目录
Echarts 饼图基本用法
引入Echarts
创建饼图
拓展
引入Echarts
所介绍的两种方法,适用于使用Echarts的每种图。
在一般的html里引入Echarts,需要下载echarts.js文件。在 https://www.jsdelivr.com/package/npm/echarts 选择 dist/echarts.js,点击并保存为 echarts.js 文件。再到html文件中引入该文件,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
</html>在使用了vue框架的项目中引入Echarts。
直接使用命令安装Echarts资源包。(要连网时才能正常安装)
npm install echarts --save创建饼图
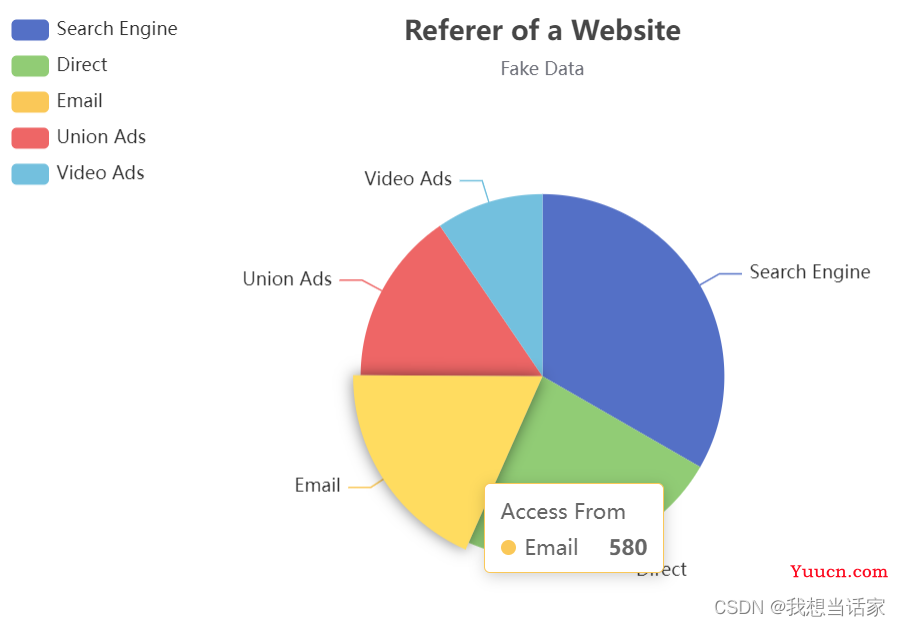
从官网找到适合自己项目的图形。下图是我选择的图形

官网上的代码如下。官网上每个图形的“配套”代码只展示了配置图形的对象。(对使用Echarts的新手不太友好)当需要自定义图形的一些细节时,就需要修改一些内容。
option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
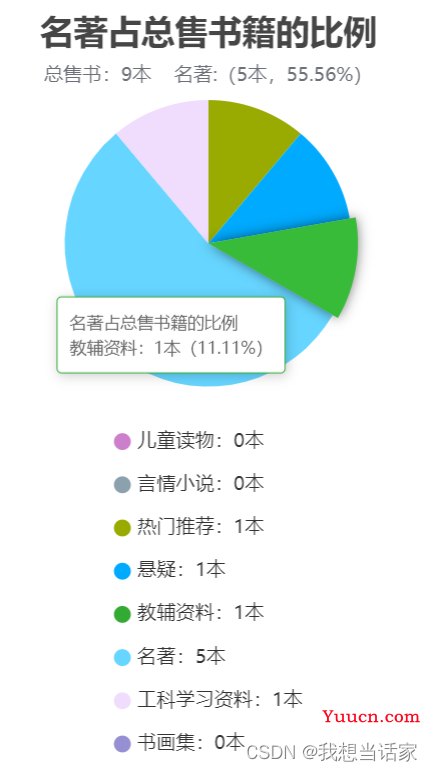
};下面展示我项目中最终饼图的样子,并对饼图的一些配置进行说明。

<template>
<div class="pie-container">
<div class="pie" ref="pieBox" style="height: 100%"></div>
<!-- <div class="colors"></div> -->
</div>
</template>
<script>
import * as echarts from "echarts";
// import { debounce } from "@/util/debounce.js";
export default {
mounted() {
this.initPieData();
window.addEventListener("resize", this.reload); //监听浏览器视口变化,并重绘图形
},
destroyed() {
window.removeEventListener("resize", this.reload);
},
data() {
return {
//接口返回的数据格式
echartsData: {
pieArr: [
{
color: "#cc80cc",
name: "儿童读物",
value: 0,
code: "3",
softFiled: 1,
},
{
color: "#8BA1AE",
name: "言情小说",
value: 0,
code: "1",
softFiled: 1,
},
{
color: "#99aa00",
name: "热门推荐",
value: 1,
code: "0",
softFiled: 3,
},
{
color: "#00aaff",
name: "悬疑",
value: 1,
code: "6",
softFiled: 5,
},
{
color: "#33aa33",
name: "教辅资料",
value: 1,
code: "7",
softFiled: 7,
},
{
color: "#66d5ff",
name: "名著",
value: 5,
code: "00",
softFiled: 11,
},
{
color: "#f0dcfc",
name: "工科学习资料",
value: 1,
code: "11",
softFiled: 11,
},
{
color: "#968FD3",
name: "书画集",
value: 0,
code: "30",
softFiled: 11,
},
],
headMsg: {
totalNum: 9,
onDuty: 5,
firstDeptName: "名著占比",
offDuty: 4,
dutyPercent: "0.55555556",
},
msg: "success",
},
pieChart: null,
};
},
methods: {
// 重新刷新界面的功能
// reload: debounce(function () {
// this.disposeCharts();
// this.initPieData();
// // location.reload();
// }, 300),
/**
* 销毁饼图
*/
disposeCharts() {
echarts.dispose(this.pieChart);
},
//得到饼图的数据格式(Echarts规定的格式) { value: 12, name: '在线', itemStyle: { color: '#005eff' } },
getPieData(pieArr) {
const pieData = pieArr.map((item) => {
return {
value: `${item.value}`,
name: `${item.name}:${item.value}本`, //name 为每一项的标题,影响鼠标浮动和图例
itemStyle: { color: `${item.color}` },
};
});
return pieData;
},
//如果需要修改图例,可以得到图例的数据格式,在放到配置项中
// getLegendData(Arr) {
// const legendData = Arr.map((item) => {
// return {
// name: `${item.name} ${item.value}本`,
// icon: "circle",
// };
// });
// return legendData;
// },
//初始化饼图
initPieData() {
this.pieChart = echarts.init(this.$refs.pieBox); //选中dom
const dutyPercent =
((+this.echartsData.headMsg.dutyPercent).toFixed(4) * 100).toFixed(2) +
"%"; //因为js本身的精度问题所以乘了一百之后又保留了两位小数 也可以用bigInt解决
let onDutyNum = this.echartsData.headMsg.onDuty;
let totalNum = this.echartsData.headMsg.totalNum;
let pieData = this.getPieData(this.echartsData.pieArr); //获取饼图的数据格式
let option = {
backgroundColor: "#fff", //设置饼图的画布的背景色
//修改标题
title: {
top: 10, //类似于定位中的top
text: "名著占总售书籍的比例",
subtext: `总售书:${totalNum}本 名著:(${onDutyNum}本,${dutyPercent})`, //f副标题
left: "center",
itemGap: 12, //主标题与副标题的间隙
textStyle: {
fontSize: 28,
},
subtextStyle: {
fontSize: 16,
},
},
//修改鼠标悬浮到饼图上的文字
tooltip: {
trigger: "item",
formatter: "{a}<br/>{b}({d}%)",
},
// 调整图例位置
legend: {
top: 360,
orient: "vertical",
x: "center",
y: "bottom",
width: "100",
padding: [0, 0, 5, 0], //上右下左
itemWidth: 15,
icon: "circle",
itemGap: 20,
textStyle: {
//图例字体样式
fontSize: 16,
fontFamily: "微软雅黑",
},
},
series: [
{
top: "-40%",
name: "名著占总售书籍的比例",
type: "pie",
radius: "60%",
avoidLabelOverlap: false,
data: pieData,
center: ["50%", "50%"],
//饼图上的指示线
label: {
normal: {
position: "inner",
show: false,
},
},
//鼠标移动上去后饼图区域的样式改变
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
],
};
//生成饼图
this.pieChart.setOption(option);
},
},
};
</script>
<style lang="scss" scoped>
.pie-container {
border: 1px #ccc solid;
height: 700px;
width: 400px;
margin-left: 30px;
}
</style>
拓展
关于鼠标悬浮到饼图上的提示字样修改。可以学习这个博客
echarts a,b,c,d 分别表示跟用法_wu_223的博客-CSDN博客_echarts {b}