
序言
突发奇想,看到这个特效还不错,就加工了一下,如果也能帮到你,很开心
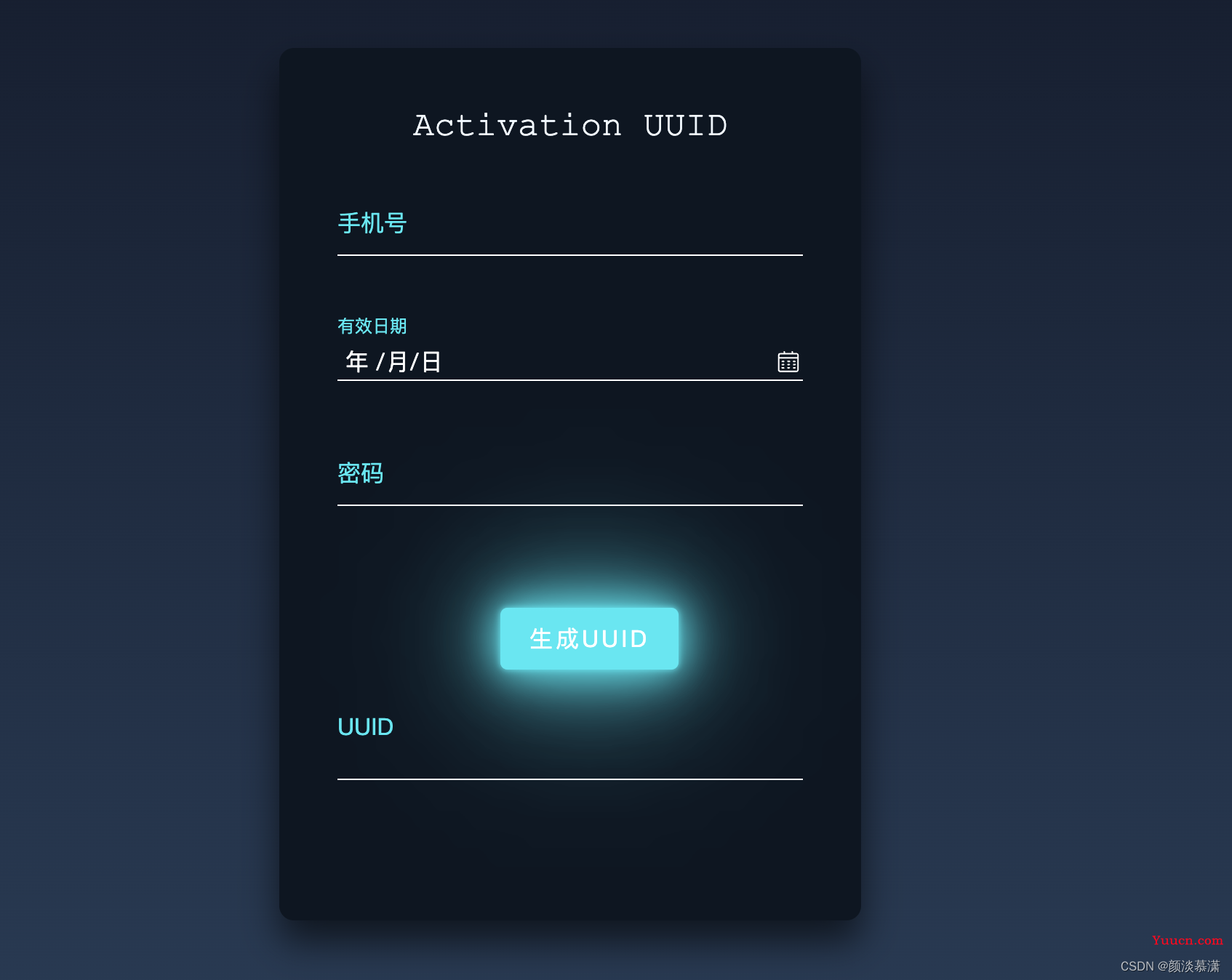
先上效果图

部分代码讲解
前端生成uuid
function getUUID(len, radix) {
var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('')
var uuid = []
var i
radix = radix || chars.length
if (len) {
for (i = 0; i < len; i++) uuid[i] = chars[0 | Math.random() * radix]
} else {
var r
uuid[8] = uuid[13] = uuid[18] = uuid[23] = '-'
uuid[14] = '4'
for (i = 0; i < 36; i++) {
if (!uuid[i]) {
r = 0 | Math.random() * 16
uuid[i] = chars[(i === 19) ? (r & 0x3) | 0x8 : r]
}
}
}
return uuid.join('')
}修改input 原生date icon
input[type=date]::-webkit-calendar-picker-indicator {
/*border: 1px solid #0c1622;*/
/*border-radius: 2px;*/
/*box-shadow: inset 0 1px #0c1622, 0 1px #0c1622;*/
/*background-color: #0c1622;*/
background-image: url("dateicon2.svg");
/*background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);*/
/*color: #0c1622;*/
}icon
可以去阿里矢量库下载想要的图标
地址:iconfont-阿里巴巴矢量图标库
我使用的是下面这个,但是颜色是白色,因为整个背景图是深色,图标需要浅色。

其他修改
1. 去掉 date 中上下小三角,但是保留 input 类型为 number 的小三角
input[type=date]::-webkit-inner-spin-button { visibility: hidden; }2. 改变日期(文字)的背景色,或添加背景图
input[type=date]::-webkit-datetime-edit { padding: 1px; background: url(../selection.gif); }3. 改变日期(文字)的背景色,或添加背景图
input[type=date]::-webkit-datetime-edit-fields-wrapper { background-color: #eee; }4. 改变 年月日 间距 和 连接符颜色
input[type=date]::-webkit-datetime-edit-text { color: #4D90FE; padding: 0 .3em; }5. 改变 年 的颜色
input[type=date]::-webkit-datetime-edit-year-field { color: purple; }6. 改变 月 的颜色
input[type=date]::-webkit-datetime-edit-month-field { color: blue; }7. 改变 日 的颜色
input[type=date]::-webkit-datetime-edit-day-field { color: green; }8. 改变选择 年月日 按钮
input[type=date]::-webkit-calendar-picker-indicator { border: 1px solid #ccc; border-radius: 2px; box-shadow: inset 0 1px #fff, 0 1px #eee; background-color: #eee; background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6); color: #666; }
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入jQuery库文件 -->
<script src="");
