弹幕标签
1,注意弹幕标签marquee,现在一些浏览器是不支持的
2,弹幕标签也叫跑马灯
marquee格式及其含有的属性
1.基本格式
如下:
<marquee></marquee>
2.一些属性
1,direction属性:表示的是弹幕行走的方向,如下面实现向左行走
<marquee direction="left">这波操作6</marquee>
其中direction还可以设置值为up right down,可以自己修改演示。
添加width和height属性可以设置滚动的宽度和高度:如下设置高度为300px
<marquee behavior="scroll" direction="up" height="300">我改单方向向上循环滚动</marquee>
2,behavior属性:
behavior属性可以取多个值,如:alternate scroll slide 等
若取值为alternate则表示弹幕从屏幕一侧跑到屏幕另外一侧时马上再向相反方向弹回去。
如下:
<marquee behavior="alternate">我从屏幕一侧跑到另一侧</marquee>
若取值为scroll表示弹幕从一侧跑到另一侧后又重新从一侧跑到另外一侧,如下:
<marquee behavior="scroll">我单方向循环滚动</marquee>
若取值为slide表示只向单方向行走一次,走到另外一侧时就停下,如下:
<marquee behavior="slide">我单方向走一次了</marquee>
3,scrollamount属性
表示运动的速度快慢,默认取值为6,设置的越大则跑的越快,如下:
<marquee scrollamount="30">我速度快</marquee>
4,scrolldelay属性
表示停顿的时间,单位为毫秒如下:
<marquee scrolldelay="100" scrollamount="100">速度被抑制了</marquee>
5,bgcolor
表示滚动区域的颜色,如下:
<marquee direction="left" bgcolor="red">这波操作6</marquee>
运行如图:

6,hspace属性
表示的是走到离边界还有多远的距离就回到开始重新走动。
如下:
<marquee scrollamount="30" hspace="100">离边界还有100px就重新循环</marquee>
其中的值的单位是px,运行后可以发现弹幕走到离左边边界还有一段距离时就重新滚动。
7,onMouseOut="this.start()"属性
表示鼠标放到这里时则弹幕重新从开始地方行走。如下
