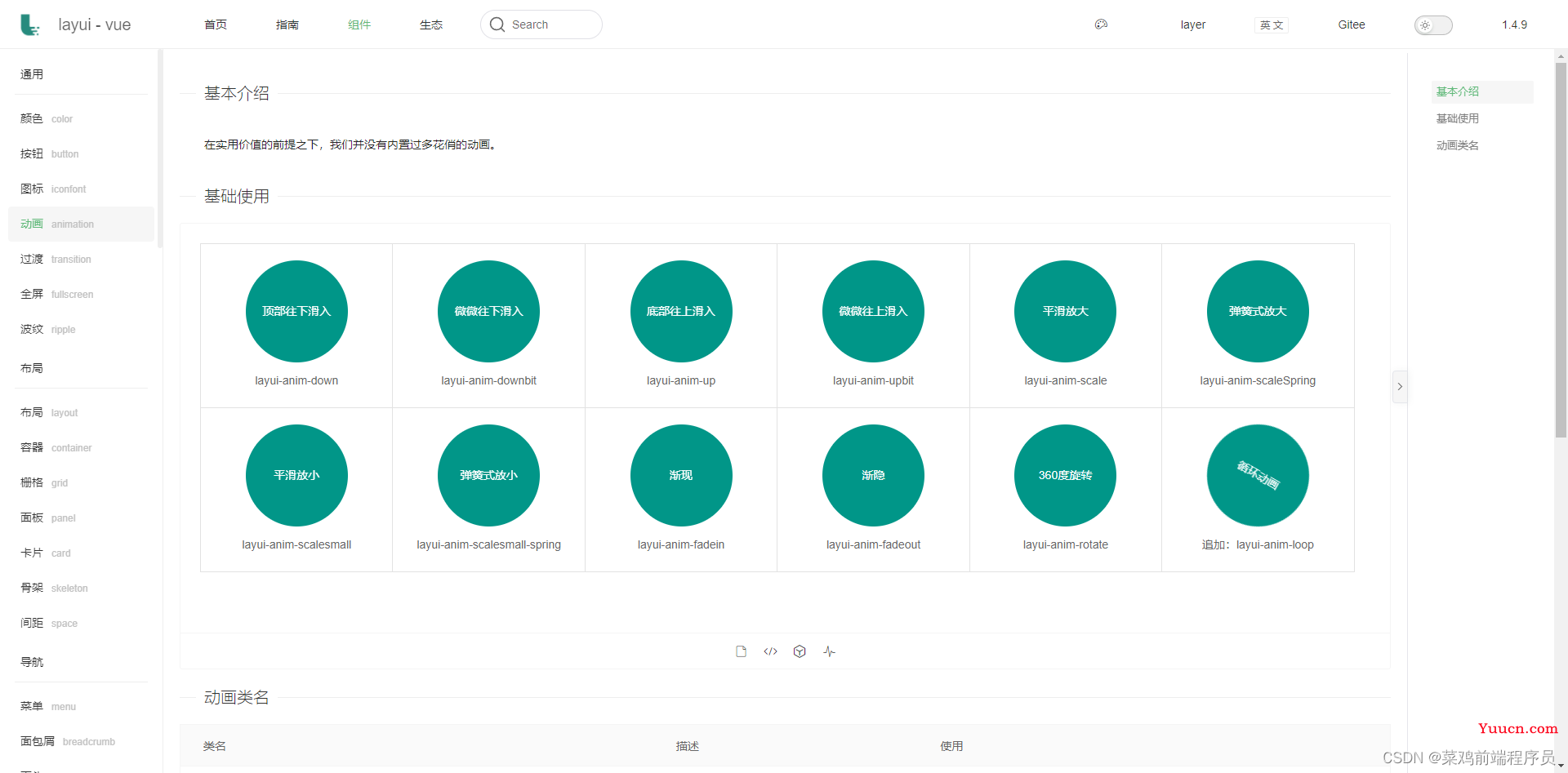
layui - vue目前的版本是1.4.9,目前常用的大部分组件已全部覆盖,最惊喜的地方在动画和过度组件做的比较好,应该是目前Vue组件库里面做的比较好的,Vue的动画相比于React和Angular一直比较弱,layui - vue目前做的不错,目前Vue组件库里面的天花板。

layui - vue中文官网
layui - vue中文官网

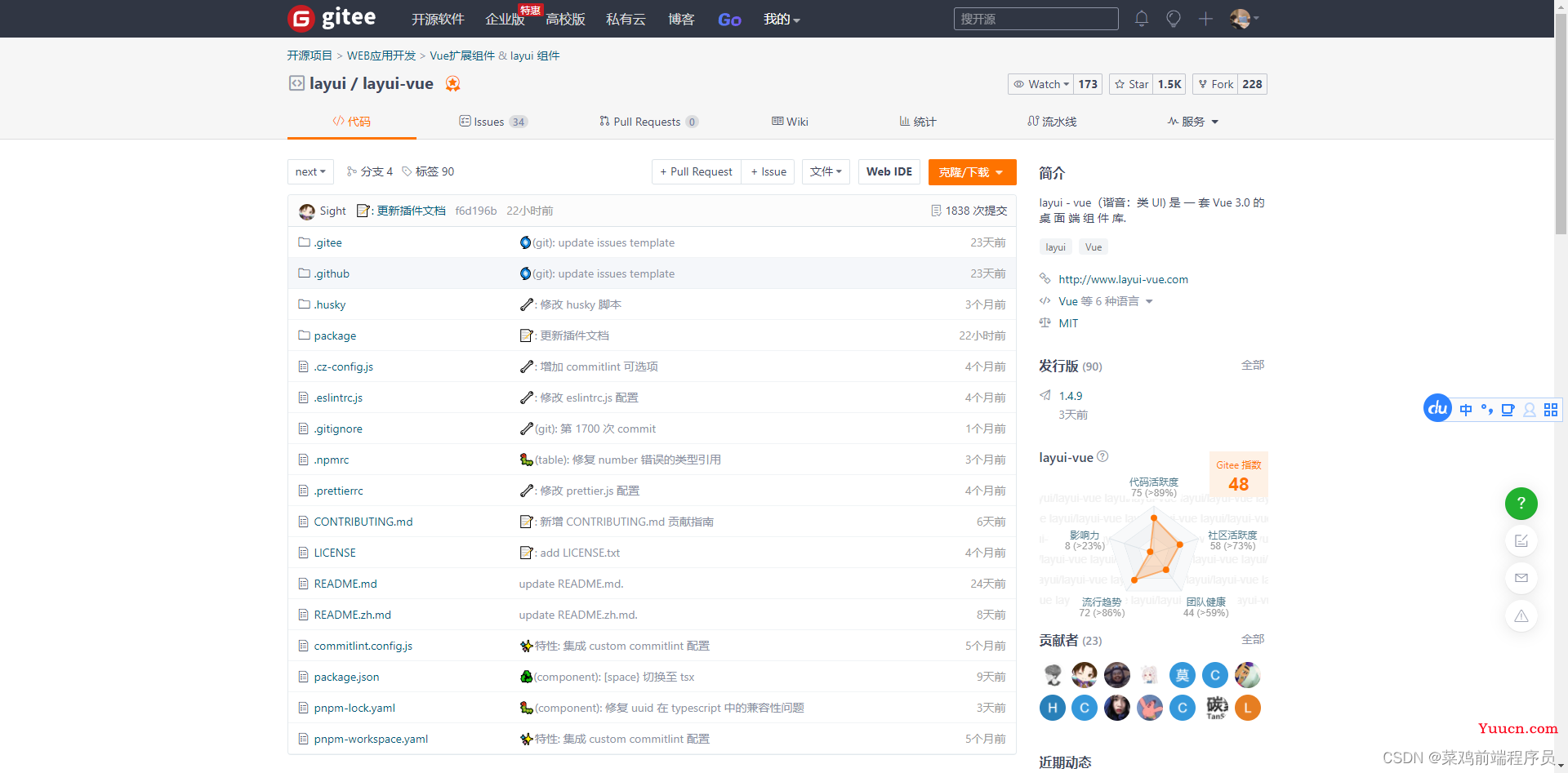
