目录
useReducer的使用
刨析useReducer参数
useReducer的使用
useReducer的使用
在React函数式组件中,我们可以通过useState()来创建state,这种state创建方式会给我们返回两个东西state和setState()。state用来读取数据,而setState()用来设置修改数据,但这种方法也存在着一些不足,因为所有的修改state方式都必须通过setState()来进行,如果遇到一些复杂度比较高的state时,这种方式就变得有些繁琐了。
为了解决复杂state带来的不便,React为我们提供了一个新的使用state方式,当你的state过于复杂时,你就可以使用对state整合的工具 “Reducer” ,其作用就是将那些和同一个state相关的所有函数都整合到一起,方便在组件中进行调用。
注意:Reducer只适合那些比较复杂的state,对于简单的state使用Reducer只能是徒增烦恼,以下都会用简单的例子来说明Reducer的使用。
刨析useReducer参数
useReducer实际上算是useState的升级版,虽然使用比useState复杂,但其能够应付更加繁琐的应用场景,其接收的参数有三个,接下来将详细刨析useReducer这个Hooks的使用,Reducer和State相同也是一个钩子函数,其语法格式如下:
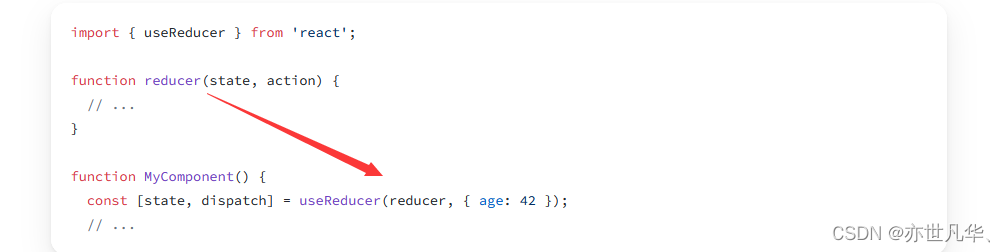
const [state, dispatch] = useReducer(reducer, initialArg, init?)数组中第一个参数:用来获取state的值;数组中第二个参数:state修改的派发器,通过派发器可以发送操作state的命令,具体的修改行为将会由另外一个函数执行。
reducer参数:用于指定如何更新状态。它必须函数,应该将状态数据和操作方法作为参数,并且应该返回下一个状态。状态和动作可以是任何类型。即:(state,action) => newState

state:是当前最新的状态值
action:用于告诉reducer当前执行的操作,reducer会根据不同的操作执行不同的逻辑
newState:返回值,返回一个新的state
initialArg参数:用于计算初始状态的值,即为state的初始值,作用和useState()中的值是一样的,它可以是任何类型的值。如何从中计算初始状态取决于下一个init参数。
init参数:可选参数,本质上是一个函数,参数是初始的state,如果传入这个参数的话,那么初始state就是init(initState)的返回结果。通俗来讲就是:应该返回初始状态的初始值设定项函数。如果未指定,则初始状态设置为initialArg。否则,初始状态被设置为调用init(initialArg)的结果。
useReducer的使用
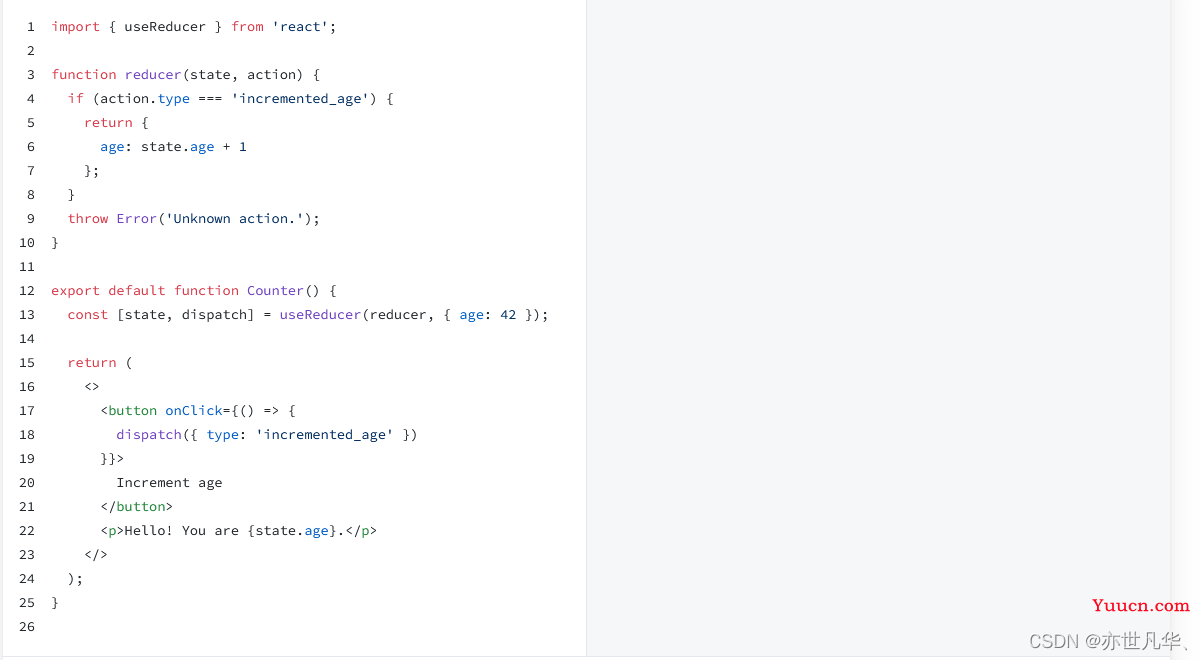
在 官方文档案例 中,已经很明确的告诉我们如何使用useReducer,如下:

官方文通过将reducer函数抽离出来去管理状态的变化,根据传入action的不同返回新的状态,我们在点击按钮时会调用dispatch函数,并传入一个包含type属性的对象即action,这个对象表示将要进行的状态更新操作。
接下来举一个简单的计数器的案例,来比较一下使用Reducer和未使用的区别在哪里。
传统操作State的方法为:
import React,{ useState } from 'react'
const App = () => {
const [num,setNum] = useState(0)
const addHandler = () =>{
setNum(prenum => prenum + 1)
}
const subHandler = () =>{
setNum(prenum => prenum -1)
}
return (
<div style={{fontSize:'30px',padding:'50px'}}>