<marquee onMouseOut="this.start()">点击这里</marquee>
可以看见,鼠标移动到弹幕位置再拿开时,弹幕重新开始。
8,onMouseOut="this.start()"属性
表示的是鼠标放在弹幕位置并且拿开时,弹幕保持停止状态,不再走。如下:
<marquee onMouseOut="this.stop()">点击这里</marquee>
运行鼠标放在弹幕处可以看到弹幕不再动。
9,loop属性
loop属性表示的是弹幕循环的次数,默认是无限次。如下:
<marquee loop="2">循环出现2次</marquee>
运行后可以看到弹幕滚动2次后就再也没有出现了。
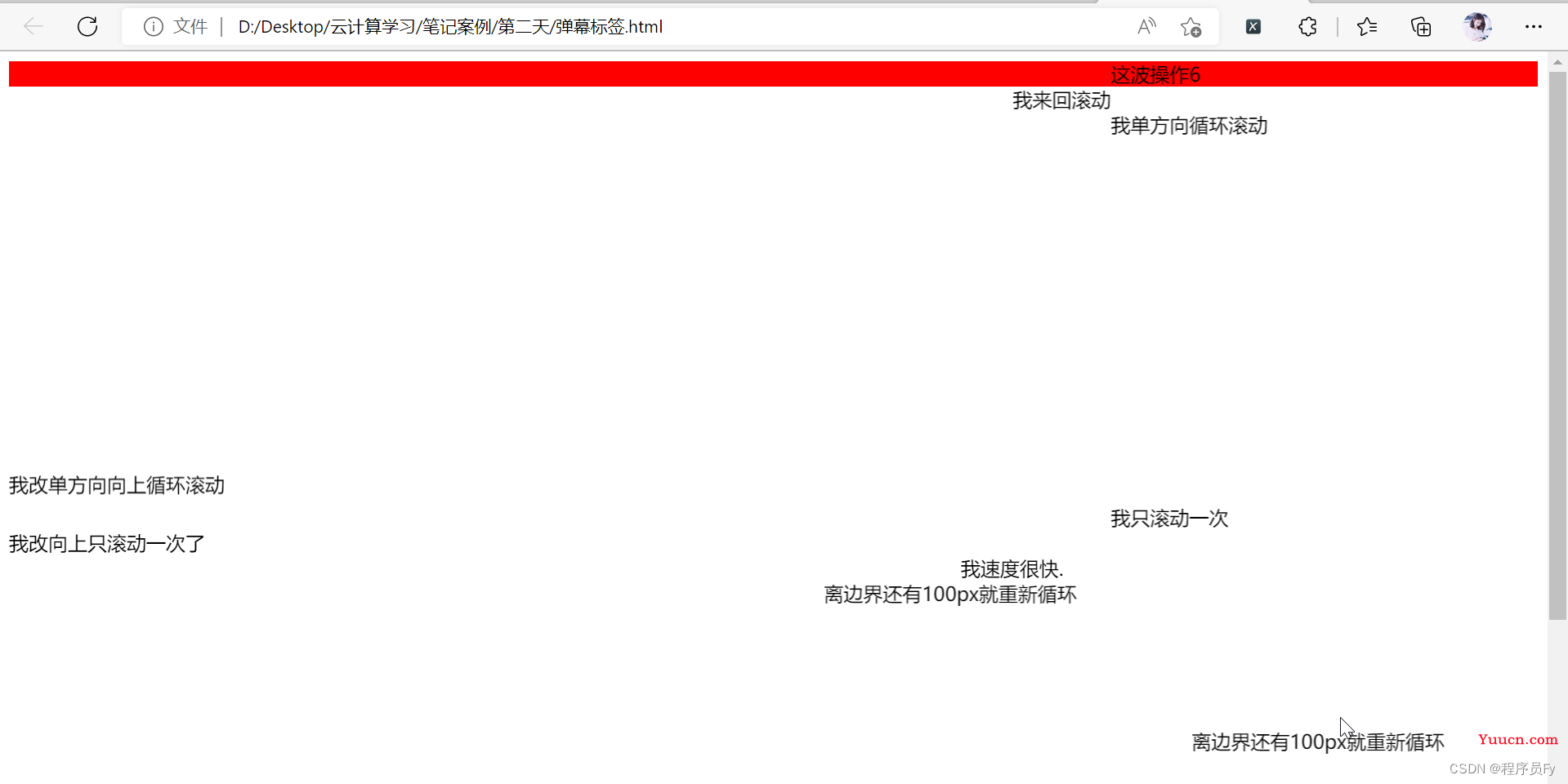
综合练习效果:
代码:
<marquee direction="left" bgcolor="red">这波操作6</marquee>
<marquee behavior="alternate">我来回滚动</marquee>
<marquee behavior="scroll">我单方向循环滚动</marquee>
<marquee behavior="scroll" direction="up" height="300">我改单方向向上循环滚动</marquee>
<marquee behavior="slide">我只滚动一次</marquee>
<marquee behavior="slide" direction="up">我改向上只滚动一次了</marquee>
<marquee scrollamount="100">我速度很快.</marquee>
<marquee scrollamount="30" hspace="100">离边界还有100px就重新循环</marquee>
<marquee scrollamount="30" vspace="100">离边界还有100px就重新循环</marquee>
<marquee scrolldelay="30">我小步前进。</marquee>
<marquee onMouseOut="this.start()">鼠标移动到这里重新开始弹幕</marquee>
<marquee onMouseOut="this.stop()">鼠标移动到这里弹幕停止</marquee>
<marquee loop="2" scrollamount="30">循环出现2次</marquee>
<marquee scrolldelay="100" scrollamount="100">我大步前进。</marquee>
运行效果如下: