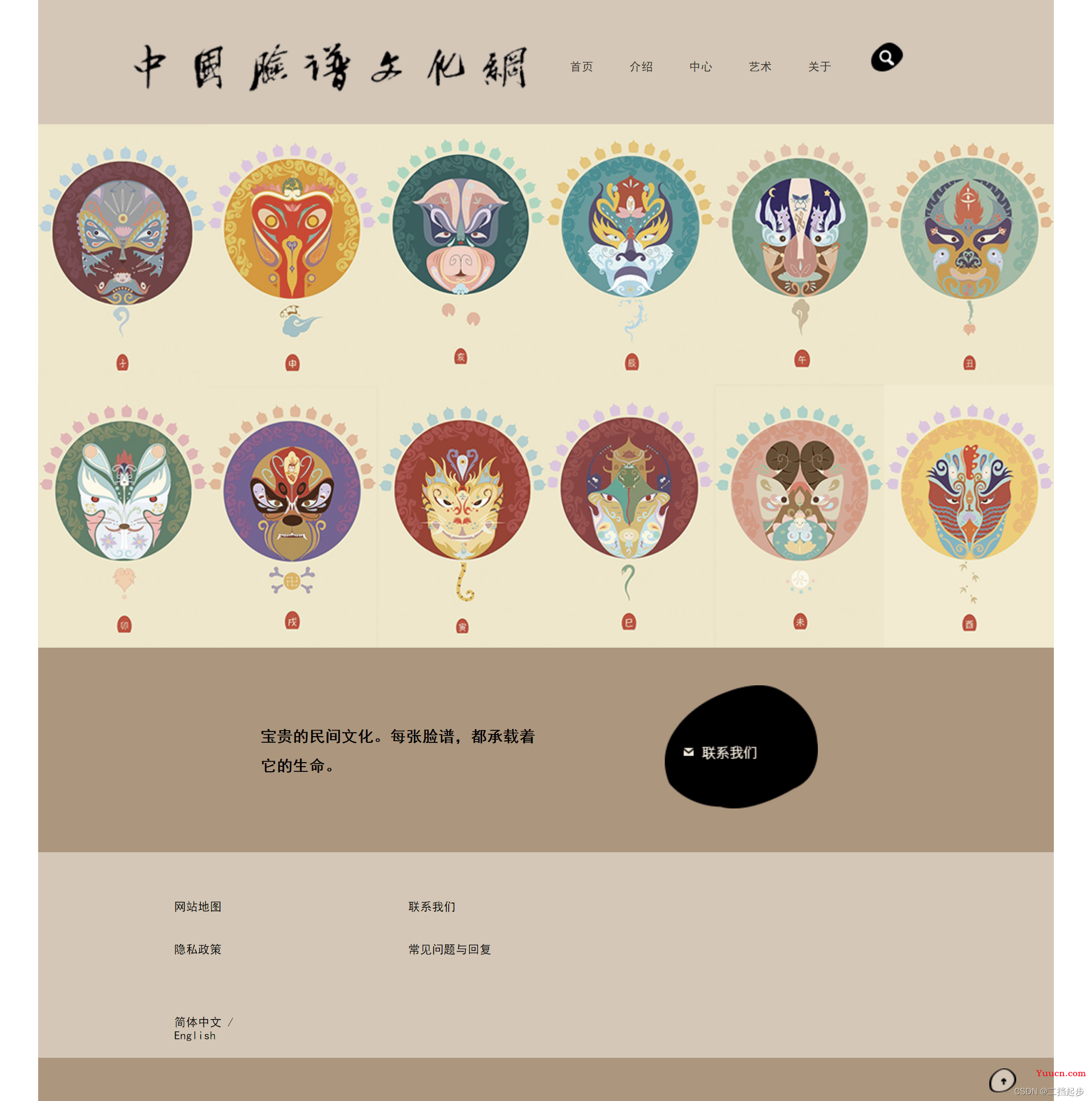
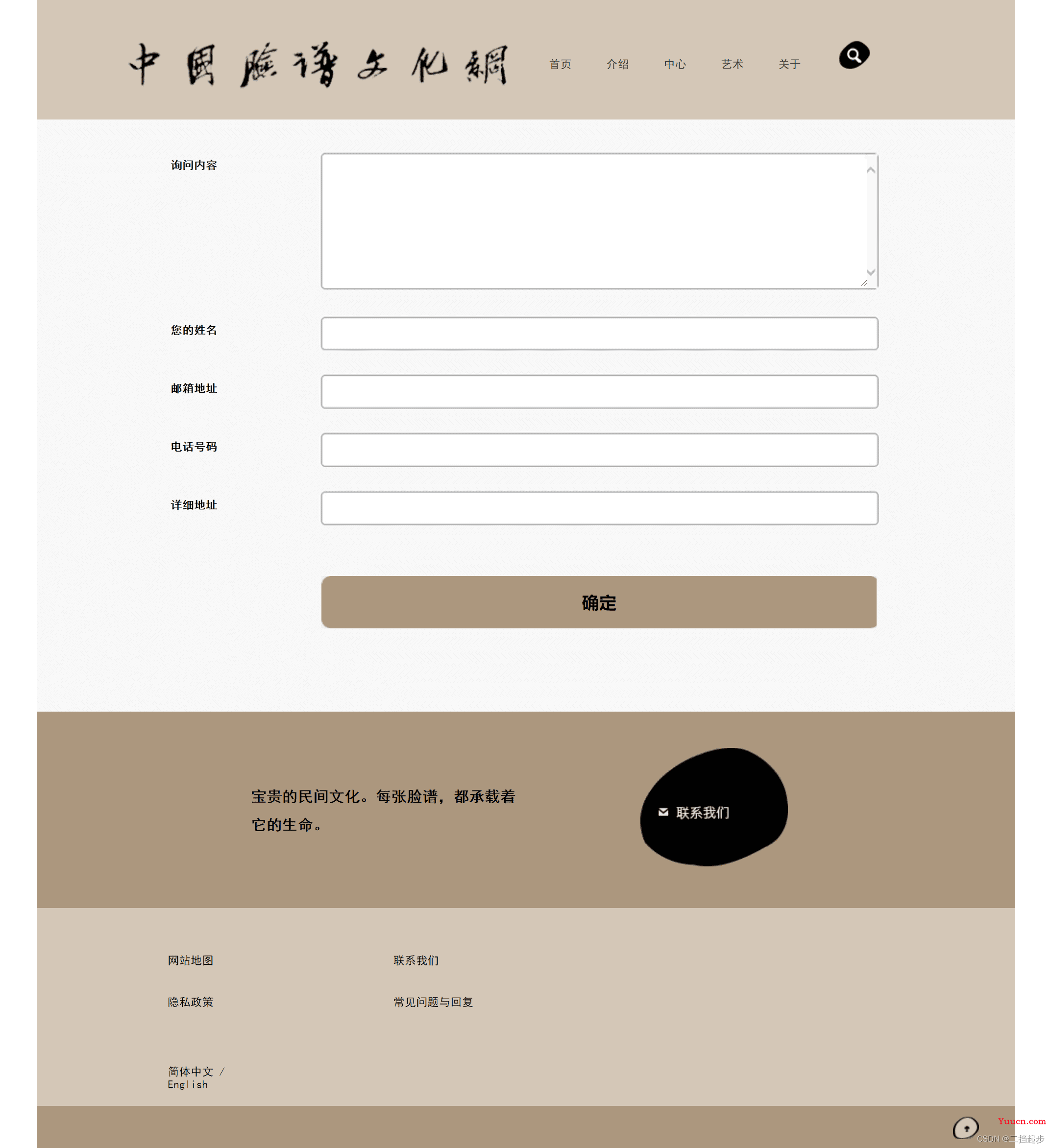
- 网页演示
-
- HTML结构代码
- 学的反而越迷茫
- 学习更多
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
网页演示





HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="wrap">
<div class="top">
<div class="logo"><img src="images/logo.png" width="404" height="125" /></div>
<div class="nav">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="introduce.html">介绍</a></li>
<li><a href="center.html">中心</a></li>
<li><a href="art.html">艺术</a></li>
<li><a href="about.html">关于</a></li>
</ul>
</div>
<div class="s_btn"></div>
</div>
<div class="ban-box">
<div id="ban"></div>
<div id="t1_box">
<div id="t1_1"><a href="#"><b>最新消息</b> 2107.11.20 ▏ 由武汉市京剧团创排的《脸谱展》将于十二月初 进行全国巡演</a></div>
<div id="gd"><a href="#">更多消息</a></div>
</div>
</div>
<div id="box1"></div>
<div class="box2">
<div class="box_c">
<div class="box_z"><p>宝贵的民间文化。每张脸谱,都承载着<br />它的生命。</p></div>
<div class="box_e"><img src="images/tu_02.png" width="154" height="124" /></div>
</div>
</div>
<div class="box3">
<div class="lj1">
<a href="#">网站地图</a>
<a href="#" style="margin-top:30px;">隐私政策</a>
<a href="#" style="margin-top:60px;">简体中文 / English </a>
</div>
<div class="lj1">
<a href="#">联系我们</a>
<a href="#" style="margin-top:30px;">常见问题与回复</a>
</div>
<div class="bq"></div>
</div>
<div class="foot">
<div class="backTop"><a href="#"><img src="images/tu_03.png" width="27" height="24" /></a></div>
</div>
</div>
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光
—————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识
相关问题可以相互学习,可关注↓公Z号