<button onClick={addHandler}>加1</button>
{num}
<button onClick={subHandler}>减1</button>
</div>
)
}
export default App使用Reducer操作state方法为:
import React,{ useReducer } from 'react'
const App = () => {
// reducer函数 state:当前最新状态值、action:当前执行的操作
const reducer = (state,action) =>{
switch(action.type){
case 'ADD':
return state + 1
case 'SUB':
return state - 1
default:
return state
}
}
const [num,numDispatch] = useReducer(reducer,0)
const addHandler = () =>{
numDispatch({type:'ADD'})
}
const subHandler = () =>{
numDispatch({type:'SUB'})
}
return (
<div style={{fontSize:'30px',padding:'50px'}}>
<button onClick={addHandler}>加1</button>
{num}
<button onClick={subHandler}>减1</button>
</div>
)
}
export default App
当然如果是非常简单的state,使用useState是明智的选择,但在某些场景下,例如 state 逻辑较复杂且包含多个子值,或者下一个 state 依赖于之前的 state 等。useReducer会更加适用,使用 useReducer 还能给那些会触发深更新的组件做性能优化,因为你可以向子组件传递 dispatch 而不是回调函数 。如下:
import { useReducer } from 'react';
function reducer(state, action) {
switch (action.type) {
case 'incremented_age': {
return {
name: state.name,
age: state.age + 1
};
}
case 'changed_name': {
return {
name: action.nextName,
age: state.age
};
}
default:
return null
}
}
const initialState = { name: 'Taylor', age: 42 };
export default function App() {
const [state, dispatch] = useReducer(reducer, initialState);
function handleButtonClick() {
dispatch({ type: 'incremented_age' });
}
function handleInputChange(e) {
dispatch({
type: 'changed_name',
nextName: e.target.value
});
}
return (
<>
<input
value={state.name}
onChange={handleInputChange}
/>
<button onClick={handleButtonClick}>
+1
</button>
<p>Hello, {state.name}. You are {state.age} years old</p>
</>
);
}
无论是useState还是useReducer,都是为了帮助我们的管理组件的状态 ,但如果你的项目比较复杂,后期要经常加以维护的话,选择useReducer或许是一个不错的选择。