/*background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);*/
/*color: #0c1622;*/
}
</style>
</head>
<body>
<div class="loginBox">
<h2>Activation UUID</h2>
<div class="item">
<input type="text" id="phoneInput" required>
<label for="">手机号</label>
</div>
<div class="item ">
<input type="date" id="dateInput">
<label for="">有效日期</label>
</div>
<div class="item">
<input type="password" id="codeInput" required>
<label for="">密码</label>
</div>
<div onclick="acceptCode()">
<button class="btn" >生成UUID
<span></span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div class="item" style="padding-top: 30px">
<span>UUID</span>
<div class="result"></div>
</div>
</div>
</body>
<script>
function getUUID(len, radix) {
var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('')
var uuid = []
var i
radix = radix || chars.length
if (len) {
for (i = 0; i < len; i++) uuid[i] = chars[0 | Math.random() * radix]
} else {
var r
uuid[8] = uuid[13] = uuid[18] = uuid[23] = '-'
uuid[14] = '4'
for (i = 0; i < 36; i++) {
if (!uuid[i]) {
r = 0 | Math.random() * 16
uuid[i] = chars[(i === 19) ? (r & 0x3) | 0x8 : r]
}
}
}
return uuid.join('')
};
function acceptCode(){
let phoneInput=document.getElementById('phoneInput')
let dateInput=document.getElementById('dateInput')
let codeInput=document.getElementById('codeInput')
let result=document.querySelector(".result")
const reg = /^[1][3,4,5,6,7,8,9][0-9]{9}$/;
if (!phoneInput.value) {
layer.alert('请输入手机号!', {
icon: 2,
offset: "200px",
title: '提示'
});
return
}
if (!reg.test(phoneInput.value)) {
layer.alert('请输入正确的手机号!', {
icon: 2,
offset: "200px",
title: '提示'
});
return
}
if (!dateInput.value) {
layer.alert('请选择有效时间!', {
icon: 2,
offset: "200px",
title: '提示'
});
return
}
if (!codeInput.value) {
layer.alert('请输入密码!', {
icon: 2,
offset: "200px",
title: '提示'
});
return
}
if(true){
layer.alert('生成成功', {
icon: 1,
offset: "200px",
title: '提示'
});
result.innerHTML=getUUID(32, 16)
}
}
</script>
</html>学习参考:
uuid生成
页面效果
页面效果2
针对input[type=date]属性样式的更改