使用 npm 包前提条件:
下载安装,配置npm环境变量,不懂得可以上网查教程,本文不再描述
小程序使用 npm 包简述
1、初始化 package.json
2、勾选允许使用 npm(新版微信小程序开发工具忽略这一步)
3、下载 npm 包
4、构建 npm
不清楚的可以往下看详解
小程序使用 npm 包详解
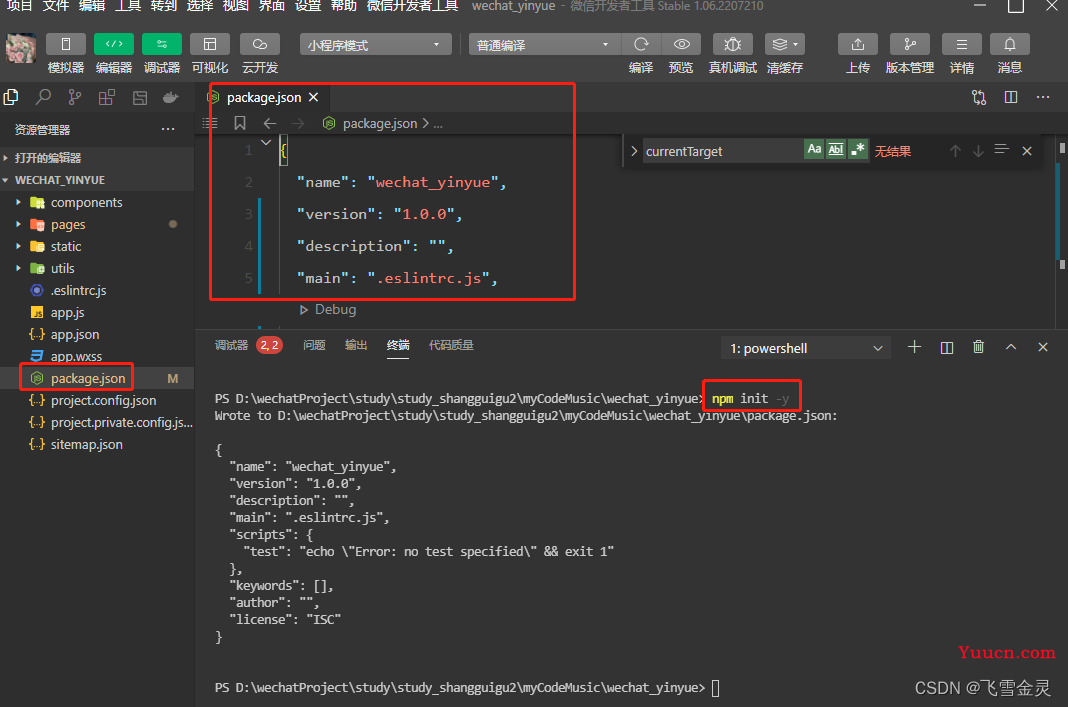
1、初始化 package.json
在小程序开发工具"终端"输入:
npm init -y执行命令成功后自动生成的package.json如下图所示:

2、勾选允许使用 npm (新版开发工具忽略此步骤,没有“使用npm模块”,默认可用npm下载)

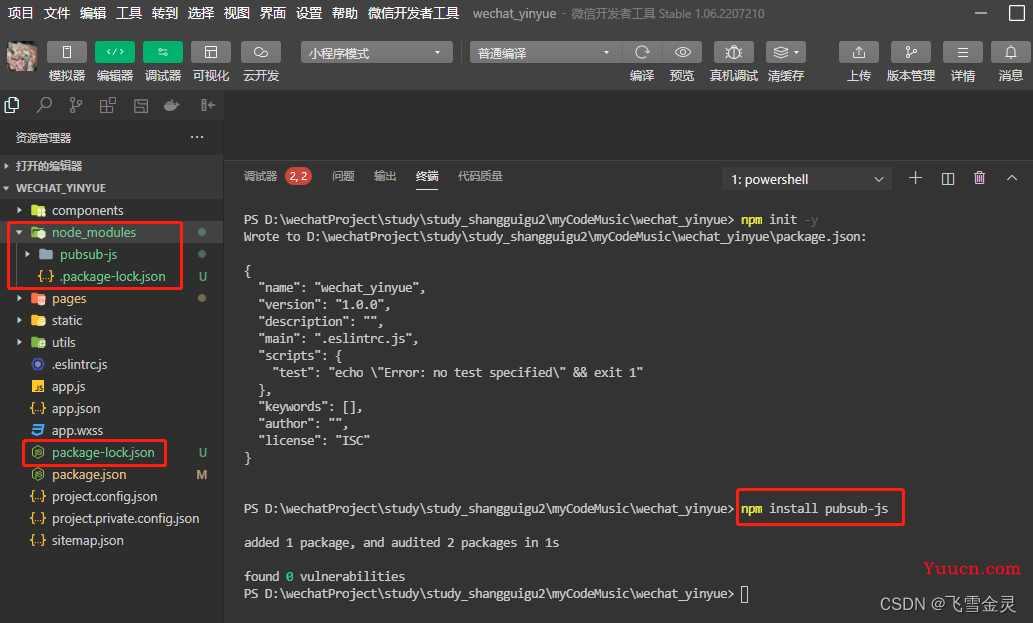
3、下载 npm 包
需求:使用PubSubJS完成两个小程序界面的通讯,PubSubJS在github上的链接如下:
GitHub - mroderick/PubSubJS: Dependency free publish/subscribe for JavaScript
用npm下载PubSubJS的命令如下:
npm install pubsub-js结果:下载成功后如下图所示