layui - vue Gitee地址
layui - vue Gitee地址

功能
你可以用layui vue做的一些事情:
- 使用 setup script 编写组件
- 多达 60 个高品质组件
- 提供 Axure 设计资源
- 支持 夜间模式
- 支持 多主题
- 支持 国际化
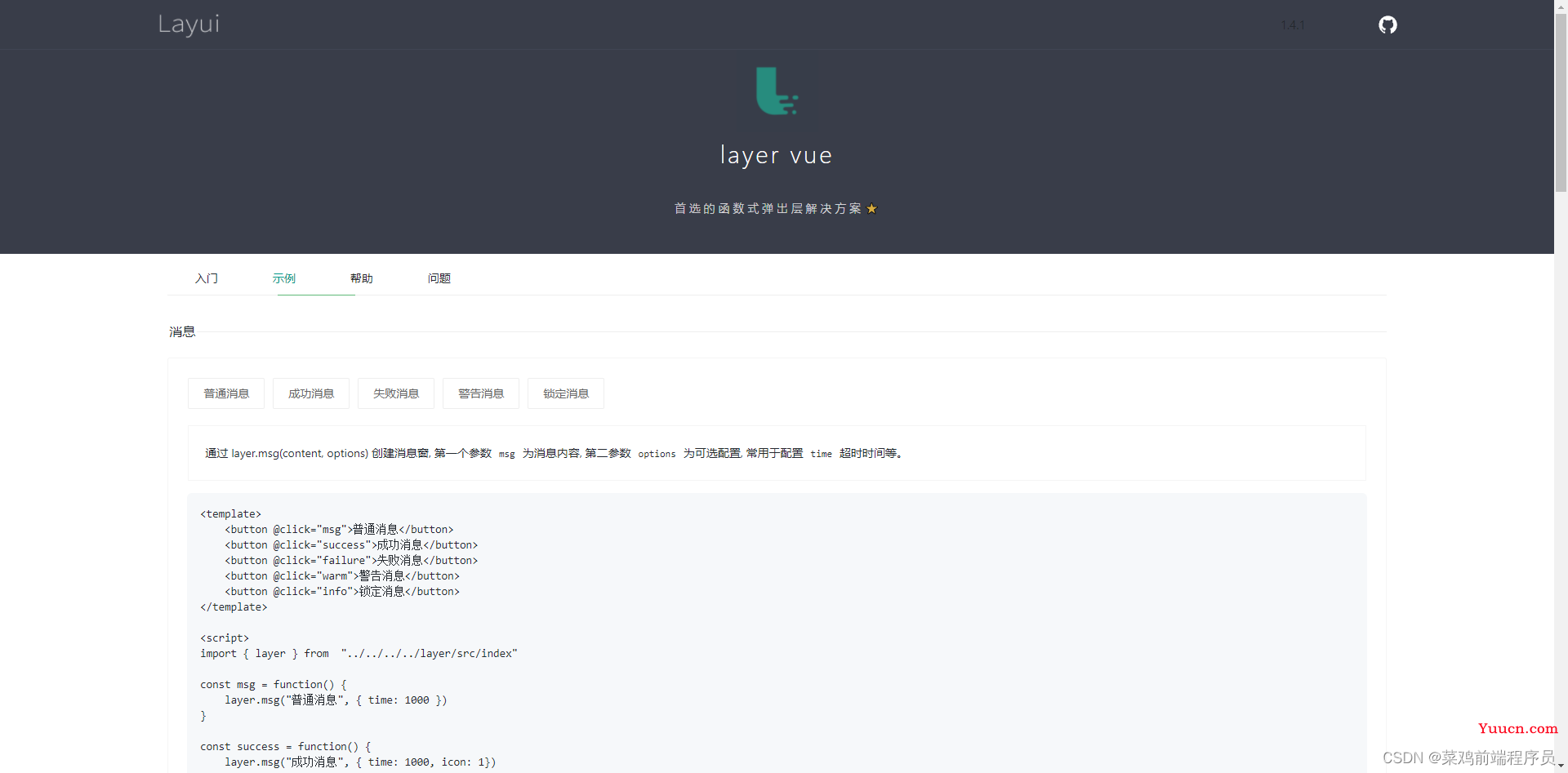
最好用的layui弹窗
首选的函数式弹出层解决方案
地址:http://layer.layui-vue.com/zh-CN/demo

开始使用
使用 npm 安装
npm i @layui/layui-vue
在使用前需要将 layui-vue 挂载到 vue 并引入 index.css 样式
import App from './App.vue'
import { createApp } from 'vue'
import layui from '@layui/layui-vue'
import '@layui/layui-vue/lib/index.css'
createApp(App).use(layui).mount('#app')
本文原创,原创不易,如需转载,请联系作者授权。