一.什么是webpack?
webpack是现代javascript应用程序的静态模块打包器,当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
webpack更加强调模块化开发管理,文件压缩、预处理等功能,是它附带的功能。
注意:
- webpack模块化打包webpack为了可以正常运行, 必须依赖node环境,
- node环境为了可以正常执行很多代码,又必须依赖各种包,
- 依赖各种包就需要npm工具(node packages manager node包管理 )
二、webpack安装
安装webpack ,要先安装node.js node.js自带了软件包管理工具npm
1.查看node版本(node的安装自行查找,很简单)
node -v

2.全局安装webpack,避免后面出现版本问题,提前指定版本
npm install webpack@3.6.0 -g
注意:在此处进行全局安装后,后面也会进行局部安装
- 为什么全局安装后,还需要进行局部安装呢?
一个项目往往依赖特定的webpack版本,全局的版本可能和这个项目的webpack版本不一致,导致打包出现问题。所以通常一个项目,都有自己的局部的webpack, webpack@3.6.0方便查看配置文件,后面的版本把配置文件隐藏起来了
创建了项目之后在项目文件夹下安装局部:(下面就是在webpacklearn文件夹下安装)
npm install webpack@3.6.0 --save-dev
–save-dev是开发时依赖。项目打包后不需要再使用的
三、webpack使用
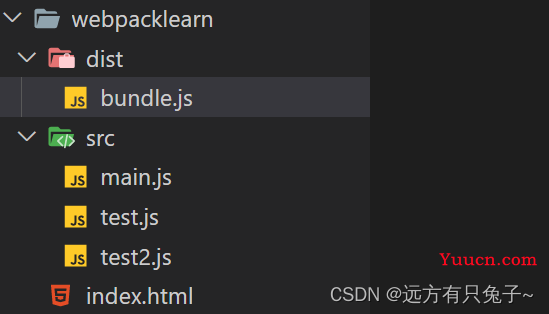
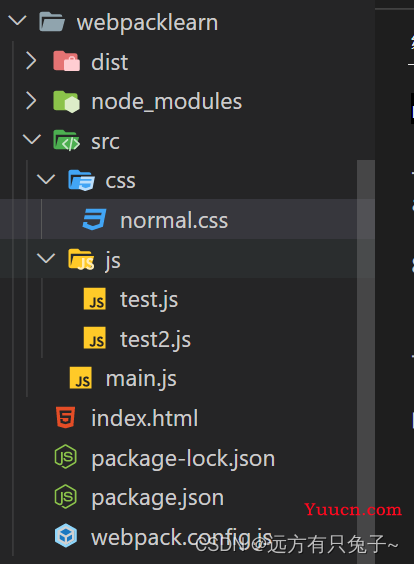
(1)新建项目webpacklearn,按下图依次创建文件夹:

!!!!如果项目中依赖node中的一些包 ,npm init运行建package.json
npm init
- dist文件夹:用于存放打包的文件
- src文件夹:用于存放我们写的源文件
main.js:项目的入口文件
test.js、test2.js 定义一些变量函数,可以在其他地方引用并且使用 - index.html:浏览器打开展示的首页html
- package.json:通过npm init生成的,npm包管理的文件
安装局部webpack:
npm install webpack@3.6.0 --save-dev
test.js test2.js 中的内容都要导出到main.js(主文件)中:(下面的代码中分别使用ES6的导入方式与commonJS的导入方式)
//test.js
function add(num1, num2) {
return num1 + num2
}
function mul(num1, num2) {
return num1 * num2
}
// commomJS方式导出方式 module.exports = {}
module.exports = {
add,
mul
}
//test2.js
//ES6的导出方式 export
export const name = 'why';
export const age = 18;
//main.js文件
const {add,mul} = require('./test.js')
// (1)commonJS方式导入
console.log(add(20, 30));
console.log(mul(20, 30))
//(2) ES6方式导入
import {
name,
age,
height
} from './test2'
console.log(name);
console.log(age);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
你好哦
</div>
<script src="./dist/bundle.js"></script>
</body>
</html>
进行打包:将项目文件夹在集成终端中打开,输入命令:
webpack ./src/main.js ./dist/bundle.js