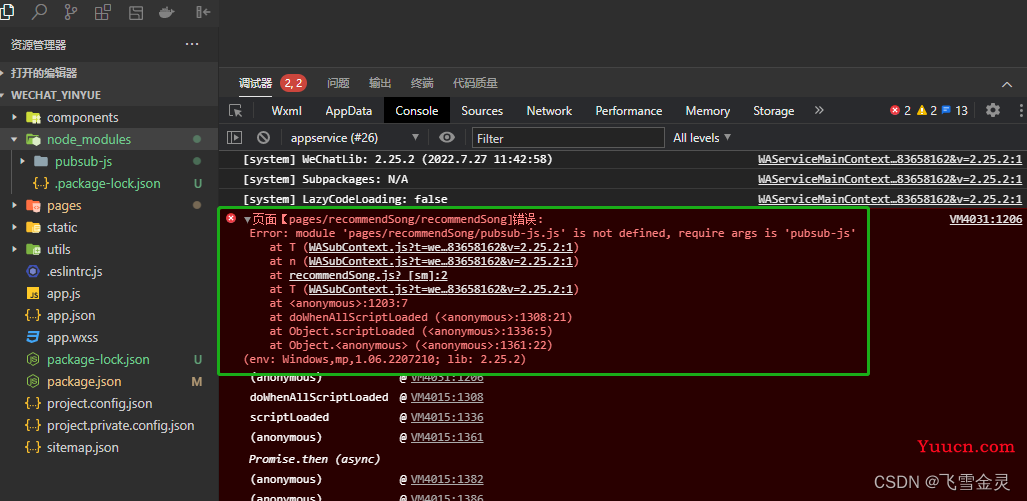
问题:出现报错日志如下图所示

解决方法: 往下看下一步(构建 npm)
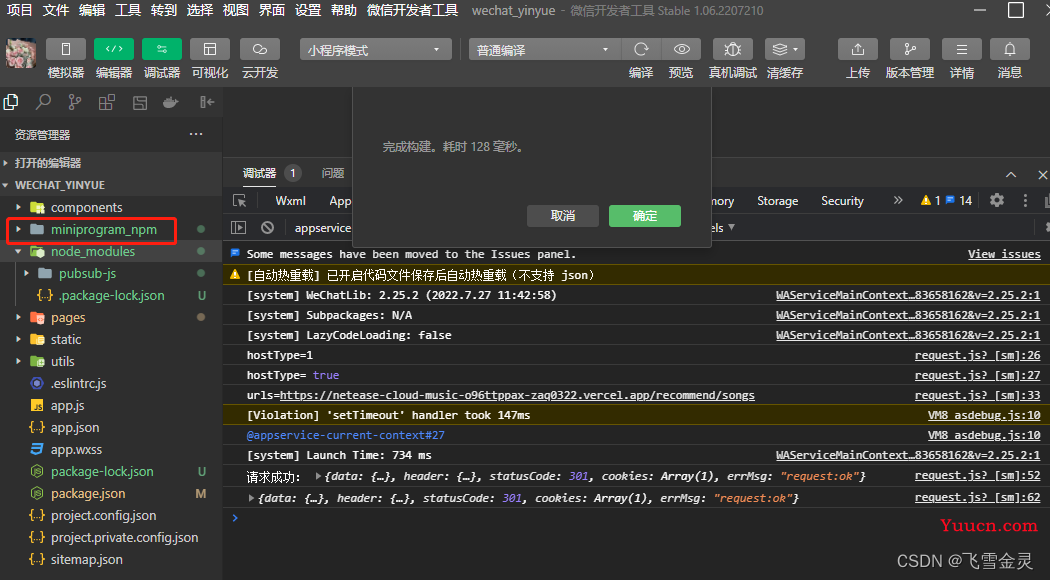
4、构建 npm
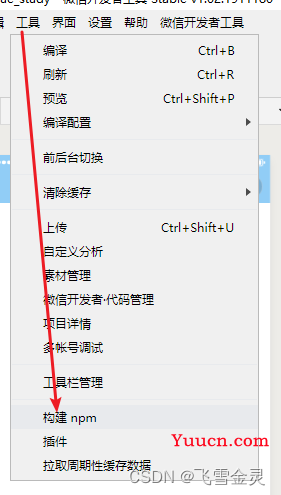
状态栏 —> 工具 —> 构建npm

执行成功后,报错消失,同时会将 node_modules 中的包打包到 miniprogram_npm 中,效果如下图所示