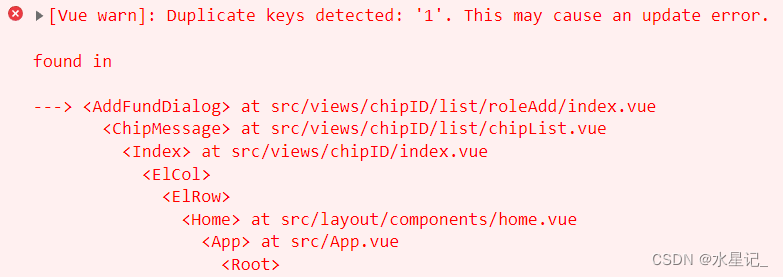
报错截图:

报错原因:
通过上图的报错信息我们不难看出,报错的主要原因出现在 key 值上,报错的意思大概是检测到重复的 key 值,通俗来讲就是你的 key 值不是唯一的。
解决方案:
问题的根源找到了,解决起来就会很简明扼要了,其实项目中出现这种报错多为以下这两种情况:
第一种情况:
for 循环的 key 值不为唯一性。
<template>
<div>
<div v-for="(item,index) in listData" :key="item.idx">{{item.name}}</div>
</div>
</template>
<script>
export default {
data() {
return {
listData: [
{ idx: "0", name: "数据1" },
{ idx: "0", name: "数据2" },
{ idx: "1", name: "数据3" },
],
};
},
};
</script>
第二种情况:
页面上有两个 for 循环同一个数组,导致 key 重复。
<template>
<div>
<div v-for="(item,index) in listData" :key="item.idx">{{item.name}}</div>
<div v-for="(item,index) in listData" :key="item.idx">{{item.name}}</div>
</div>
</template>
<script>
export default {
data() {
return {
listData: [
{ idx: "0", name: "数据1" },
{ idx: "1", name: "数据2" },
{ idx: "2", name: "数据3" },
],
};
},
};
</script>
以上即为两种常见的引起报错的情况,下面教你如何解决这个问题。
<template>
<div>
<div v-for="(item,index) in listData" :key="index">{{item.name}}</div>
</div>
</template>
<script>
export default {
data() {
return {
listData: [
{ idx: "0", name: "数据1" },
{ idx: "0", name: "数据2" },
{ idx: "1", name: "数据3" },
],
};
},
};
</script>
第一种情况我们可以直接将 key 值指定为 for 循环的 index 值,这样即可解决 key 重复的问题。
<template>
<div>
<div v-for="(item,index) in listData" :key="item.idx + 1">{{item.name}}</div>
<div v-for="(item,index) in listData" :key="item.idx">{{item.name}}</div>
</div>
</template>
<script>
export default {
data() {
return {
listData: [
{ idx: "0", name: "数据1" },
{ idx: "1", name: "数据2" },
{ idx: "2", name: "数据3" },
],
};
},
};
</script>
第二种情况可以看到我们将第一个 for 循环中的 key 值拼接了一个数字,这样两个 for 循环中的 key 值都具有唯一性,故不会报错。其实不只是数字,字符串或者其它的标记都可以区别 key 值得唯一性,感兴趣的同学可以下去试一试。