npm init
一路回车,运行完成后自动创建package.json文件
新建 webpack.config.js
//webpack.config.js与index.html同级
const path = require('path');
//需要使用包 npm init生成package.json文件
module.exports = {
entry: './src/main.js', //入口
output: {
path: path.resolve(__dirname, 'dist'), //动态获取路径,需要使用包path, __dirname node中的全局变量
filename: 'bundle.js'
}, //出口
}
-每次执行都敲这么长一串会不方便:
我们可以在package.json的scripts中定义自己的执行脚本
package.json中的script脚本在执行时,会按照一定的顺序寻找命令对应的位置,
首先,会寻找本地的node_modules/bin路径中对应的命令
如果没有找到,会去全局的环境变量中寻找
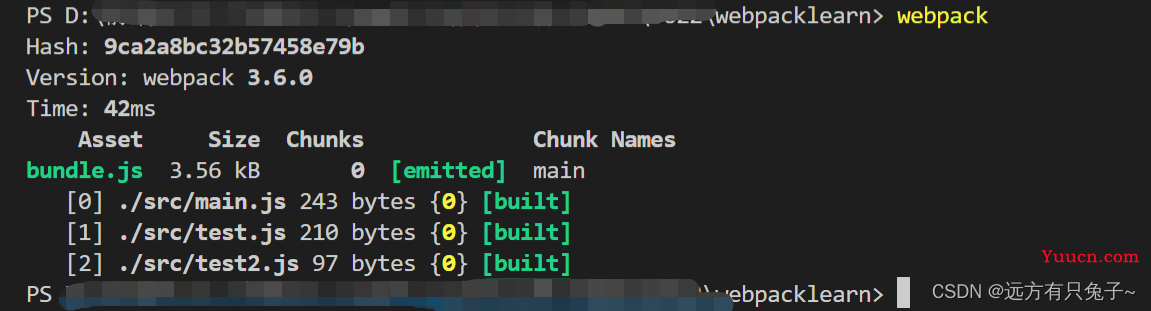
简化命令:修改:在项目文件夹下输入webpack的时候完成打包:
webpack命令完成打包:

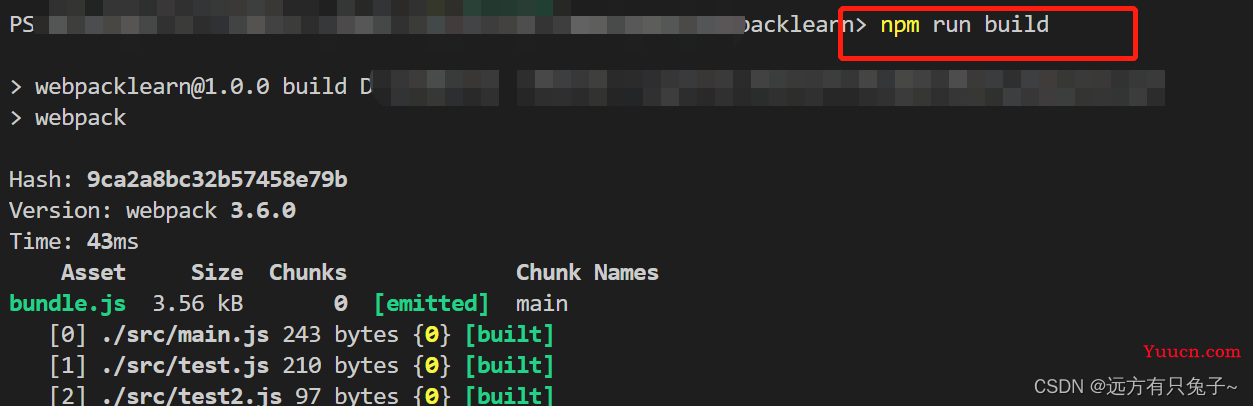
如何执行我们的build指令呢?–》
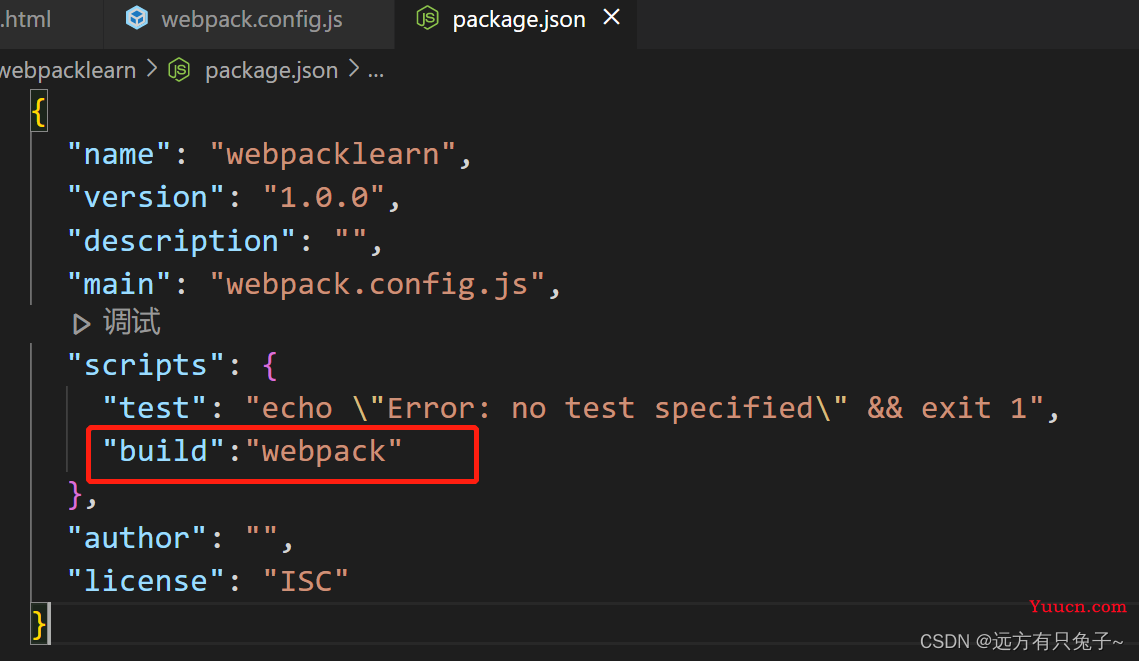
再次将打包命令修改命令为 npm run build,修改package.json文件 添加
"build": "webpack"


关于使用全局webpack还是局部webpack的问题?
打开文件在终端直接执行webpack命令,使用的全局安装的webpack
当在package.json中定义了scripts时,其中包含了webpack命令,以及npm run build命令,那么使用的是局部webpack(使用package.json中的script的脚本在执行时,会按照一定的顺序寻找命令对应的位置,如果没有找到,会去全局的环境中寻找,)
四、loader
在上面的代码中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间的相关的依赖。但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css/图片,也包括一些高级的将ES6 转为ES5代码,将TypeScript转为ES5代码,将scss/less转为css,将.jsx、.vue文件转为js文件等等
对于webpack本身的能力来说,对于这些转化是不支持的;
给webpack扩展对应的loader就可以啦!
loader使用过程:
-
步骤一:通过npm安装需要使用的loader
-
步骤二:在webpack.config.js中的modules关键字下进行配置
loader中文文档:ackjs.com/loaders/css-loader/#%E5%AE%89%E8%A3%85
五、 webpack中使用css文件的配置
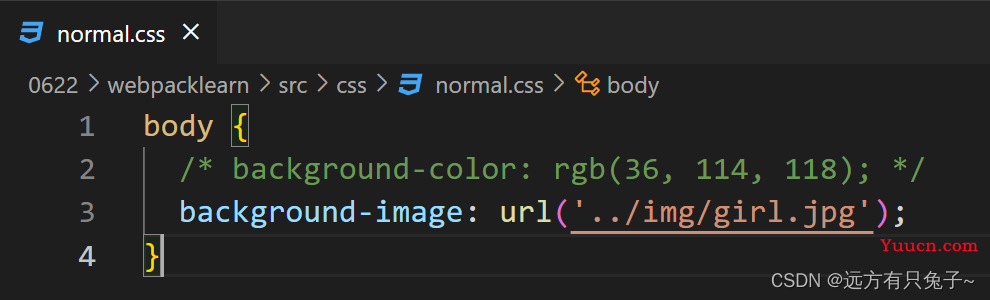
新建css文件夹,以及文件normal.css,修改一下上面的文件:(修改main.js里面的导入路径)

body{
/* background-color:rgb(36, 114, 118); */
background-image: url('../img/girl.jpg');
}
main.js中添加导入css
// 依赖css模块
require('./css/normal.css')
安装css-loader
npm install --save-dev css-loader@0.23.1
安装style-loader
css-loader只负责将css文件进行加载
style-loader负责将样式添加到dom中
npm install style-loader@0.23.1 --save-dev
配置:webpack.config.js
注意:使用多个loader时,是从右向左使用
//webpack.config.js与index.html同级
const path = require('path');
//需要使用包 npm init生成package.json文件
module.exports = {
entry: './src/main.js', //入口
output: {
path: path.resolve(__dirname, 'dist'), //动态获取路径,需要使用包path, __dirname node中的全局变量
filename: 'bundle.js'
}, //出口
module:{
rules:[
{
// 正则表达式 匹配所有的css文件,css-
test:/\.css$/,
// css-loader只负责将css文件进行加载
//style-loader负责将样式添加到DOM中
//使用多个loader时,是从右向左使用
use:['style-loader','css-loader']
}
]
}
}
打包测试样式能否正确显示样式,npm run build

六、webpack中使用less文件的配置
在css下面新建special.less文件:
@fontSize:50px;
@fontColor:orange;
body {
font-size: @fontSize;
color:@fontColor;
}
main.js
//依赖less文件:
require('./css/special.less')
安装:
npm install --save-dev less-loader@5.0.0 less@3.9.0
配置:webpack.config.js
{
test:/\.less$/,
use:['style-loader','css-loader','less-loader']
}
打包测试:npm run build

七、webpack中图片文件处理的配置
增加img文件夹,添加一张图片,之后在css中引用,找得图片大小要小一些

引用:

安装:
npm install --save-dev url-loader@1.1.2
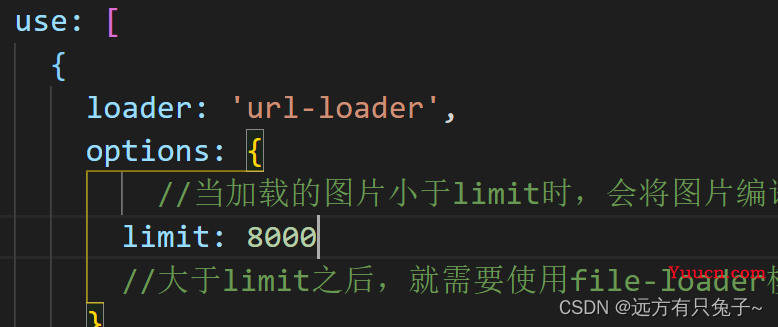
添加配置: limit先设置成比9.33*1024大的数字,此时图片处理时使用的是url-loader
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
//当加载的图片小于limit时,会将图片编译成base64字符串形式
limit: 13000
//大于limit之后,就需要使用file-loader模块加载了
}
}
]
}
测试:npm run build 背景正常显示:

修改limit的值小于9.77*1024 ,让其使用file-loader,比如设置成8000

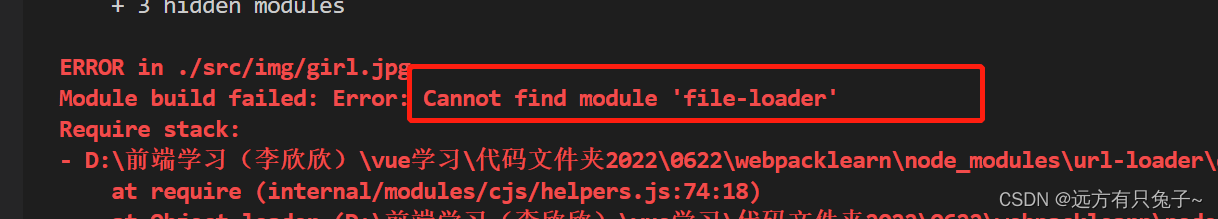
在进行打包就会发现提示下面的错误,表示没有file-loader
安装:file-loader安装完后不用配置就可以使用
npm install --save-dev file-loader@3.0.1
安装上述所有内容的时候都要注意版本,如果安装过程中出现错误,首先检查自己的版本是否对应,在package.json中都可以看到安装内容的版本
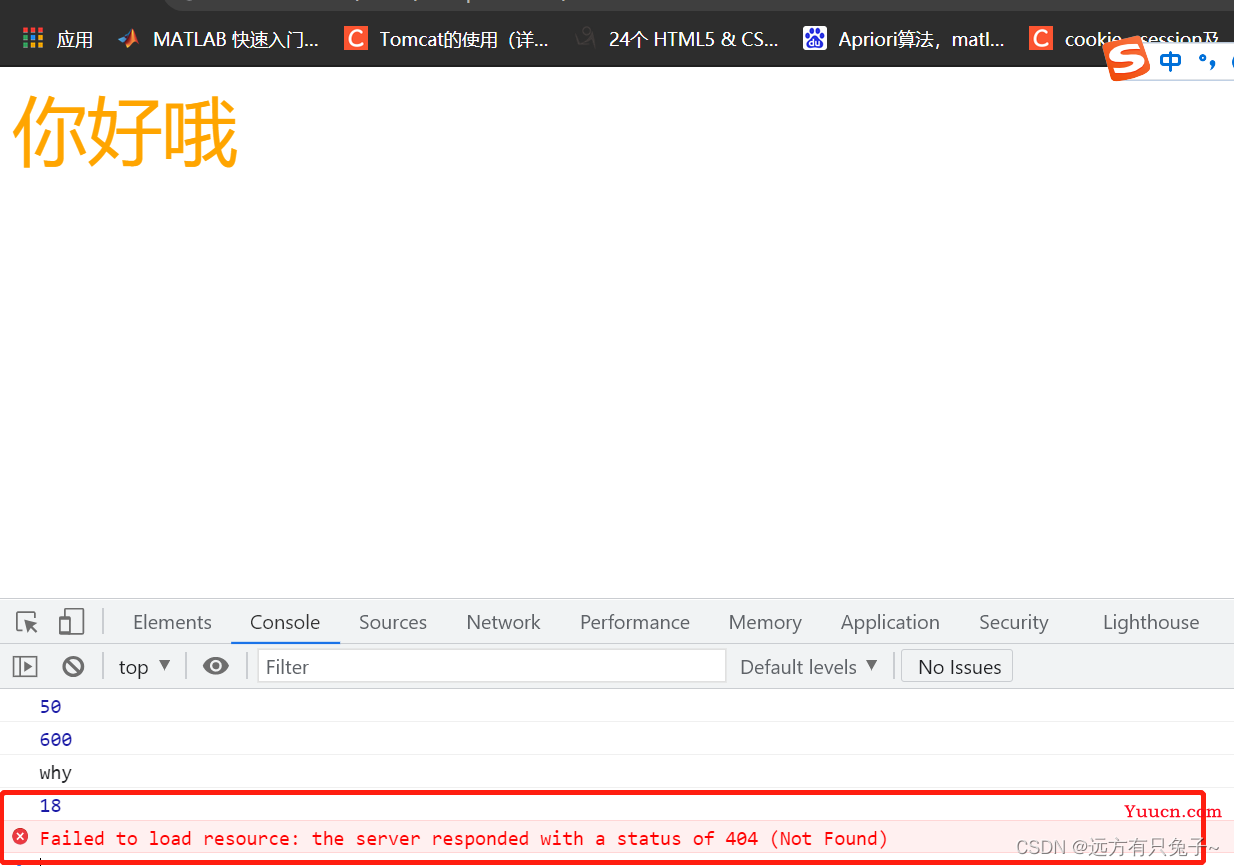
安装完成后打包,发现背景图不能正常显示,

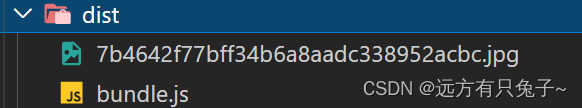
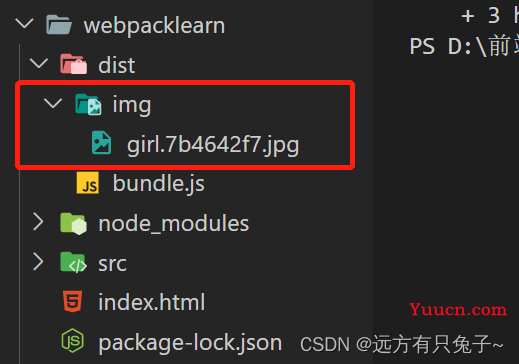
路径有问题,当使用file-loader之后,会在dist文件夹中生成32位哈希值名字的图片


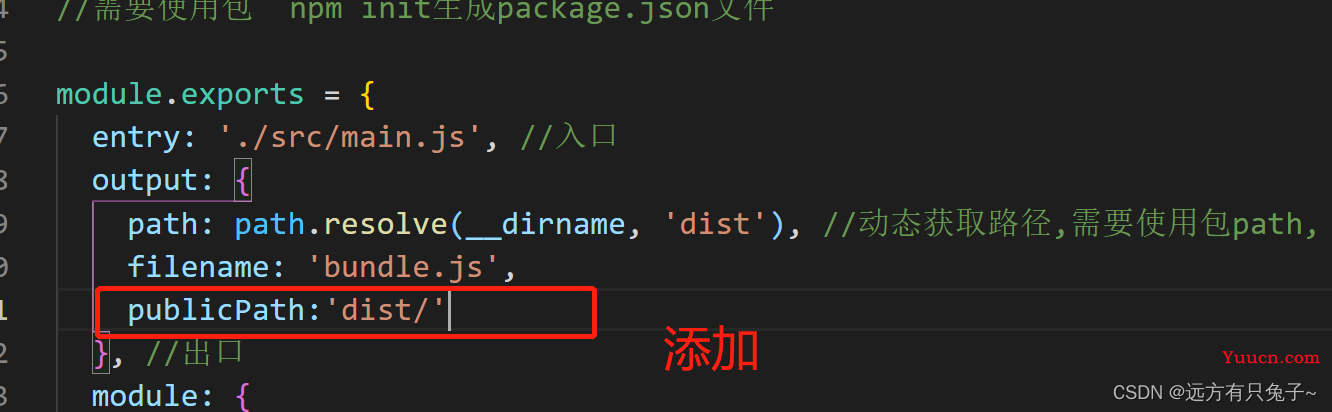
图片文件处理-修改文件名字:webpack自动生成的名字是一个32位的哈希值,目的是防止名字重复,
所以,我们可以在opation中添加如下选项:
- img:文件要打包到的文件夹
- name:获取图片原来的名字,放在该位置
- hash8:为了防止图片命名冲突,依然使用hash,但是我们只保留8位
- ext:使用图片原来的扩展名
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 8000,
name: 'img/[name].[hash:8].[ext]'
}
}]
},
npm run build:生成的图片名称是我们所设置的名称,

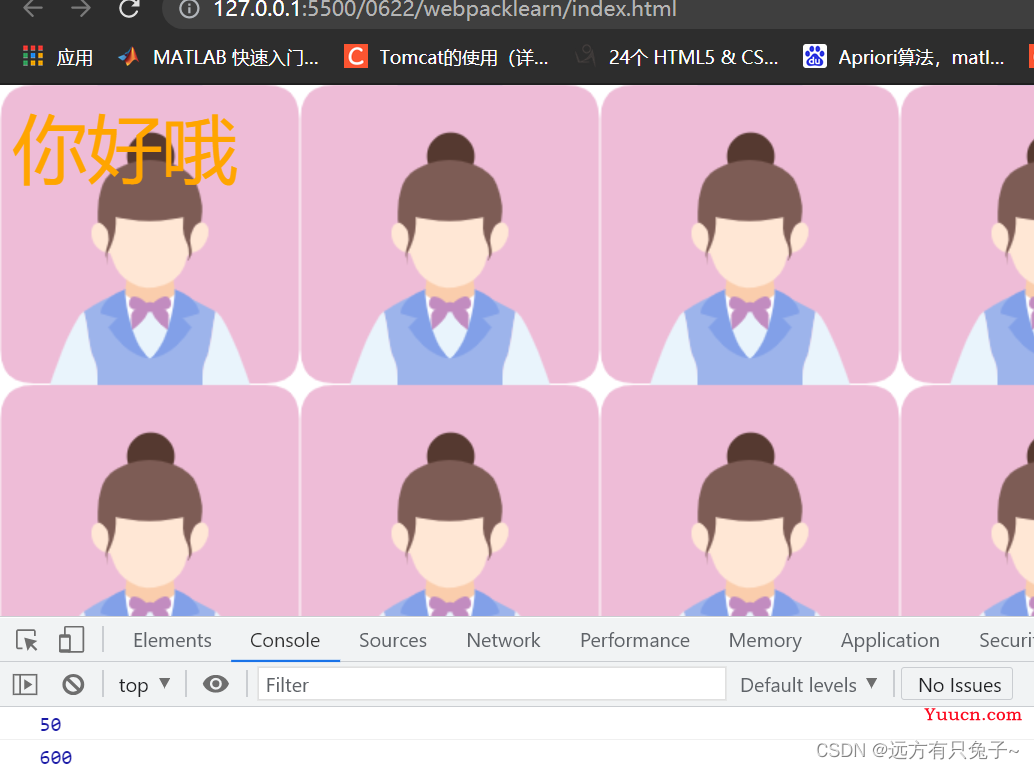
正常显示

(未完。。。)