element-UI组件之日期时间选择器与时间格式转化
- 日期选择器与时间选择器的一般使用
-
- 日期时间选择器
-
- 选择日期时间点
- 选择日期范围
- 日期选择器
-
- 月份范围选择器
- 禁选日期
-
- 用time.getTime()进行日期(时间)格式的转换
- 时间选择器
-
- el-time-select选择固定时间点
- el-time-picker选择任意时间点
- 禁选时间==>>可选时间段
- 时间格式转换
-
- 跟时间有关的函数
-
- 获取当前时间
- 区时格式时间转化为时间戳
- 区时格式时间转化为一般时间格式
-
- 方法一,分别获取年月日时分秒,然后拼接
- 方法二,用`.toLocaleString()`方法转化
- 时间戳转化为一般时间格式
- 选择器返回的时间格式与转换方法
- 在什么时候需要注意使用格式转换
日期选择器与时间选择器的一般使用
element-ui中关于时间选择的组件一共有三个,时间选择器、日期选择器以及时间日期选择器,即可选择时间,可选择日期以及日期和时间都能选择。
日期时间选择器
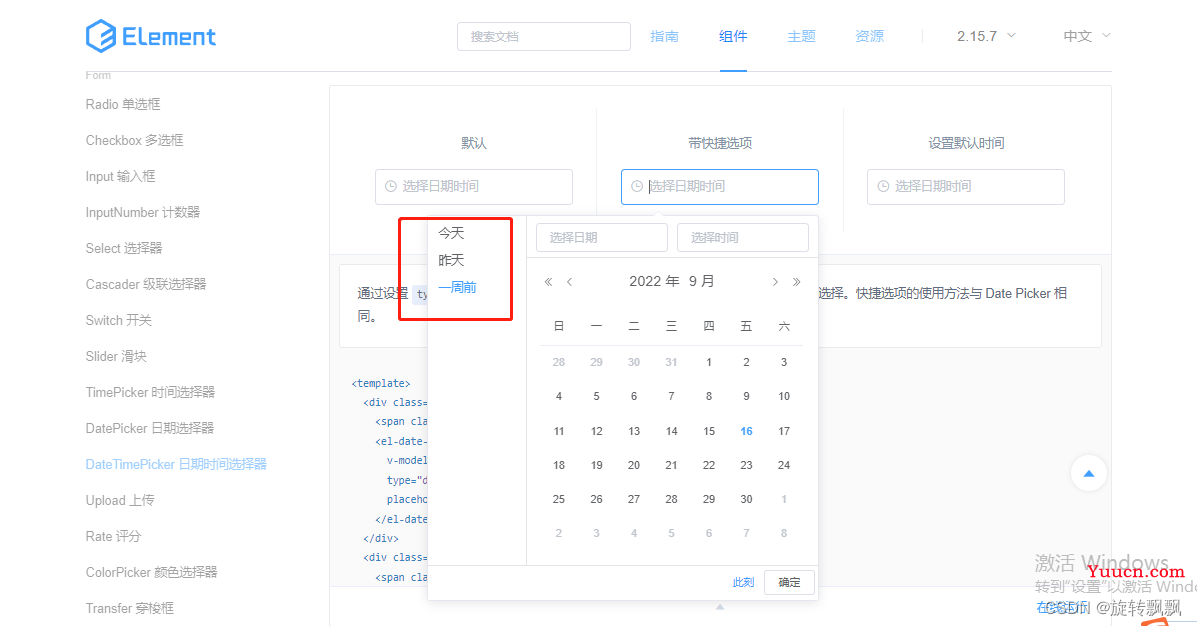
先看element-ui的日期时间选择器组件能满足哪些功能需求,官网地址为element-ui日期时间选择器:https://element.eleme.cn/#/zh-CN/component/datetime-picker
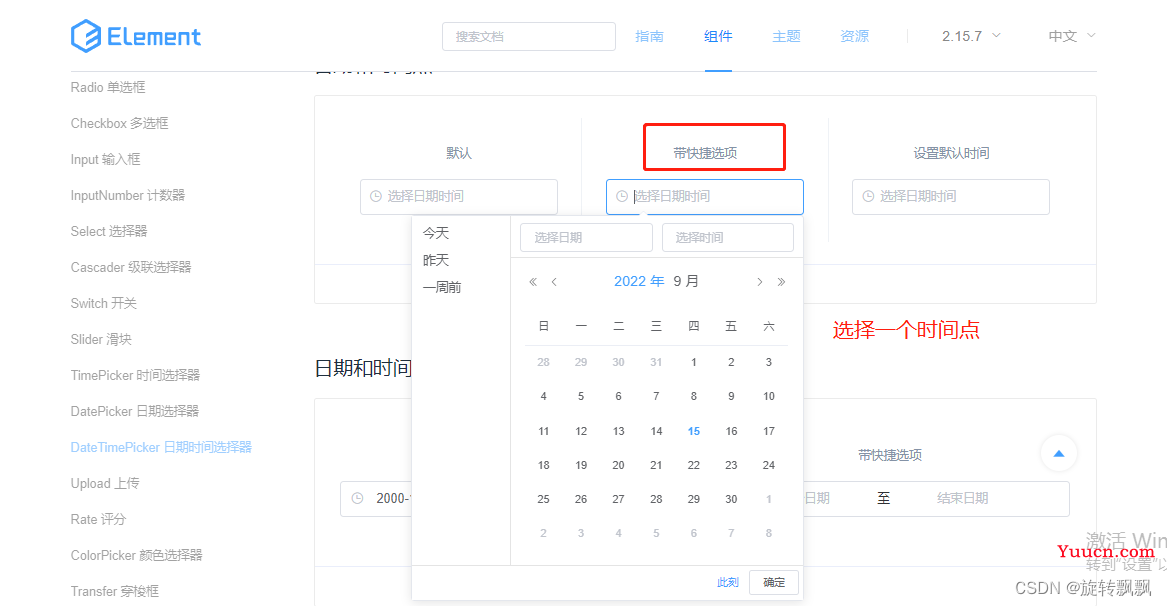
顾名思义,日期时间选择器就是即可以选择日期也可以选择时间的组件。
选择日期时间上,有选择时间点和时间段两种功能,通过修改type属性值实现:
选择日期时间点

<el-date-picker
v-model="value2"
type="datetime"
placeholder="选择日期时间"
align="right"
:picker-options="pickerOptions">
</el-date-picker>
<!--:picker-options="pickerOptions"中是快捷键时间选择
type值为datetime,type="datetime"
-->
其中type值为datetime,type=“datetime”
:picker-options="pickerOptions"中是快捷键时间选择,如下:
export default {
data() {
return {
pickerOptions: {
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},}}
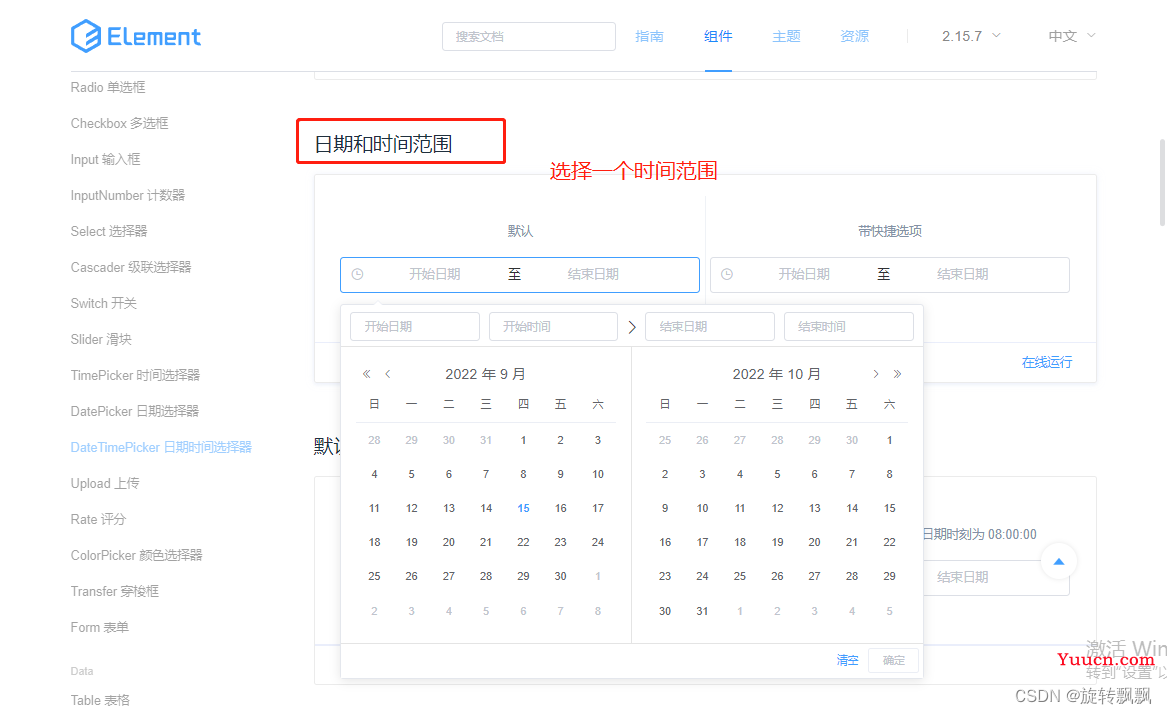
选择日期范围

<el-date-picker
v-model="value1"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
<!--此时间范围选择器的组件type属性为"datetimerange"-->
日期选择器
日期选择器:https://element.eleme.cn/#/zh-CN/component/date-picker
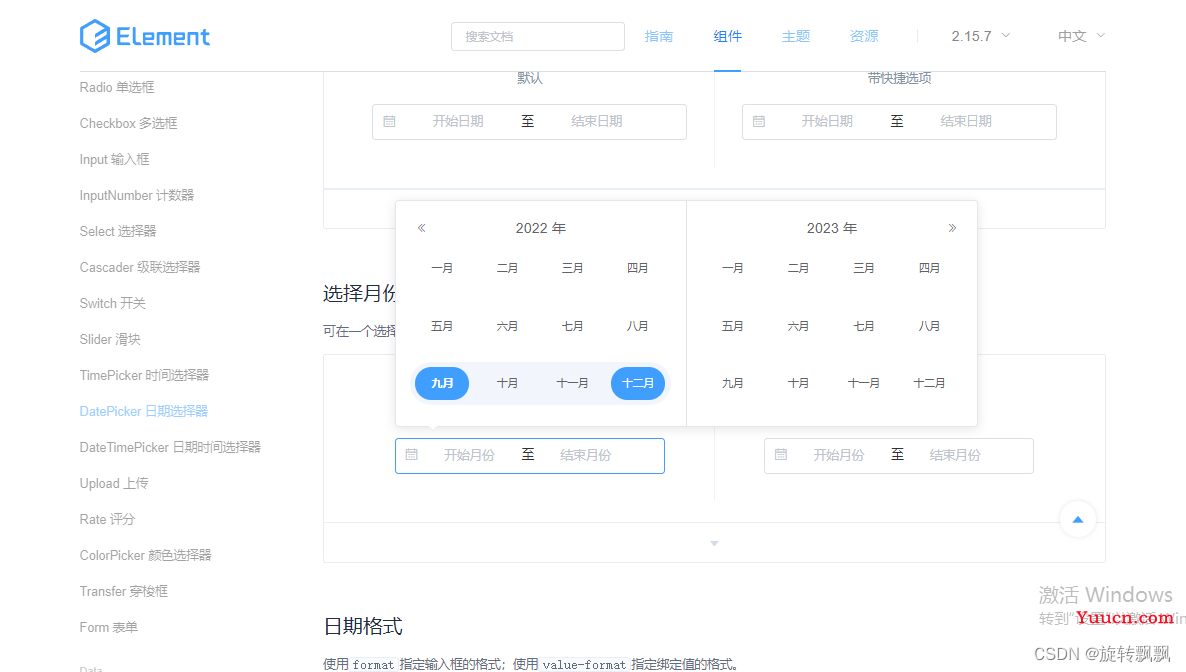
日期选择器组件的标签也是<el-date-picker></el-date-picker>,所以它们的type属性可选值也相同,有:year/month/date/dates/ week/datetime/datetimerange/ daterange/monthrange , 其中如果是带有range的值,则表示用来选择某种时间范围。如令type=monthrange,使用月份范围选择器:
月份范围选择器

el-date-picker还有一个常用的功能是日期禁用的属性disabledDate,当待选的日期范围给定,或者最常见的,只能选择超过当前的日期或者只能选择当前日期之前的日期
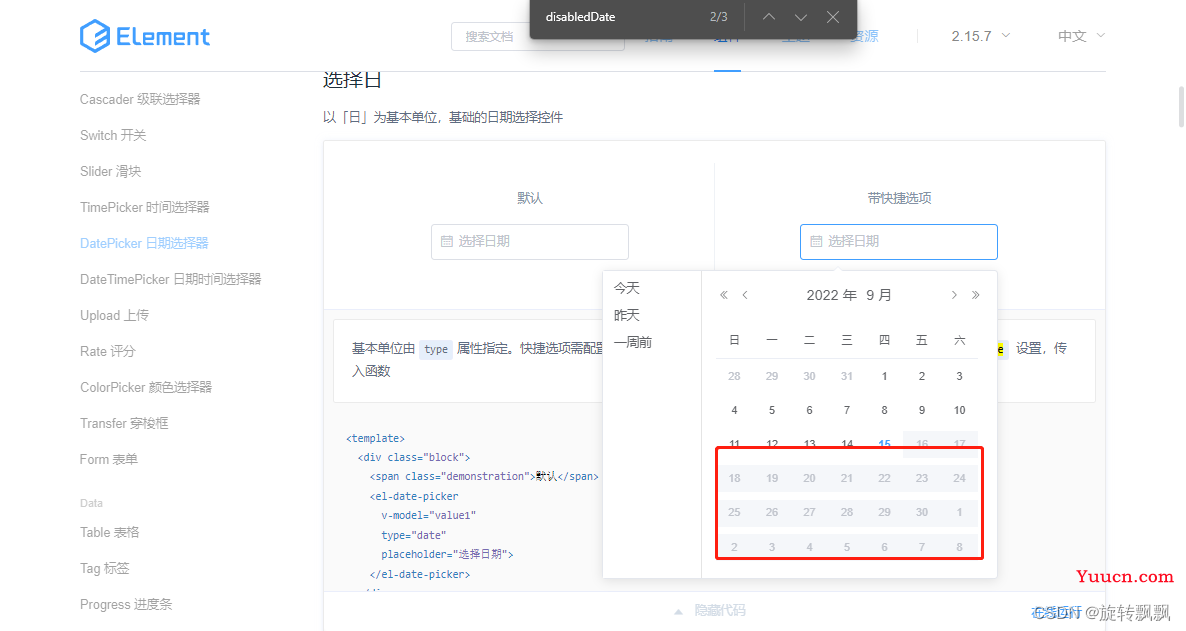
禁选日期

如图所示,是禁用超过当前的日期,
页面组件代码如下:
<el-date-picker
v-model="value2"
align="right"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions">
</el-date-picker>
日期禁用是写在:picker-options="pickerOptions"的pickerOptions中,它是一个对象,如下:
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
},}}
// 其中Date.now()命令获取的是当前时间。time.getTime()用于转换时间为时间戳格式
用time.getTime()进行日期(时间)格式的转换
其中Date.now()命令获取的是当前时间。time.getTime()用于将区时转换时间为时间戳格式。例如,我们在disabledDate()函数中增加打印time的命令: console.log('time=', time) ,如下
pickerOptions: {
disabledDate (time) {
console.log('time=', time)
return time.getTime() > Date.now()
}
},
打印内容如下图所示,是每个日期的区时格式,时间都是00:00,为当天凌晨开始时间。

关于日期时间的格式,一共有三种,
时间戳(一个数字,表示从1970年1月1日0点到该时间点的毫秒数,单位是好眠)、
区时(如上图片中所打印的格式)以及
一般时间格式(日期之间短横相连,时分秒之间冒号隔开,中间空格分隔,如 2022-11-11 11:11:11)
在第二章再详细说明选择器选择的时间的格式,以及让它们相互转化的命令。
时间选择器
日期时间选择器和日期选择器组件的标签都使用el-date-picker,但时间选择器则有两种标签,来满足两种共囊。一个是el-time-select,选择固定时间点;一个是el-time-picker,选择任意时间点。
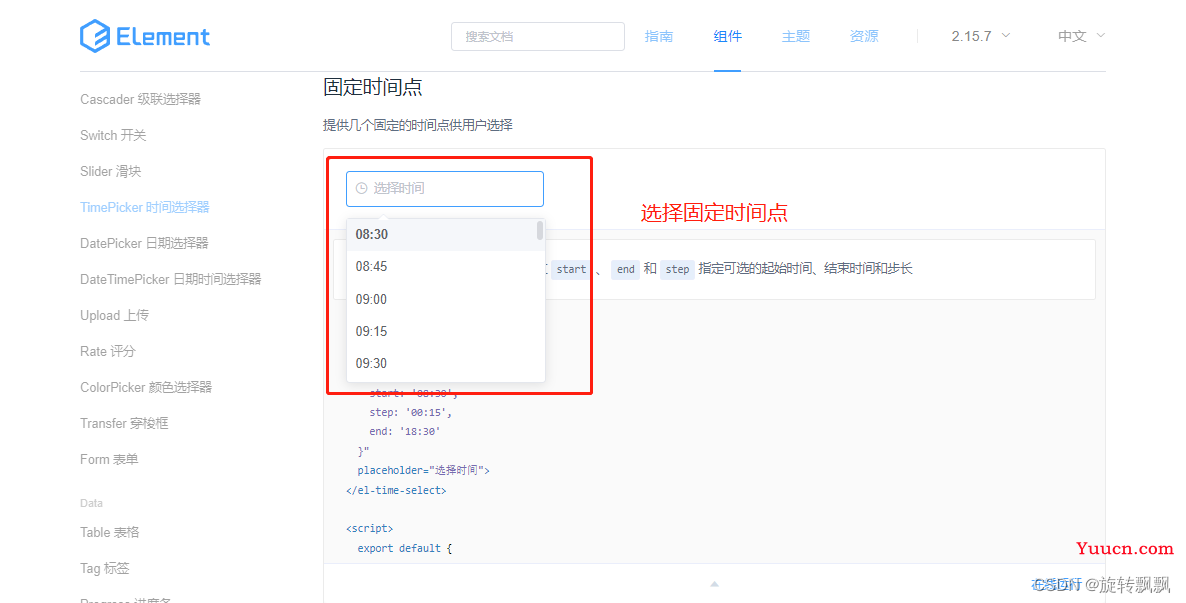
el-time-select选择固定时间点

<el-time-select
v-model="value"
:picker-options="{
start: '08:30',
step: '00:15',
end: '18:30'
}"
placeholder="选择时间">
</el-time-select>
<!--在picker-options中,确定开始时间start,结束时间end,以及步长step-->
el-time-select标签,在picker-options中,确定开始时间start,结束时间end,以及步长step。
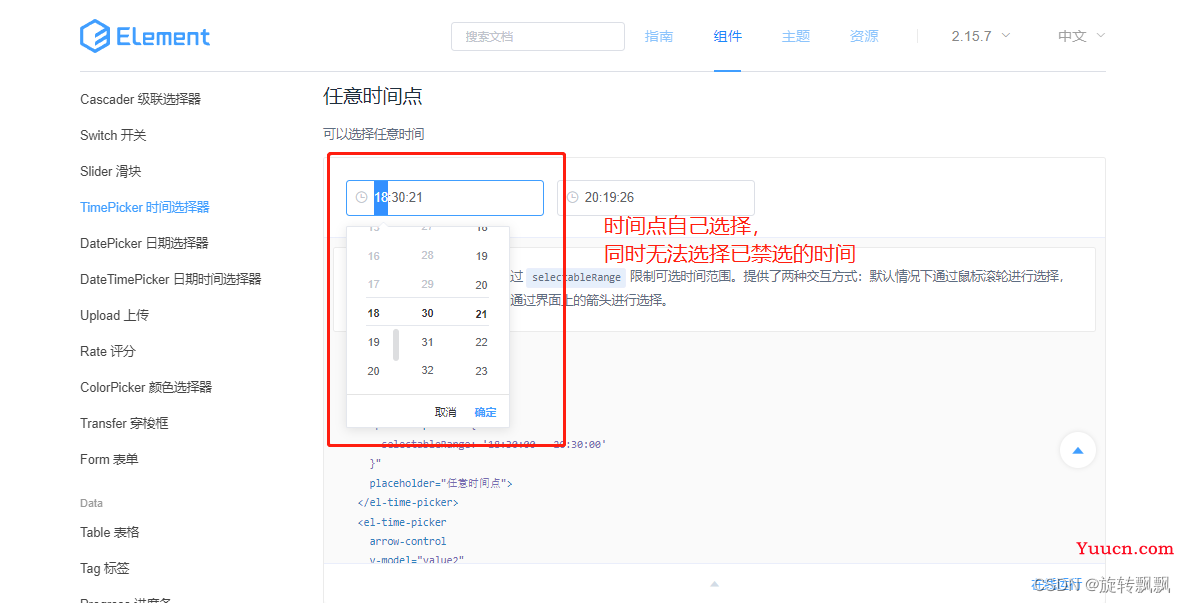
el-time-picker选择任意时间点

<el-time-picker
v-model="value2"
:picker-options="{
selectableRange: '18:30:00 - 20:30:00'
}"
placeholder="任意时间点">
</el-time-picker>
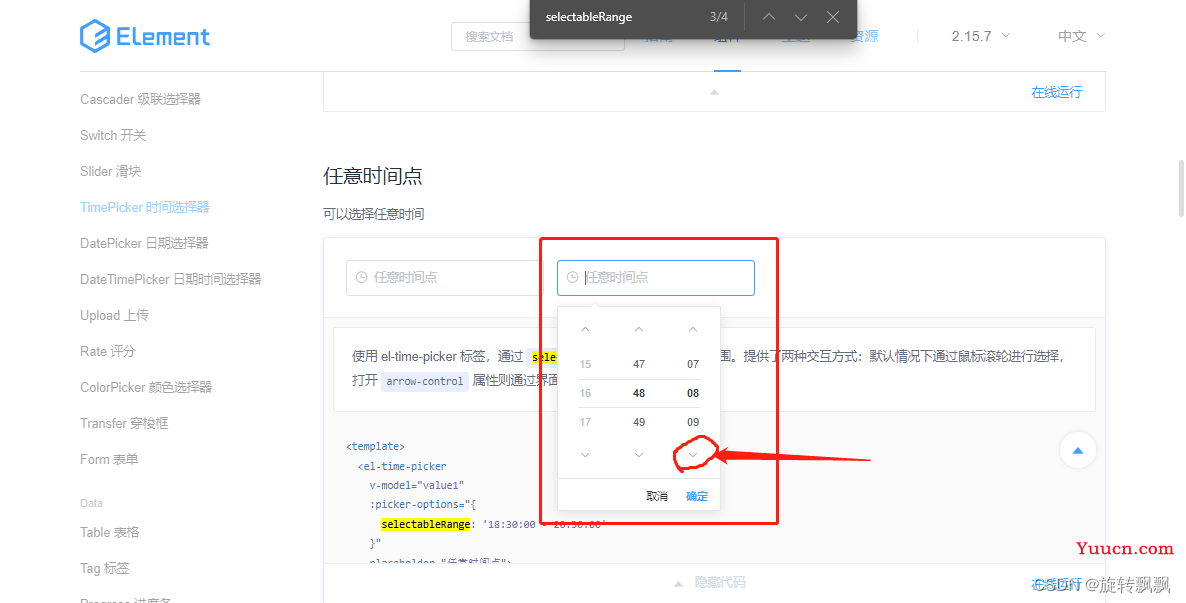
有时会增加arrow-control属性,则选择框是另外的带有箭头的样式:

禁选时间==>>可选时间段
在el-date-picker中,用disabledDate确定禁选时间,剩余的时间为可选时间。而在时间选择器中,则用可选时间段selectableRange来限制可选项。
<el-time-picker
v-model="value2"
:picker-options="{
selectableRange: '18:30:00 - 20:30:00'
}"
placeholder="任意时间点">
</el-time-picker>
代码与上一小节中el-time-picker选择任意时间点的组件代码相同,这里重点看:picker-options=后面的内容。
时间格式转换
跟时间有关的函数
获取当前时间
获取当前时间时间戳 let timestamp=Date.now()=>1663294789451
获取当前时间区时格式 let nowDate=new Date()=>Fri Sep 16 2022 10:15:50 GMT+0800 (中国标准时间)
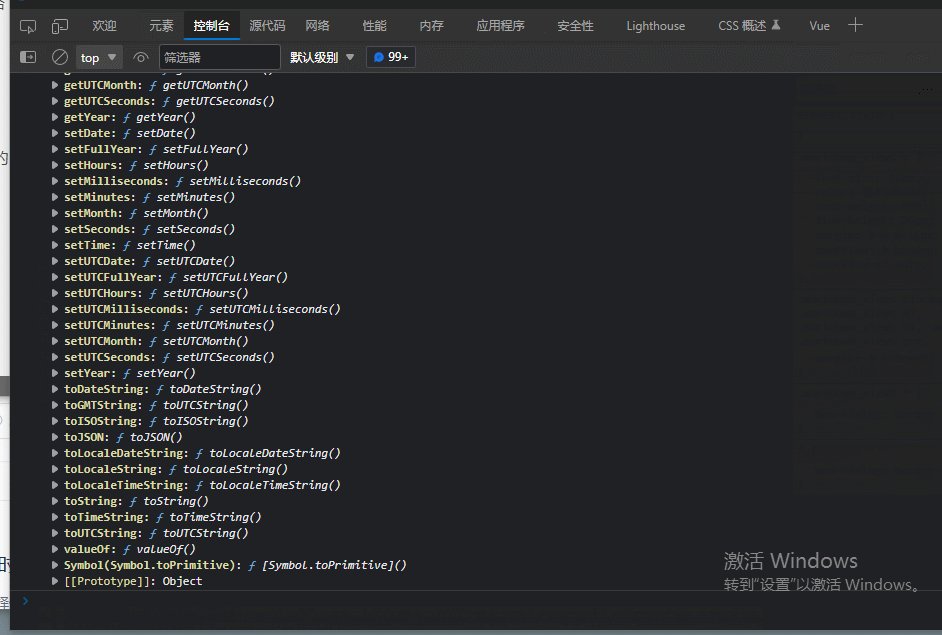
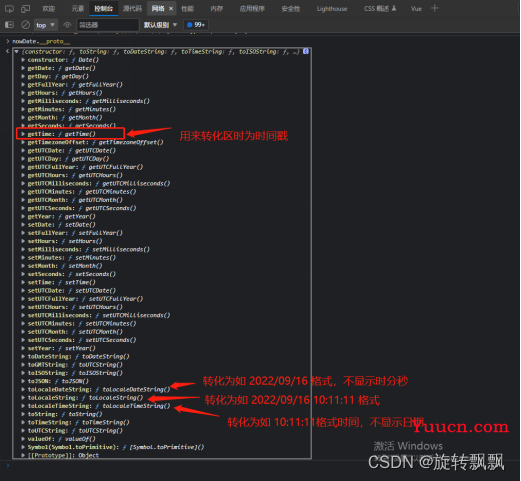
同时注意nowDate的格式。它是一个Date 对象,我们在浏览器的控制台中输入命令let nowDate=new Date(),然后打印nowDate。打印结果是字符串,但nowDate并不是字符串格式。在控制台中输入命令nowDate.__proto__,可以得到完整的nowDate内容,它是一个函数(可以简单理解成一种对象),操作示意图如下所示:

【对.__proto__感兴趣的小伙伴可以参考博文帮你彻底搞懂JS中的prototype、__proto__与constructor(图解),但不管说的怎么天花乱坠,我们的最开始的目标都是知道什么命令打印出什么内容,什么指令产生什么结果就行】
区时格式时间转化为时间戳
时间戳的格式为Number
使用命令nowDate.getTime() =>1663294550451
区时格式时间转化为一般时间格式
转化的时候一般就是使用区时格式中带的函数,包括.getTime()也是区时格式所带的函数。

而转化为区时格式则有多种方法:
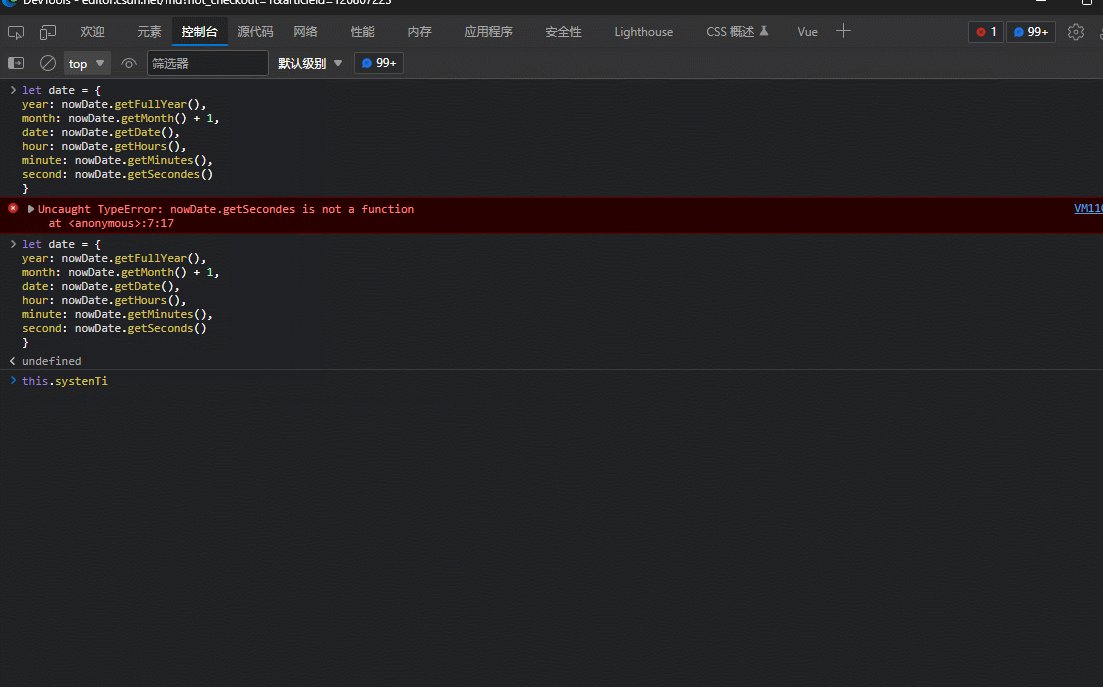
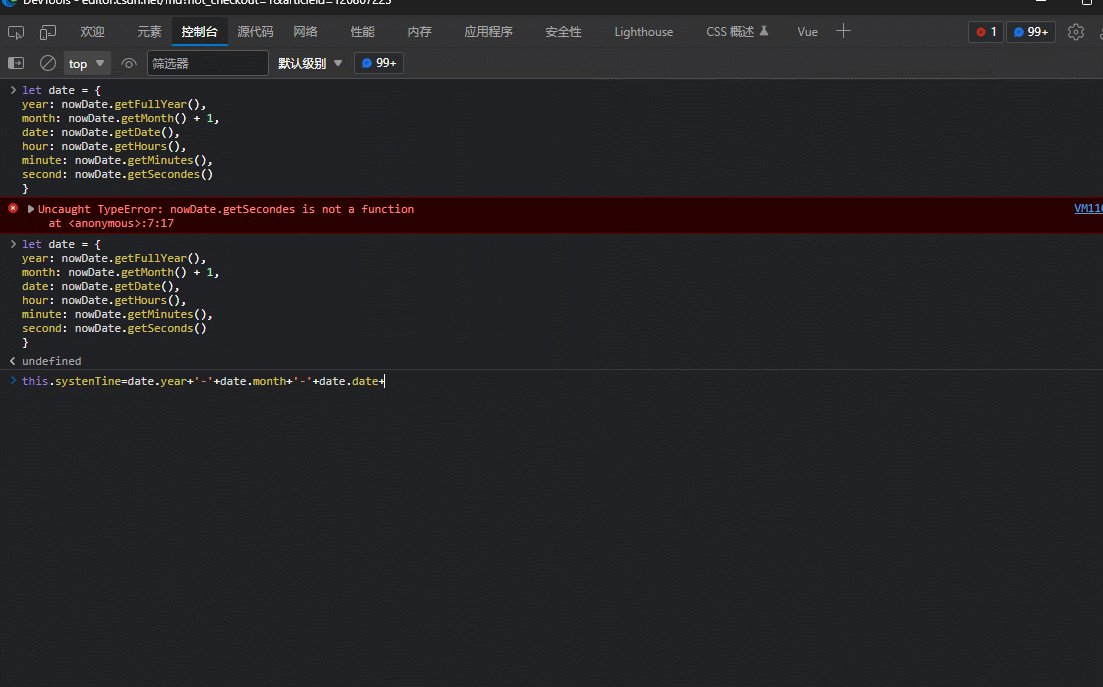
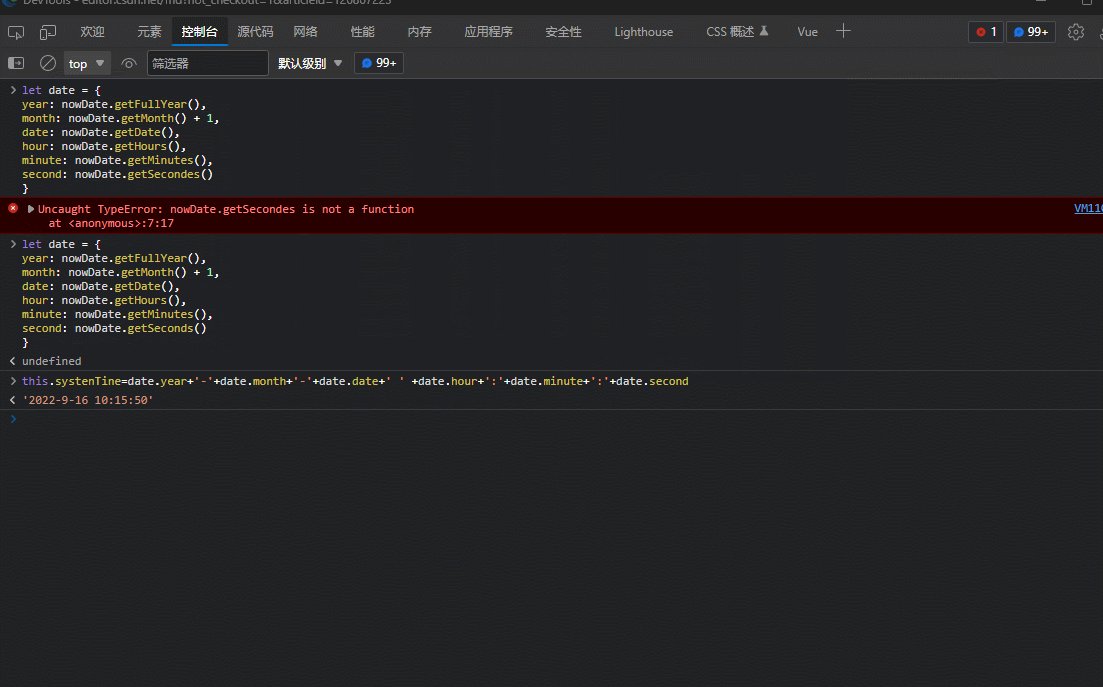
方法一,分别获取年月日时分秒,然后拼接
let date = {
year: nowDate.getFullYear(),
month: nowDate.getMonth() + 1,
date: nowDate.getDate(),
hour: nowDate.getHours(),
minute: nowDate.getMinutes(),
second: nowDate.getSeconds()
}
this.systemTime = date.year + '-' + date.month + '-' + date.date+ ' ' +date.hour+':'+date.minute+':'+date.second

方法二,用.toLocaleString()方法转化
nowDate.toLocaleString()=>‘2022/9/16 10:15:50’
用.replace()将斜杠换成短横
nowDate.toLocaleString().replace(/[/]+/g,'-')=>‘‘2022-9-16 10:15:50’’
【.replace(/[/]+/g,'-')括号中为使用通配符模糊搜索,其中g表示使用全局搜索。对js通配符模糊搜索感兴趣的小伙伴可以先关注我等后续更新】
时间戳转化为一般时间格式
时间戳转化为一般时间格式如’2022-9-16 10:11:11’,有其他框架时可以用框架下的方法,如uView框架下的js方法this.$u.timeFormat(e.timestamp,'yyyy-mm-dd HH:MM:ss')。
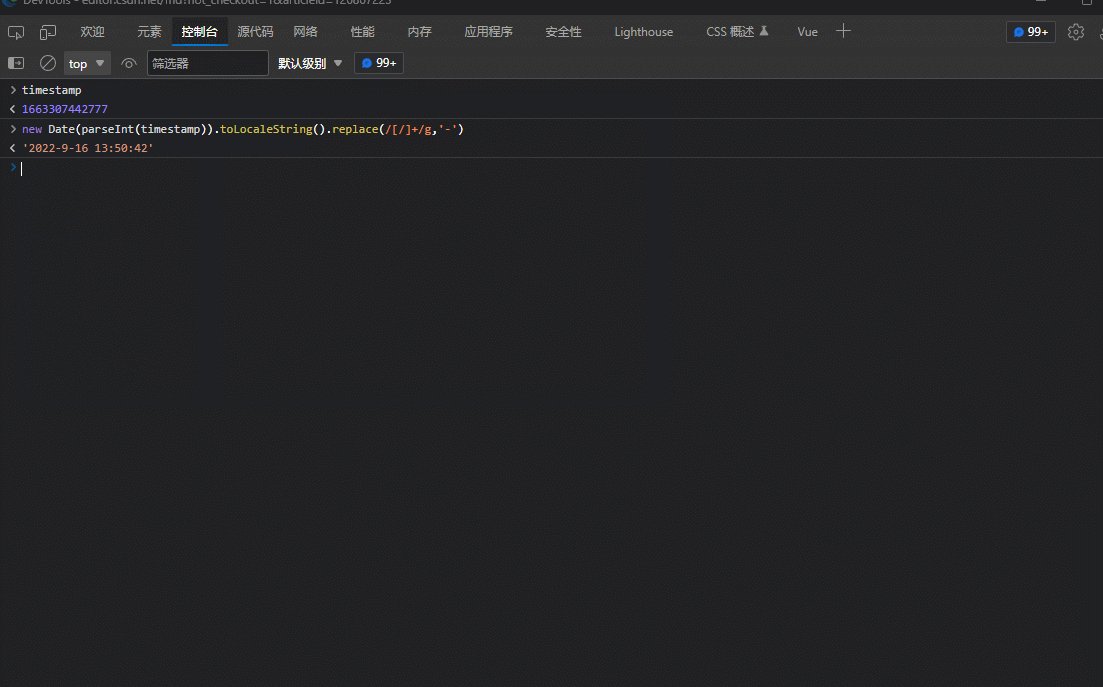
一般情况下,我们则需要借助Date()方法,先将时间戳转化为区时格式,然后用区时转化为一般格式。
new Date(parseInt(timestamp)).toLocaleString().replace(/[/]+/g,'-')
//parseInt()方法将字符串转换为数字
//'2022-9-16 13:50:42'

选择器返回的时间格式与转换方法
日期时间类选择器,除了el-time-select,都有属性value-format来限制返回的值的格式,在没有指定的情况下,返回的值都是Date对象形式。时间格式字符描述:https://element.eleme.cn/#/zh-CN/component/date-picker#ri-qi-ge-shi
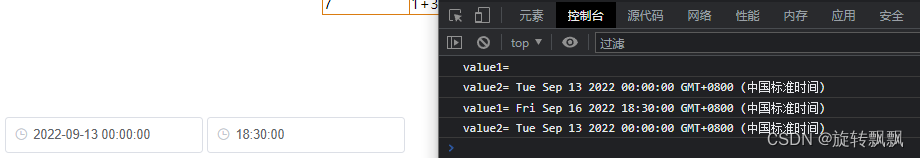
如下图所示,当value-format未指定,el-date-picker中选择日期时间后返回的值value2与el-time-picker中选择时间返回的值value1的打印结果。

时间格式指定后代码如下
<el-date-picker
v-model="value2"
align="right"
type="datetime"
placeholder="选择日期"
:picker-options="pickerOptions"
@blur="printValue"
value-format="yyyy-MM-dd HH:mm:ss"
>
</el-date-picker>
<el-time-picker
v-model="value1"
:picker-options="{
selectableRange: '18:30:00 - 20:30:00',
}"
@blur="printValue"
placeholder="任意时间点"
value-format="HH:mm:ss"
>
</el-time-picker>
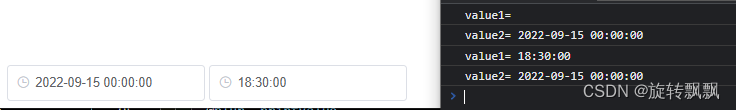
修改返回值格式之后,打印得到的选择日期后得到的返回值value1与value2。

在什么时候需要注意使用格式转换
比较时间一般都通过时间戳相减的方法,但如果要将数据提交到后台或其他显示,则通常使用如’2022-09-16 10:11:11’的格式。
如前面提到的带快捷键的日期时间选择器

pickerOptions: {
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
它在pickerOptions中写了shorcut属性,在属性的onClick()函数中计算了距离当前一周或一天的时间 date.setTime(date.getTime() - 3600 * 1000 * 24 * 7)。
而如果要在页面上显示距离当前一周的时间,则需要将这个时间转化为一般时间格式。
获取当前时间时间戳—>做时间戳计算—>将计算后的时间戳转为一般格式(参考时间戳转为一般格式小节)